

@20002000
اگر به این موضوع نگاه می کنید احتمالاً از خود می پرسید که من کیستم.
قبل از اینکه بدانم که شما چگونه ماژول های ES را نمی شناسید ، اجازه دهید آنچه را که در مورد ماژول های ES می دانید بررسی کنیم. بیایید با صادرات و واردات پیش فرض شروع کنیم.
// bar.js
export default () = "Bar!";// foo.js
import Bar from "./bar";
const Foo = `Foo${Bar()}`;شما در حال وارد کردن یک مقدار پیش فرض هستید که می تواند به راحتی به هر چیزی تغییر نام دهد. حال بیایید سراغ صادرات و واردات مشخص برویم.
// bar.js
export const Bar = () = "Bar!";// foo.js
import { Bar } from "./bar";
const Foo = `Foo${Bar()}`آنچه اتفاق می افتد این است که ما نوار صادراتی نامگذاری شده را به آن تابع اختصاص می دهیم ، که دقیقاً با همان نام وارد می شود و اجازه می دهد درخت ES6 را لرزاند ، که می توانید اطلاعات بیشتری را در مورد پست وبلاگی که در Hashnode ایجاد کردم بخوانید.
حالا بیایید سریع وارد کردن بسته ها را بررسی کنیم.
// foo.js
import { Bar } from "foo-bar";
const Foo = `Foo${Bar()}`;شما یک بسته را از NPM نصب کرده و سپس آن را با نام خود وارد می کنید. حالا بگذارید همه آنچه را که در مورد ماژول ES می دانید دوباره تنظیم کنم و توضیح دهم که در واقع چه چیزی هستند.
ماژول ES واقعی
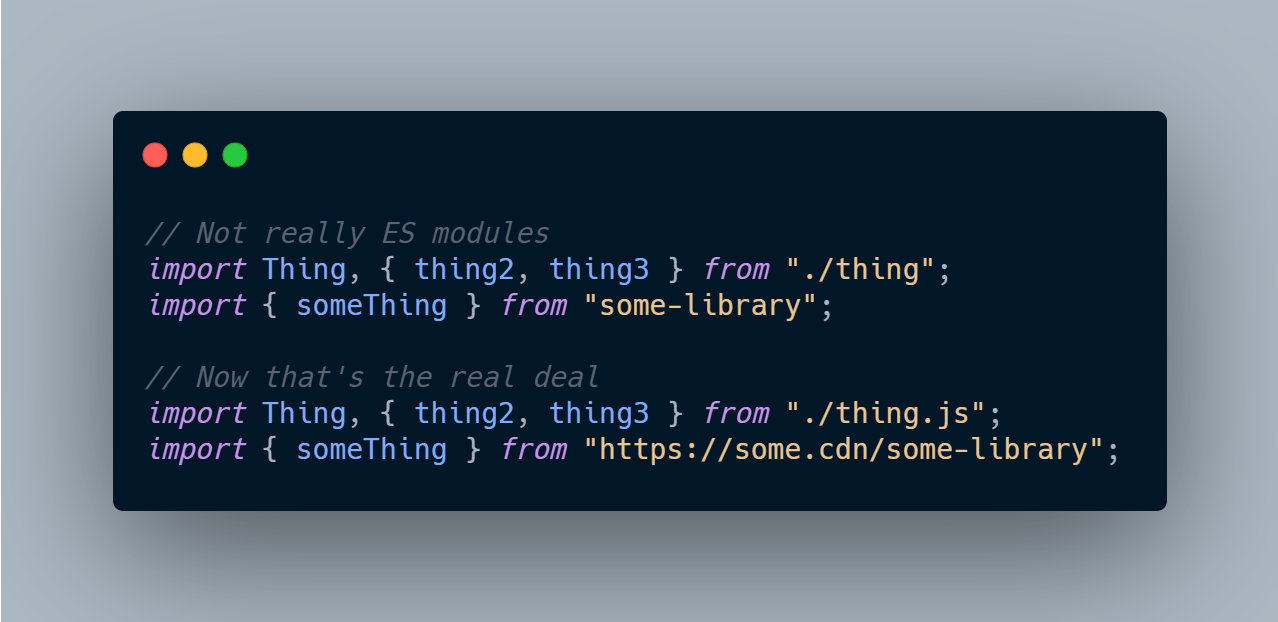
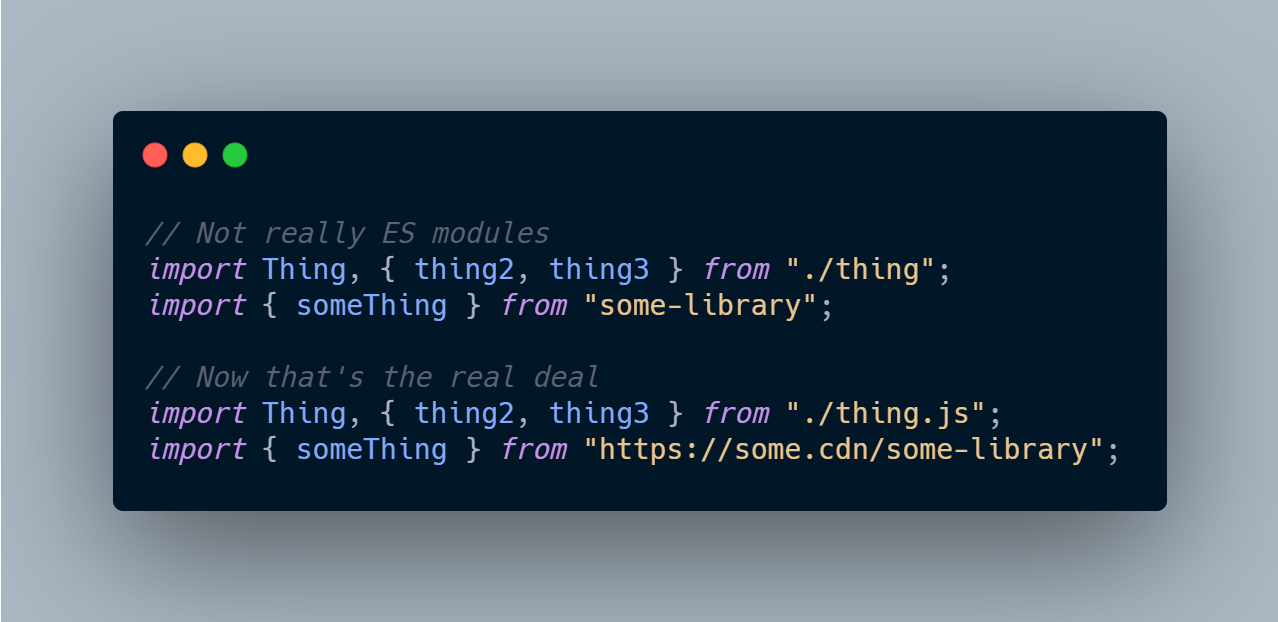
ماژول های ES واقعی فقط دو تغییر بزرگ نسبت به ماژول های ES که می شناسید دارند:
- باید پسوندها را اضافه کنید
- شما کتابخانه های شخص ثالث را از URL ها وارد می کنید
بیایید اولی را مرور کنیم. شما باید برنامه های افزودنی را در …