نمایه سازی موبایل اول رویه ای است که توسط موتورهای جستجو مانند گوگل برای استفاده از نسخه موبایل محتوای یک وب سایت برای نمایه سازی و رتبه بندی در نتایج جستجو اتخاذ شده است.
در گذشته، گوگل در درجه اول وب سایت ها را بر اساس نسخه دسکتاپ ایندکس و رتبه بندی می کرد. با این حال، از آنجایی که استفاده از تلفن همراه از استفاده از دسکتاپ پیشی گرفت، گوگل تمرکز خود را به سمت اولویت بندی محتوای تلفن همراه تغییر داد. با ایندکس کردن موبایل اول، ربات های گوگل ابتدا نسخه موبایل یک وب سایت را می خزند و فهرست می کنند.
صاحبان سایت باید از تأثیر بالقوه ایندکس اول موبایل بر روی وب سایت و بهترین شیوه ها برای اطمینان از اینکه وب سایت با بهترین استانداردها برای تجربه تلفن همراه مطابقت دارد، آگاه باشند.
تاریخچه کوتاه نمایه سازی موبایل اول
گوگل از نوامبر 2016 دنباله ای از به روز رسانی ها را برای افزایش ارتباط نتایج جستجو با تمرکز بر تجربیات کاربران تلفن همراه اجرا کرده است. وبلاگ کنسول جستجوی Google را بررسی کنید تا از پیشرفت های بیشتر در نمایه سازی تلفن همراه مطلع شوید.
- نوامبر 2016: گوگل برای اولین بار ایندکس کردن موبایل اول را اعلام کرد که نشان دهنده تغییر قابل توجهی در نحوه اولویت بندی محتوای موبایلی توسط موتور جستجو برای فهرست بندی و رتبه بندی است.
- مارس 2018: گوگل عرضه تدریجی ایندکس اول تلفن همراه را آغاز کرد و شروعی برای اولویت بندی نسخه های موبایلی وب سایت ها نسبت به نسخه های دسکتاپ برای نمایه سازی و رتبه بندی بود.
- جولای 2019: گوگل ایندکس اول موبایل را رویکرد پیشفرض برای وبسایتهای جدید قرار داد و از همان ابتدا بر اهمیت طراحی سازگار با موبایل و ارائه محتوا تأکید کرد.
- سپتامبر 2020: گوگل اجرای کامل فهرستبندی اولین موبایل را در تمامی وبسایتها اعلام کرد و بر اهمیت حیاتی بهینهسازی وبسایتها برای دستگاههای تلفن همراه برای حفظ قابلیت مشاهده و رقابت در نتایج جستجو تأکید کرد.
آیا نمایه سازی موبایل اول بر رتبه بندی من تأثیر می گذارد؟
بله، ایندکس اول موبایل می تواند بر رتبه یک وب سایت تاثیر بگذارد. گوگل کشورهایی که “گوگل عمدتاً از نسخه موبایل محتوای یک سایت، که با عامل گوشی هوشمند خزیده شده است، برای نمایه سازی و رتبه بندی استفاده می کند. ”
گوگل به دلیل افزایش تعداد کاربرانی که از طریق دستگاه های تلفن همراه به اینترنت دسترسی دارند، وب سایت های سازگار با موبایل را در اولویت قرار می دهد. بنابراین، داشتن یک وبسایت سازگار با موبایل برای حفظ یا بهبود رتبهبندی موتورهای جستجو، به ویژه با توجه به رویکرد نمایهسازی موبایل اول گوگل، بسیار مهم است.
اگر یک وبسایت برای دستگاههای تلفن همراه بهینهسازی نشده باشد، ممکن است رتبهبندی پایینتر، کاهش دید و کاهش بالقوه ترافیک موتورهای جستجو را تجربه کند.
بهترین روشهای نمایهسازی موبایل اول
در اینجا برخی از بهترین روشها برای نمایهسازی اول موبایل برای افزایش تجربه کاربر و دیده شدن موتور جستجو آورده شده است.
اطمینان حاصل کنید که محتوای شما برای موبایل مناسب و پاسخگو است
برای یک تجربه یکپارچه در پلتفرمهای موبایل و دسکتاپ، اطمینان از طراحی واکنشگرا که هم برای کاربران و هم برای موتورهای جستجو ارائه میشود، ضروری است. جنبه های کلیدی طراحی ریسپانسیو موبایل شامل سازگاری با اندازه های مختلف صفحه نمایش، جهت گیری ها و دستگاه ها است.
علاوه بر این، نسخه های تلفن همراه صفحات باید شامل موارد زیر باشد:
- اطلاعات ثابت روی صفحه بین نسخه های موبایل و دسکتاپ.
- هدرهای HTML به وضوح تعریف شده (H1، H2، و غیره).
- داده های ساختاری برای اطلاعات متا.
بررسی کنید که آیا منابع موبایل را مسدود می کنید
برای اینکه گوگل محتوای یک وب سایت را فهرست کند، باید درخواست خزیدن در یک وب سایت را بدهد. مطابق با گوگل، “یک صفحه است نمایه شده است توسط Google اگر توسط خزنده Google (“Googlebot”) بازدید شده باشد، از نظر محتوا و معنی تجزیه و تحلیل شده باشد و در فهرست Google ذخیره شده باشد. ”
یک فایل Robots.txt به موتورهای جستجو دستور می دهد و خزنده هایی مانند GoogleBot را هنگام حرکت در سایت شما راهنمایی می کند. این به شما امکان می دهد به GoogleBot در مورد خزیدن صفحات یا منابع خاص توصیه کنید.
با این حال، اگر از یک فایل robots.txt یا یک متا تگ برای مسدود کردن منابع مهم موبایل استفاده کنید، ممکن است مشکلاتی پیش بیاید.
به عنوان مثال، کد زیر در یک فایل robots.txt منابع موبایل را مسدود می کند از موتورهای جستجو


اشتباه دیگر اضافه کردن متا تگ در صفحه است جلوگیری از خزیدن گوگل در صفحه وب شما.


اگر قصد دارید از متا تگ ها برای جلوگیری از خزیدن گوگل در صفحه استفاده کنید، مطمئن شوید که برچسب هایی مانند “nofollow” و “noindex” به طور مداوم در نسخه های موبایل و دسکتاپ صفحه اعمال می شوند.
بهینه سازی تصاویر و رسانه های دیگر برای موبایل و دسکتاپ
تصاویر در اندازه های بسیار متفاوت هستند، بنابراین، سئوی تصویر می تواند دردسرساز باشد، به خصوص در دستگاه های تلفن همراه. اطمینان از اندازه و فشرده سازی مناسب تصاویر می تواند زمان بارگذاری صفحه و تجربه کلی کاربر در دستگاه های تلفن همراه را به میزان قابل توجهی بهبود بخشد.
- از تصاویر با کیفیت بالا استفاده کنید: تصاویر با کیفیت بالا جذابیت بصری وب سایت شما را افزایش می دهد و حرفه ای بودن را به مخاطبان منتقل می کند.
- از فرمت های تصویر پشتیبانی نشده استفاده نکنید: از استفاده از قالبهای تصویری که ممکن است با همه مرورگرها یا دستگاهها سازگار نباشند خودداری کنید تا از تجربه مشاهده ثابت برای همه کاربران اطمینان حاصل کنید.
- از URL هایی که با بارگیری صفحه تغییر می کنند استفاده نکنید: URL های پایدار از اختلال در بارگذاری تصاویر جلوگیری می کند و تجربه مروری روان را برای کاربران در حین حرکت در سایت شما حفظ می کند.
- اطمینان حاصل کنید که متن جایگزین در تلفن همراه و دسکتاپ سازگار است: متن جایگزین ثابت تضمین می کند که کاربران، صرف نظر از دستگاهشان، توضیحات دقیقی از تصاویر دریافت می کنند، به دسترسی و بهینه سازی موتور جستجو کمک می کند.
- از عناوین، شرحها و نام فایلهای مشابه در موبایل و دسکتاپ استفاده کنید: یکپارچگی در عناوین، زیرنویسها و نام فایلها، پیمایش یکپارچه را تسهیل میکند و به کاربران کمک میکند به راحتی محتوا را در دستگاههای مختلف شناسایی و درک کنند.
4 ابزار حسابرسی نمایه سازی موبایل اول رایگان
در اینجا چندین روش مقرونبهصرفه وجود دارد که میتوانید از آنها برای ممیزی صفحات وب و تعیین اینکه آیا آنها به بهترین شیوههای نمایهسازی موبایل اول پایبند هستند یا خیر، استفاده کنید.
کنسول جستجوی گوگل
کارآمدترین روش برای تعیین اینکه آیا محتوای شما توسط تلفن هوشمند گوگل خزیده می شود یا خیر، استفاده از ابزار بازرسی کنسول جستجوی گوگل برای باز کردن URL است.
برای تعیین اینکه آیا گوگل در حال خزیدن وب سایت شما با گوشی هوشمند گوگل است، موارد زیر را انجام دهید:
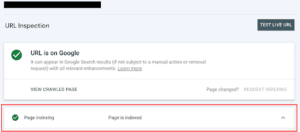
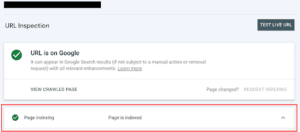
- کنسول جستجوی گوگل را باز کنید و یک URL در نوار جستجوی بالا اضافه کنید
![]()
![]()
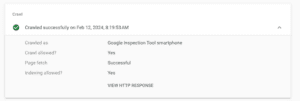
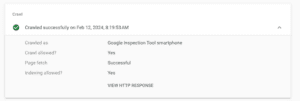
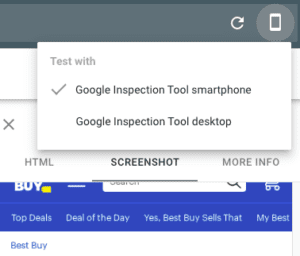
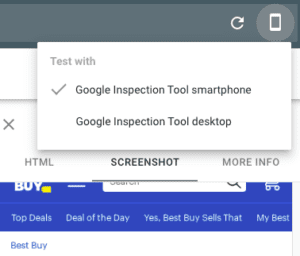
- روی فلش کشویی سمت راست «صفحه نمایه شده است» کلیک کنید.


- به قسمتی که میگوید «Crawl» به پایین بروید تا «Crawled as» را ببینید.


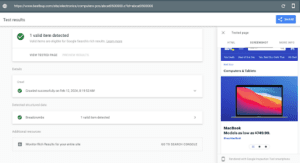
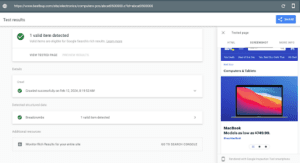
تست نتایج غنی
نتایج غنی گوگل به عنوان یک ابزار ارزشمند عمل می کند زیرا بینش هایی را در مورد نحوه تعامل Google با محتوای شما ارائه می دهد. مهمتر از آن، می توان از آن برای مشاهده نحوه مشاهده محتوای رقبا توسط گوگل استفاده کرد.


برای به دست آوردن بینش در مورد نحوه درک Google از محتوای تلفن همراه شما با استفاده از تست نتایج غنی، یک URL در قسمت “Enter a URL to test” اضافه کنید.
پس از اجرای تست، می توانید جنبه های مختلف تست Rich Results را بررسی کنید، از جمله:
- تصویری از نحوه مشاهده محتوای موبایل توسط Google
- داده های ساختاریافته شناسایی شده
- آیا نمایه سازی مجاز است یا خیر
- گزینه هایی برای مشاهده نسخه دسکتاپ تست نتایج غنی
صفحه آزمایشی نتایج غنی اصلی


اطلاعات اضافی در مورد خزیدن و نمایه سازی


گزینه هایی برای گوشی های هوشمند و دسکتاپ


ابزارهای توسعه دهنده کروم
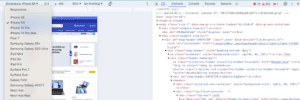
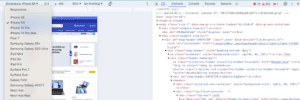
در نگاه اول، ابزارهای توسعه دهنده کروم میتواند خیلی فنی یا طاقتفرسا به نظر برسد، اما یکی از مفیدترین ابزارها برای دیدن ظاهر وبسایت شما در دستگاههای مختلف تلفن همراه است. Chrome Developer Tools مجموعه ای جامع از ابزارهای توسعه وب و اشکال زدایی است که همچنین کمک ارزشمندی در شناسایی مشکلات خاص دستگاه های تلفن همراه ارائه می دهد.


به عنوان مثال، یکی از ممیزی هایی که می توانید در کنسول برنامه نویس گوگل انجام دهید این است که صفحه شما در دستگاه های مختلف تلفن همراه چگونه به نظر می رسد. در منوی کشویی در بالا سمت چپ، شامل دستگاههایی مانند آیفون، سرفیس پرو و طیف وسیعی از دستگاههای دیگر میشود.


PageSpeed Insights
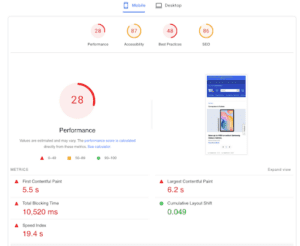
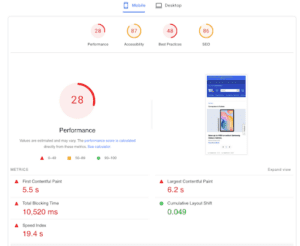
PageSpeed Insights یک ابزار قدرتمند برای نه تنها است ممیزی سرعت صفحه بلکه ممیزی تجربه کلی صفحه برای کاربران است. هم نسخه موبایل و هم نسخه دسکتاپ وبسایتها را ارزیابی میکند، و بینشهایی را در مورد جنبههای مختلف مؤثر بر عملکرد، مانند زمان پاسخدهی سرور، منابع مسدودکننده رندر، بهینهسازی تصویر، و حافظه پنهان مرورگر ارائه میدهد.
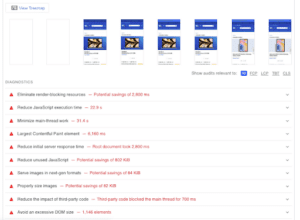
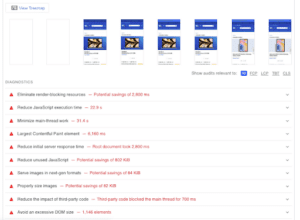
به عنوان مثال، ما یک تست PageSpeed برای موبایل اجرا کردیم صفحه بهترین خرید رایانه و تبلت. پس از اجرا، گوگل چهار امتیاز مختلف برای دسترسی به عملکرد و تجربه سایت های موبایل و دسکتاپ ارائه می کند.




بر اساس ممیزی، فضایی برای بهبود برای بهبود عملکرد صفحه صفحه رایانهها و تبلتها از جمله مشکلات جاوا اسکریپت، منابع مسدودکننده رندر و اندازهبندی مناسب تصاویر وجود دارد.
نتیجه
در نتیجه، نمایهسازی اول موبایل نشاندهنده تغییر قابلتوجهی در نحوه اولویتبندی محتوای وبسایت توسط موتورهای جستجو است، به طوری که Google با تمرکز در درجه اول بر نسخههای تلفن همراه برای فهرستبندی و رتبهبندی، رهبری هزینه را بر عهده دارد. از آنجایی که تسلط استفاده از تلفن همراه در حال افزایش است، درک و پایبندی به بهترین شیوه های موبایل اول برای صاحبان وب سایت ضروری می شود.
با اجرای استراتژیهایی مانند طراحی واکنشگرا، بهینهسازی تصاویر و رسانهها و اطمینان از متادیتای ثابت، صاحبان سایت میتوانند هم تجربه کاربر و هم دید موتور جستجو را افزایش دهند.
استفاده از ابزارهای رایگان و معتبر مانند Google Search Console، Rich Results Test، Chrome Developer Tools، و PageSpeed Insights می تواند بینش ارزشمندی در مورد عملکرد و بهینه سازی وب سایت ارائه دهد. همگامی با این پیشرفت ها و بهترین شیوه ها برای حفظ رقابت و دیده شدن در چشم انداز دیجیتال امروزی بسیار مهم است.
اخبار را مستقیماً در صندوق ورودی خود جستجو کنید
*ضروری
