منوهای وبسایت یکی از مواردی هستند که شما آن را بدیهی میدانید – تا زمانی که سعی کنید از یک منوی بسیار بد استفاده کنید. در سناریوی ایدهآل، کاربران یک نمای کلی از آنچه یک سایت برای ارائه دارد، دریافت میکنند و میتوانند تنها با یک یا دو کلیک به همه چیزهای مهم دست یابند. در بدترین موارد، کاربران در نهایت گم شده و ناامید می شوند و نمی توانند آنچه را که به دنبال آن هستند بیابند. این پست شما را با اصول طراحی منو آشنا می کند و به شما کمک می کند تا بفهمید کدام گزینه برای سایت شما بهترین کارایی را دارد.
منوی وب سایت شما بسیار مهم است زیرا به کاربران کمک می کند تا در سایت شما حرکت کنند. مطمئناً، گاهی اوقات یک کاربر مستقیماً از Google به صفحه ای که به دنبال آن بود می رسد. اما معمولا بازدیدکنندگان شما تمایل دارند صفحات مختلف سایت شما را مشاهده کنند. منوی شما باید در هر صفحه در دسترس باشد، بنابراین اگر آن را به خوبی طراحی کنید مهم نیست که کاربران شما کجا میآیند: آنها همیشه میتوانند آنچه را که نیاز دارند پیدا کنند.
بیشتر بخوانید: نحوه بهینه سازی صفحه فرود برای کاربران »
علاوه بر عملکرد ضروری ناوبری یک منو، همچنین راهی است که به کاربران اجازه می دهد بدانند سایت شما چه چیزی برای ارائه دارد. شما می توانید آن را مانند یک بنر در هر صفحه در نظر بگیرید که “این کاری است که ما انجام می دهیم”. از این فرصت نهایت استفاده را ببرید!
یک منوی سایت عالی باید شامل لینک هایی به تمام بخش های مهم وب سایت شما باشد. بنابراین این به شما بستگی دارد که در نهایت چه چیزی را در آن قرار دهید. اما هر محتوایی که تصمیم به گنجاندن آن دارید، کاملاً ضروری است که منوی خود را قابل استفاده کنید.
یکی از بدترین کارهایی که می توانید انجام دهید این است که منوی خود را با تعداد زیادی لینک بارگذاری کنید. این باعث می شود که درهم به نظر برسد و کاربران باید سخت تلاش کنند تا آنچه را که نیاز دارند پیدا کنند. و بسته به انتخاب شما برای طراحی منو، اگر تعداد زیادی لینک داشته باشید، ممکن است برخی از پیوندها غیرقابل دسترسی باشند. به عنوان مثال، اگر از یک منوی کشویی استفاده می کنید، کاربران ممکن است برای دسترسی به پیوندهایی که خارج از صفحه نمایش داده می شوند مشکل داشته باشند.
انجام دهید: انتخابی باشید یا از گزینه های ناوبری جایگزین استفاده کنید
بهترین گزینه این است که در مورد مواردی که در منوی خود قرار می دهید انتخابی باشید، اما برای سایت های بزرگتر یا پیچیده تر این امکان پذیر نخواهد بود. خوشبختانه، راهحلهای زیادی برای یک منوی شلوغ وجود دارد.
یک راه حل این است که صفحات یا دسته بندی هاب ایجاد کنید و در عوض آنها را به منوی خود اضافه کنید. سپس کاربران می توانند به دسته یا مرکز مربوطه حرکت کنند و از آنجا به محتوای خاص تر راه پیدا کنند.
راه حل دوم اضافه کردن منوهای فرعی است. اینها گزینههای منوی اضافی هستند که فقط زمانی ظاهر میشوند که کاربر روی یک منطقه منوی خاصی کلیک کند یا روی آن کلیک کند. منوهای فرعی می توانند مفید باشند، اما همچنین می توانند به هم ریخته و استفاده از آنها دشوار باشد. بنابراین اگر از منوهای فرعی استفاده می کنید، این کار را در حد اعتدال انجام دهید.
گزینه سوم این است که یک نوار جستجو را به عنوان بخشی از منوی ناوبری خود قرار دهید. به این ترتیب، اگر کاربر نتواند آنچه را که به دنبال آن است در منوی شما ببیند، می تواند سایت شما را برای آنچه نیاز دارد جستجو کند. نوار جستجو یک ویژگی عالی برای گنجاندن است، خواه منوی شما خیلی به هم ریخته باشد یا نه. اما کمی زمان بگذارید تا عملکرد جستجوی خود را به خوبی پیکربندی کنید، زیرا در غیر این صورت واقعاً کمکی نخواهد کرد.
نکته: Yoast SEO Premium شامل یکپارچه سازی Algolia است که می توانید از آن برای بهبود نتایج جستجوی سایت خود استفاده کنید. استفاده از آن به شما کمک می کند تا مهم ترین محتوای خود را به بالاترین نتایج هدایت کنید. بده!
وقتی از رایانه رومیزی برای ساختن وب سایت خود استفاده می کنید، فراموش کردن کاربران تلفن همراه آسان است. اما این آخرین کاری است که می خواهید انجام دهید، به خصوص وقتی صحبت از طراحی منوی سایت شما می شود. منویی که خوب به نظر می رسد و روی دسکتاپ به خوبی کار می کند ممکن است در تلفن یا رایانه لوحی کاملاً غیرقابل استفاده باشد. اکنون که افراد بیشتری از دستگاه های تلفن همراه برای آنلاین شدن استفاده می کنند، بسیار مهم است که طراحی منو برای دسکتاپ و موبایل را در نظر بگیرید.
دو گزینه برای ایجاد منویی وجود دارد که هم روی دسکتاپ و هم در موبایل کار می کند. در مرحله اول، می توانید یک منوی پاسخگو با طرحی که با اندازه صفحه نمایش استفاده می شود سازگار است اضافه کنید. از طرف دیگر، می توانید یک منوی خاص برای نسخه موبایل سایت خود ایجاد کنید. هر راه حلی را که انتخاب می کنید، آن را روی چند اندازه مختلف صفحه نمایش آزمایش کنید تا مطمئن شوید که نتیجه نهایی کاربر پسند است.
سبک های مختلفی از منو برای انتخاب وجود دارد. منوهای همبرگر، منوهای کشویی و منوهای نوار کناری چند نمونه شناخته شده هستند. همچنین منوهای بسیار انتزاعی و خلاقانه ای در طبیعت وجود دارد! با این حال، روشی که شما این سبکها را پیادهسازی میکنید، تأثیر زیادی بر تأثیر کلی و قابلیت استفاده دارد.
در اینجا برخی از گزینه های استانداردتر وجود دارد:
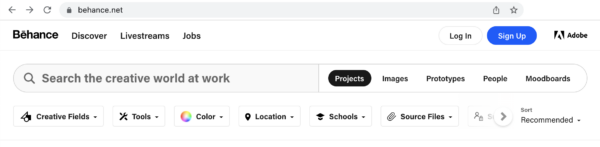
اگر یک وب سایت ساده دارید و فقط یک یا دو هدف آنلاین دارید، منطقی است که یک طراحی منو مینیمالیستی را انتخاب کنید. به عنوان مثال، Behance “شبکه ای برای نمایش و کشف کارهای خلاقانه” است، بنابراین نیازی به منوی پیچیده ای ندارد. آنها فقط شامل 3 گزینه منو هستند: “کشف”، “جریان های زنده” و “شغل”. این به کاربر امکان میدهد روی قسمت جستجو تمرکز کند و به جای آن آثار خلاقانه نمایش داده شوند.

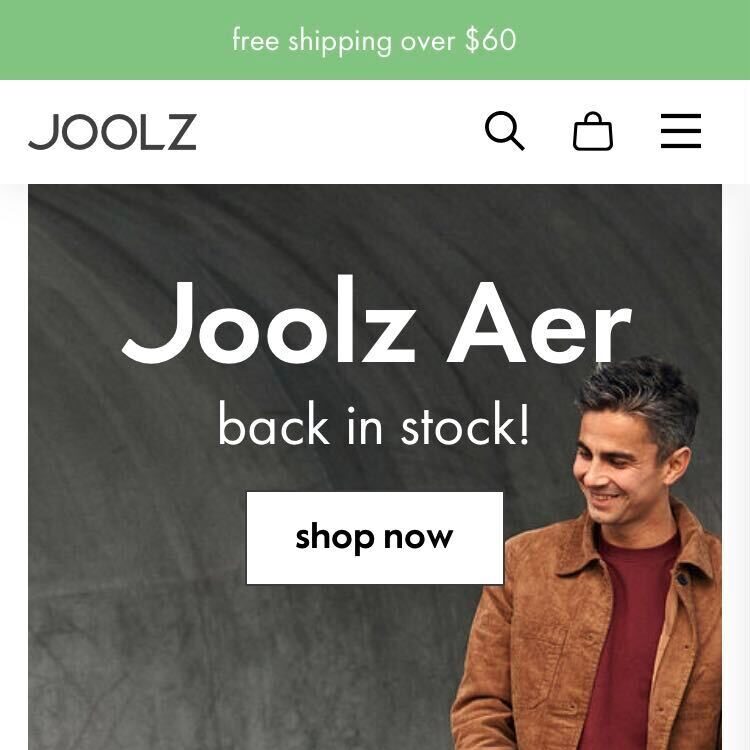
برخی از سایت ها از سبک منوی مینیمالیستی تری برای ارائه خدمات به کاربران تلفن همراه خود استفاده می کنند. منوی همبرگر (که به نظر می رسد: ☰) یک انتخاب مینیمالیستی محبوب برای سایت های تلفن همراه است زیرا فضای بسیار کمی از صفحه را اشغال می کند. به عنوان مثال، در نسخه تلفن همراه Joolz.com سه نماد ساده برای کمک به کاربران در مسیریابی وجود دارد: جستجو، سبد خرید و منوی همبرگر. با کلیک بر روی منوی همبرگر، فهرستی از دستههای محصولات آنها نمایش داده میشود. راه حل هایی مانند این می توانند در دستگاه های تلفن همراه واقعاً خوب کار کنند.

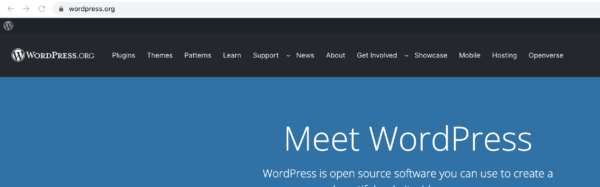
منوهای کلاسیک احتمالاً ساده ترین منوها برای کار با آنها هستند. اینها بر انتخاب دسته ها یا مناطق اصلی سایت تمرکز می کنند و از دکمه هایی با برچسب های متنی برای راهنمایی کاربران به مکان مناسب استفاده می کنند. نوار پیمایش افقی رایج ترین نوع منوی کلاسیک است. گاهی اوقات منوهایی مانند این دارای چند گزینه کشویی زیر آیتم های منوی اصلی نیز هستند. WordPress.org از طراحی منوی کلاسیک در سایت دسکتاپ خود استفاده می کند. دو مورد از منوها دارای یک دکمه کشویی برای نمایش گزینه های بیشتر هستند: “پشتیبانی” و “درگیر شدن”.

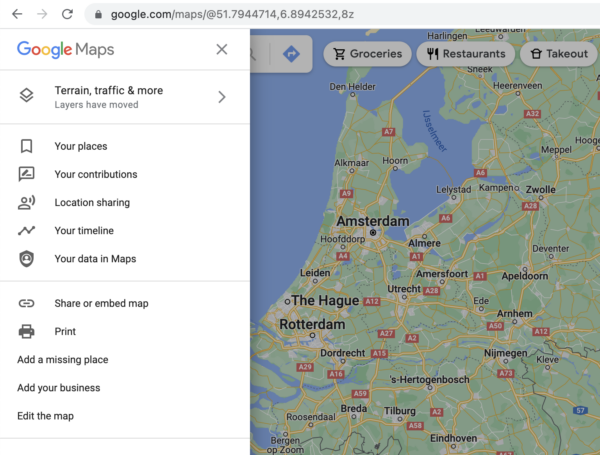
یکی دیگر از سبک های منوی کلاسیک نوار کناری است. میتوانید این نوع منو را در Google Maps مشاهده کنید. معمولاً این نوع منوها را می توان با استفاده از دکمه منوی همبرگر باز کرد و دوباره با استفاده از دکمه × بسته شد. این یک راه عالی برای ارائه محتوای تمام صفحه است، زیرا منو در بیشتر مواقع پنهان است.

مگا منوها نوعی منوی کشویی هستند، اما به جای داشتن یک ستون از پیوندها در زیر هر آیتم منوی اصلی، فضایی برای چندین ستون وجود دارد. این منوها برای سایتهای بزرگتر و پیچیدهتر محبوب هستند، زیرا نسبت به سایر سبکهای منو فضایی را برای پیوندهای بسیار بیشتری ارائه میدهند. بنابراین از نظر تئوری، میتوانید در مورد اینکه کدام پیوندها را وارد کنید، کمتر حساس باشید. درست؟
خوب در واقع، این مزیت فرضی می تواند سقوط منوهای بزرگ باشد. حتی اگر همه پیوندها در آنجا قرار بگیرند، از جمله محتوای بیش از حد در منوی شما می تواند برای کاربران طاقت فرسا باشد. همانطور که گفته شد، اگر خود را به مقدار متوسطی از لینک های منو محدود کنید، یک مگا منو می تواند گزینه بسیار خوبی برای سایت شما باشد.
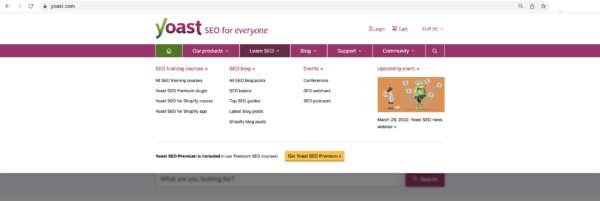
در yoast.com میتوانید ببینید که ما از یک منوی بزرگ با تعداد پیوندهای قابل مدیریت در زیر هر آیتم منوی اصلی استفاده میکنیم:

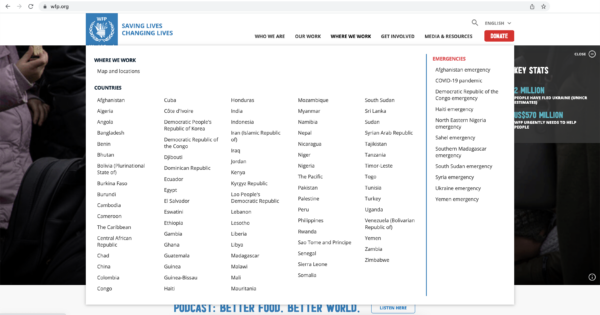
نمونه ای از یک مگا منو بسیار کامل را می توان در سایت دسکتاپ برنامه جهانی غذا پیدا کرد. در این حالت، منوی کشویی فهرستی از کشورها را نشان می دهد، بنابراین کاربران همچنان می توانند به راحتی در این منو حرکت کنند. اما فقط تصور کنید که همه این پیوندها در مورد موضوعات مختلف باشد. سپس کاربران برای یافتن آنچه نیاز دارند به سختی تلاش میکنند، گویی که در یک کشوی درهم و برهم زیر و رو میشوند.

سایر گزینه های ناوبری
شما می توانید کارهای زیادی با منوی سایت خود انجام دهید، اما این تنها گزینه ناوبری نیست. بسیاری از سایت ها لینک های ناوبری اضافی را به سرصفحه یا پاورقی سایت خود اضافه می کنند. شما اغلب گزینه هایی برای ورود به سیستم یا تغییر زبان سایت در این فضاها خواهید دید. با این حال، اگر انتخاب کنید که پیوندهای پاورقی اضافه کنید باید اسکرول بی نهایت را غیرفعال کنید، در غیر این صورت کاربران شما هرگز نخواهند توانست به پاورقی دسترسی پیدا کنند.
امکان دیگر ایجاد یک صفحه نقشه سایت است که کاربران بتوانند به آن دسترسی داشته باشند. این یک لیست ساختار یافته از تمام صفحات سایت شما را نشان می دهد. اینها نسبت به گذشته محبوبیت کمتری دارند، اما همچنان می توانند ابزار قدرتمندی برای ناوبری سایت باشند.
منوهای سایت و سئو
آیا منوی سایت شما بر سئو تاثیر می گذارد؟ مطمئنا این کار را می کند! بعید است که با افزودن آیتم ها به منوی خود از مزایای پیوند داخلی زیادی بهره مند شوید. اما راههای دیگری وجود دارد که منوی شما میتواند به سئوی شما کمک کند، و این مزیت مربوط به نحوه تجربه کاربران از سایت شما است.
اگر کاربران نتوانند آنچه را که به دنبال آن هستند پیدا کنند، احتمالاً سریعتر آن را ترک می کنند و ممکن است دیگر به سایت شما باز نگردند. گوگل می تواند این نوع سیگنال ها را دریافت کند. بنابراین یک منوی عالی قطعا می تواند به سئوی شما کمک کند، البته به صورت غیر مستقیم.
به خواندن ادامه دهید: سئوی جامع: همه جنبه های وب سایت خود را بهبود بخشید »
به عنوان یک قانون کلی، ایده خوبی است که منوی خود را تا حد امکان ساده نگه دارید. به خصوص برای سایتهای کوچکتر و آنهایی که تازه راهاندازی شدهاند، یک منوی سبک کلاسیک یا مینیمال باید برای شما عالی باشد. اگر سایت بزرگی دارید، باید بیشتر در مورد آنچه کاربران شما باید ببینند و بهترین نحوه نمایش آن محتوا فکر کنید.
هنگامی که طرحی دارید که از آن راضی هستید، ضرری نخواهد داشت که از چند نفر بخواهید آن را امتحان کنند و نظرات خود را به شما ارائه دهند. اگر واقعاً در مورد قابل استفاده کردن منوی سایت خود جدی هستید، می توانید تست کاربر مبتنی بر وظیفه را انجام دهید. در هر صورت، مطمئن شوید که منوی وب سایت شما برای کاربران شما کار می کند و تجربه عالی را برای آنها فراهم می کند!
