بایگانی HTTP (سایت خواهر Archive.org با نام مستعار Wayback Machine) آماری را در دنیای واقعی منتشر کرد که سیستم مدیریت محتوا (CMS) بهترین امتیازات Core Web Vital را کسب کرده است. نتایج نشان می دهد در حالی که یک برنده مشخص وجود دارد ، نتایج نشان می دهد که عملکرد در بین همه آنها متفاوت است.
چالش بایگانی HTTP با وردپرس در مقابل دروپال ، جوملا ، Squarespace و Wix مطابقت دارد.
این پنج نفر براساس وضعیتشان به عنوان پنج سیستم برتر مدیریت محتوای محبوب انتخاب شده اند.
هسته هسته وب
Core Web Vital شامل سه معیار است که با هم سعی می کنند تصویری از تجربه کاربری در سطح صفحه ارائه دهند. سه معیار اصلی Core Web Vital مدت زمانی را که بازدیدکننده سایت باید صبر کند تا زمانی که صفحه را ببیند و شروع به استفاده از آن کند ، اندازه گیری می کند.
معیارهای حیاتی سه هسته وب
- بزرگترین محتوای رنگ آمیزی (LCP) – زمانی که محتوای اصلی بارگیری شده است ، برای بازدیدکننده سایت قابل مشاهده و مفید است.
- تأخیر ورودی اول – چه مدت کاربر باید در هنگام تعامل با یک عنصر صفحه وب مانند یک لینک منتظر واکنش سایت باشد.
- تغییر چیدمان تجمعی – اندازه گیری اینکه چه مدت زمان تغییر محتوا در اطراف متوقف می شود و به اندازه کافی پایدار است تا بتواند با آن تعامل موفق داشته باشد.
تبلیغات
ادامه مطلب را در زیر بخوانید
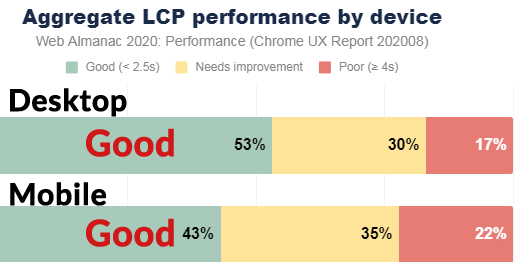
عملکرد تلفن همراه در مقابل دسک تاپ
به طور کلی عملکرد دسک تاپ بهتر از عملکرد موبایل است. این ممکن است بازتاب توانایی دستگاه در ارائه یک صفحه وب و تفاوت شبکه اینترنت بین دسک تاپ و دستگاه تلفن همراه باشد ، جایی که ممکن است یک دستگاه تلفن همراه تجربه کندتری داشته باشد.
Core Web Vital Scores از اهمیت بیشتری نسبت به نمره دسک تاپ برخوردار است زیرا اکثر بازدیدکنندگان صفحه وب با دستگاه تلفن همراه به صفحات وب دسترسی پیدا می کنند. به همین دلیل است که Googlge در ماه مه 2021 از امتیازات تلفن همراه Core Web Vital برای محاسبه یک امتیاز رتبه بندی برای سایتهایی که دارای نمره Core Web Vital هستند ، استفاده می کند.
امتیازات عملکرد دسک تاپ مهم است و قابل چشم پوشی نیست. اما این امتیازات Core Web Vital های تلفن همراه بسیار مهم و مهم هستند.

امتیازات توضیح داده شده
این امتیازات براساس بازدید واقعی سایت توسط کاربران در مرورگر Google Chrome است. اینها نمرات دنیای واقعی هستند.
تبلیغات
ادامه مطلب را در زیر بخوانید
امتیازات بین سایت های دسک تاپ و موبایل تقسیم می شود. همانطور که در بالا توضیح داده شد ، سایت های دسک تاپ امتیاز بالاتری دارند اما امتیاز موبایل بیشترین اهمیت را دارد.
امتیازات به صورت درصدی از وب سایت هایی بیان می شوند که به امتیاز خوبی برای آن معیار خاص دست یافته اند. به عنوان مثال ، امتیاز خوب برای Largest Contentful Paint زیر 2.5 ثانیه است.
بنابراین اگر CMS امتیاز 40٪ را بدست آورد ، این بدان معناست که 40٪ وب سایت ها نمره خوبی داشته اند.
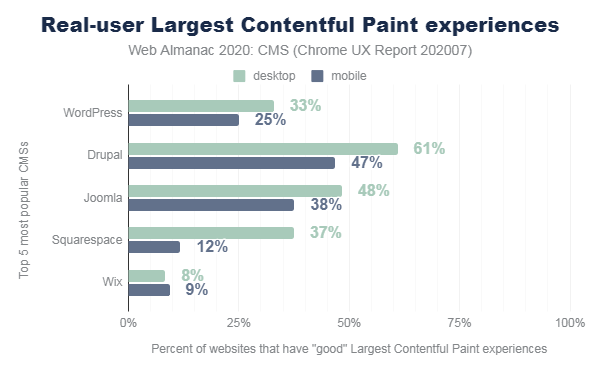
بزرگترین رنگ محتوای
Largest Contentful Paint (LCP) معیاری است که وقتی صفحه وب برای بازدید کننده سایت قابل مشاهده و مفید است اندازه گیری می شود.
رتبه برتر CMS برای LCP ، دروپال است. پایین ترین رتبه CMS Wix است.
در حالی که دروپال برنده بود ، امتیاز LCP موبایل دروپال تنها 47٪ بود. این بدان معناست که تنها 47٪ از وب سایت های موبایل دروپال از نظر بزرگترین محتوای رنگارنگ ، تجربه کاربری خوبی را به بازدید کنندگان سایت ارائه می دهند.
دروپال برنده است اما فقط به این دلیل که سایر نمرات CMS بسیار بد بودند.
اینها امتیازات LCP است
- دروپال – 47٪
- جوملا – 38٪
- وردپرس – 25٪
- Squarspace – 12٪
- Wix – 9٪

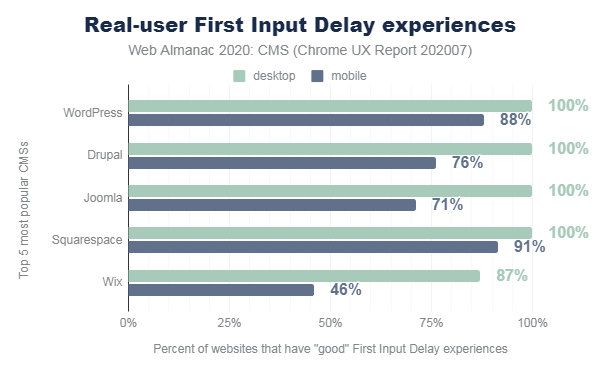
تأخیر ورودی اول
تأخیر ورودی اول (FID) مدت زمانی را که از تعامل کاربر با سایت تا زمان پاسخگویی سایت طول می کشد ، اندازه گیری می کند.
امتیازات FID بسیار بالا بود. Squarespace با کسب نمره 91٪ از سایت ها در آزمون FID قهرمان شد.
وردپرس در جایگاه دوم بسیار عقب بود در حالی که Wix همچنان به جایگاه آخر خود ادامه می داد.
این رتبه بندی ها است:
- فضای مربع – 91٪
- وردپرس – 88٪
- دروپال – 76٪
- جوملا – 71٪
- Wix – 46٪

تغییر چیدمان تجمعی
Cumulative Layout Shift (CLS) میزان جابجایی عناصر صفحه وب مانند فرم ها ، دکمه ها ، متن و تصاویر و غیره را اندازه گیری می کند. یک صفحه وب که به اطراف تغییر مکان می دهد یک تجربه کاربری بد است زیرا خواندن متنی که به صورت کشویی به بالا و پایین / از چپ به راست بر روی صفحه تلفن وجود دارد دشوار است.
تبلیغات
ادامه مطلب را در زیر بخوانید
بار دیگر دروپال برنده شد ، این بار 70٪ از سایت های دروپال تجربه ای با کیفیت CLS را ارائه دادند. Wix با ضرب و شتم سخت وردپرس در جایگاه سوم قرار گرفت ، اما نه خیلی.
این رتبه بندی برای CLS است
- دروپال – 70٪
- جوملا – 63٪
- Wix – 59٪
- وردپرس – 57٪
- فضای مربع – 44٪
در حالی که دروپال و Wix ممکن است دلیلی برای جشن گرفتن داشته باشند ، HTTP Archive یک انگشت انگشت به همه آنها داد. آنها مشاهده کردند که میانگین امتیاز برای تعداد زیادی در تلفن همراه 59٪ است.
این بدان معناست که فقط 59٪ وب سایت ها با استفاده از یکی از پنج CMS برتر تجربه کاربری خوبی را برای Cumulative Layout Shift در دستگاه های تلفن همراه ارائه می دهند.
بایگانی HTTP اینگونه توضیح داد:
“5 CMS برتر می توانند در اینجا بهبود یابند. فقط 50٪ از صفحات وب بارگیری شده توسط 5 CMS برتر دارای تجربه “خوب” CLS هستند ، با این رقم در تلفن همراه به 59٪ افزایش می یابد.
در کل سیستم های مدیریت محتوا میانگین نمره دسک تاپ 59٪ و میانگین امتیاز موبایل 67٪ است. این نشان می دهد که همه CMS ها در اینجا کارهایی دارند که انجام می دهند ، اما به خصوص 5 CMS برتر نیاز به بهبود دارند. “
تبلیغات
ادامه مطلب را در زیر بخوانید
برندگان و کمتر از برندگان
دروپال دو بار مقام اول را کسب کرد و دو بار نیز ویکس توانست موقعیت را از آن خود کند. وردپرس و جوملا برای جایی در وسط جنگیدند ، نه (نسبتاً) و نه (نسبتاً) عالی.
پنج CMS برتر برای تأخیر ورودی اول به شایستگی امتیاز کسب کردند. اما آنها امتیازات نه چندان خوبی را برای بزرگترین محتوای رنگ آمیزی و تغییر چیدمان تجمعی کسب کردند.
این مهم است زیرا گوگل Core Web Vital ها را به یک عامل رتبه بندی تبدیل کرده است.
حتی اگر این عامل یک عامل رتبه بندی جزئی باشد ، باز هم یک عامل رتبه بندی است ، که آن را مهم می کند زیرا یکی از معدود عوامل رتبه بندی است که تلاش برای آشکار کردن تأثیرگذاری بر آن اشکالی ندارد.
آنچه این عامل رتبه بندی را دشوار می کند این است که بسیاری از تغییرات لازم برای کسب امتیاز خوب در Core Web Vital شامل تغییراتی در نحوه کدگذاری CMS است.
این بدان معناست که هرگونه تغییر در عملکرد بهتر سایت برای Core Web Vital باید به طور ایده آل توسط توسعه دهندگان CMS و نه کاربران CMS انجام شود.
تبلیغات
ادامه مطلب را در زیر بخوانید
و این باعث می شود که کاربران وردپرس ، دروپال و غیره کمتر از برندگان باشند زیرا منابع و مهارت های لازم برای ایجاد این تغییرات در دسترس هر ناشری نیست.
ادامه مطلب
گزارش تجربه کاربر Chrome بایگانی HTTP
وب هسته های اصلی واقعا مشکل شما نیستند؟
