آیا می خواهید اندازه فونت پست ها یا صفحات وردپرس را تغییر دهید؟
اندازه فونت در وب سایت شما ممکن است بر نحوه مشاهده بازدیدکنندگان تأثیر بگذارد. پس از همه، شما نمی خواهید چیزی خیلی کوچک را در دستگاه های مختلف بخوانید. ممکن است بازدیدکنندگان را وادار کند که تلاش خود برای خواندن متن را کنار بگذارند و وب سایت شما را ترک کنند.
تغییر اندازه فونت ممکن است خوانندگان را ترغیب کند که زمان بیشتری را برای خواندن مطالب شما صرف کنند و یکی از عملکردهای ضروری هنگام ساخت یک وب سایت وردپرس است. ممکن است بخواهید اندازه قلم هدر، کل پاراگراف یا فقط یک عنصر را تنظیم کنید. در هر صورت، دانستن نحوه تغییر اندازه فونت در وردپرس بسیار ارزشمند است.
وردپرس کاربرپسندترین پلتفرم برای ساختن یک وب سایت است. چندین گزینه برای تغییر اندازه فونت در اختیار شما قرار می دهد. شما می توانید با استفاده از سرفصل ها، با کمک یک افزونه یا با افزودن کد CSS به سایت خود، فونت را تغییر دهید.
در این پست روش های مختلفی را برای تغییر اندازه فونت در وردپرس به شما نشان می دهیم و به محتوای خود قدرت بیشتری می دهید.
1 چرا باید فونت را در وردپرس تغییر دهید؟
تایپوگرافی می تواند ظاهر و احساس جدیدی به هر وب سایتی بدهد. همه چیز از اندازه فونت گرفته تا رنگ متن می تواند یک عامل باشد. این وسیله ای برای نشان دادن حرفه ای بودن است و اغلب برای جذب مخاطب خاص استفاده می شود.
در یک رایانه رومیزی، برخی از طرحبندیهای وردپرس ممکن است خیرهکننده به نظر برسند، در حالی که ممکن است زمانی که در دستگاه تلفن همراه دیده میشوند، کاملاً متفاوت به نظر برسند.
ساختار محتوای شما برای بازدیدکنندگان و سئو بسیار مهم است. یک ساختار محتوای مناسب به موتورهای جستجو کمک می کند موضوعات اصلی محتوای شما، به ویژه موارد طولانی را اسکن کنند. این به کسب رتبه بالاتر در صفحات نتایج موتورهای جستجو کمک می کند.
روش های مختلفی برای تغییر اندازه فونت در وردپرس وجود دارد. بنابراین، بدون هیچ مقدمه ای، بیایید شروع کنیم.
2 نحوه تغییر اندازه فونت در وردپرس
2.1 با استفاده از سرفصل ها
می توانید انتخاب کنید که از سرفصل ها برای تغییر اندازه فونت در پست های وردپرس استفاده کنید. استفاده از عنوان در محتوای خود برای جلب توجه کاربران با فونت بزرگتر یکی از بهترین رویکردها است. عناوین معمولاً با فونت بزرگتر از متن معمولی در اکثر مضامین وردپرس ظاهر می شوند. می توانید از آنها برای تقسیم پست ها و صفحات خود به بخش ها استفاده کنید.
سرفصل ها برای سئو نیز مفید هستند. نباید فراموش کنید که موتورهای جستجو به عناوین مناسب وزن بیشتری نسبت به محتوای پاراگراف معمولی می دهند.
2.1.1 تغییر سبک فونت در ویرایشگر بلاک (گوتنبرگ)
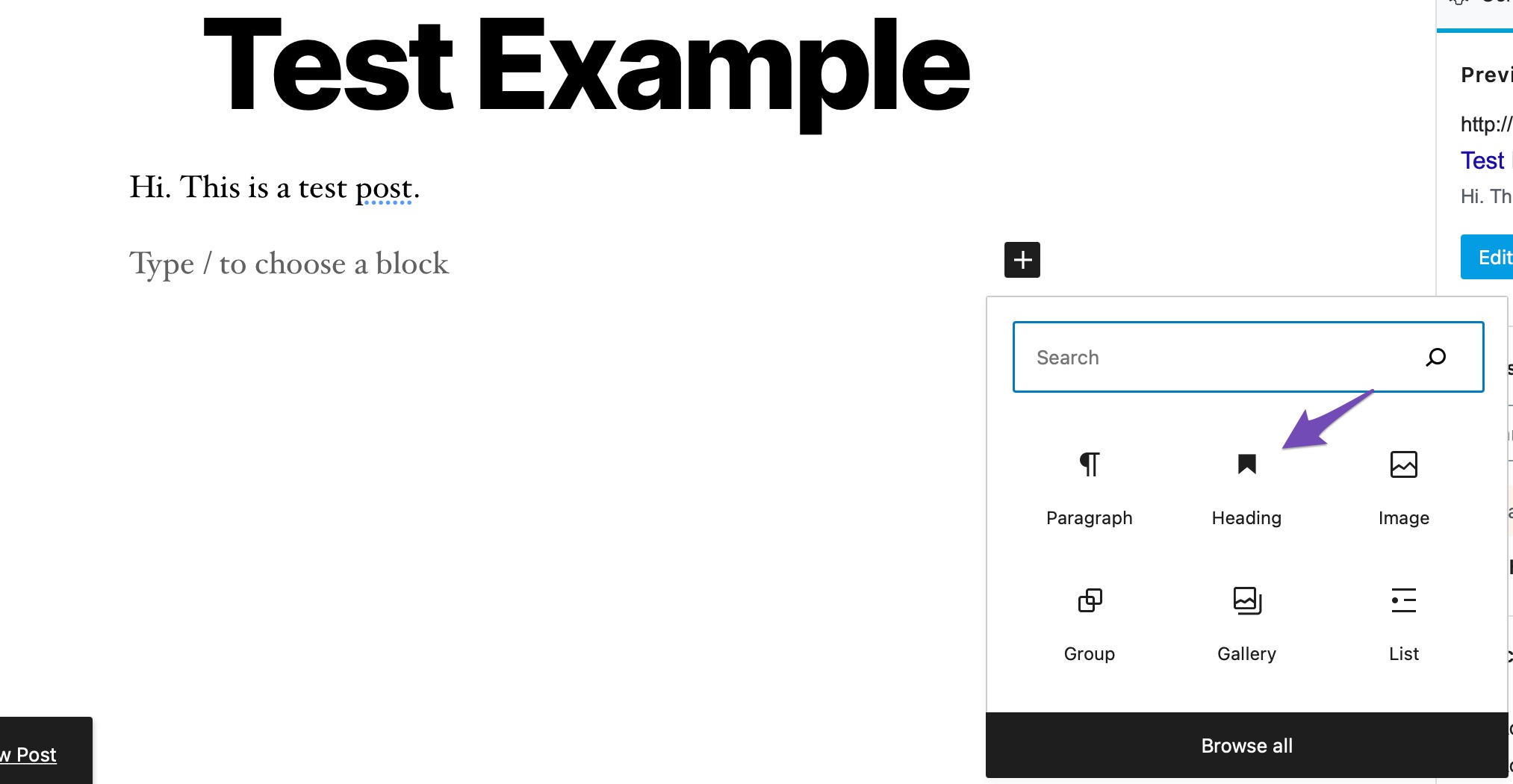
برای تغییر اندازه فونت در ویرایشگر گوتنبرگ، به پست یا صفحه خود بروید.

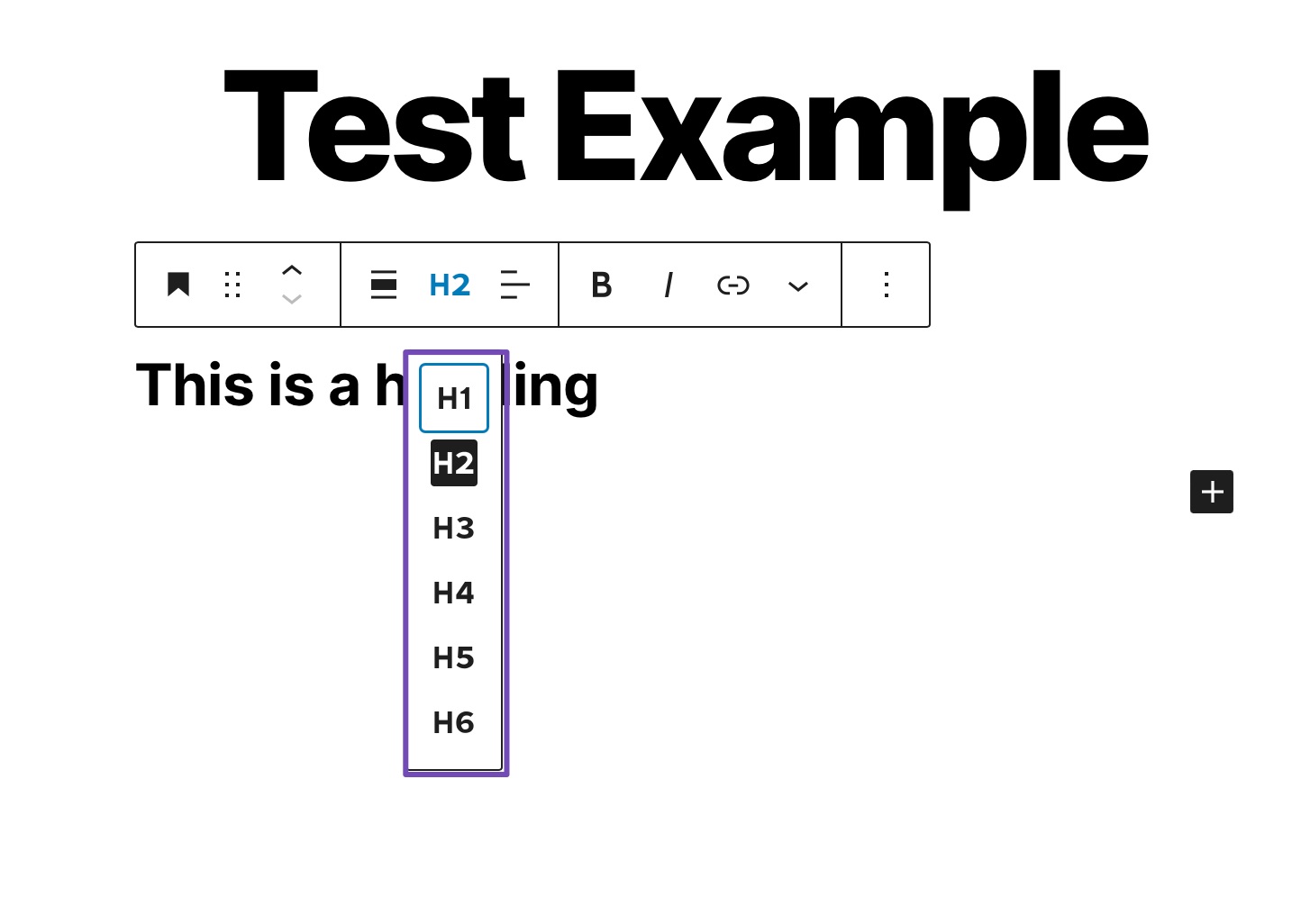
عنوان 2 پیش فرض بلوک خواهد بود. اگر می خواهید این را تغییر دهید، اندازه جدیدی را از منوی کشویی ‘H2’ انتخاب کنید.

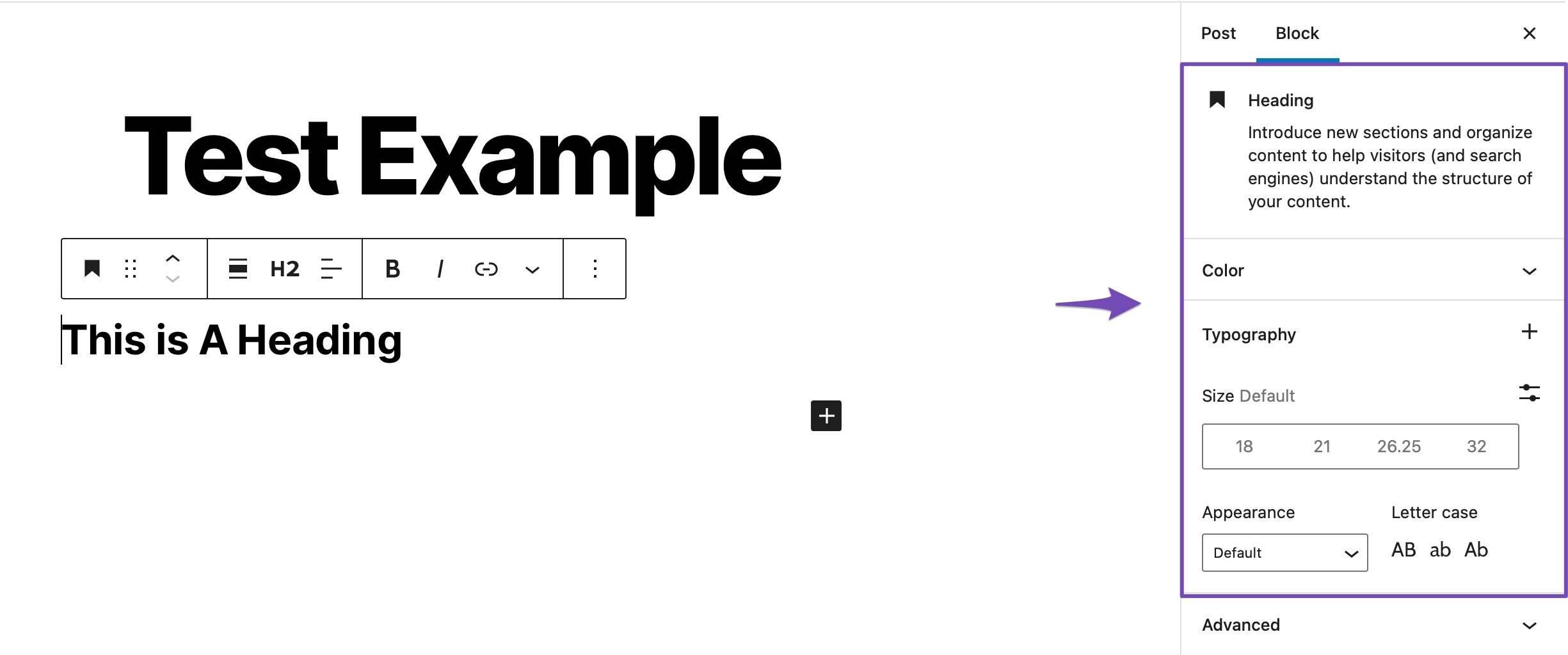
همچنین میتوانید اندازه و رنگ را در تنظیمات بلوک در سمت راست صفحه تنظیم کنید.

پس از ایجاد تغییرات لازم، پست را بهروزرسانی/انتشار کنید.
2.1.2 تغییر سبک فونت در ویرایشگر کلاسیک
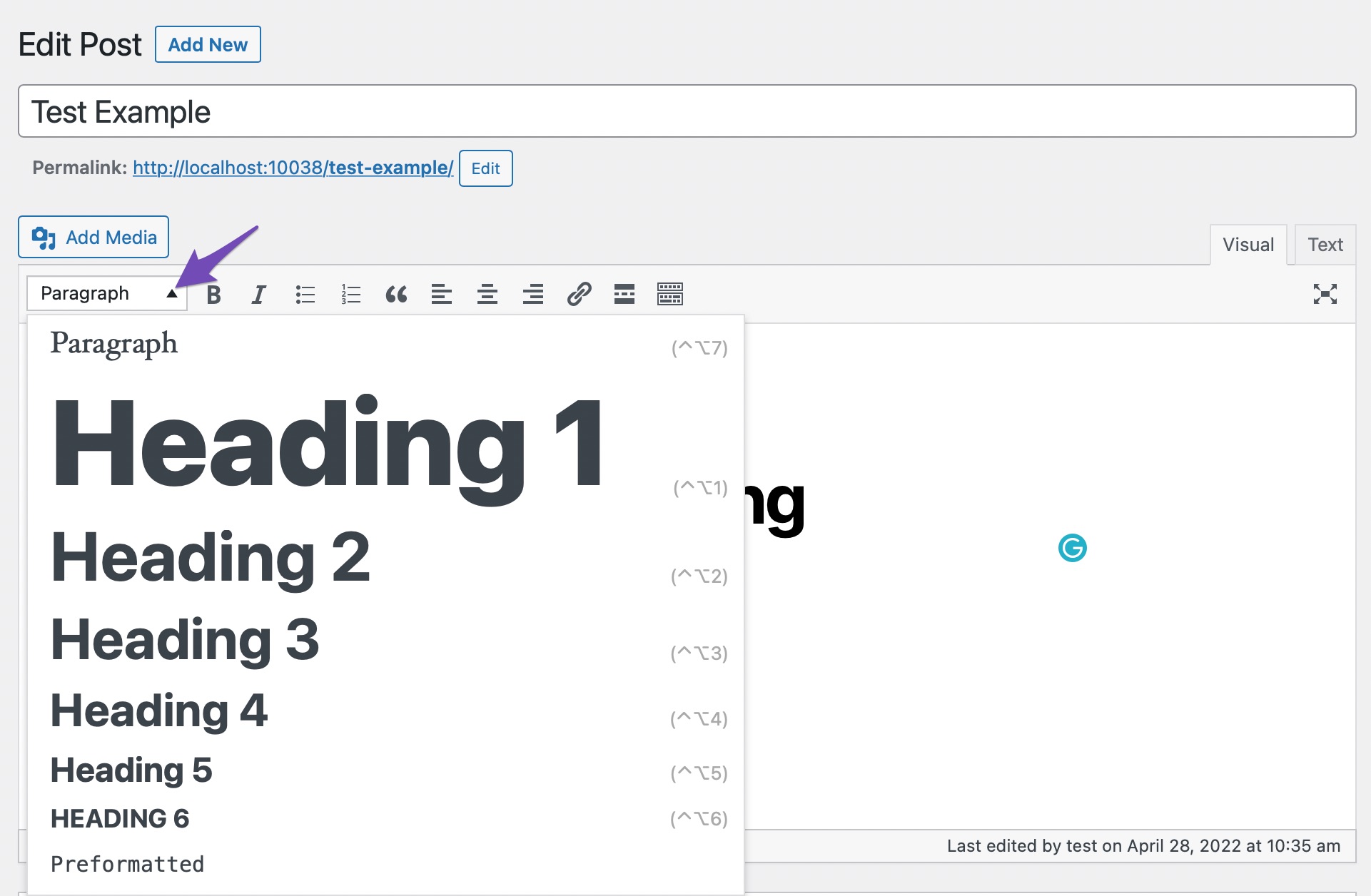
اگر از ویرایشگر کلاسیک وردپرس استفاده می کنید، می توانید از آن استفاده کنید پاراگراف کشویی برای افزودن سرفصل ها برای انجام این کار، به پست یا صفحه خود بروید.
متنی را که می خواهید عنوان عنوان کنید را انتخاب کنید پاراگراف منوی کشویی و اندازه عنوان خود را مطابق شکل زیر انتخاب کنید.

پس از اعمال تغییرات لازم، پست را بهروزرسانی/انتشار کنید.
2.2 با استفاده از افزونه Advanced Editor Tools
یک راه ساده دیگر برای تغییر اندازه فونت در وردپرس استفاده از افزونه Advanced Editor Tools است. قبلاً به عنوان TinyMCE Advanced شناخته می شد، یک افزونه وردپرس است که از جمله موارد دیگر، انعطاف بیشتری را در مورد اندازه فونت و قالب بندی متن به شما ارائه می دهد.
پس از نصب، افزونه یک را اضافه می کند پاراگراف کلاسیک مسدود کردن ویرایشگر گوتنبرگ. برای استفاده از افزونه برای تغییر اندازه فونت در وردپرس، باید آن را نصب و فعال کنید.
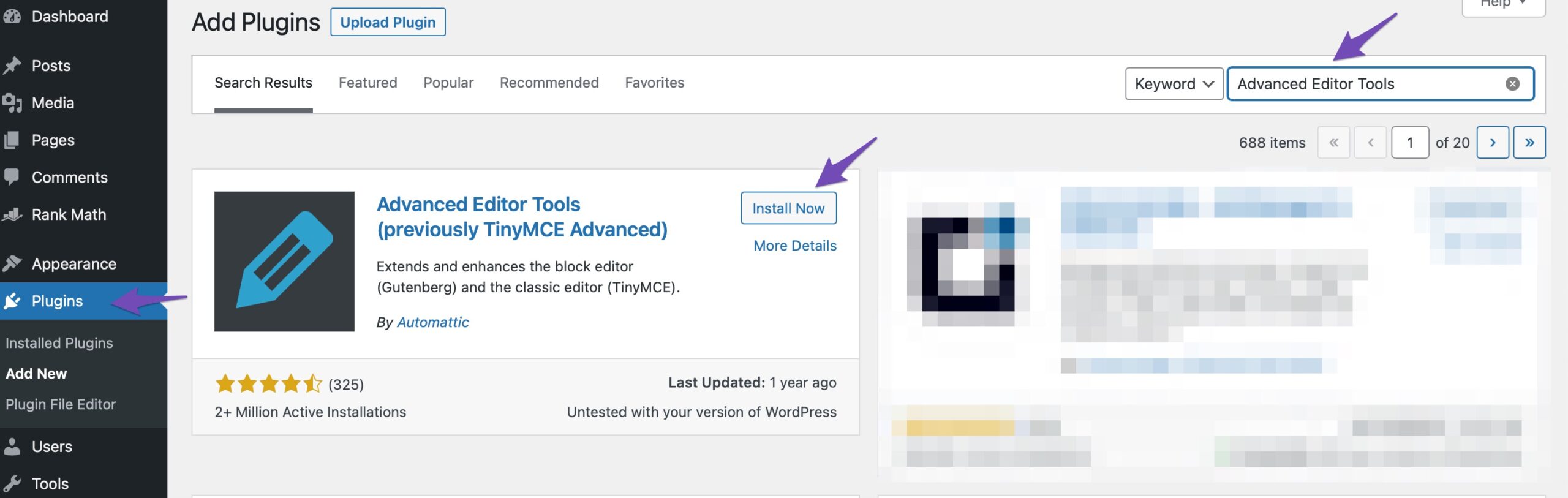
برای انجام این کار، به مسیر بروید پلاگین ها صفحه داشبورد مدیریت وردپرس افزونه را در نوار جستجوی موجود جستجو کنید، آن را نصب و فعال کنید.

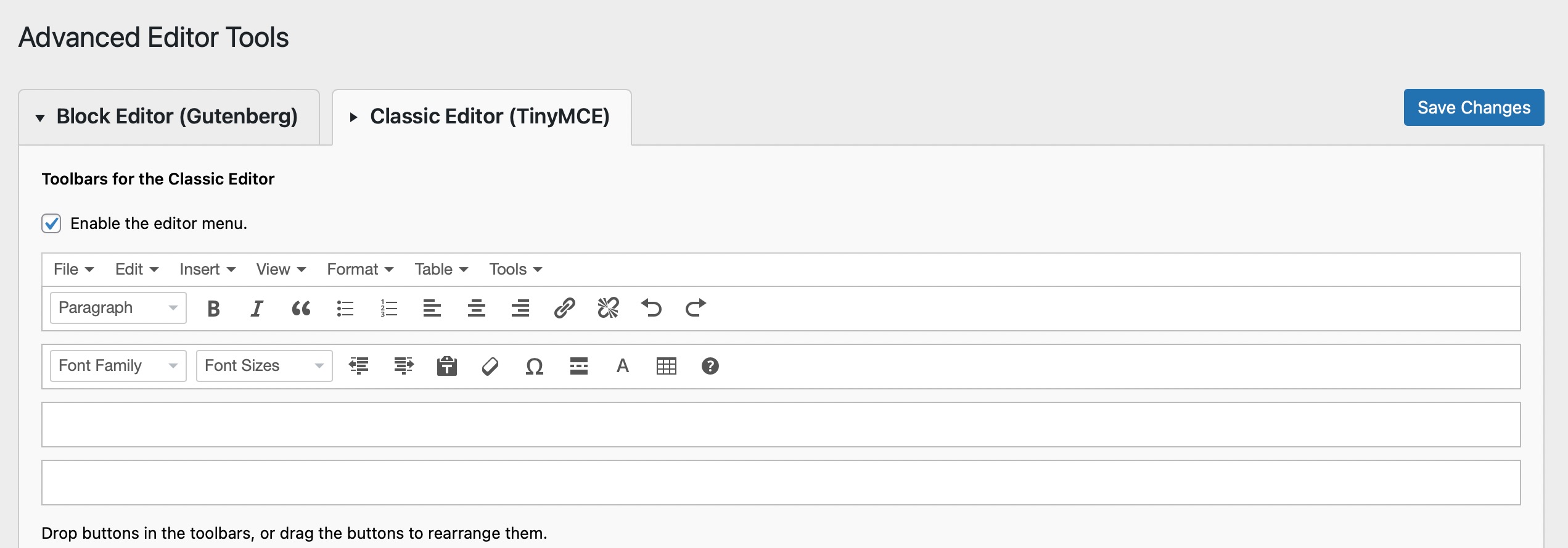
هدایت به تنظیمات > ابزار ویرایشگر پیشرفته (TinyMCE Advanced) برای پیکربندی تنظیمات ویرایشگر. اینجاست که میتوانید نوار ابزار TinyMCE Advanced را با دکمههایی که میخواهید استفاده کنید سفارشی کنید.

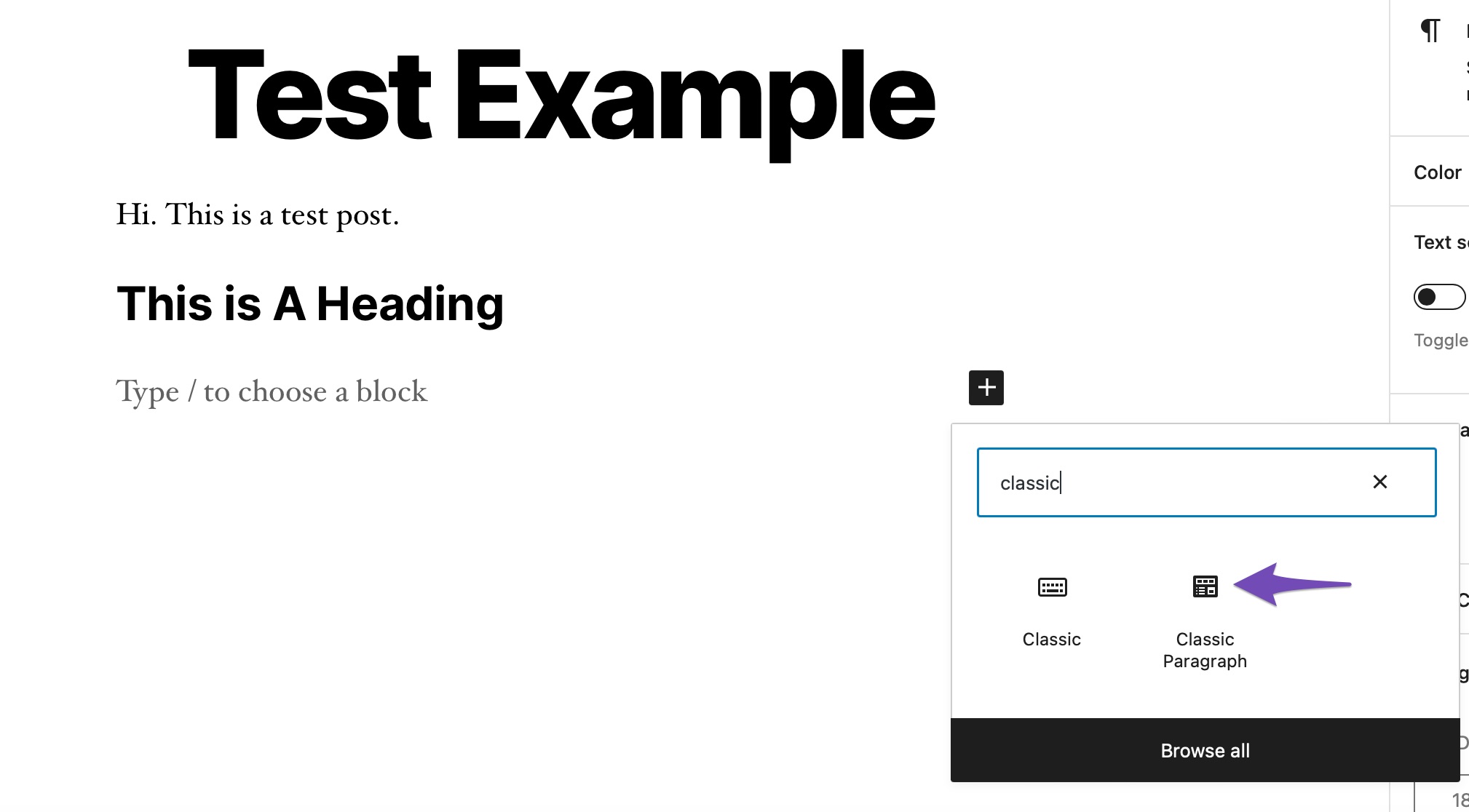
بعد، به پست یا صفحه خود بروید. حالا جستجو کنید پاراگراف کلاسیک مسدود کردن. از زمانی که افزونه را فعال کرده اید، به طور خودکار اضافه می شود.

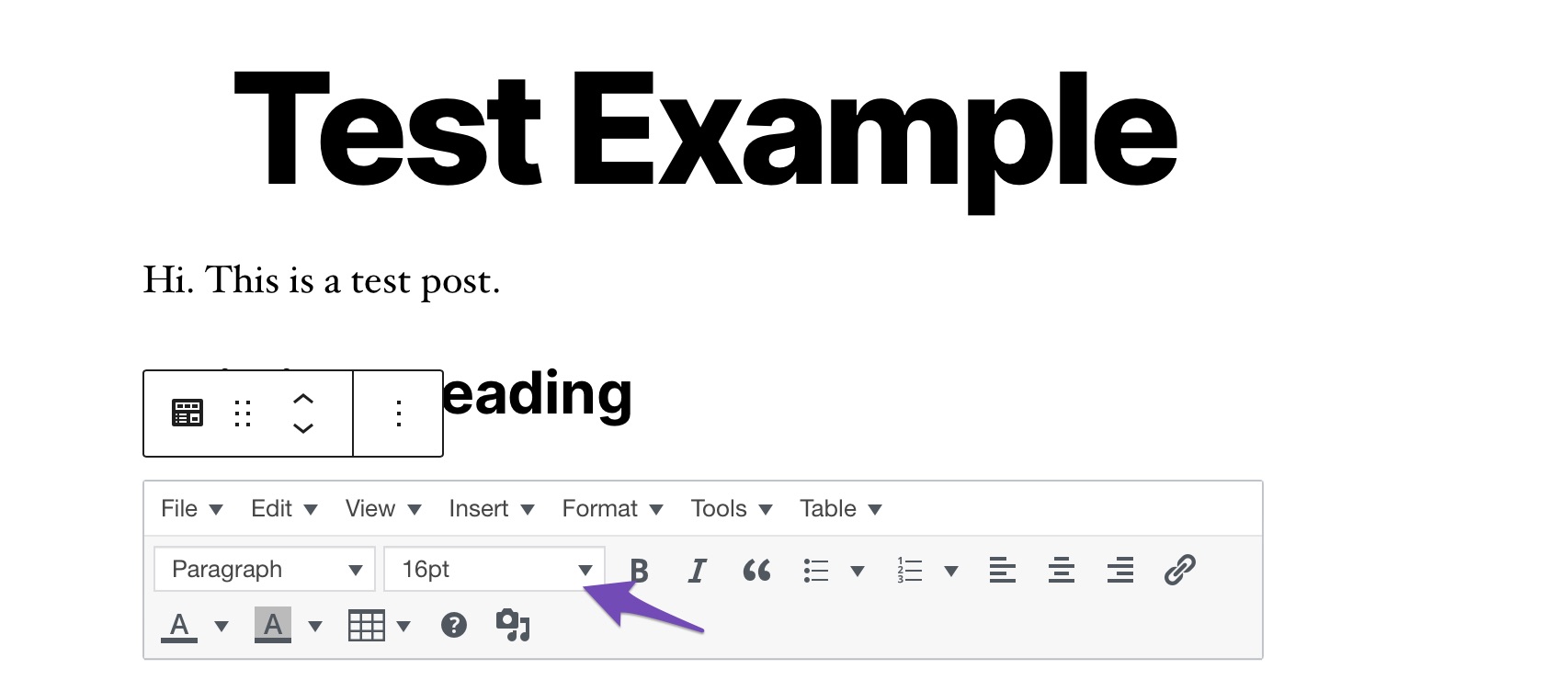
آن را به پست یا صفحه خود اضافه کنید. اکنون می توانید همانطور که از سبک ویرایشگر کلاسیک استفاده می کردید از ویرایشگر استفاده کنید و با استفاده از ابزارهای ارائه شده فونت را در وردپرس تغییر دهید.

2.3 با استفاده از کد CSS
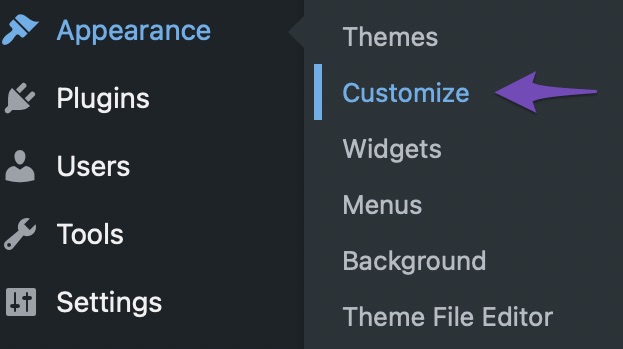
استفاده از CSS برای تغییر اندازه فونت در وردپرس نیاز به اضافه کردن خطوط کد دارد. می توانید اندازه پاراگراف پیش فرض را در کل وب سایت خود تغییر دهید. بهترین روش رفتن به ظاهر > سفارشی کردن و از Theme Customizer استفاده کنید.

ممکن است بتوانید اندازه فونت را در برخی از تم های وردپرس تغییر دهید. اگر بتوانید آن را شناسایی کنید، می توانید بدون نوشتن کد CSS از آن استفاده کنید. با این حال، اگر موضوع شما این ویژگی را ندارد، می توانید از CSS سفارشی برای ایجاد قوانین اندازه فونت خود استفاده کنید.
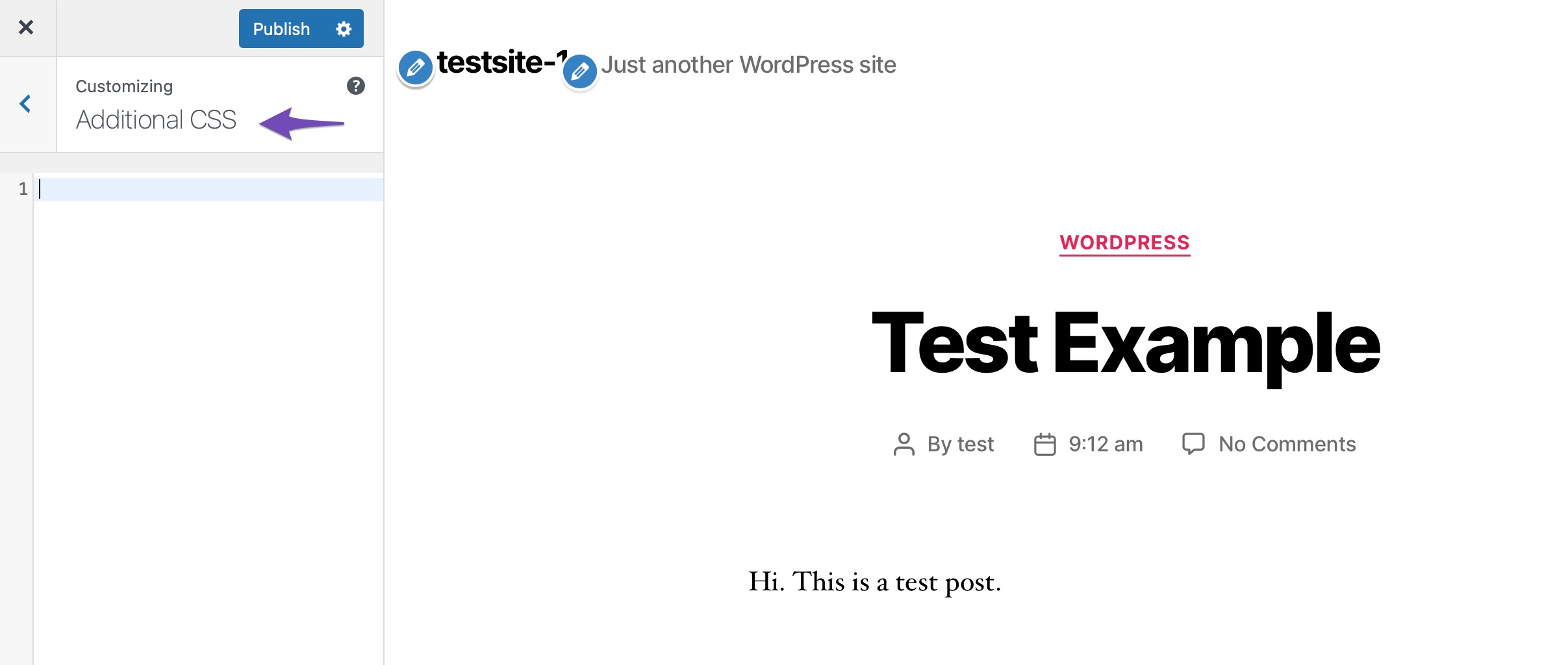
حرکت به CSS اضافی گزینه ای در سفارشی ساز تم همانطور که در زیر نشان داده شده است.

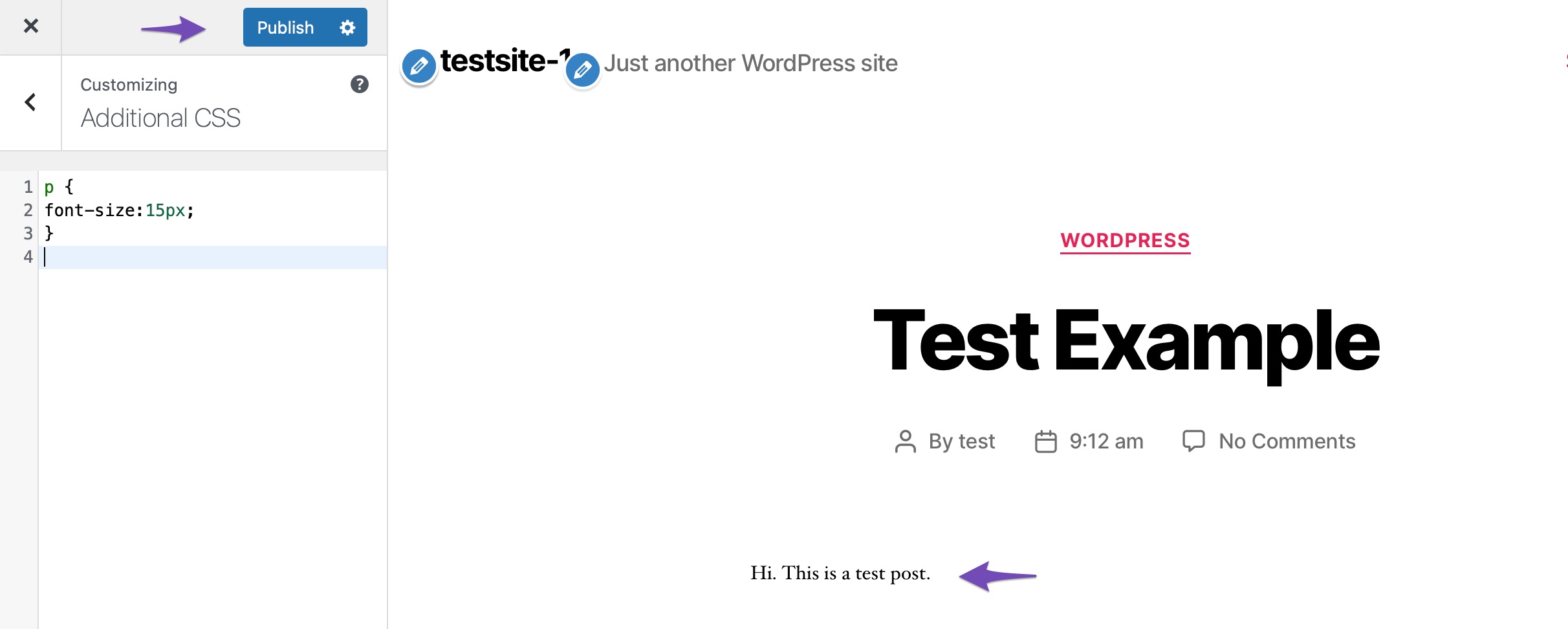
کد خود را به کادر متنی CSS اضافه کنید. به عنوان مثال، ما اندازه فونت را به ’15px’ تغییر داده ایم، شما می توانید اندازه فونت متفاوتی را انتخاب کنید.
p {
font-size:15px;
}تغییرات بلافاصله در پیش نمایش در سمت راست صفحه نمایش قابل مشاهده خواهند بود. برای زنده کردن آن، روی آن کلیک کنید انتشار هنگامی که از اندازه فونت راضی شدید، در بالای صفحه نمایش خود را فشار دهید.

کد بالا اندازه فونت را فقط برای پاراگراف ها تغییر می دهد. اگر می خواهید اندازه فونت را برای همه زیر عنوان های H2 تغییر دهید، کد بالا را مطابق شکل زیر تغییر دهید.
h2 {
font-size:32px;
}نتیجه
از آنجایی که تایپوگرافی برای یک وب سایت مهم است، دانستن نحوه تغییر اندازه فونت در وردپرس یک مهارت ضروری است.
اگر اندازه فونت درست باشد، خواندن مطالب شما جذاب تر و راحت تر خواهد بود. انجام این تغییرات نسبتاً ساده است. کاربران با تخصص CSS می توانند تم ها را به صورت دستی تنظیم کنند، در حالی که مبتدیان می توانند از یک افزونه استفاده کنند.
از چه نوع تزییناتی برای نمایش محتوای خود استفاده می کنید؟ اندازه پیش فرض فونت مناسب برای وب سایت شما چقدر است؟ به ما اطلاع دهید توییت کردن @rankmathseo. ?