
افزونههای کروم ابزارهای بهرهوری مهمی برای بازاریابان و سئوکارانی هستند که میخواهند کارهای مختلفی از جمعآوری دادهها گرفته تا بررسی ابردادهها در صفحه محصول را انجام دهند. اگر یک سئوکار هستید، ممکن است در حال حاضر چندین افزونه Chrome را نصب کرده باشید.
یکی از موارد مورد علاقه من است به تفصیل، که ابرداده های مهم مانند برچسب های عنوان، توضیحات متا و سایر اطلاعات مرتبط را نمایش می دهد.
با استفاده از ChatGPT، میتوانید ابزار SEO Chrome Extension خود را با حداقل تجربه کدنویسی ایجاد کنید.
توصیه میکنم برای درک تفاوتهای بین فایلهایی که باید به Chrome For Developers ارسال کنید، دانش کاری HTML و Javascript داشته باشید. علاوه بر این، مقداری دانش از ابزارهای مدیریت کد مانند Github مفید است.
برای کمک به سایر متخصصان سئو، من یک راهنمای ساده ارائه کردم تا به شما کمک کند افزونه SEO Chrome خود را با مثالی از دسترسی به نتایج نمایه شده در Google در حالت ناشناس ایجاد کنید.
مشکل سئو را مشخص کنید
قبل از شروع ایجاد برنامه افزودنی خود، باید تعیین کنید که چه مشکلی را می خواهید حل کنید. نپرسیدن این سوالات اولیه می تواند کل فرآیند را کم ثمربخش کند و منجر به اتلاف وقت شود. هنگام تعیین یک مشکل، بهتر است یک مشکل مختصرتر به جای یک مشکل پیچیده داشته باشید. سوالاتی که ممکن است لازم باشد در این مرحله از خود بپرسید:
- آیا راه حلی وجود دارد که از قبل وجود داشته باشد؟
- افزونه از چه داده هایی استفاده خواهد کرد؟
- آیا برنامه افزودنی در معرض دید عموم قرار خواهد گرفت؟
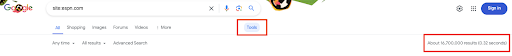
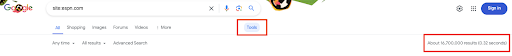
به عنوان مثال، یک مشکل فعلی که من شناسایی کردم این بود که Google به تازگی رابط کاربری و عملکرد جستجوی Google را تغییر داده است، زمانی که کاربر در “site” تایپ می کند:[URL]” در جستجوی گوگل. من اخیراً کدی با کد ChatGPT نوشتم تا افزونهای بسازم که نتایج جستجوی سایت را به طور خودکار بدون نیاز به کلیک کردن روی «ابزارها» ایجاد کند. شما می توانید کد نهایی را در من مشاهده کنید حساب شرکت GitHub.
UI/UX فعلی برای جستجوهای سایت در جستجوی Google


برنامه افزودنی کروم ساخته شده سفارشی برای جستجوی سایت


آنچه برای ایجاد یک برنامه افزودنی کروم نیاز دارید
قبل از اینکه بتوانید یک پسوند ایجاد کنید، چک لیستی از انواع مختلف فایل و ابزارهای مورد نیاز خود را تهیه کنید.
برخی از آن موارد در زیر ذکر شده است:
موارد مختلف مورد نیاز برای ایجاد یک برنامه افزودنی کروم
- ChatGPT
- ابزارهای توسعه دهنده کروم
- دانش اولیه انواع فایل مانند JSON، HTML و Javascript
- GitHub، کد ویژوال استودیو، یا رابط کاربری گرافیکی برنامه نویسی دیگر.
اگر در مورد مواردی که باید در پروژه خود بگنجانید مطمئن نیستید، توصیه می کنم با یک پروژه ساده تر شروع کنید و آن را بر اساس کد آموزشی توسط تیم کروم ارائه شده است. همانطور که در زیر می بینید، تیم کروم از HTML، PNG (تصاویر)، JSON و جاوا اسکریپت استفاده کرده است.


کد آموزشی از کروم – GitHub
انواع فایل های مختلف مورد استفاده در برنامه های افزودنی کروم
انواع مختلفی از انواع فایل وجود دارد که می توانید برای افزودن سبک ها و عملکردهای مختلف در افزونه کروم خود قرار دهید. من چند نوع مختلف را در زیر اضافه کردم که برای ایجاد یک برنامه افزودنی کروم ضروری هستند.
فایل مانیفست (JSON) – این یک فایل ضروری برای هر افزونه کروم است. این شامل ابرداده ضروری است که در ساختار پوشه کلی با فرمت JSON ارجاع داده می شود. همچنین شامل اطلاعات مرتبط مانند نام برنامه افزودنی، نسخه و مجوزهای مورد نیاز است.
HTML/CSS – این فایل رابط کاربری و طرح اولیه را برای پسوند شما ایجاد می کند. فایلهای HTML میتوانند شامل CSS و جاوا اسکریپت باشند تا ظاهر و عملکرد خود را بهبود بخشند.
جاوا اسکریپت – جاوا اسکریپت کدی است که اقداماتی را در یک برنامه افزودنی یا یک صفحه وب انجام می دهد. این فایل ها تعامل و عملکرد را به پسوند شما اضافه می کنند. میتوانید فایلهای جاوا اسکریپت را برای اهداف مختلف داشته باشید، مانند مدیریت رویدادها در پنجره بازشو یا اسکریپتهای محتوایی که رفتار صفحات وب را که برنامه افزودنی با آنها تعامل دارد، تغییر میدهد.
درخواست راه حل از ChatGPT
برای دریافت درست پاسخی که از ChatGPT میخواهید، توصیه میکنم که باشید خیلی با تعامل با ChatGPT، آنچه را که در افزونه SEO خود می خواهید مشخص کنید. هرچه جزئیات بیشتری بتوانید به ChatGPT ارائه دهید، بهتر است.
نحوه ایجاد کد برای SEO افزونه Chrome
شماره 1 – دانش ChatGPT را با پرسیدن سؤالات اولیه تعیین کنید
برای اولین قدم، تعیین کنید که آیا ChatGPT دانش خود را از ChatGPT توصیف می کند برای شما منطقی است یا خیر. این می تواند یک نمای کلی مفید از فرآیند به شما ارائه دهد، اما همچنین می تواند به عنوان راهی برای آزمایش قابل اعتماد بودن خروجی عمل کند.


#2 – دستورالعمل های مستقیم ChatGPT را در مورد آنچه نیاز دارید بگویید
برای به دست آوردن بهترین نتیجه، باید به وضوح مشخص کنید که چه چیزی می خواهید. برای ادامه مثال جستجوی سایت، ChatGPT را با مشکل و آنچه نیاز داشتم ارائه کردم و عناصر/کد منبعی را که ممکن است با جاوا اسکریپت تعامل داشته باشند را مشخص کردم.


شماره 3 – خروجی ChatGPT را در یک Codespace مرور و کپی کنید
هنگامی که درخواست دقیق خود را در ChatGPT ارسال کردید، آن را برای هر گونه خطای احتمالی بررسی کنید. انواع مختلف فایل مورد نیاز را با کد برای هر نوع فایل خروجی می دهد.
برای استفاده واقعی از کدی که در ChatGPT ایجاد شده است، به فضایی نیاز دارید تا کد خود را اضافه کنید و آن را برای صادرات به Google Chrome آماده کنید. من چیزی شبیه به آن را توصیه می کنم GitHub زیرا در فضای کدنویسی اصلی برای آموزش تیم کروم استفاده می شود. در نهایت، اگر قصد دارید توسعه وب یا مهندسی نرم افزار را دنبال کنید، ابزار مفیدی است.
برای ایجاد یک مخزن برای ذخیره کد خود، موارد زیر را انجام دهید:
شماره 1 – روی New Repository کلیک کنید و مراحل را برای اضافه کردن جزئیات مانند نام و در صورت درخواست فایل readme دنبال کنید (من این گزینه را توصیه می کنم)


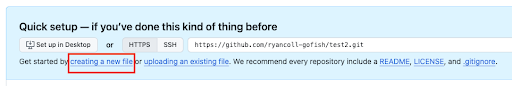
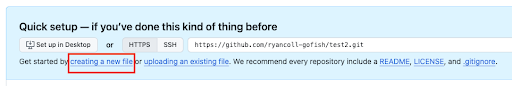
۲- روی «ایجاد فایل جدید» کلیک کنید


3- روی «ایجاد فایل جدید» کلیک کنید


شماره 4 – پس از نام مخزن، فایلی را اضافه کنید که با فایل های ایجاد شده در ChatGPT مطابقت دارد.


نحوه آپلود کد برنامه افزودنی به صورت محلی
روش های مختلفی برای آپلود کد شما در گوگل کروم وجود دارد. این در نهایت بستگی به این دارد که چه کسی می خواهید افزونه را ببینید. یک روش محلی وجود دارد که به این معنی است که فقط شما می توانید از افزونه SEO Chrome خود استفاده کنید. روش دیگر آپلود در فروشگاه کروم است که به هزینه 5 دلاری و فرآیند بررسی نیاز دارد. در زیر نحوه آپلود کد به صورت محلی برای استفاده شخصی یا داخلی شما را توضیح دادم.
مراحل آپلود افزونه SEO در Google Chrome (به صورت محلی)
- باز کن chrome://extensions/ در مرورگر گوگل کروم خود
- «حالت برنامهنویس» را در سمت راست صفحه خود روشن کنید.


- “Load Unpacked” را در گوشه بالا سمت چپ انتخاب کنید.


- فایل ZIP خود را وارد کنید


آخرین مرحله آپلود فایل های ZIP به صورت محلی است. همانطور که قبلا ذکر شد، GitHub یک فضای عالی برای نوشتن و ذخیره کد شما است. برای صادر کردن فایل ZIP برای موارد مهم در مرورگر کروم، پس از کلیک بر روی دکمه سبز رنگ که می گوید: «دانلود Zip» را انتخاب کنید. کد”
آزمایش برنامه افزودنی کروم برای خطاها
هنگامی که کد خود را در Google Chrome آپلود می کنید، ممکن است منجر به خطا شود. اگر با خطایی مطابق شکل زیر با حباب «Errors» مواجه شدید، روی دکمه Errors کلیک کنید تا پیام خطا را مشاهده کنید.
![]()
![]()


پس از مشاهده پیام خطا، از ChatGPT بخواهید مشکل را تشخیص دهد، کد خود را دوباره کار کند و دوباره امتحان کنید. این مرحله ممکن است کمی طول بکشد مگر اینکه کد شما بکر باشد، اما همچنان تمرین خوبی است کدنویسی را با اشتباه کردن یاد بگیرید و معنی خطاهای مختلف را یاد بگیرید.
آپلود افزونه SEO خود در فروشگاه Chrome
اگر می خواهید برنامه افزودنی خود را عمومی کنید، به مراحل دیگری نیاز دارد که زمان بر است، به ویژه فرآیند بررسی. در زیر مراحل کلی برای آپلود برنامه افزودنی شما آورده شده است. را ببینید راهنمای برنامهنویسان Chrome برای جزئیات بیشتر
شماره 1 – مطمئن شوید که فایل های خود را آماده کار کرده اید
هنگامی که برنامه افزودنی کروم خود را به صورت محلی آزمایش کردید، فایل های خود را آماده کنید برای ارسال به فروشگاه آماده شود. مطمئن شوید که فایل های مورد نیاز را دارید و نحوه کار فایل ها را درک می کنید.
آیا آنها اطلاعاتی را از کاربر درخواست می کنند، آیا به چیزی نیاز دارند که بر حریم خصوصی کاربران تأثیر بگذارد؟ درک این جزئیات به شما در روند بررسی کمک می کند.
شماره 2 – یک حساب توسعه دهنده ایجاد کنید
برای ایجاد و ثبت نام برای یک حساب توسعه دهنده، باید وارد Google شوید و هزینه ثبت نام 5 دلاری بپردازید. پس از آن، اطلاعات باقی مانده در مورد خودتان را وارد کنید و سپس آدرس ایمیل خود را تأیید کنید.


شماره 3 – یک مورد جدید اضافه کنید
وقتی وارد داشبورد برنامهنویس فروشگاه وب Chrome شدید، «مورد جدید» را انتخاب کنید. سپس از شما خواسته می شود که فایل های فشرده را آپلود کنید.


شماره 4 – جزئیات را پر کنید و روی انتشار کلیک کنید
هنگامی که فایل ZIP خود را ارسال کردید، باید یک سری فیلدها را تکمیل کنید تا هدف افزونه و نحوه عملکرد آن را توضیح دهید. برخی از این زمینه ها عبارتند از جزئیات حریم خصوصی.
نام برنامه افزودنی: نام برنامه افزودنی شما.
توصیف همراه با جزئیات: توضیحی که توضیح می دهد برنامه افزودنی شما چه می کند.
اسکرین شات ها: تصاویر صفحهنمایش را آپلود کنید که ویژگیهای برنامه افزودنی شما را نشان میدهد.
دسته بندی: دسته بندی مناسب برای برنامه افزودنی خود را انتخاب کنید.
آدرس وب سایت: اختیاری است، اما اگر برنامه افزودنی شما یک وب سایت اختصاصی دارد، توصیه می شود.
سیاست حفظ حریم خصوصی: اگر برنامه افزودنی شما داده های کاربر را جمع آوری می کند، ضروری است.
تماس با ایمیل: آدرس ایمیل شما برای سوالات پشتیبانی
کشورها: کشورهایی را انتخاب کنید که میخواهید برنامه افزودنی شما در آنها در دسترس باشد.
شماره 5 – منتظر بمانید تا برنامه افزودنی شما بررسی شود
هنگامی که برنامه افزودنی خود را آپلود کردید و اطلاعات را پر کردید، پسوند شما باید باشد بررسی و تایید شد. این فرآیند ممکن است هفته ها طول بکشد. ممکن است تکمیل برنامههای افزودنی که از دادههای کاربر استفاده میکنند بیشتر طول بکشد.


تیم کروم می نویسداگر تمدید شما بیش از سه هفته در انتظار بررسی است، لطفاً با پشتیبانی توسعه دهنده تماس بگیرید درخواست کمک کند.»
نتیجه
تبریک می گویم!
شما اولین افزونه SEO Chrome خود را ایجاد کردید. در اینجا متوقف نشوید. به توسعه راههای جدید برای ایجاد برنامههای افزودنی که میتواند مشکلات کسبوکار، آژانس یا سازمان شما را حل کند، ادامه دهید. اگر برنامه افزودنی خود را در فروشگاه برنامهنویس کروم ایجاد کردهاید، آن را با انجمن SEO به اشتراک بگذارید!
اگر سؤالی دارید یا میخواهید درخواستی را برنامهریزی کنید، تماس بگیرید پیشنهاد سفارشی از تیم SEO ما
اخبار را مستقیماً در صندوق ورودی خود جستجو کنید
*ضروری