
@رمزگذارسوباسیش کوندو
من روزانه مهندس نرم افزار هستم. من دوست دارم کتاب بخوانم ، سریال هایی را ببینم ، شطرنج بازی کنم و در خانه نان درست کنم.
React یک چارچوب غنی از JavaScript است. من فکر می کنم برای استفاده موثر از یک زبان یا یک چارچوب ، لازم است که یک کار داخلی در سطح بالا انجام شود. عملکرد React از ساختار داده ها و الگوریتم های داخلی آن ناشی می شود. در این مقاله ، من به کد کد واقعی ، ساختار داده ها یا الگوریتم ها نمی پردازم. من در سطح بالایی ، نحوه ارائه و به روزرسانی UI توسط React 16 را به اشتراک می گذارم. بنابراین ، بیایید شروع کنیم!
ساختارهای داده هوشمند و کد گنگ بسیار بهتر از عکس عمل می کند. – اریک اس. ریموند
نمایندگی داخلی قطعات
هنگام تجزیه ، React نمایشی از حافظه در حافظه ایجاد می کند تا رندر و به روزرسانی آسان باشد. اجزای معمولی React می توانند دارای چندین فرزند و اجزای خواهر و برادر باشند. ما چندین گزینه برای نشان دادن یک جز داریم.
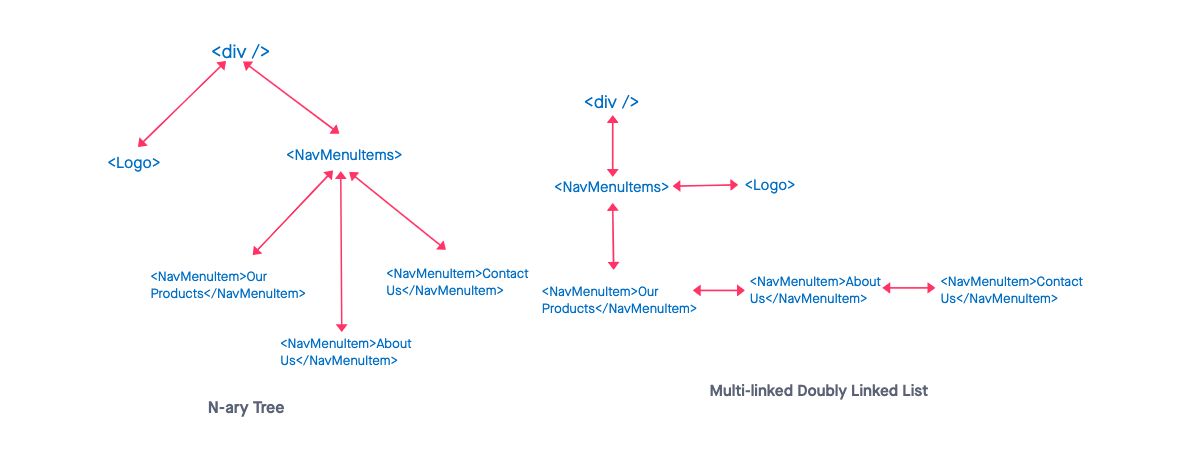
- درخت N-ary.
- لیست پیوندی مضاعف چند پیوندی.
م Compلفه نمونه
https://gist.github.com/subhakundu/15e103ce9dea25c4817ed012740729ff
نمایندگی م Compلفه
نمودار زیر نمایش داخلی برای م componentلفه فوق را با استفاده از هر دو ساختار داده نشان می دهد.

برای هر دو ساختار داده ،
- ما می توانیم رابطه والدین و کودک را به صورت عمودی نشان دهیم.
- ما میتوانیم…