

در حین ایجاد رابط های کاربری ، ما اغلب با این مشکل روبرو می شویم که داده های بیشتری در جداول ما وجود دارد که در نمای قابل مشاهده قابل نصب است. برای دستیابی به یک تجربه کاربری عالی در اجزایی مانند نمودارهای Gannt ، جداول داده و صفحات گسترده ، ما اغلب از ویژگی CSS چسبنده در عناصر هدر استفاده می کنیم. این کار فقط در یک لبه میز انجام می شود.
اما اگر بخواهیم یک میز عظیم به نمایش بگذاریم و بنابراین به هدرهای چسبنده به طور همزمان به لبه های بیشتری احتیاج داریم ، چه می کنیم؟ این دقیقاً مشکلی است که ما هنگام ساختن خود با آن روبرو بوده ایم ReactGrid و در این مقاله می خواهیم راه حل را پیدا کنیم.

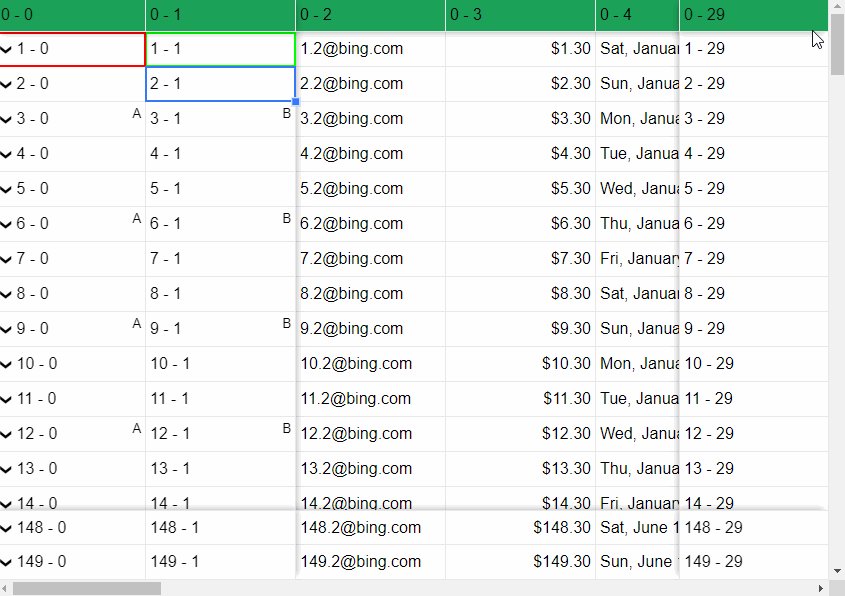
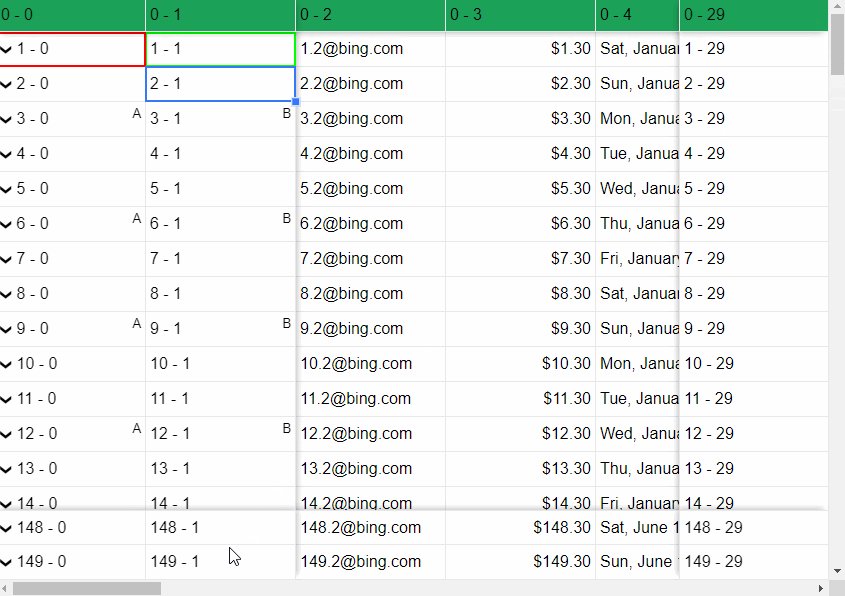
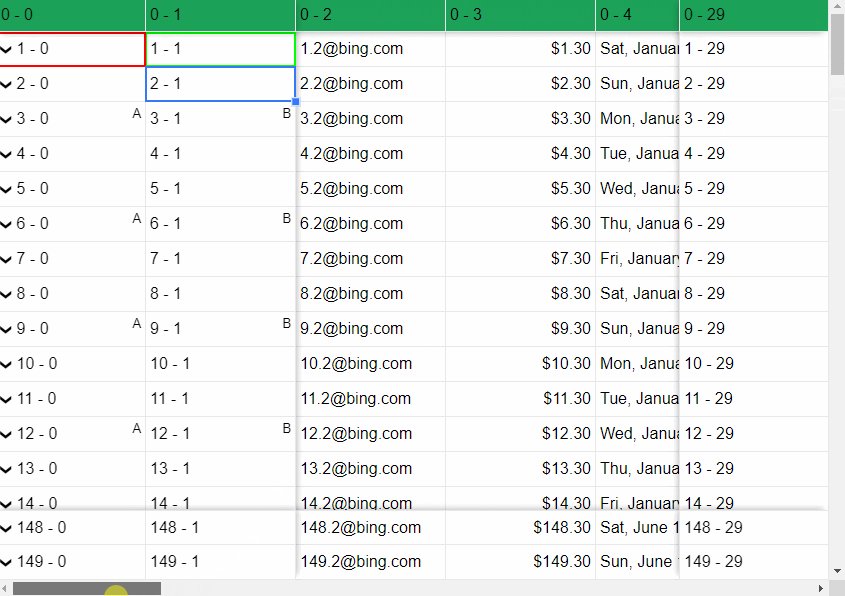
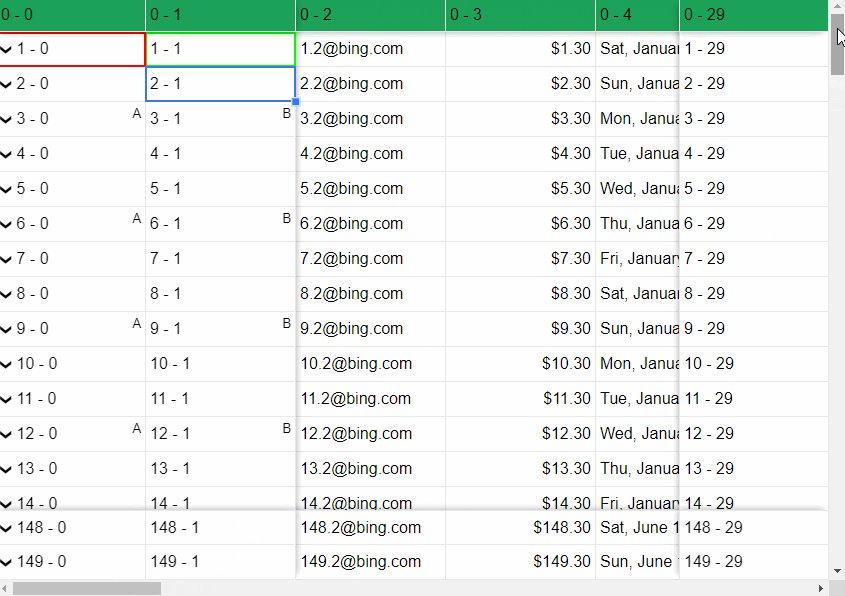
در این راهنما ، ما به شما نحوه ایجاد طرح برای دستیابی به یک رفتار پیمایشی بومی با سرصفحه های چسبناک مانند مواردی که در بالا نشان داده شده است ، به شما نشان خواهیم داد. بدون استفاده از JavaScript.
مزایای راه حل پیشنهادی چیست؟
- پشتیبانی بومی از مرورگرهای مدرن ،
- تجربه کاربری عالی (بصری ، سرعت) ،
- عناصر اضافی در نمای پیمایشی تاثیری در UX ندارند ،
- بدون جاوا اسکریپت ، فقط CSS و HTML ،
- کاملاً روی دستگاههای لمسی کار می کند ،
- از استفاده از z-index برای تأثیرگذاری بر سایر عناصر موجود در وب سایت جلوگیری می کند (با این راه حل به مقادیر سبک z-index در Firefox نیاز دارد).
شما یاد خواهید گرفت که چگونه …
