آیا این خبر را شنیده اید؟ وردپرس 6.1 منتشر شد! به سومین و آخرین نسخه اصلی وردپرس در سال 2022 خوش آمدید. این نسخه به ساخت، تکرار و اصلاح تجربه ویرایش کامل سایت که در اوایل سال جاری در وردپرس 5.9 معرفی شد، ادامه میدهد. این امکانات جدید را برای ما به ارمغان می آورد تا به راحتی سبک وب سایت خود را تغییر دهیم، طراحی صفحه خود را ادویه کنیم و سایر پیشرفت ها را در پلت فرم منبع باز مورد علاقه خود ایجاد کنیم. بیایید نگاهی دقیقتر به آنچه 6.1 به جدول میآورد بیندازیم!
این نسخه گامی در مسیر درست برای ویرایش کامل سایت است. مضامین ویرایش و مسدود کردن کامل سایت با این وعده به وردپرس رسیدند که کنترل بیشتری را در دست کاربران قرار می دهند و به آنها امکان می دهد با ایجاد و طراحی وب سایت کارهای بیشتری انجام دهند. نسخه 6.1 در مسیر تحقق این وعده قرار دارد. ما شاهد انتشاری هستیم که به شدت بر روی ارائه گزینه های سفارشی سازی و بهبود تجربه ویرایش سایت تمرکز دارد.
وردپرس 6.1 بیش از 2000 به روز رسانی را از زمان انتشار وردپرس 6.0 در ماه مه 2022 معرفی می کند. تمام دستاوردها، پیشرفت ها و پیشرفت ها از نسخه 13.1 تا 14.1 افزونه گوتنبرگ به هسته متعهد شده است. از آنجایی که نمیتوانیم همه بهروزرسانیها را در یک مقاله پوشش دهیم، در عوض بر روی چندین تغییر قابل توجه تمرکز خواهیم کرد.
کنترل بیشتر روی از پیش تنظیم سبک جهانی شما
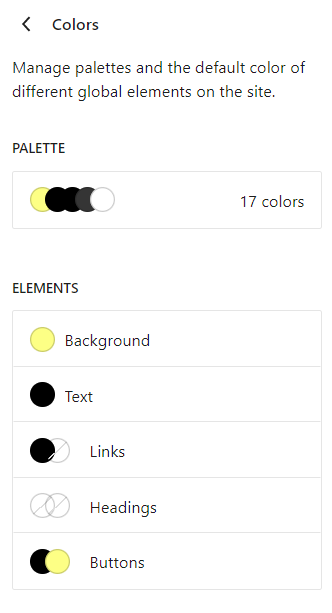
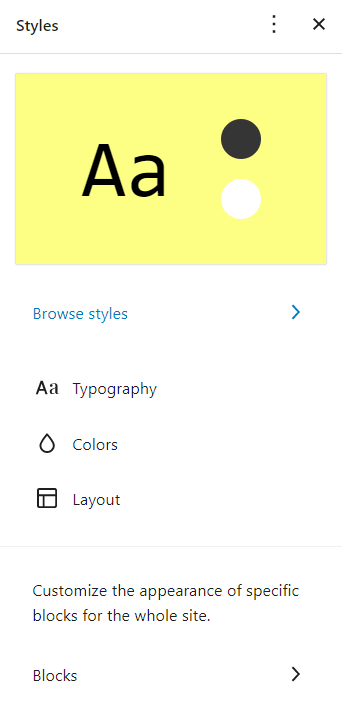
رابط کاربری سبک جهانی اولین بار در وردپرس 5.9 معرفی شد و مورد توجه و تحسین بسیاری قرار گرفت. این به شما امکان می دهد به راحتی ظاهر و ظاهر وب سایت خود را تغییر دهید. تنها با چند کلیک، می توانید پالت رنگ کل سایت خود را تغییر دهید یا فونت، اندازه و رنگ پیش فرض متن و لینک های خود را تغییر دهید. وردپرس 6.1 سفارشی سازی بیشتری را برای رابط سبک جهانی به ارمغان می آورد. اکنون می توانید از پیش تنظیمات برای:
- ظاهر پیش فرض تایپوگرافی برای سرفصل ها و دکمه ها
- رنگ های پیش فرض سرفصل ها و دکمه ها
- عرض منطقه محتوای اصلی و فاصله بلوک در طرح کلی

همه اینها برای هماهنگی طراحی عالی هستند. و این تمام نیست. حتی میتوانید ظاهر پیشفرض را برای بلوکهای خاص پیکربندی کنید، که به خلاقیت بیشتر در طراحی وبسایتها اجازه میدهد. فرض کنید می خواهید متن های موجود در بلوک “لیست” همیشه به رنگ سبز باشند، اکنون می توانید به راحتی این کار را انجام دهید.
خوب است توجه داشته باشید که ویژگی سبک جهانی فقط در تم های بلوکی موجود است، بنابراین اگر از تمی استفاده می کنید که از ویرایش کامل سایت پشتیبانی نمی کند، این گزینه را مشاهده نخواهید کرد.

تم پیشفرض بیست و بیست و سه: تغییرات سبک قدرتمند
وردپرس مصمم است تا کنترلهای طراحی بیشتری را به کاربران ارائه دهد، که در تم بلوک پیشفرض بیست و سه (TT3) منعکس شده است. تم جدید برای استفاده از تمام ابزارهای طراحی جدید معرفی شده در 6.1 طراحی شده است. وقتی برای اولین بار این تم را نصب میکنید، ممکن است با سبک پیشفرض کمی ضعیف به نظر برسد، اما خیلی بیشتر از چیزی که به نظر میرسد وجود دارد.
با رفتن به سفارشیسازی TT3، متوجه میشوید که در واقع با 10 نوع سبک ارائه میشود که میتوانید با آن بازی کنید. این تغییرات از طیف وسیعی از ورودیهای جامعه انتخاب شدهاند. آنچه قابل توجه است این است که هر یک از این تغییرات کاملاً از یکدیگر متمایز هستند. هر تنوع دارای پالت رنگ، تایپوگرافی، چیدمان و … است. و همه آنها شگفت انگیز به نظر می رسند.
پیش از این، مضامین پیشفرض وردپرس هنگام صحبت در مورد ظاهرشان کمی ضعیف بودند. بسیاری از مردم تم شخص ثالث را انتخاب می کنند زیرا ظاهر بهتری دارند و امکانات سفارشی سازی بیشتری را ارائه می دهند. TT3 ممکن است آن را تغییر دهد. 10 تغییر سبک جدید ممکن است نیازهای بسیاری، به ویژه وبلاگ نویسان و صاحبان وب سایت های کوچک را برآورده کند. ناگفته نماند، این تم ممکن است نمونه ای برای تم های دیگر باشد و راه را برای تغییرات سبک بیشتر در تم های غیر پیش فرض هموار کند و آن را به استانداردی برای داشتن تنوع های متعدد تبدیل کند.

ابزارهای طراحی در ویرایشگر پست در حال دریافت پیشرفتها و پیشرفتهای زیادی هستند که به شما امکان میدهند کنترل دقیقتری بر طراحی و طرحبندی صفحه خود داشته باشید. وردپرس 6.1 همچنین در دسترس بودن ابزارهای طراحی برای بلوک های مختلف سازگاری دارد. و خوب است بدانید که میتوانید با تنظیماتی که در ابزارهای طراحی در ویرایشگر پست انجام میشود، تنظیمات کلی را لغو کنید.
کنترل ابعاد در بلوک های بیشتر
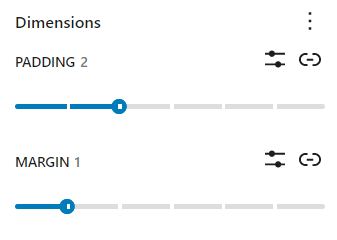
وردپرس 6.1 کنترل ابعاد را به بلوک هایی مانند پاراگراف، لیست، جدول و موارد دیگر می آورد. در نوار کناری ویرایشگر پست، بخشی به نام “ابعاد” را خواهید یافت که در آن می توانید از این پیشرفت جدید استفاده کنید. فراموش نکنید که منوی 3 نقطه را بررسی کنید تا ببینید آیا تنظیماتی مخفی هستند یا خیر. به عنوان مثال، اکنون می توانید padding پاراگراف و بلوک گروه را کنترل کنید. برای بلوک ستون و گالری، امکان کنترل فاصله بین عناصر در این بلوک ها وجود دارد.

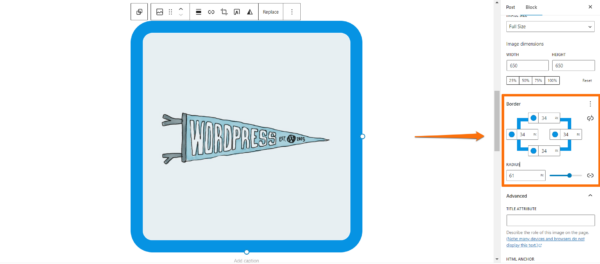
بهبود کنترل مرزی
این نسخه همچنین پشتیبانی مرزی را برای بلوکهای بیشتر اضافه میکند و به کاربران اجازه میدهد حاشیههای بالا، پایین، چپ و راست را جداگانه تنظیم کنند. به عنوان مثال، هنگام استفاده از بلوک گالری، می توانید مرز و شعاع آن را برای هر تصویر در گالری تعیین کنید. و می توانید حاشیه های واقعی را به تصاویر اضافه کنید که قبلاً در دسترس نبودند.

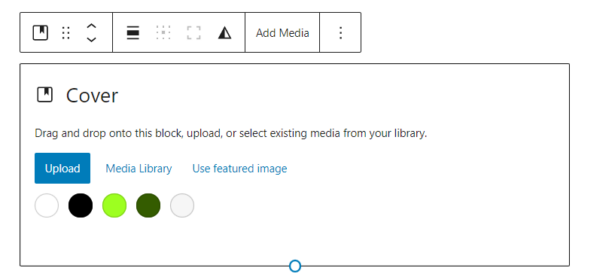
تصویر برجسته در بلوک جلد
اکنون می توانید به راحتی تصویر برجسته خود را به بلوک جلد اضافه کنید و به شما این امکان را می دهد که به راحتی از تصویر برجسته در هر نقطه از صفحه استفاده کنید. وقتی یک بلوک جلد اضافه میکنید، گزینهای در نوار ابزار وجود خواهد داشت که به شما امکان میدهد تصویر برجسته را بگیرید.

ویژوالایزر برای بالشتک و فاصله
یک تجسمکننده بیدرنگ برای کمک به کاربران در تنظیم ابعاد وجود دارد. این به راحتی به شما نشان می دهد که چگونه تغییرات بر طرح بندی صفحه شما تأثیر می گذارد، همانطور که در حال ایجاد تغییر هستید. بسیار مفید برای حفظ هماهنگی چیدمان و طراحی.
تایپوگرافی سیال
یکی دیگر از بهبودهای طراحی که در این نسخه ارائه می شود، تایپوگرافی سیال است. این ویژگی به سازندگان تم اجازه میدهد تا متن را بهگونهای پیکربندی کنند که بسته به صفحهای که در آن مشاهده میشود، بهطور خودکار مقیاس شوند. البته امروزه وبسایتها واکنشگرا هستند، بنابراین متن با توجه به اندازههای صفحه نمایش، مقیاس و اندازه را تغییر میدهد. اما مشکل این است که فقط به اندازه های خاص صفحه نمایش مقیاس می شود، بنابراین متن در هر چیزی خارج از آن اندازه های از پیش تعیین شده به درستی مقیاس نمی شود.
از سوی دیگر، تایپوگرافی روان به شما امکان می دهد اندازه متن را به آرامی تغییر دهید تا با عرض هر دستگاه مطابقت داشته باشد. با این حال، این ویژگی انتخابی است، بنابراین تنها در صورتی کار میکند که سازندگان تم تصمیم بگیرند این ویژگی را پیادهسازی کنند. همچنین روی بلوکهایی کار میکند که از کنترل تایپوگرافی پشتیبانی میکنند، که فهرست آنها را میتوانید در اینجا بیابید.
قالب های جدید در ویرایشگر سایت
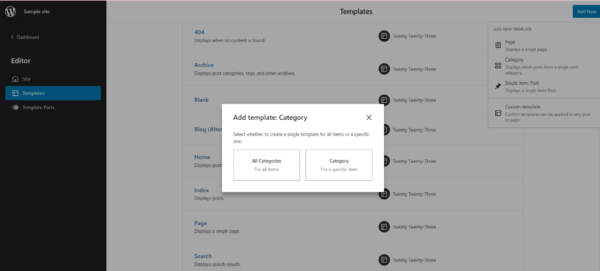
با ویرایش کامل سایت، به جای کار با ابزار سفارشی ساز تم، تجربه ویرایش جدیدی با “ویرایشگر سایت” به دست می آورید. در ویرایشگر سایت، می توانید برای صفحات مختلف، از جمله صفحه اصلی، تک پست، صفحه 404 و صفحه نتایج جستجو، الگوهایی ایجاد کنید. تجربه ایجاد قالب در وردپرس 6.1 گسترش یافته است و به شما امکان می دهد قالب های سفارشی ایجاد کنید تا در هر نوع پست یا صفحه از آن استفاده کنید. علاوه بر آن، کنترل دقیقتری بر برخی از قالبهایی که میتوانید ایجاد کنید، از جمله:
- پست: می توانید انتخاب کنید که یک الگو برای همه پست ها یا برای یک الگوی خاص ایجاد کنید.
- صفحه: اکنون می توانید یک الگو برای صفحات ایجاد کنید و تعیین کنید که کدام صفحه از این الگو استفاده می کند.
- نویسنده: می توانید یک الگو برای استفاده برای همه نویسندگان یا برای یک نویسنده خاص ایجاد کنید.
- دسته: مشابه قالب پست، می توانید یک الگو برای همه دسته ها یا برای یک دسته ایجاد کنید.

قابلیت ویرایش بلوک داخلی
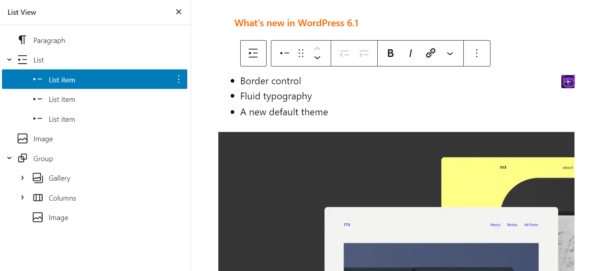
ویرایش بلوک داخلی یک ویژگی جدید است که به بلوک نقل قول و لیست می آید. همانطور که از نام آن پیداست، اکنون ویرایش جداگانه عناصر در بلوک نقل قول و لیست بسیار ساده تر است. این یک بهبود کیفیت زندگی است، به ویژه برای کسانی که اغلب با بلوک لیست کار می کنند.
به عنوان مثال، فرض کنید می خواهید یک ورودی را در لیست خود به بالا یا پایین ببرید. تنها کاری که باید انجام دهید این است که روی آن ورودی کلیک کنید، که نوار ابزار ظاهر می شود، و روی فلش کلیک کنید تا آن را در لیست به بالا یا پایین ببرید. راه دیگر استفاده از نمای لیست است. ورودیهای یک بلوک فهرست نیز بهجای جمعآوری در یک عنصر، بهعنوان عناصر جداگانه در نمای فهرست نمایش داده میشوند.

ویرایش بلوک فقط محتوا
وردپرس 6.1 یک ویژگی آزمایشی به نام ویرایش فقط محتوا برای بلوک ها، الگوها و قالب ها معرفی می کند. وقتی این ویژگی فعال باشد، کاربران فقط میتوانند محتوای درون گروهی از بلوکها، الگوها یا الگوها را تغییر دهند. ایده این است که از شکست تصادفی طرحبندی صفحه یا تغییر سبک توسط کاربران جلوگیری شود.
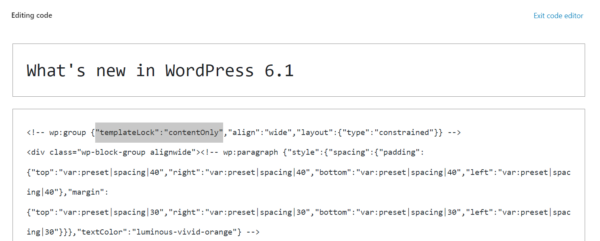
در زمان انتشار، ویرایش فقط محتوا از رابط ویرایشگر ویژوال قابل دسترسی نیست. برای فعال کردن آن باید از رابط ویرایشگر کد استفاده کنید. می توانید این کار را با رفتن به منوی 3 نقطه در سمت راست بالای ویرایشگر پست خود و انتخاب «ویرایشگر کد» انجام دهید. مرحله بعدی تنظیم templateLock نسبت به contentOnly مانند مثال ما در زیر.

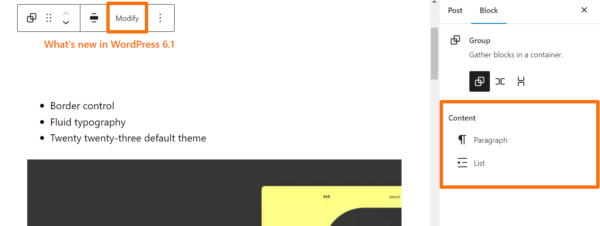
متوجه خواهید شد که وقتی ویرایش فقط محتوا در گروهی از بلوک ها فعال است، نوار کناری نیز تغییر می کند. کنترلهای معمولی را نمیبینید، بلکه فهرستی از بلوکهای موجود در گروه را میبینید. شما می توانید هر یک از آن بلوک ها را با کلیک بر روی بلوک در ویرایشگر یا روی مورد مربوطه در نوار کناری انتخاب کنید. اگر نمای لیست را باز دارید، با کلیک بر روی این گروه از بلوک ها در نمای لیست، نوار ابزار ظاهر می شود. با کلیک بر روی دکمه “تغییر” ویرایش فقط محتوا به طور موقت غیرفعال می شود و همه ابزارهای طراحی برمی گردند.

سایر پیشرفت ها و پیشرفت های کوچک
اولویت بین دستگاهی در ویرایشگر پست
در نوار کناری ویرایشگر پست، میتوانید تنظیمات برگزیده را برای اینکه ویرایشگر شما هنگام کار در این محیط چگونه به نظر برسد، انتخاب کنید. به عنوان مثال، برخی از افراد دوست دارند روی بلوکی که با آن کار میکنند تمرکز کنند، بنابراین «حالت نورافکن» را در تنظیمات نمایش انتخاب میکنند. متأسفانه، این تنظیمات ترجیحی فقط به صورت محلی در نسخه های قبلی وردپرس ذخیره می شوند. اگر از ما بپرسید برای کسانی که از چندین دستگاه استفاده می کنند کمی ناخوشایند است. وردپرس 6.1 تنظیمات برگزیده بین دستگاهی را فعال میکند تا تنظیمات شما ذخیره شود و شما همان تجربه ویرایش را در دستگاههای دیگر داشته باشید.
تغییرات و اضافات کوچک به ویرایشگر پست
رابط کاربری ویرایشگر پست در این نسخه بهروزرسانی کوچکی دریافت میکند. تغییرات و اضافات زیر تأثیر زیادی بر گردش کار شما نخواهد داشت، اما ممکن است کمی زمان ببرد تا به آنها عادت کنید:
- دکمه پیش نمایش تبدیل می شودچشم انداز“
- یک ویژگی جدید “زمان برای خواندن” در بخش “جزئیات” نوار بالایی وجود دارد
- بخش قبلی «وضعیت و نمایان بودن» اکنون «خلاصه“
- بخش جدید “خلاصه” اکنون حاوی URL، قالب پست و الگوی پست است
بلوک کردن قطعات برای استفاده در تم کلاسیک
ویرایشگر پست وردپرس 6.1 بخش جدیدی به نام “قطعات قالب” دریافت می کند. اساساً میتوانید برای بخشهایی از صفحه قالبهایی ایجاد کنید، آن قالبها را صادر کنید و از آنها در یک تم کلاسیک استفاده کنید. وردپرس 6.1 به شما امکان میدهد بخشهای قالب را برای بخش نظرات، سرصفحه، پاورقی، متای پست و قالبهای کلی ایجاد کنید که به هیچ ناحیهای مرتبط نیستند.
اگرچه این ویژگی جدید مفید به نظر می رسد، اما در عمل بسیار دست و پا گیر است. برای اینکه قسمت های قالب روی یک تم کلاسیک کار کنند، باید کارهای زیادی انجام دهید. اگر می خواهید این ویژگی را آزمایش کنید، می توانید دستورالعمل ها و منابع را در این موضوع پیدا کنید.
زمان آن است که وردپرس خود را به روز کنید تا آخرین ویژگی ها، پیشرفت ها و به روز رسانی های امنیتی را دریافت کنید! برای اطمینان از کارکرد بهروزرسانی همانطور که در نظر گرفته شده است، حتماً آن را در سایت استیجینگ خود آزمایش کنید تا ببینید آیا تضادی با مضامین یا افزونههای شما وجود دارد یا خیر. به روز رسانی مبارک!
