در حالی که شمارش معکوس ادامه می یابد تا Core Web Vital های گوگل به یک عامل رتبه بندی تبدیل شوند ، متخصصان و توسعه دهندگان SEO در حال اندازه گیری عملکرد سه معیار اصلی هستند و همه تلاش خود را برای بهبود آنها انجام می دهند.
اگر به روزرسانی پیش رو خیلی فکر نکرده اید ، زمان آن فرا رسیده است.
به ویژه آنکه جان مولر از گوگل تأیید کرده است که اگر می خواهید از یک افزایش رتبه بهره مند شوید و به طور بالقوه یک نشان مورد آرزو به زودی در نتایج جستجو بدست آورید (اگر گوگل تصمیم به ادامه این ایده بگیرد) باید هر سه معیار را انجام دهید.
در حال حاضر شش ابزار برای اندازه گیری بزرگترین رنگ محتوای (LCP) ، تأخیر ورودی اول (FID) و تغییر چیدمان تجمعی (CLS) وجود دارد. یکی از آنها Chrome Dev Tools است.
نمایش عملکردهای سر به بالا (HUD)
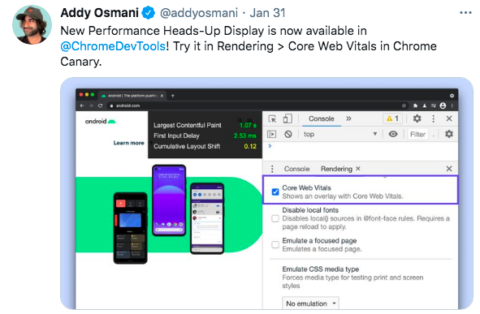
در 21 ژانویه ، نمایش عملکردهای Heads-Up Display (HUD) برای Chrome و Chrome برای Android پیش نمایش شد که Core Web Vital ها را در مرورگر اندازه گیری می کند ، نه اینکه به یک برنامه افزودنی اعتماد کند.
دسترسی به ویژگی ها از طریق Chrome Canary محدودیت هایی را که هنگام استفاده از گزارش Core Web Vital از طریق برنامه افزودنی Chrome پیدا شده ، برطرف می کند ، از جمله دسترسی به معیارها در دستگاه های تلفن همراه و همچنین دسک تاپ.

Chrome Canary چیست؟
روند توسعه Chrome شامل چهار کانال انتشار است:
تبلیغات
ادامه مطلب را در زیر بخوانید
هنگام بارگیری Chrome ، به احتمال زیاد با Stable به پایان رسید.
قناری اساساً مدل تجربی است.
توابعی را پیدا خواهید کرد که ممکن است در نسخه پایدار Chrome اجرا نشوند. این یک مرورگر محبوب برای توسعه دهندگان است ، زیرا دارای پرچم ها ، ویژگی ها و API های جدید و آزمایش نشده است.
اگر از اندازه گیری Core Web Vital در مرورگر هیجان زده هستید ، باید به Chrome Canary دسترسی پیدا کرده و این ویژگی را فعال کنید.
چگونه می توان Core Web Vital را در Chrome Canary فعال کرد
عملکرد به طور خودکار فعال نیست ، بنابراین ابتدا باید این کار را انجام دهید.
تبلیغات
ادامه مطلب را در زیر بخوانید
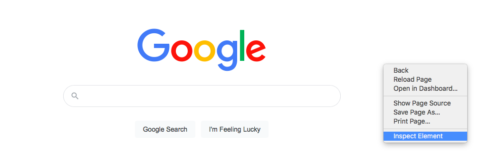
کلیک راست کرده و Inspect Element را باز کنید.

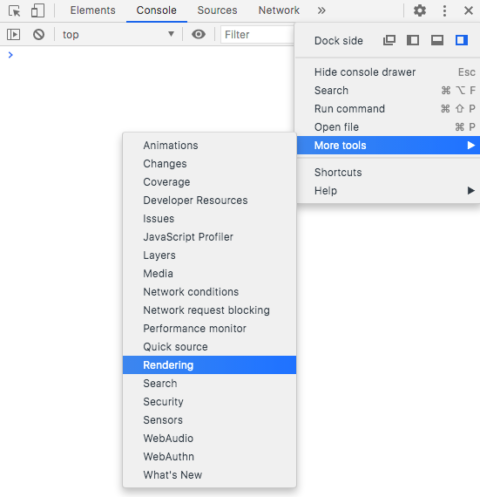
روی نماد Customize and Control DevTools در کنار نماد تنظیمات کلیک کنید و به More Tools بروید.
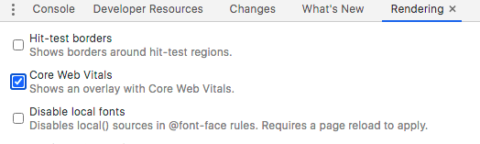
از اینجا ، به بخش رندر بروید.

برای فعال کردن Core Web Vital کلیک کنید.

سپس نتایج را باز خواهید کرد.
تبلیغات
ادامه مطلب را در زیر بخوانید
اطلاعاتی که در کنسول جستجوی Google که تعداد صفحات مورد نیاز برای توجه را نشان می دهد ، به همان اندازه دریافت نخواهید کرد.
با این حال ، شما می توانید از روش Canary در هر وب سایتی استفاده کنید ، و این فرصت مناسبی برای مقایسه نتایج خود با رقبا هستید.
یک پیگیری حیوان خانگی این است که شما باید آن را در هر دامنه ای که می خواهید بررسی کنید فعال کنید.
یادداشتی درباره مناطق تغییر چیدمان
در حالی که Core Web Vital را فعال می کنید ، توصیه می کنیم که ابزار layout shift areas را نیز فعال کنید.
با این کار محتوایی که در صفحه تغییر می کند برجسته می شود که به شناسایی مشکلات CLS کمک می کند.
Core Web Vital نه تنها به عنوان یک جز essential اساسی در بهینه سازی و مدیریت بهینه سازی SEO تبدیل خواهد شد ، بلکه به بهبود تجربه کاربر نیز کمک می کند و آن را به پروژه ای ارزشمند و بدون در نظر گرفتن سیگنال های رتبه بندی تبدیل می کند.
تبلیغات
ادامه مطلب را در زیر بخوانید
استناد
https://addyosmani.com/blog/performance-hud/
https://usefyi.com/chrome-canary/