
جاوا اسکریپت زمانی آسان است که تنها یک رابط کاربری ساده نیاز داشته باشید. مشکلات از پیچیده تر شدن رابط شروع می شوند. در اینجا شما باید درک عمیق تری از JavaScript داشته باشید. مهم است که حتی یک رابط بزرگ و پیچیده سریع و پاسخگو باقی بماند. پاسخگویی معمولاً با استفاده از توابع ناهمزمان حاصل می شود. این بدان معنی است که شما می توانید بدون توقف یا مسدود کردن موضوع اصلی ، به کد خود اجازه دهید چندین کار را همزمان انجام دهد.
در این مقاله ، سعی خواهم کرد که به ساده ترین شکل ممکن در مورد کار ناهمزمان در JavaScript به شما بگویم. در تمام مصاحبه های زندگی من همیشه این سوال را از من پرسیده اند. وقتی یادگیری JS را شروع می کنید ، می تواند دلهره آور به نظر برسد اما در واقعیت ، همه چیز بسیار ساده تر است.
Event Loop چگونه کار می کند؟
Event Loop یکی از مواردی است که هر توسعه دهنده JavaScript به نوعی با آن روبرو می شود. JavaScript یک مدل همزمانی را براساس حلقه رویداد ارائه می دهد که کد را اجرا می کند ، رویدادها را جمع آوری و پردازش می کند و کارهای فرعی صف را انجام می دهد.
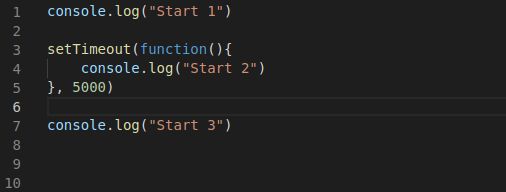
بیایید به یک مثال از یک زمان مشخص تنظیم شده نگاه کنیم:

فکر می کنم حدس زدن این توالی ها به چه ترتیب توالی داده شود کار دشواری نیست. بیایید بررسی کنیم.

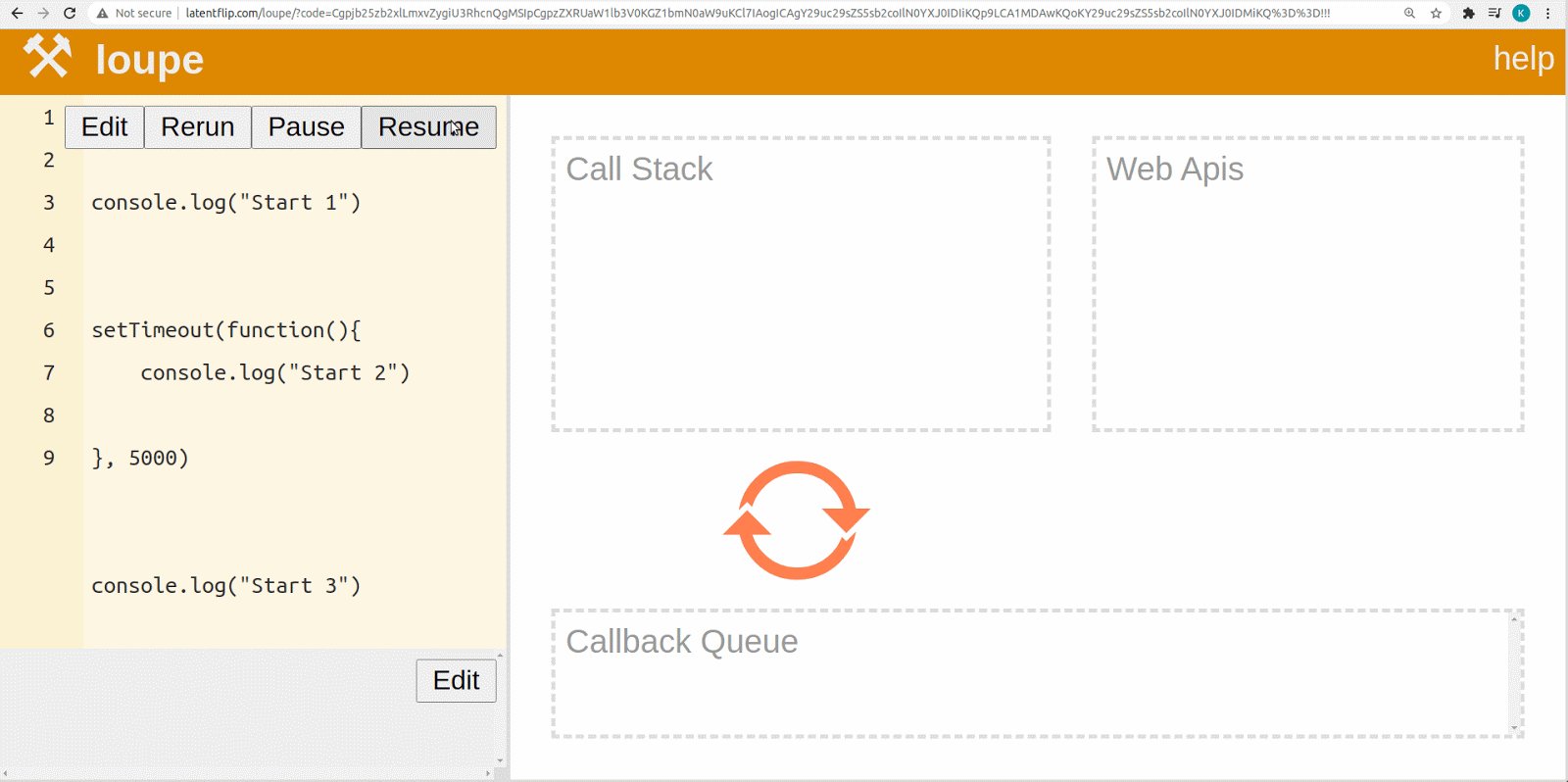
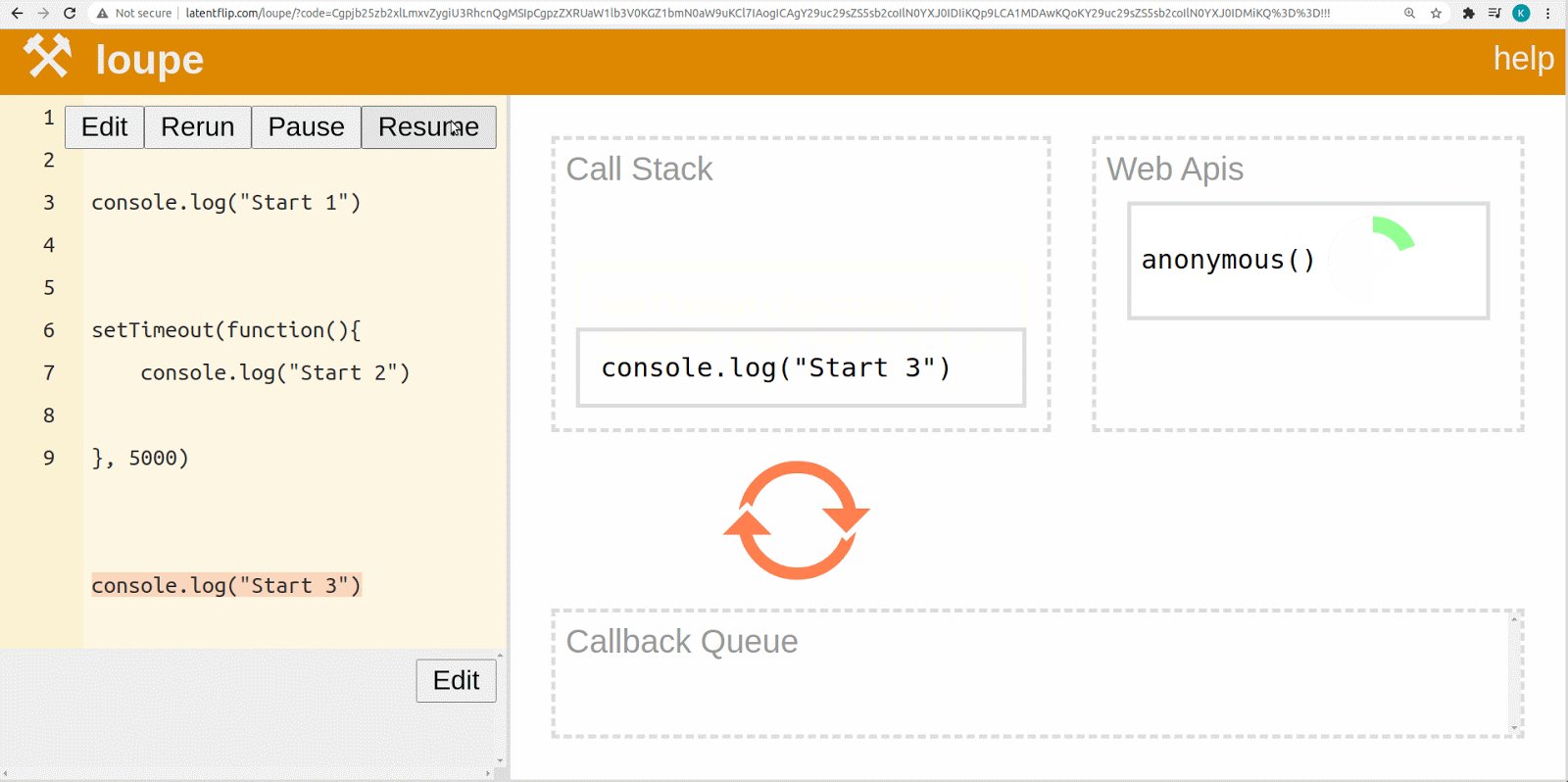
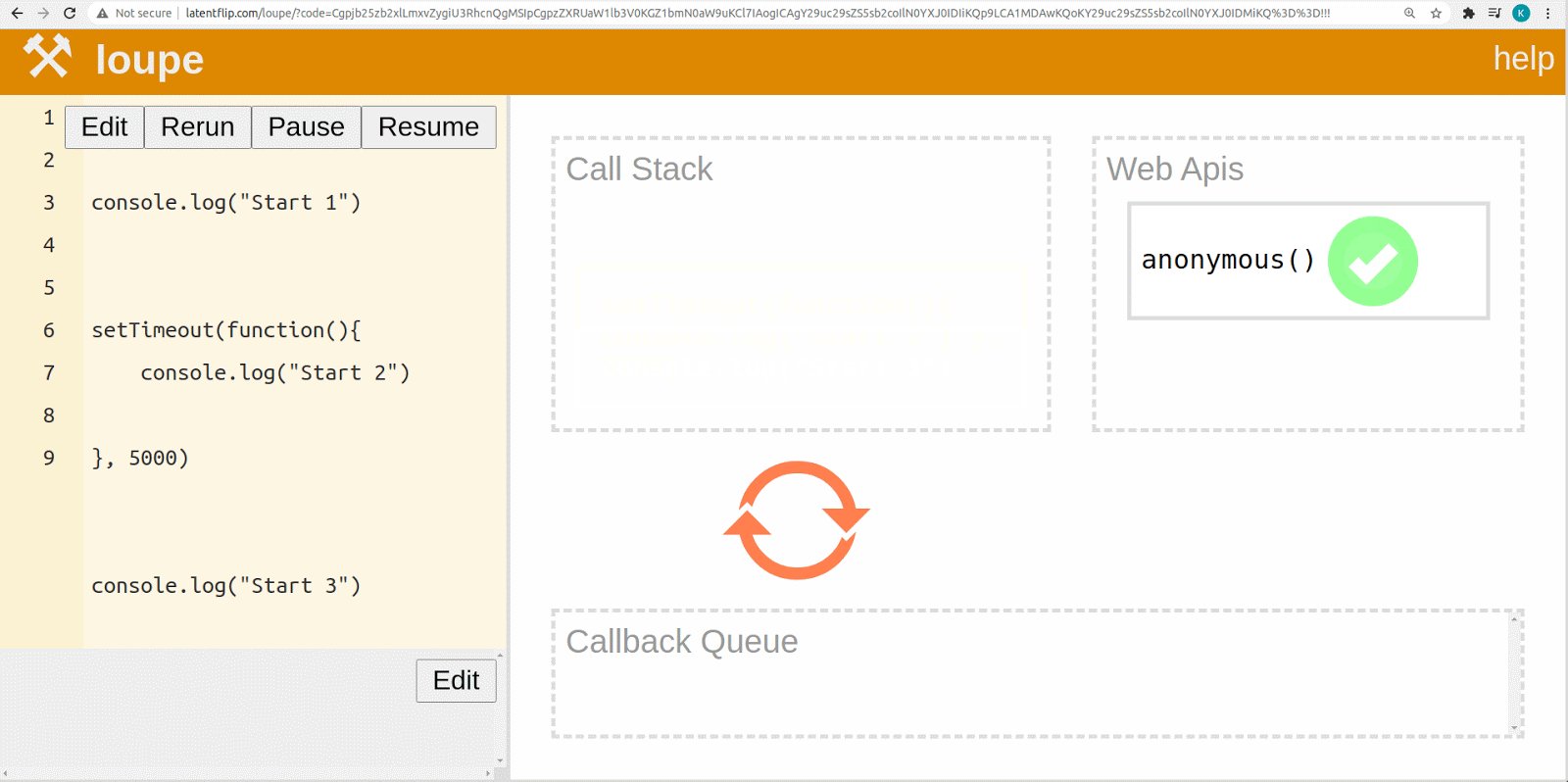
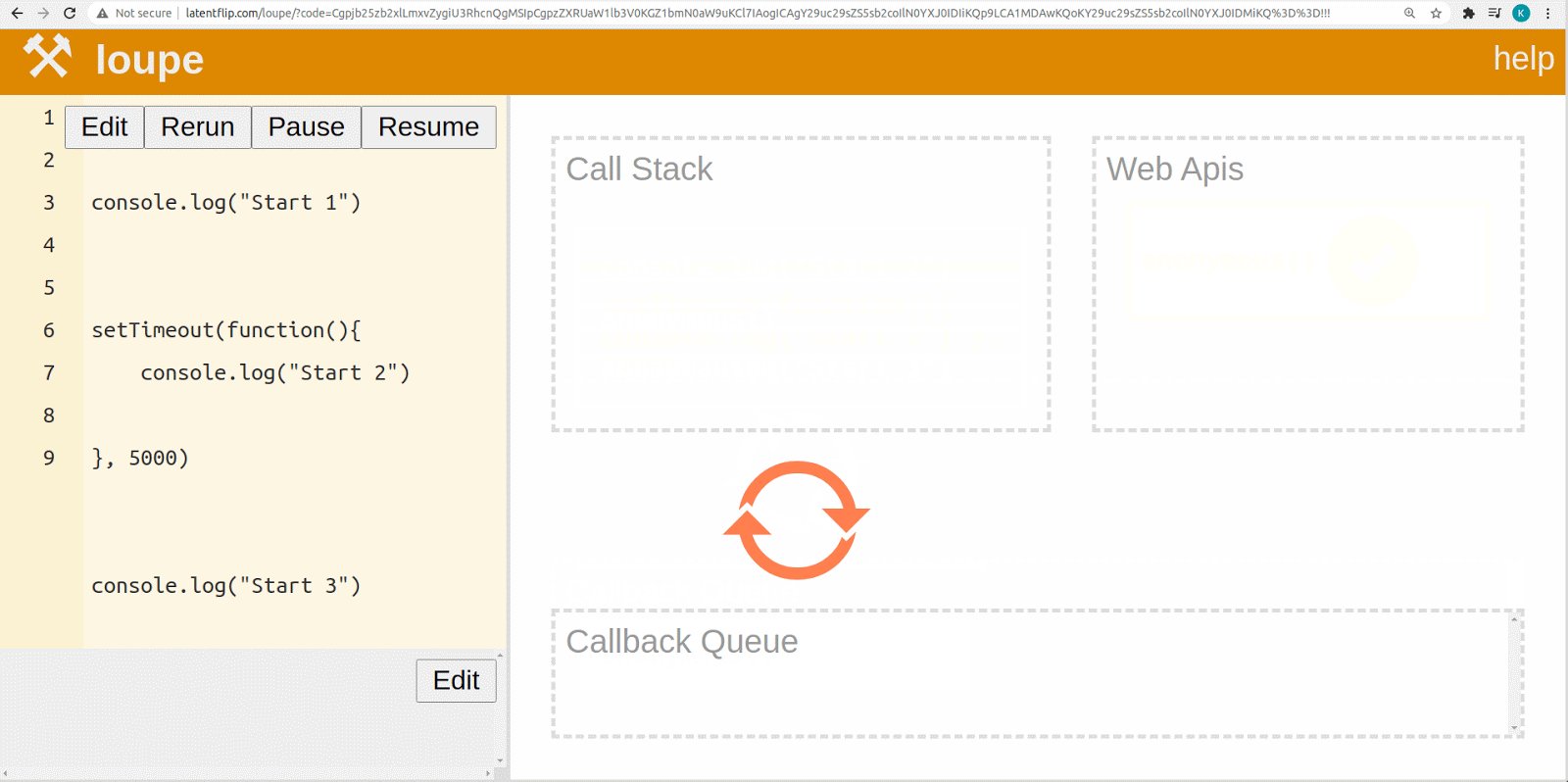
اما بیایید نگاهی به آنچه در زیر کاپوت می گذرد بیاندازیم. در مثال ، من از این سایت مفید استفاده می کنم

وقتی برنامه شروع می شود ، اجرا می شود …
