وایرفریم یک مرحله حیاتی در فرآیند طراحی و توسعه وب است. به آن به عنوان اولین مرحله فکر کنید که زمینه را برای یک وب سایت خوب طراحی می کند که ترافیک واجد شرایط را هدایت می کند و بازدیدکنندگان سایت را تبدیل می کند.
با این حال، کار Wireframing زمان می برد. بهترین ابزار وایرفریم، نجات تیم طراحی خود را وارد کنید که فرآیند طراحی وب را کارآمد می کند.
نکات کلیدی: بهترین ابزارهای Wireframe
- فیگما – بهترین ابزار قاب سیمی با وفاداری متوسط
- طرح – بهترین ابزار وایرفریمینگ برای همکاری
- موکوب ها – بهترین ابزار wireframe برای مبتدیان
- UXPin – بهترین ابزار وایرفریمینگ برای دستیابی
- جاستین مایند – بهترین برای ایجاد وایرفریم های تعاملی و نمونه های اولیه قابل کلیک
- جریان ساختگی – بهترین ابزار Wireframe با ویژگی های امنیتی
این پست وبلاگ در مورد بهترین ابزارهای وایرفریم و مواردی که در ابزار وایرفریم باید جستجو کرد بحث میکند تا بتوانید ابزاری را انتخاب کنید که متناسب با نیاز شما باشد.
وقتی اینجا هستید، به انجمن متخصصان بازاریابی ما بپیوندید که اخبار و نکات مربوط به طراحی وب و بازاریابی دیجیتال را مستقیماً به صورت رایگان در صندوق ورودی خود دریافت می کنند!
ایمیل های خودی مدیر بازاریابی ما را از دست ندهید!
پیوستن 200000 بازاریابان هوشمند و داغترین اخبار و اطلاعات بازاریابی ماه را مستقیماً در صندوق ورودی خود دریافت کنید!
ایمیل خود را در زیر وارد کنید:
فرم اشتراک درون خطی – CTA 72
“*” فیلدهای الزامی را نشان می دهد
(نگران نباشید، ما هرگز اطلاعات شما را به اشتراک نخواهیم گذاشت!)

بهترین ابزار وایرفریمینگ
ما بهترین ابزارهای وایرفریمینگ را که تیمهای طراحی وب میتوانند از آنها استفاده کنند، فهرست کردهایم و آنها را در جدول زیر خلاصه کردهایم. ما گزینه های رایگان و پولی را که می توانید استفاده کنید پوشش خواهیم داد.
بیایید به هر ابزاری بپردازیم:
1. فیگما
قیمت: از 12 دلار برای هر ویرایشگر در ماه شروع می شود

Figma یک ابزار Wireframing مشترک است که طراحان و تیمها میتوانند از آن برای طراحی رابطهای کاربری، تجربیات کاربر و نمونههای اولیه استفاده کنند.
چه یک طراح فردی باشید و چه با یک تیم کار می کنید، می توانید از Figma برای همکاری با سایر اعضای تیم استفاده کنید. هنگامی که با FigJam استفاده میشود، ابزار وایت برد آنلاین این شرکت، تیمهای طراحی و توسعه میتوانند جریانهای کاربر را در کنار هم و با وایرفریمهایشان، طوفان فکری و نقشهبرداری کنند.
همچنین اکنون دارای حالت Dev Mode است که می تواند به توسعه دهندگان کمک کند تا طرح ها را سریعتر به کد ترجمه کنند. این ویژگی به شما امکان می دهد تا به راحتی جزئیات و مشخصات را برای شروع فرآیند توسعه پیدا کنید.
2. طرح
قیمت: از 10 دلار برای هر کاربر در ماه شروع می شود (30 روز آزمایش رایگان موجود است)

Sketch یک ابزار طراحی برداری برای کاربران مک است. همچنین دارای یک برنامه مبتنی بر وب است که سایر کاربران را قادر میسازد تا یک طرح را مرور کنند، نظر بدهند و به آنها تحویل دهند.
رابط بصری Sketch به طراحان این امکان را میدهد که قابهای سیمی و طرحهای وکتور آیکون ایجاد کنند. ویژگی Sketch Assistant طرح های شما را بر اساس مجموعه ای از قوانین بررسی می کند و در صورت مشاهده ناسازگاری به شما اطلاع می دهد.
Sketch همچنین دارای ابزارهای دستیابی توسعه دهنده رایگان است. توسعهدهنده شما میتواند اطلاعات مورد نیاز خود برای طراحی را در هر زمان دریافت کند.
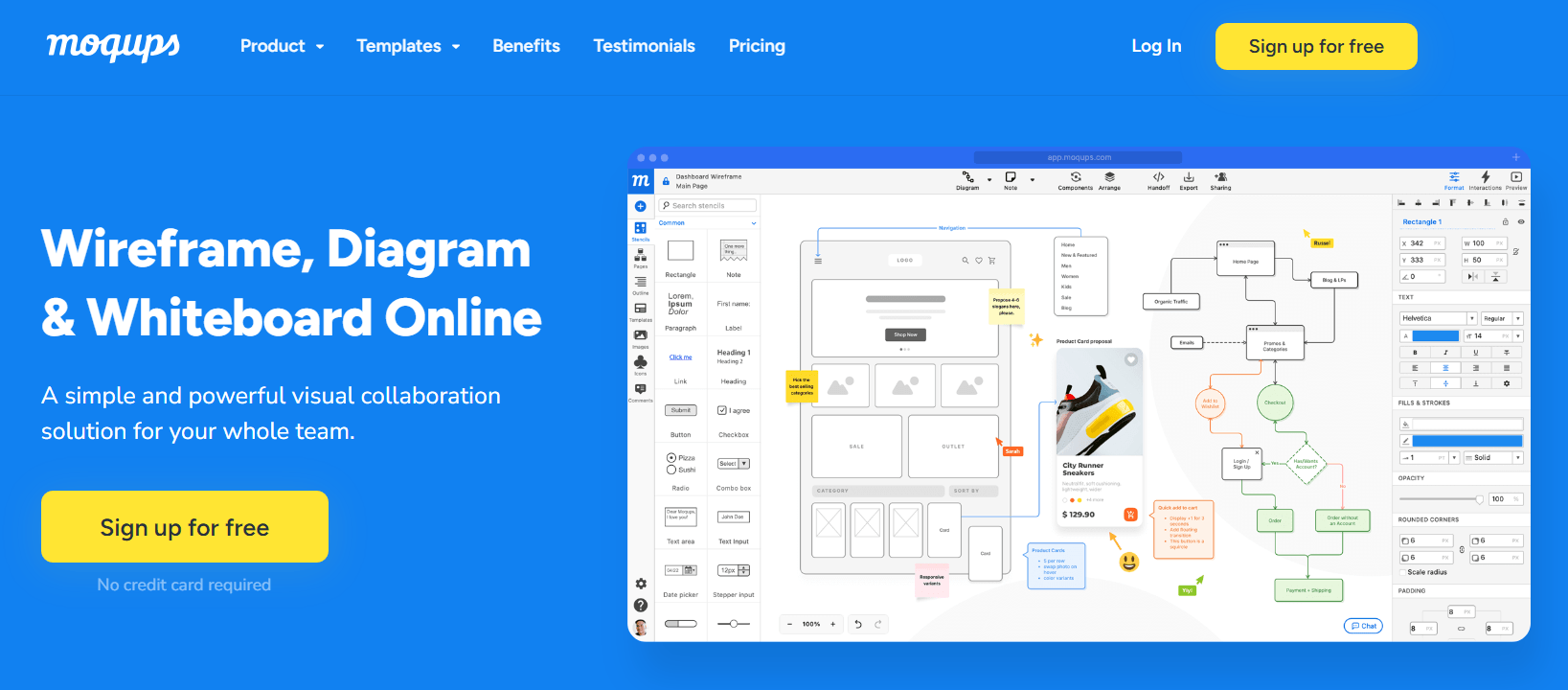
3. Moqups
قیمت: از 13 دلار برای هر کاربر در ماه شروع می شود

اگر به دنبال ابزارهای Wireframe رایگان برای طراحی وب هستید، Moqups را در نظر بگیرید. این برنامه کاربرپسند مبتدی شما را قادر می سازد تا Wireframe ایجاد کنید و رابط کاربری را برای وب سایت ها و برنامه های تلفن همراه طراحی کنید. یک طرح رایگان و محدود به کسانی که تازه شروع به کار روی حداکثر دو پروژه کرده اند، اجازه می دهد.
Moqups بیش از 100 الگوی وایرفریم، نمودار، نمودار، جریان کاربر و چارچوب دارد که میتوانید آنها را سفارشی کنید.
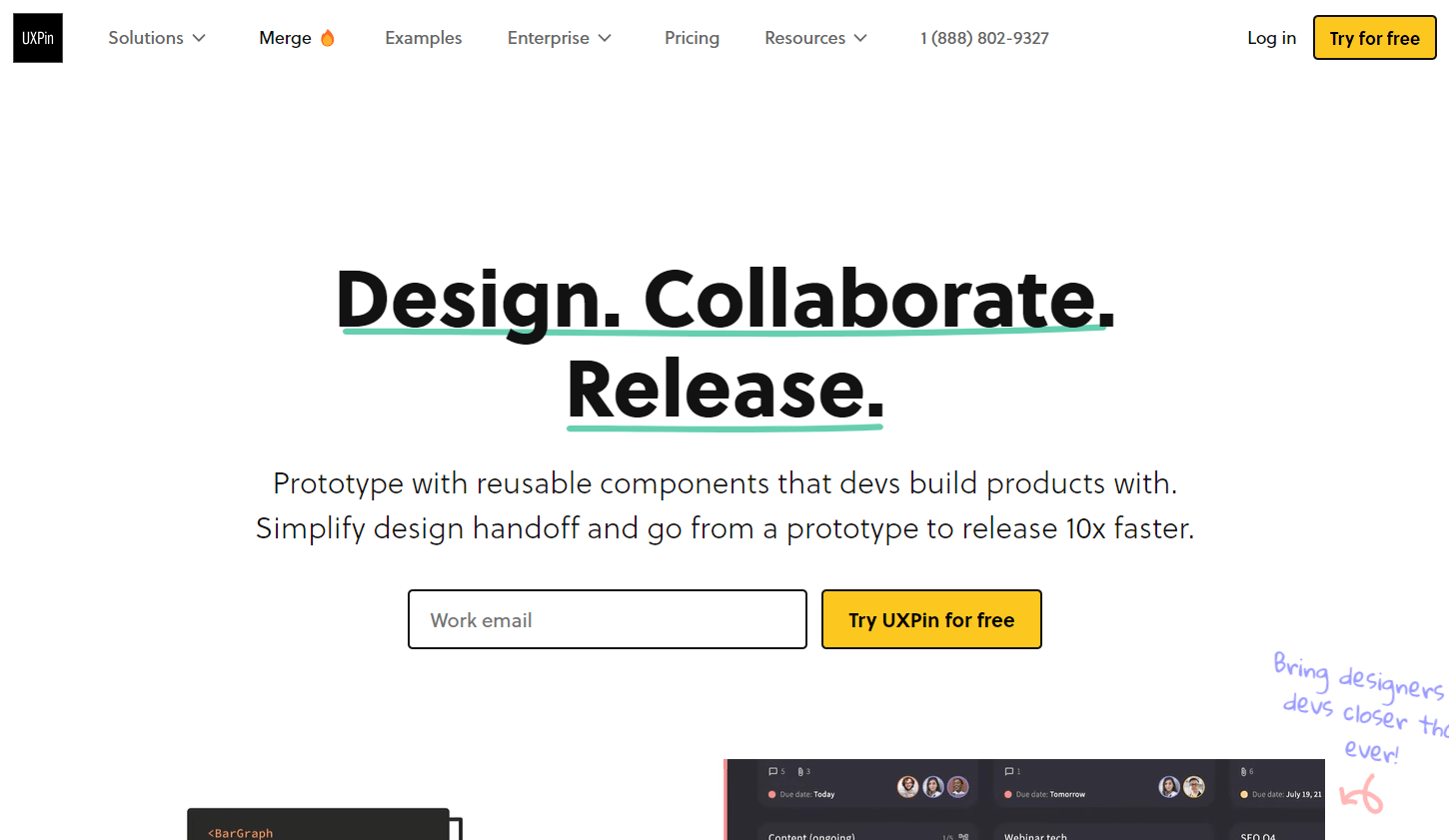
4. UXPin
قیمت: از 29 دلار برای هر ویرایشگر در ماه شروع می شود

اگر بهدنبال ابزارهای وایرفریم هستید که از طرحبندی با وفاداری کمی پشتیبانی میکنند یا قاب سیمی که تقریباً شبیه محصول در مراحل پیشرفتهاش به نظر میرسد، UXPin را بررسی کنید.
UXPin دارای یک کتابخانه داخلی از عناصر رابط کاربری است که می توانید آن را بکشید و رها کنید. همچنین از وایرفریم های تعاملی و جریان های طراحی پشتیبانی می کند.
این ابزار Wireframing با ایجاد خودکار یک راهنمای سبک که یک لیست اصلی از تمام رنگها، فونتها و داراییهای طراحی شما را نگه میدارد و همگامسازی میکند، فرآیند انتقال طراحی را ساده میکند. در نتیجه، ثابت نگه داشتن طراحی خود در طول فرآیند آسان است.
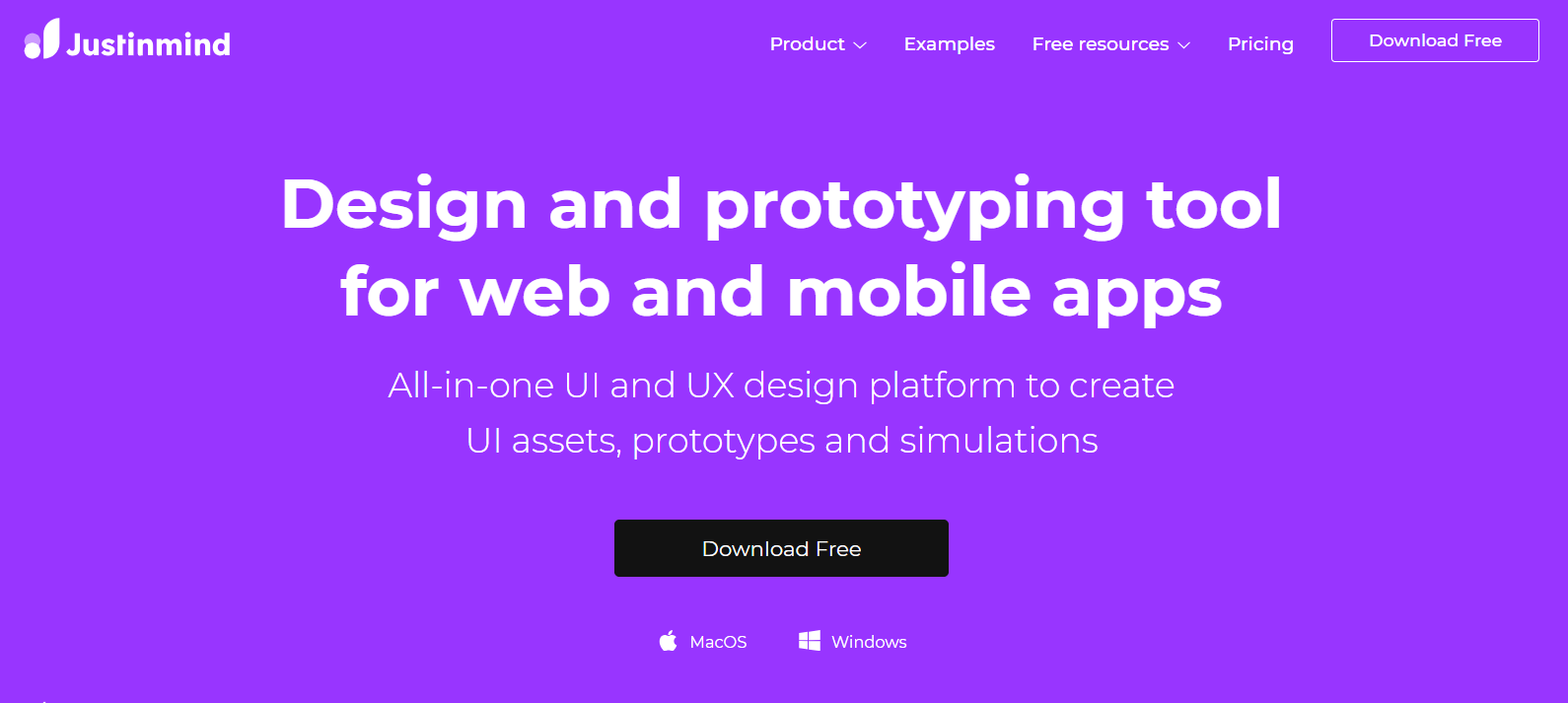
5. جاستین مایند
قیمت: از 9 دلار برای هر ویرایشگر در ماه شروع می شود

آیا به دنبال ابزار Wireframing هستید که به شما امکان می دهد طرح های خود را در مراحل اولیه آزمایش کنید؟ Justinmind به شما امکان میدهد یک نمونه اولیه قابل کلیک ایجاد کنید و شبیهسازیهای عملکردی را با عناصر نمونه اولیه مانند ورودیهای متن و کشویی انجام دهید.
این ابزار Wireframe اجزای رابط کاربری و گروههای قالب را ایجاد میکند، بنابراین میتوانید در صورت نیاز مجدداً از آنها استفاده کنید و در طول طراحی خود ثابت بمانید.
6. Mockflow
قیمت: از 14 دلار برای هر ویرایشگر در ماه شروع می شود

Mockflow یک ابزار قاب سیمی بصری است که به شما امکان می دهد طرحی را ایجاد کنید و در زمان واقعی با تیم خود به اشتراک بگذارید. این دارای صدها مؤلفه و بیش از هزار قالب است که می توانید آنها را بکشید، رها کنید و سبک کنید.
این ابزار Wireframing همچنین دارای ابزارهای هوش مصنوعی (AI) برای ایجاد محتوا و تصاویری است که می توانید به طرح های خود اضافه کنید. Mockflow امنیت را جدی می گیرد و پشتیبانی از زبان نشانه گذاری دسترسی به سیستم/امنیتی (SSO/SAML) را ارائه می دهد. امنیت لایه سوکت های امن (SSL) حتی در طرح رایگان آن نیز موجود است.
سؤالات متداول در مورد ابزارهای Wireframing
اکنون که در مورد بهترین ابزارهای Wireframe که میتوانید استفاده کنید بحث کردهایم، اجازه دهید برخی از سؤالات رایج پیرامون این برنامهها را بررسی کنیم:
ابزار wireframe چیست؟
ابزار wireframe نرم افزار یا برنامه ای است که به شما امکان می دهد با استفاده از عناصر داخلی یک مدل از طرح بندی طراحی وب سایت خود ایجاد کنید.
در ابزار wireframe به دنبال چه چیزی باشم؟
شما چندین گزینه ابزار wireframe در دسترس دارید – برخی از آنها حتی رایگان هستند! در اینجا چند سوال راهنما وجود دارد که به شما در انتخاب کمک می کند:
- آیا ابزار کاربر پسند است؟
- آیا اعضای مختلف تیم من از استفاده از آن راحت خواهند بود؟
- آیا با ابزارهای موجود من یکپارچه می شود؟
- بودجه ما برای ابزار Wireframing چقدر است؟
- آیا در آینده با مقیاس کسب و کار به ویژگی های دیگری نیاز خواهیم داشت و آیا ابزار دارای ویژگی ها است؟
- آیا استفاده از ابزار برای همکاری، ارائه بازخورد و انتقال آسان خواهد بود؟
- آیا این ابزار می تواند وایرفریم را به فرمت فایلی که تیم ما نیاز دارد صادر کند؟
ما به شما کمک می کنیم تا یک وب سایت ایجاد کنید که برجسته می شود.
“WebFX در کمک به ما در توسعه یک وب سایت جدید نقش مهمی داشته است و به ما امکان می دهد در صنعت خود پیشرو باشیم.”
درباره خدمات طراحی وب سایت ما بیشتر بدانید 

برای شروع به دنبال بهترین ابزار وایرفریم هستید؟
انتخاب بهترین ابزار Wireframe برای نیازهای شما یک تصمیم مهم است که بر روند طراحی وب سایت یا برنامه شما تأثیر می گذارد. در حالی که چندین گزینه در بازار وجود دارد، شناسایی نیازهای خود، توانایی تیم شما برای استفاده از آنها و قابلیت ها و شهود بودن ابزار ضروری است.
اگر راهی بدون دردسر برای شروع وایرفریم و طراحی وب میخواهید، با WebFX همکاری کنید. تیم ما متشکل از بیش از 500 متخصص بازاریابی دیجیتال بیش از 1600 وب سایت را برای مشتریان خود راه اندازی کرده است.
ما یک آژانس بازاریابی دیجیتال با خدمات کامل هستیم که متعهد به ارائه خدمات عالی به مشتریان خود و ایجاد استراتژی هایی هستیم که باعث رشد نهایی می شود. با این اوصاف، ما برای ایجاد وبسایتهای زیبای خیرهکنندهای تلاش میکنیم که ترافیک و تبدیلهای واجد شرایط را برای مشتریان ما ایجاد کند.
با ما به صورت آنلاین تماس بگیرید یا با ما تماس بگیرید 888-601-5359 برای صحبت با یک استراتژیست در مورد خدمات طراحی وب ما!
