اکثر مردم پیوندها را راهی برای اتصال دو وب سایت مختلف می دانند. شما می توانید از لینک ها برای اتصال دو مقاله وبلاگ خود یا به صفحه فرود، صفحه محصول یا حتی یک توییت به وب سایت خود استفاده کنید.
اما هایپرلینک ها توانایی خیلی بیشتری دارند. همچنین میتوانید از لینکها برای پیوند دادن به محتوای همان صفحه با کمی ویرایش استفاده کنید. اینها به عنوان پیوندهای پرش شناخته می شوند.
بنابراین، به یاد داشته باشید که واژه نامه بسیار جامعی که از اصطلاحات صنعتی تهیه کرده اید، مخاطبان شما باید با آن آشنا باشند؟ وقتی به چیزی که در جای دیگری در آن مقاله گفتهاید اشاره میکنید، در واقع میتوانید به آن پیوند دهید، و این کار را برای بینندگانتان آسانتر میکند که بفهمند درباره چه چیزی صحبت میکنید.
میخوای ببینی یعنی چی؟ فقط اینجا کلیک کنید.
شگفت انگیز نیست؟ بهترین بخش این است که شما می توانید همه این کارها را خودتان انجام دهید، حتی اگر تخصص زیادی در زمینه HTML نداشته باشید. اگر HTML-speak گیج کننده است، این پست را دنبال کنید تا به شما در ایجاد لینک های پرش برای پست خود به راحتی کمک کند.
1 لینک پرش چیست؟
پرش صفحه که به عنوان پیوندهای لنگر یا پیوندهای پرش نیز شناخته می شود، زمانی است که روی یک پیوند کلیک می کنید و بلافاصله به مکان دیگری در یک صفحه طولانی منتقل می شوید.
به عبارت دیگر، پیوندهای داخلی ویژه ای هستند که کاربران را به بخش خاصی از یک صفحه هدایت می کنند. از نظر UX، آنها برای مرور صفحه مفید هستند زیرا به کاربران کمک می کنند تا صفحات طولانی را بدون پیمایش یا جستجو در صفحه پیمایش کنند و به شما یک مزیت جزئی در گوگل می دهند.
چه کسی مزیت رایگان گوگل را نمی خواهد؟
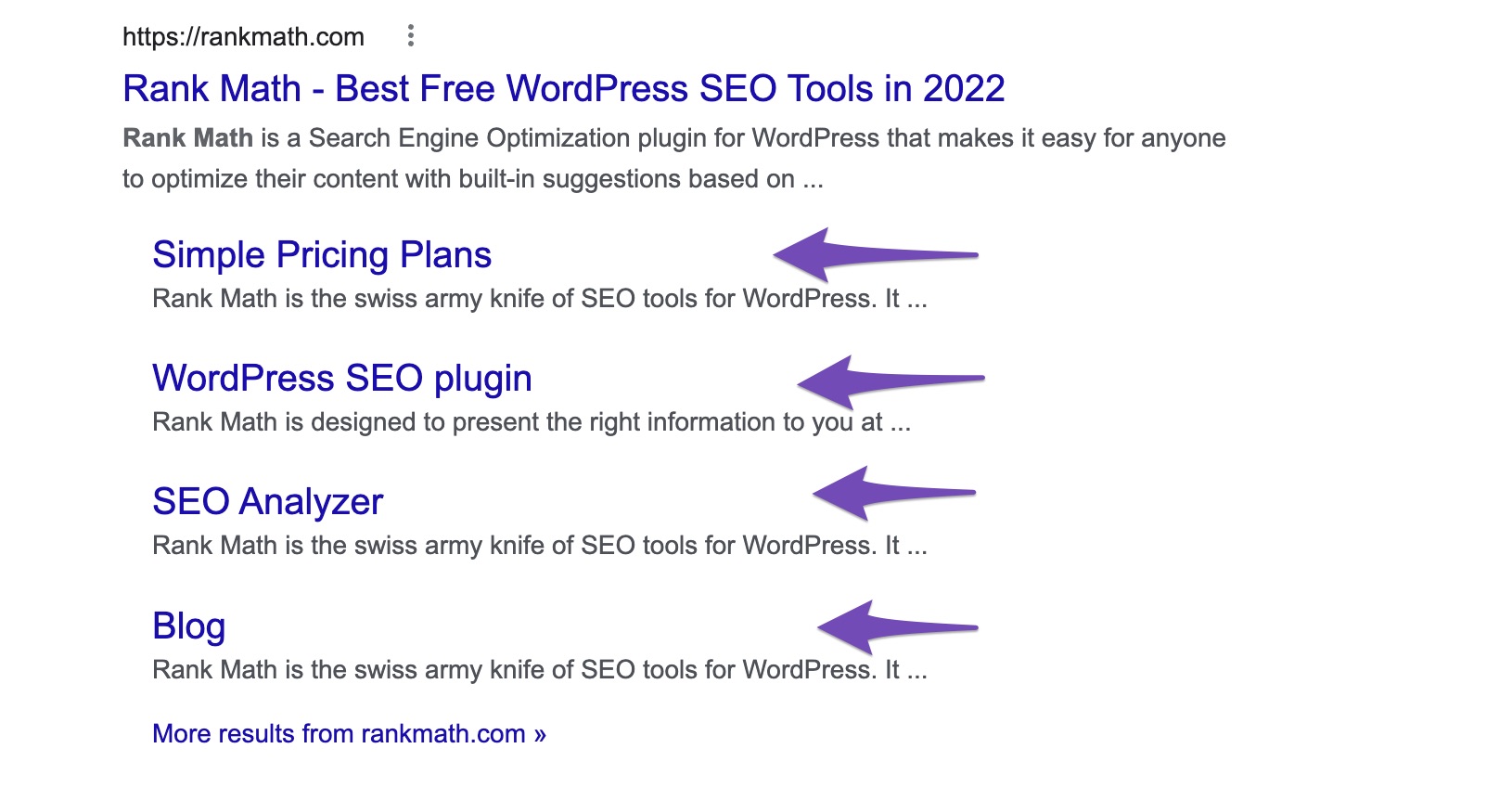
لینک های پرش برای سئو وردپرس عالی هستند. گوگل می تواند یک پیوند لنگر را در نتایج جستجو به صورت «پرش به پیوند» نمایش دهد.
در اینجا پیوند پرش در Google SERP به نظر می رسد:

پیوندهای پرش برای چهار هدف اصلی ایجاد می شوند:
- زمانی که کلمه کلیدی هدف گسترده است، یا زمانی که محتوای اطلاعاتی یک روش گام به گام را دنبال می کند.
- کاربر ممکن است به قسمتی از اطلاعات مورد نیاز خود بپرد و پیمایش در صفحه را آسان تر کند.
- برای کاهش نرخ پرش.
- برای نمایش در قطعات نتایج جستجو، به ویژه برای یک عبارت چند موضوعی یا چند منظوره.
2 چگونه لینک های پرش ایجاد کنیم؟
اجازه دادن به بازدیدکنندگان برای “پرش” به بخش خاصی از یک صفحه وب می تواند به شکوفایی کسب و کار کمک کند. با این حال، انجام صحیح آن بسیار حیاتی تر از انجام نادرست آن است.
در اینجا یک روش گام به گام برای افزودن پیوندهای پرش به محتوای خود آورده شده است.
2.1 ایجاد یک لنگر
مرحله اولیه این است که مکانی را ایجاد کنید که بازدیدکنندگان شما پس از کلیک کردن بر روی پرش صفحه فرود بیایند. برای رسیدن به این هدف به چیزی به نام “لنگر” نیاز داریم.
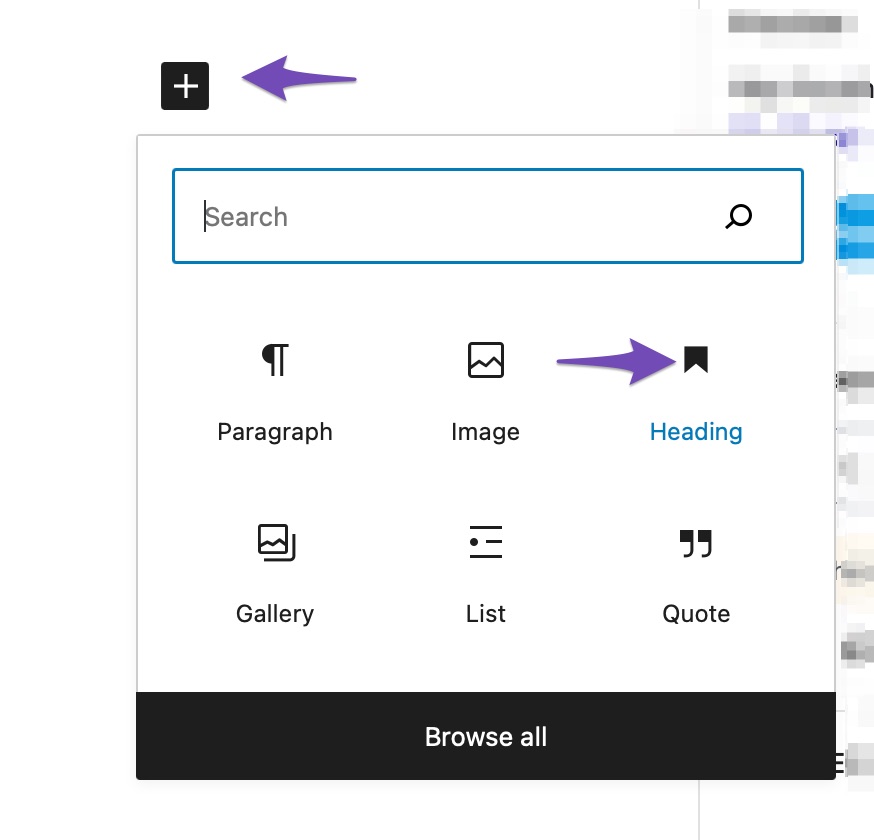
ابتدا در ویرایشگر پست وردپرس خود، روی آن کلیک کنید + نماد را از گوشه بالا سمت چپ و اضافه کنید بلوک سرفصل همانطور که در زیر نشان داده شده است.

عنوان خود را بنویسید لطفاً مطمئن شوید که عناوین مناسب و قدرتمندی را بنویسید تا در قطعات جستجو جذاب شوند.
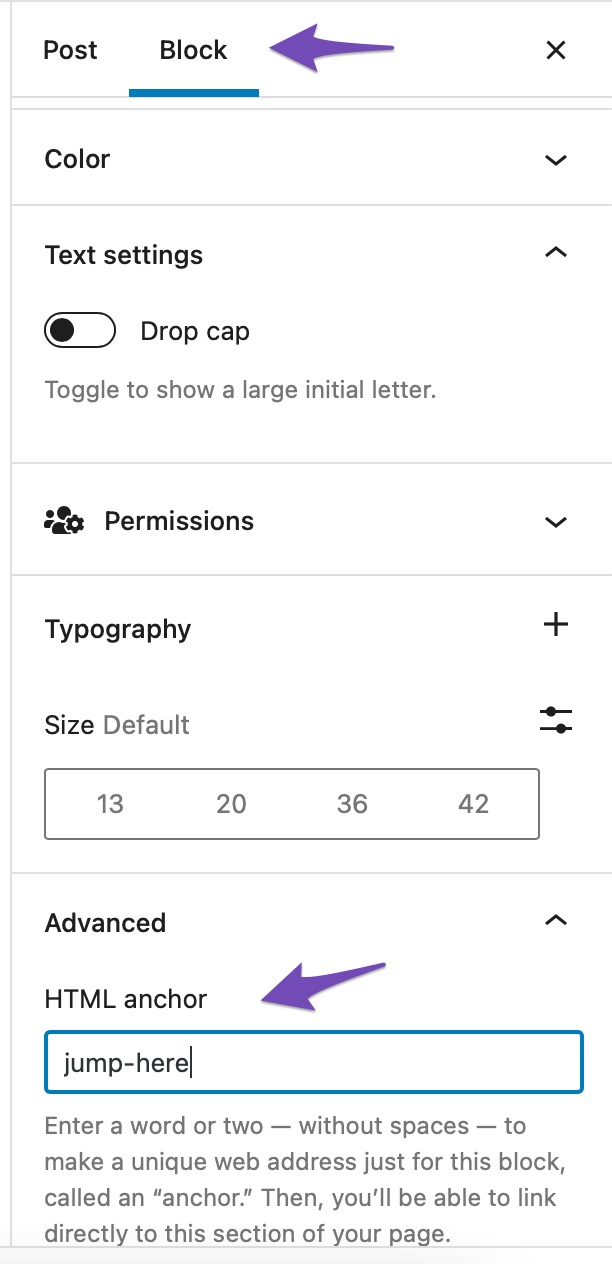
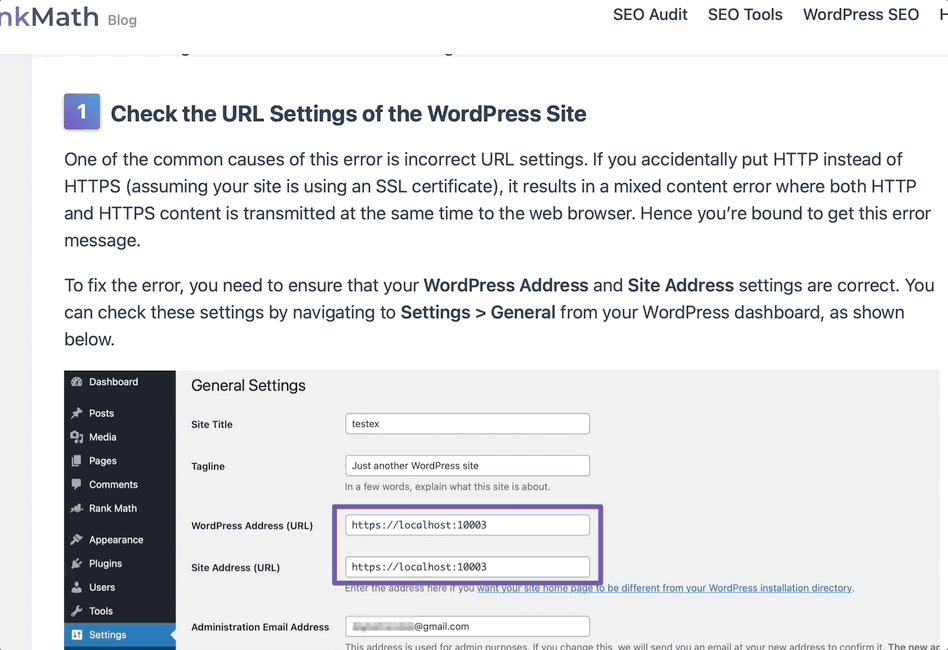
هنگامی که عنوان های شما نوشته شد، به آن بروید تنظیمات را مسدود کنید در سمت راست و کلیک کنید پیشرفته. در فیلد لنگر HTML، یک کلمه تایپ کنید تا پیوند شما تشکیل شود. این امکان وجود دارد که یکی به طور خودکار برای شما ایجاد شده باشد.

اطمینان حاصل کنید که متن لنگر شما حاوی هیچ فاصله ای نیست، زیرا این امر می تواند باعث بروز مشکلاتی در مرورگرها شود. همچنین، یک متن لنگر منحصر به فرد را انتخاب کنید که در هیچ کجای صفحه تکرار نشود.
2.2 یک پیوند به لنگر خود ایجاد کنید
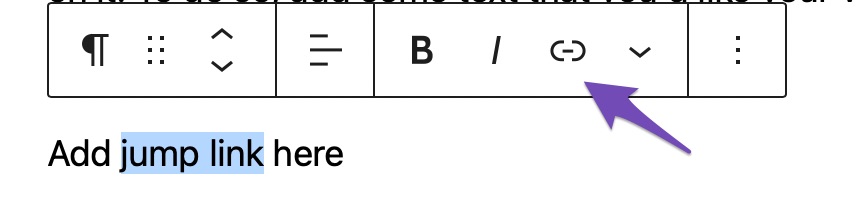
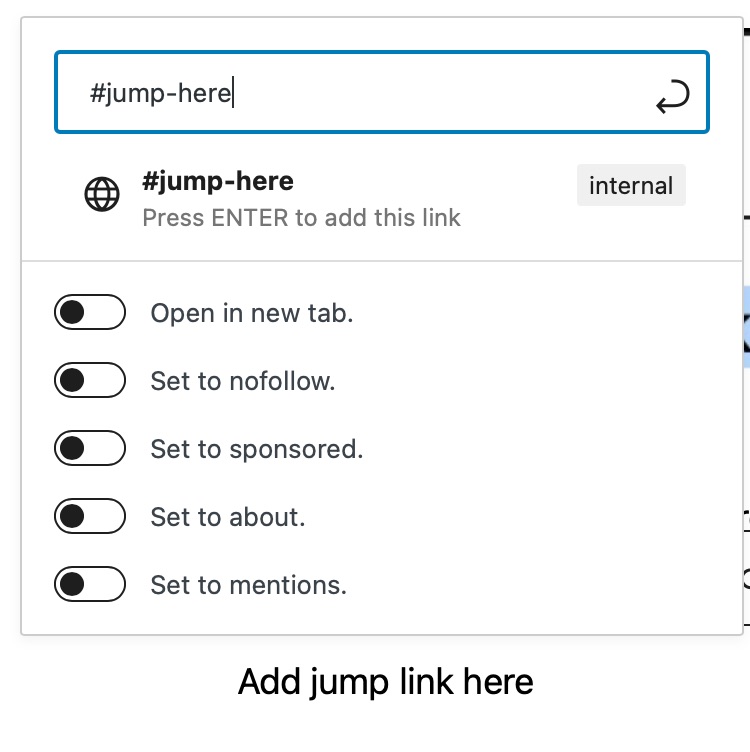
در مرحله بعد، باید یک پیوند به لنگر خود ایجاد کنید. این لینکی است که بازدیدکنندگان با کلیک بر روی آن در آن قرار می گیرند. برای انجام این کار، متنی را اضافه کنید که میخواهید بازدیدکنندگان روی آن کلیک کنند. سپس متن را هایلایت کرده و آن را انتخاب کنید ارتباط دادن گزینه مطابق شکل زیر

لنگر HTML که ایجاد کردید را تایپ کنید و پیشوند آن را با نماد پوند (#) قرار دهید. به عنوان مثال، اگر یک لنگر به نام ایجاد کرده باشید پرش به اینجا، شما پیوند می دهید #پرش به اینجا.

کلیک کنید بر روی نماد فلش یا فشار دهید ورود/بازگشت روی صفحه کلید خود برای ذخیره پیوند. آسان-پیزی؟ شما اکنون یک لینک کارآمد بین دو قطعه محتوا در یک صفحه دارید.
3 یک فهرست ساده از مطالب با پیوندهای پرش ایجاد کنید
پیوندهای پرش معمولاً در مقالات طولانیتر بهعنوان فهرست مطالب استفاده میشوند و به کاربران این امکان را میدهند تا به بخشهایی که میخواهند سریع بخوانند پرش کنند. اگر درک اولیه ای از HTML دارید، ایجاد فهرست مطالب با پیوندهای پرش آسان خواهد بود.
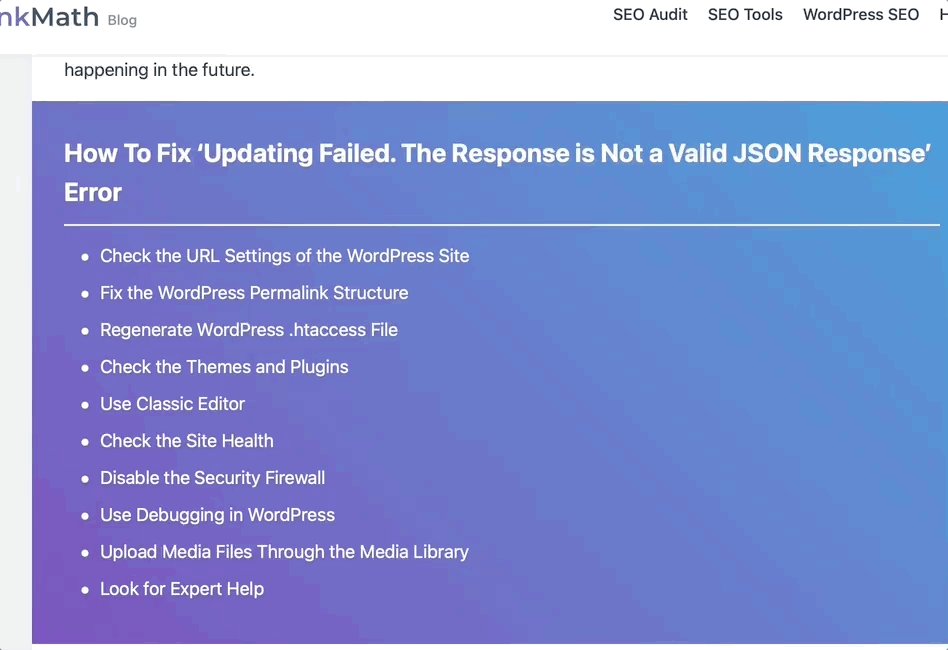
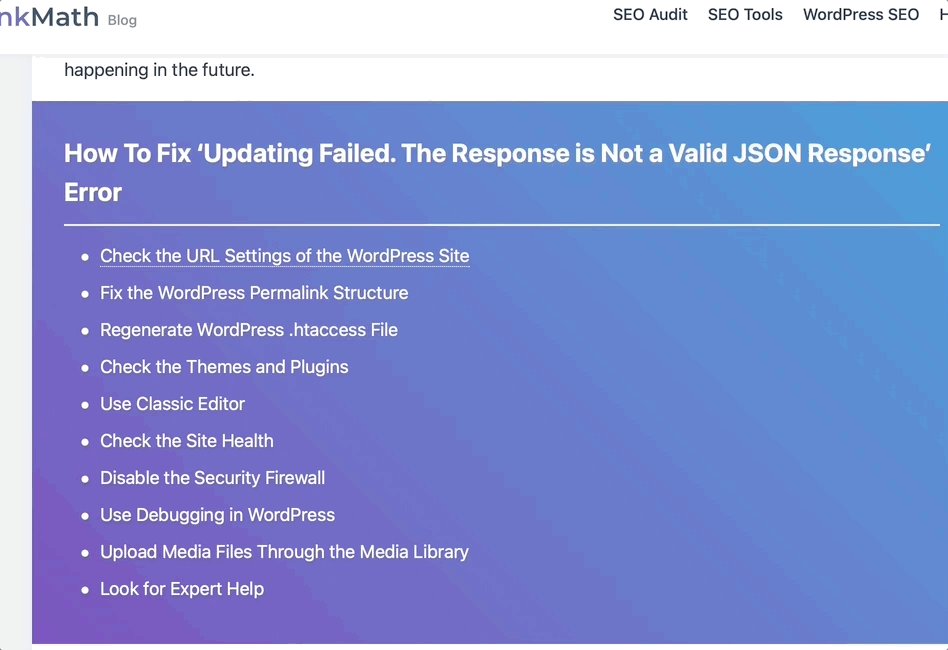
به اسکرین شات متحرک جدول محتویات Rank Math در زیر نگاهی بیندازید:

همانطور که مشاهده می کنید، با کلیک بر روی جدول لینک های انکر محتوا کاربر را به بخش خاصی در همان صفحه می برد.
برای افزودن فهرست مطالب، به پست/صفحه خود بروید، جایی که میخواهید فهرست مطالب را اضافه کنید.
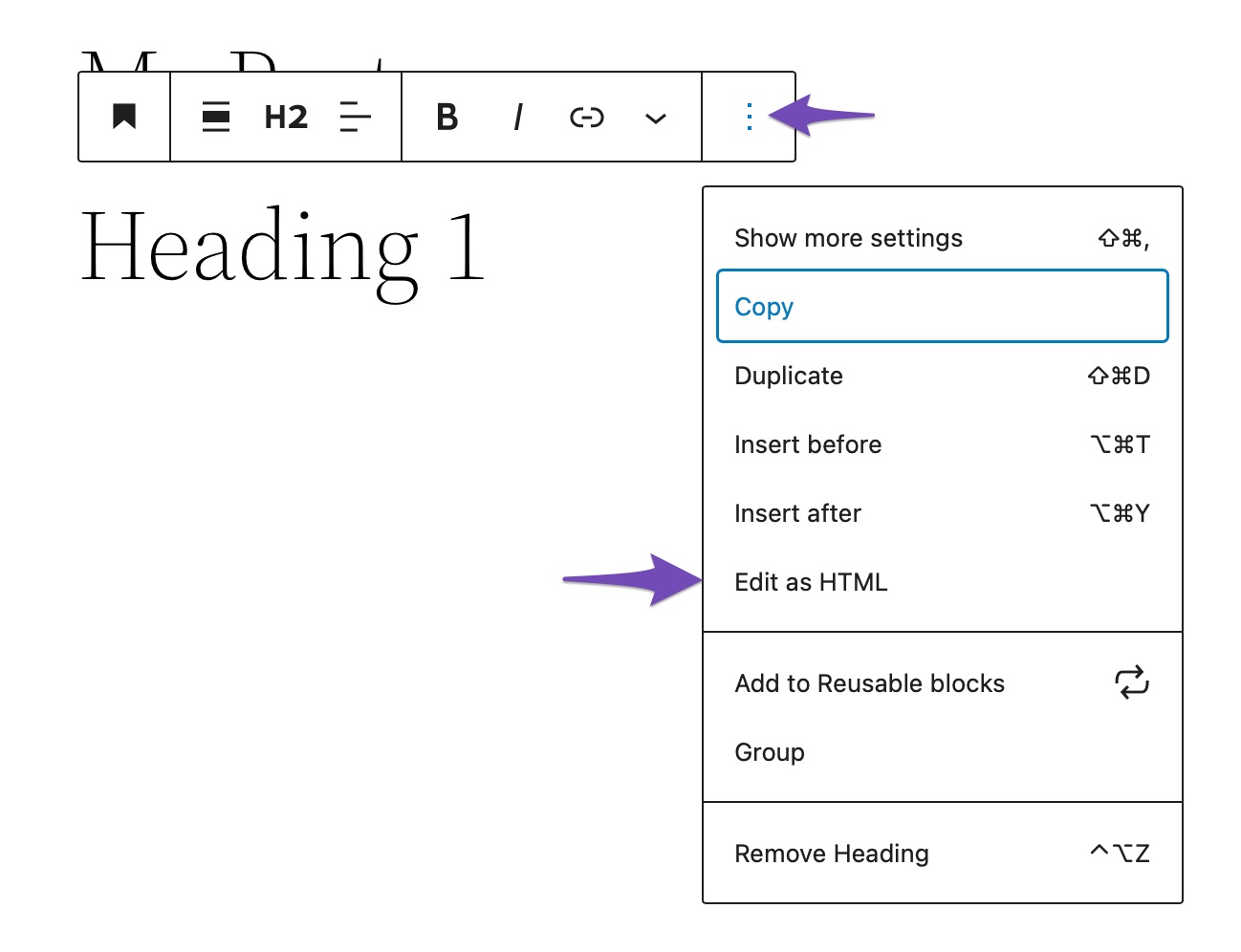
عنوان هایی را ایجاد کنید که به عنوان موارد در فهرست مطالب استفاده می شوند. روی بلوک عنوان اول کلیک کنید. یک نوار ابزار وردپرس ظاهر می شود. کلیک کنید بر روی گزینه های بیشتر (نماد سه نقطه عمودی) را فشار دهید و انتخاب کنید به صورت HTML ویرایش کنید همانطور که در زیر نشان داده شده است.

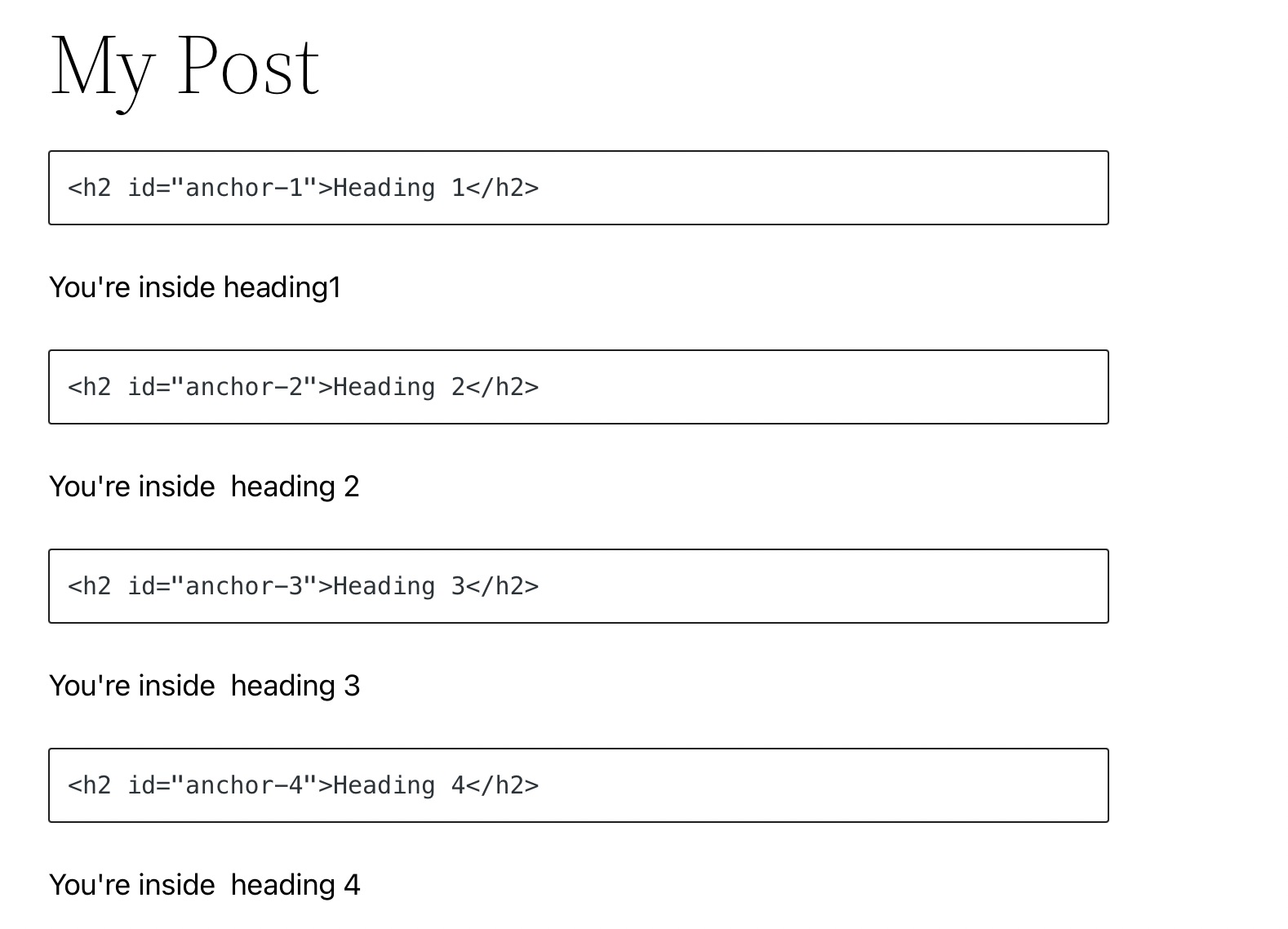
اکنون به تگ آغازین عنوان، یک نام شناسه منحصر به فرد اضافه کنید. نام شناسه یک شناسه منحصربهفرد است که روی تگ آغازین یک عنصر HTML اعمال میشود. در اینجا یک هدر باید شبیه باشد:
<h2 id=”anchor-1”> Heading 1 </h2>برای بقیه سرفصل های صفحه (یا فقط آنهایی که می خواهید در فهرست مطالب قرار دهید) تکرار کنید. برای این مثال، نامهای شناسه استفاده شده «anchor-1»، «anchor-2»، «anchor-3» و «anchor-4» هستند.

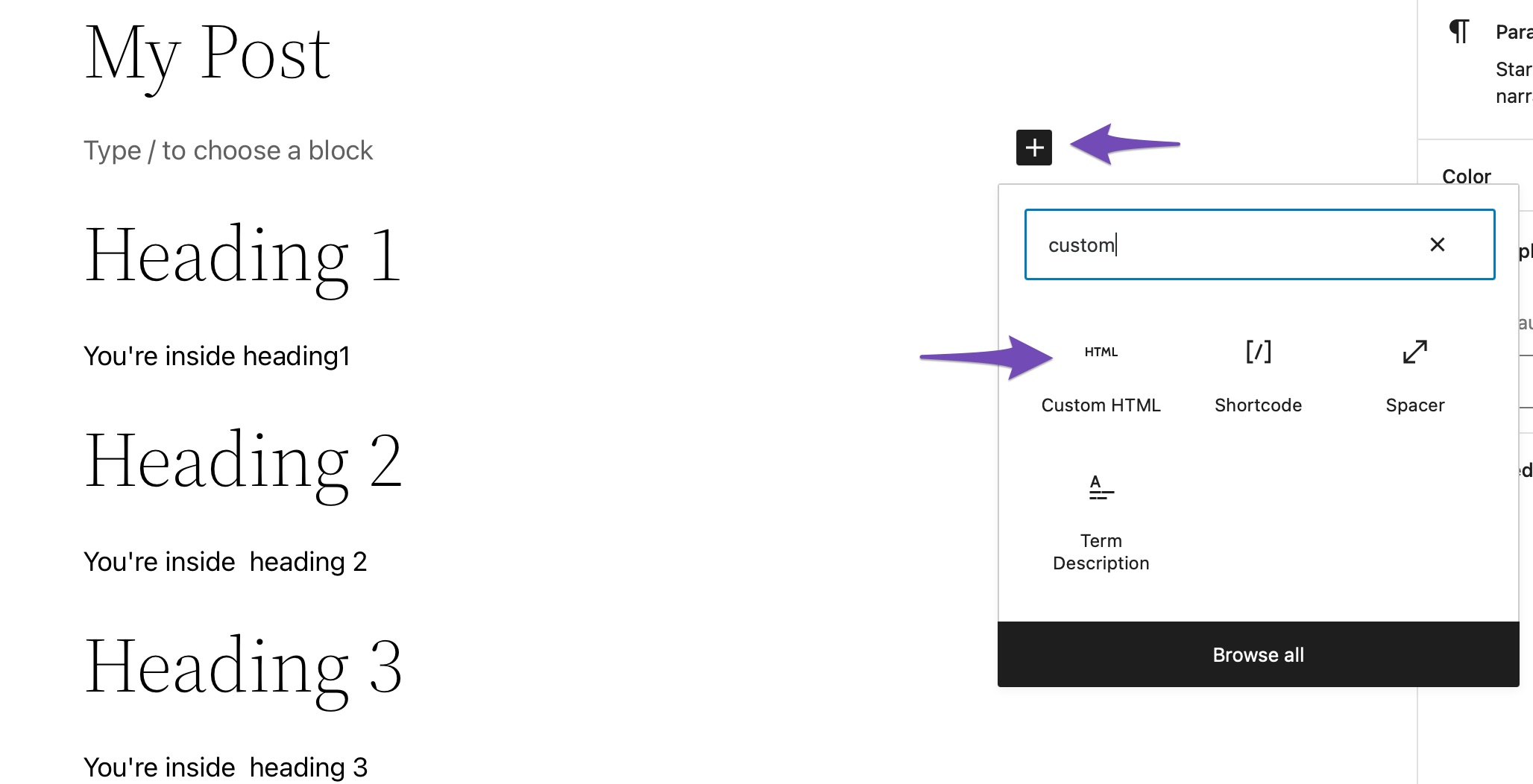
به بالای صفحه برگردید و روی آن کلیک کنید اضافه کردن بلوک دکمه در نوار ابزار بالا. انتخاب کنید HTML سفارشی مسدود کردن از منو می توانید از این بلوک HTML برای ایجاد فهرست مطالب استفاده کنید.

اکنون فهرست مطالب را با پیوندهای پرش خود اضافه کنید. برای ایجاد لینک های پرش، ویژگی href را با یک هشتگ و نام شناسه سرفصل های ایجاد شده قبل پر کنید. کد زیر را کپی کرده و در بلوک قرار دهید:
<div class="">
<p>Table of contents</p>
<ol>
<li><a href="#anchor-1">Heading 1</a></li>
<li><a href="#anchor-2">Heading 2 </a></li>
<li><a href="#anchor-3">Heading 3 </a></li>
<li><a href="#anchor-4">Heading 4 </a></li>
</ol>
</div>نام بخش ها و پیوندهای پرش را برای پیوند به سرفصل های صحیح مطابق با نیاز خود سفارشی کنید. به عبارت دیگر، متن بعد را جایگزین کنید # با مقادیر “id” خود و متن بین تگ لنگر باز و بسته (به عنوان مثال، عنوان 1، عنوان 2 …)، و آنها را با عنوان سرفصل های مربوطه جایگزین کنید.
و بس! میز شما آماده است.
4 نتیجه
اگر محتوای طولانیتری تولید میکنید، پیوندهای پرش به خوانندگان شما کمک میکنند تا به سرعت آنچه را که به دنبال آن هستند پیدا کنند. آیا از لینک های پرش در سایت وردپرس خود استفاده می کنید؟
اگر چنین است، به ما اطلاع دهید توییت کردن @rankmathseo. ? ما دوست داریم تجربیات و نظرات شما را بشنویم.