آیا تا به حال به پیشنهادی مانند “افزودن سرصفحه های منقضی” برخورد کرده اید؟ اگر دارید تنها نیستید. این یکی از معمولی ترین توصیه های عملکرد وب سایت است که در اولین شروع بهینه سازی سایت خود می شنوید.
اگر یک وب سایت وردپرسی را مدیریت می کنید، احتمالا همیشه به دنبال روش های جدیدی برای سریعتر کردن سایت خود هستید. افزودن سرصفحه های منقضی یکی از این گزینه هاست.
سرصفحه های منقضی قوانینی هستند که به مرورگرهای وب می گویند که آیا تصاویر را از کش مرورگر بازدیدکننده بارگیری کنند یا از سرور شما. اینها می توانند به اجرای روان تر وب سایت شما کمک کنند. می توانید هدرهای منقضی شده را به صورت دستی یا با کمک یک افزونه اضافه کنید.
این پست توضیح خواهد داد که هدرهای منقضی چیست و چگونه بر سایت شما تأثیر می گذارد. همچنین، روشهای گام به گام اضافه کردن هدر منقضی شده در وردپرس را به شما نشان خواهیم داد.
برای درک هدرهای منقضی و نحوه استفاده از آنها در وردپرس، ابتدا باید کش مرورگر را درک کنید. HTML، جاوا اسکریپت و CSS نمونه هایی از فایل های ثابت هستند که یک صفحه وب را تشکیل می دهند. از آنجایی که این فایل ها به طور مرتب تغییر نمی کنند، اگر صفحه را دیروز درخواست کنید و امروز دوباره آن را درخواست کنید، فایل های یکسان هر دو بار بازیابی می شوند.
چه می شود اگر دیروز آن فایل ها را در مرورگر خود ذخیره کرده باشید؟ وقتی درخواستهای امروزی را انجام میدهید، آن فایلها بهسرعت از مرورگر شما بارگیری میشوند تا از سرور وب، استفاده از منابع را کاهش میدهند و زمان بارگذاری صفحه را افزایش میدهند.
این به طور قابل توجهی سریعتر خواهد بود، و حافظه پنهان این کار را انجام می دهد.
از سوی دیگر، کش مرورگر نمی تواند فایل های یک وب سایت (تصاویر، CSS، جاوا اسکریپت و غیره) را به طور نامحدود نگه دارد. باید به آن آموزش داده شود که چه زمانی موارد قدیمی را حذف کرده و موارد جدید را درخواست کند.
اینجاست که سرصفحه expires وارد می شود قوانین مشخص شده در قسمت سربرگ یک وب سایت که به مرورگر توصیه می کند فایل های کش را دور بیندازد و کپی های جدید را واکشی کند.
برای افزودن سرصفحه های منقضی شده به وردپرس می توانید از یک افزونه استفاده کنید یا فایل های سرور خود را ویرایش کنید. مورد اول برای کاربران پیشرفته بهترین است زیرا اشتباه در هنگام اصلاح فایل های سرور شما می تواند چیزی را در سایت شما خراب کند. اگر دانش فنی زیادی ندارید، یک افزونه بهتر است.
2 چگونه سرفصل های منقضی را به وب سایت وردپرس خود اضافه کنیم؟
2.1 استفاده از افزونه وردپرس
برای فعال کردن هدرهای منقضی شده در سایت خود، می توانید از افزونه وردپرس استفاده کنید. در حالی که پلاگین های زیادی برای انتخاب وجود دارد، افزونه های کش یک انتخاب عالی است. این افزونه ذخیره مرورگر را فعال می کند و هدرها را تنها با چند کلیک منقضی می کند. بیایید نگاهی به مراحل W3 Total Cache بیندازیم.
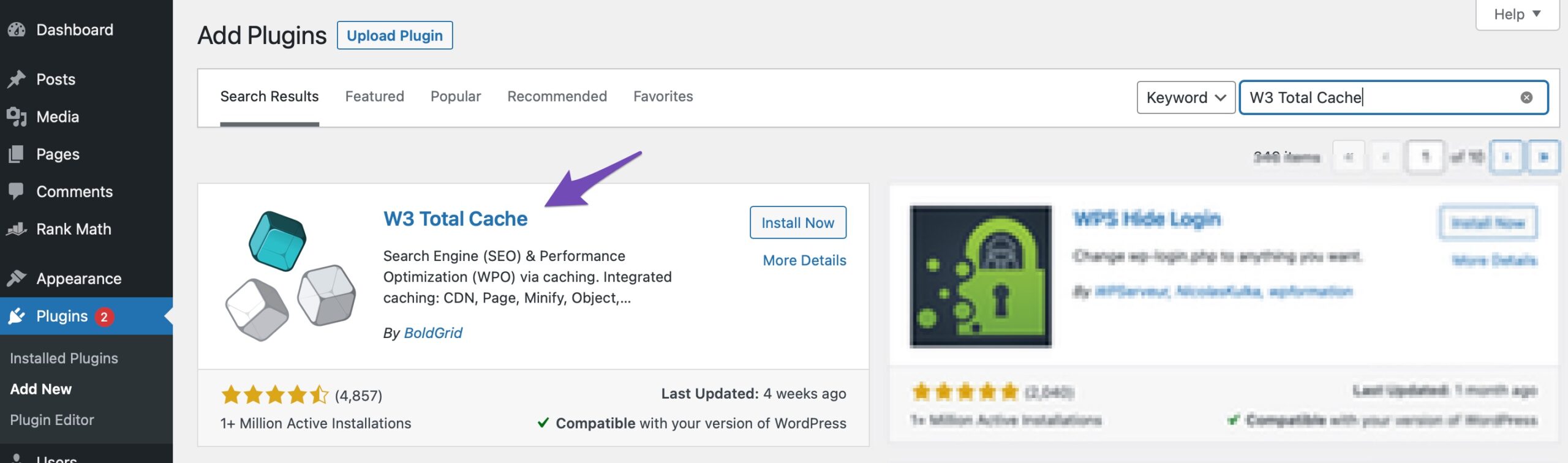
ابتدا افزونه را نصب و فعال کنید افزونه ها > افزودن جدید بخش داشبورد وردپرس شما

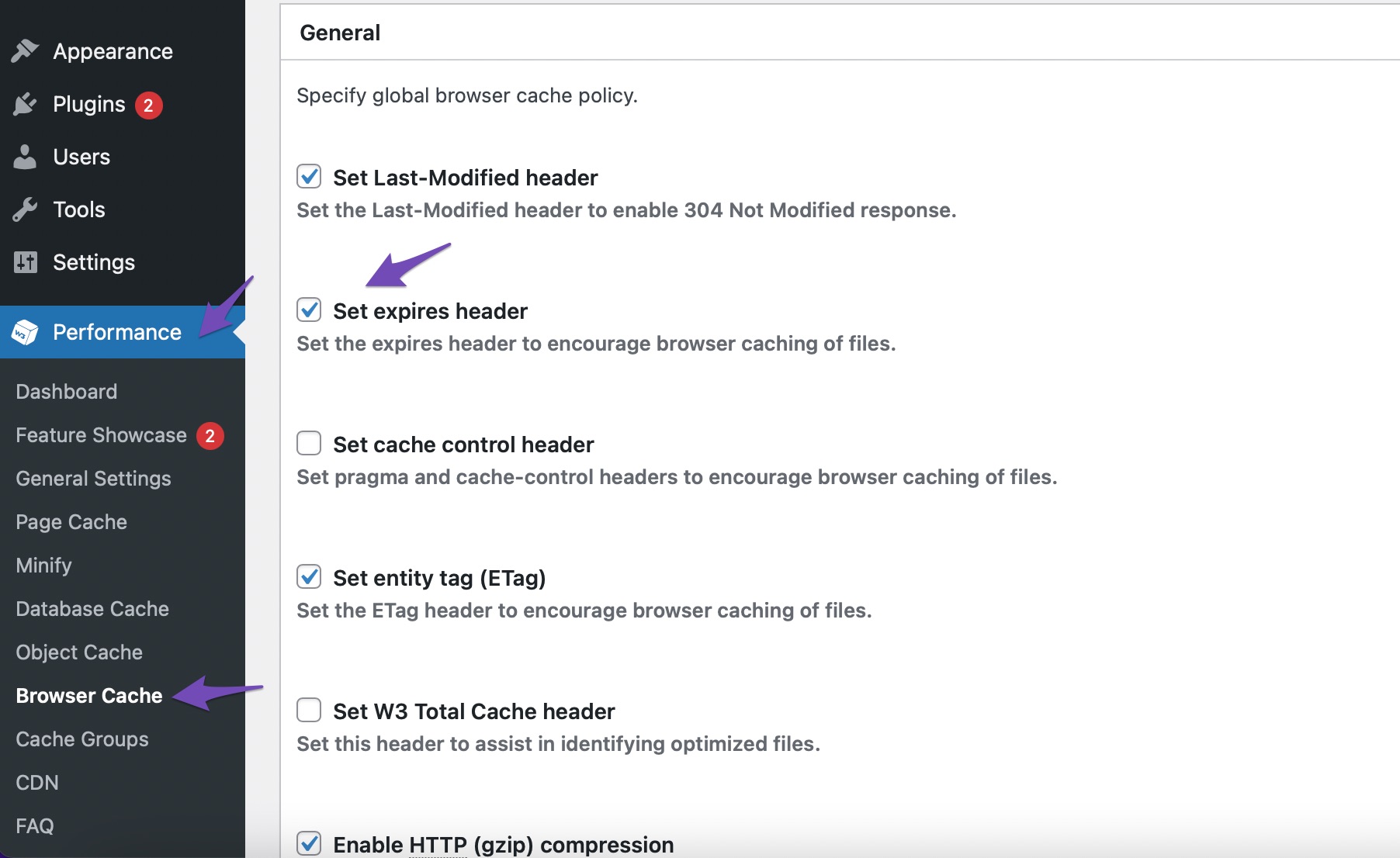
هنگامی که افزونه را فعال کردید، به آن بروید عملکرد > حافظه پنهان مرورگر. در عمومی کادر فرعی، گزینه را علامت بزنید مجموعه سرصفحه های منقضی شده است همانطور که در زیر نشان داده شده است.

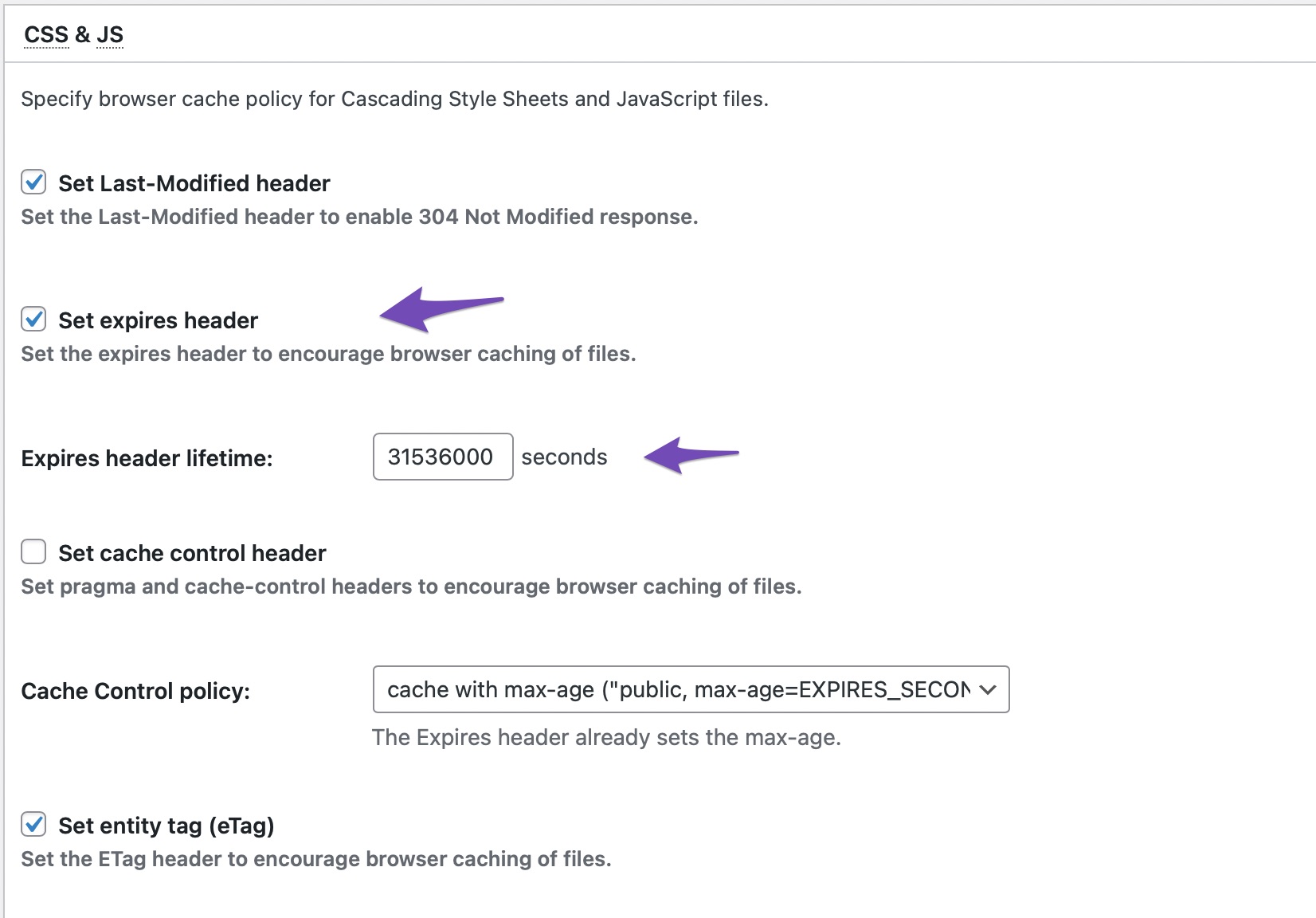
حالا برو به بخش CSS و JS و کادر کناری را انتخاب کنید مجموعه سربرگ منقضی می شود، سپس مقدار طول عمر سرصفحه Expires خود را در چند ثانیه وارد کنید. به طور پیش فرض این عدد روی 31536000 ثانیه یا 365 روز تنظیم شده است. این را می توان در صورت نیاز تغییر داد.

مرحله بالا را برای بخش های HTML & XML و Media & Other Files تکرار کنید. پس از اتمام، بر روی آن کلیک کنید تمام تنظیمات را ذخیره کنید دکمه.
2.2 هدرهای منقضی را در سرور آپاچی اضافه کنید
اگر میزبان سایت شما از وب سرور آپاچی استفاده می کند، می توانید از فایل htaccess. در پوشه ریشه سرور خود برای اضافه کردن هدرهای منقضی شده استفاده کنید.
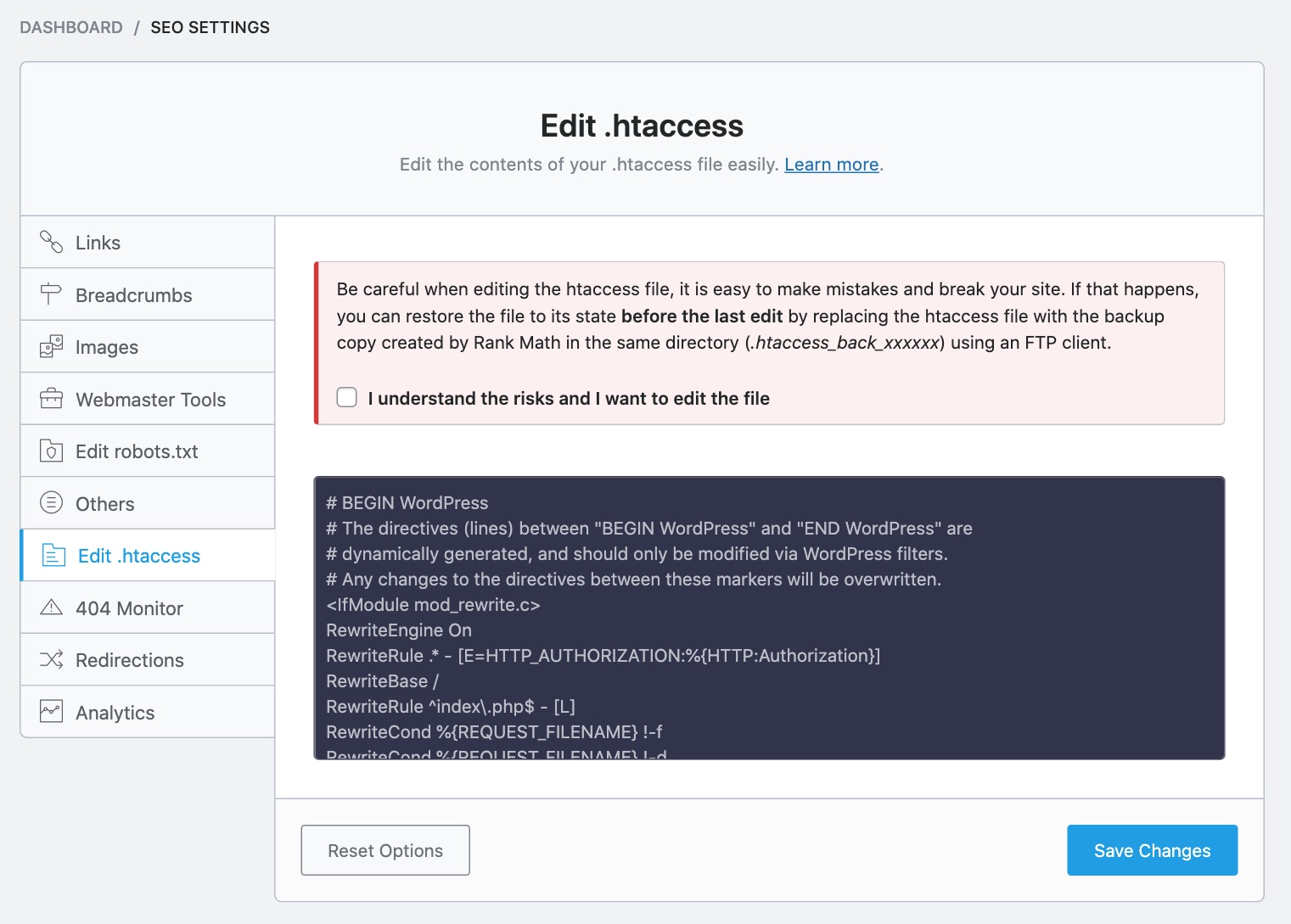
Rank Math ویرایش فایل .htacess خود را در داشبورد وردپرس برای شما بسیار آسان می کند. شما می توانید فایل htaccess. خود را با پیمایش به ویرایش کنید رتبه ریاضی > تنظیمات عمومی > ویرایش htaccess.

همچنین می توانید فایل htaccess. را با اتصال سرور خود از طریق پنل میزبانی خود با کمک FTP یا cPanel ویرایش کنید. برای سادگی، از cPanel برای برقراری ارتباط استفاده می کنیم.
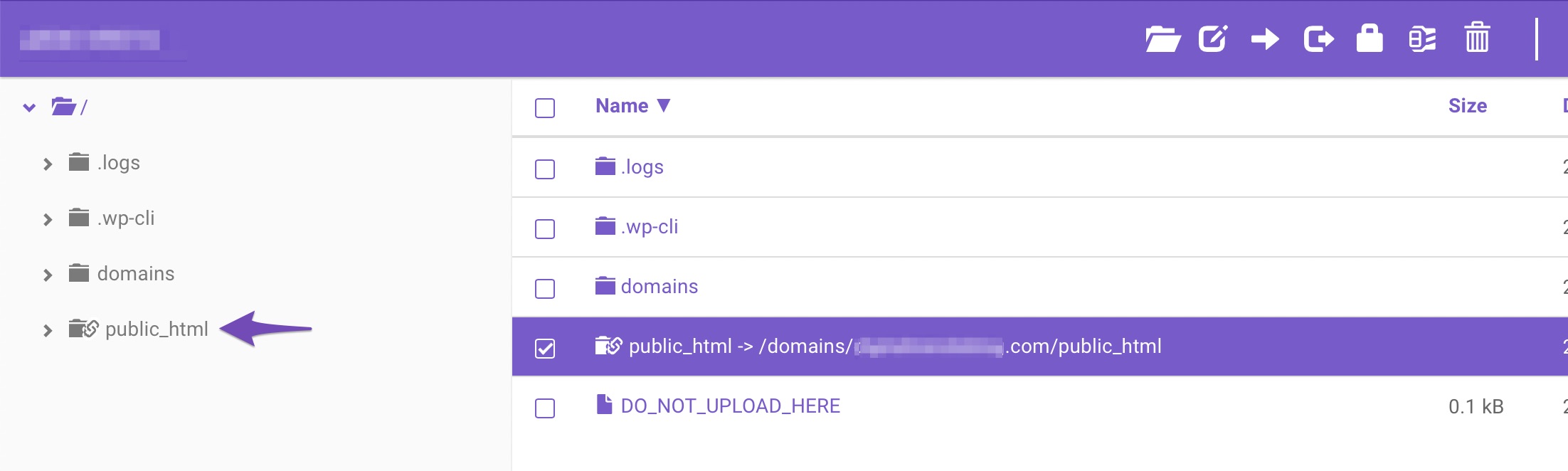
ابتدا باید وارد سی پنل خود شوید. پس از برقراری ارتباط، به آن بروید مدیر فایل و روی آن کلیک کنید public_html پوشه

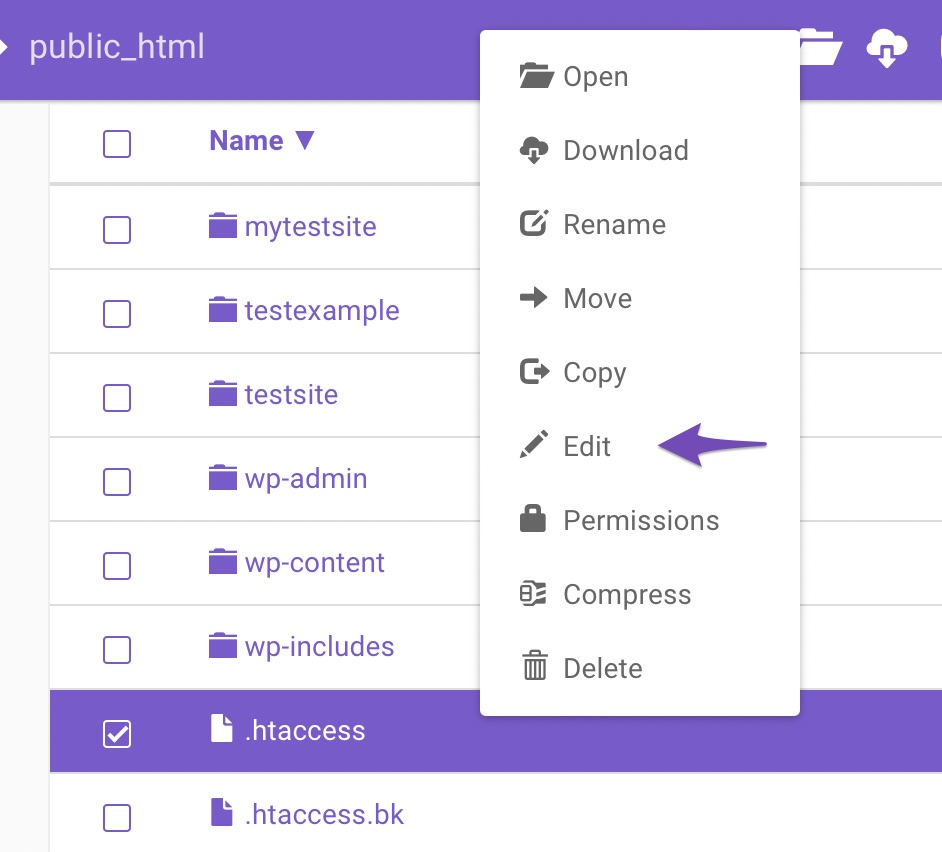
پس از وارد شدن به پوشه، به دنبال آن بگردید فایل htaccess. اگر باز هم نمی توانید آن را پیدا کنید، مطمئن شوید که گزینه فایل های مخفی روی تنظیم شده است نشان دادن.

حالا کد زیر را به فایل اضافه کرده و ذخیره کنید.
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/html "access 1 month"
ExpiresByType text/css "access 1 month"
ExpiresByType text/javascript "access 1 month”
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/svg "access 1 year”
ExpiresByType image/gif "access 1 year"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month”
ExpiresByType application/xhtml+xml "access 1 month""
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 4 days"
</IfModule>همانطور که می بینید، کد بالا هدرهای منقضی را برای انواع منابع مختلف، از جمله تصاویر، ویدئو، CSS، جاوا اسکریپت و غیره پیاده سازی می کند. فرمت های مختلف فایل دارای تاریخ انقضای متفاوتی هستند. شما می توانید این و هدر ExpiresDefault را مطابق با نیازهای خود سفارشی کنید.
2.3 هدرهای منقضی را در سرور Nginx اضافه کنید
NGINX با وب سرور آپاچی یکسان نیست. به همین دلیل است که نمی توانید فایل htaccess. را پیدا کنید. بنابراین، چگونه هدرهای منقضی را در NGINX قرار می دهید؟
شما باید فایل پیکربندی سرور خود را ویرایش کنید. نحوه دسترسی و ویرایش این فایل توسط میزبان متفاوت است – همیشه می توانید برای هر گونه کمکی با تیم پشتیبانی میزبان خود تماس بگیرید.
سپس قطعه کد زیر را به بلوک سرور خود اضافه کنید.
location ~* \.(jpg|jpeg|gif|png)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 2d;
}شما می توانید زمان انقضا را برای انواع مختلف فایل ها بر اساس نیاز خود تنظیم کنید. پس از انجام این تغییرات، فایل پیکربندی خود را ذخیره کرده و Nginx را مجددا راه اندازی کنید.
نتیجه
سرصفحه های منقضی شده به وضوح عملکرد بارگذاری وب سایت را افزایش می دهند. اگرچه این استراتژی سرعت سایت شما را به میزان قابل توجهی بهبود نمی بخشد، بدون شک تجربه کاربر را بهبود می بخشد.
میتوانید از هدرهای منقضی برای مدیریت نحوه ذخیرهسازی انواع فایلهای مختلف و ارائه به بازدیدکنندگان خود استفاده کنید. آنها می توانند به بهبود زمان بارگذاری برای بازدیدکنندگان معمولی کمک کنند و همچنین اطمینان حاصل کنند که آنها فقط محتوای تازه را مشاهده می کنند. به همین دلیل است که آنها برای عملکرد وب سایت و رضایت کلی کاربر بسیار مهم هستند.
با این گفته، درک نحوه پیاده سازی هدرهای منقضی به درستی مهم است. اگر این کار را اشتباه انجام دهید سرعت سایت شما را کند می کند. این امر به ویژه برای سایت های پویاتر و کارآمدتر مانند سایت های تجارت الکترونیک صادق است.
امیدواریم این پست با موفقیت شما را به دانش اضافه کردن هدرهای منقضی شده به سایت خود مجهز کرده باشد. اگر این پست را دوست دارید به ما اطلاع دهید توییت کردن @rankmathseo. ?