

@فلوتنردردFlutterNerd
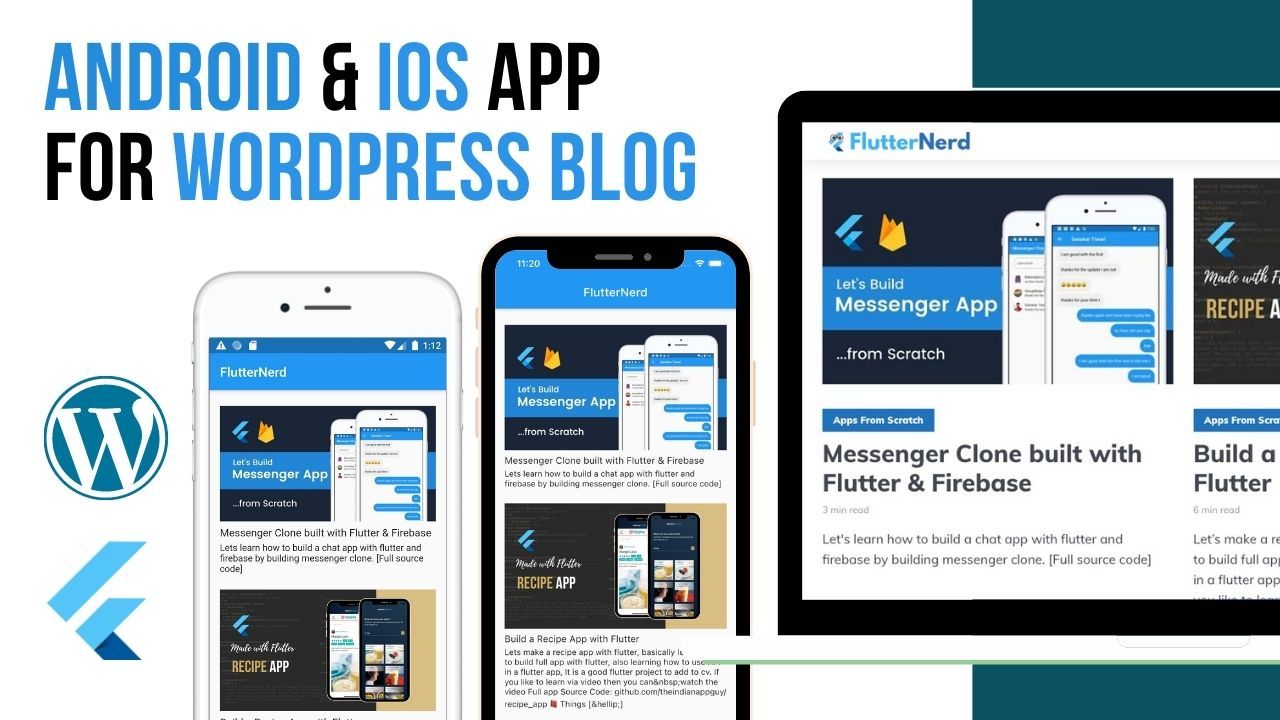
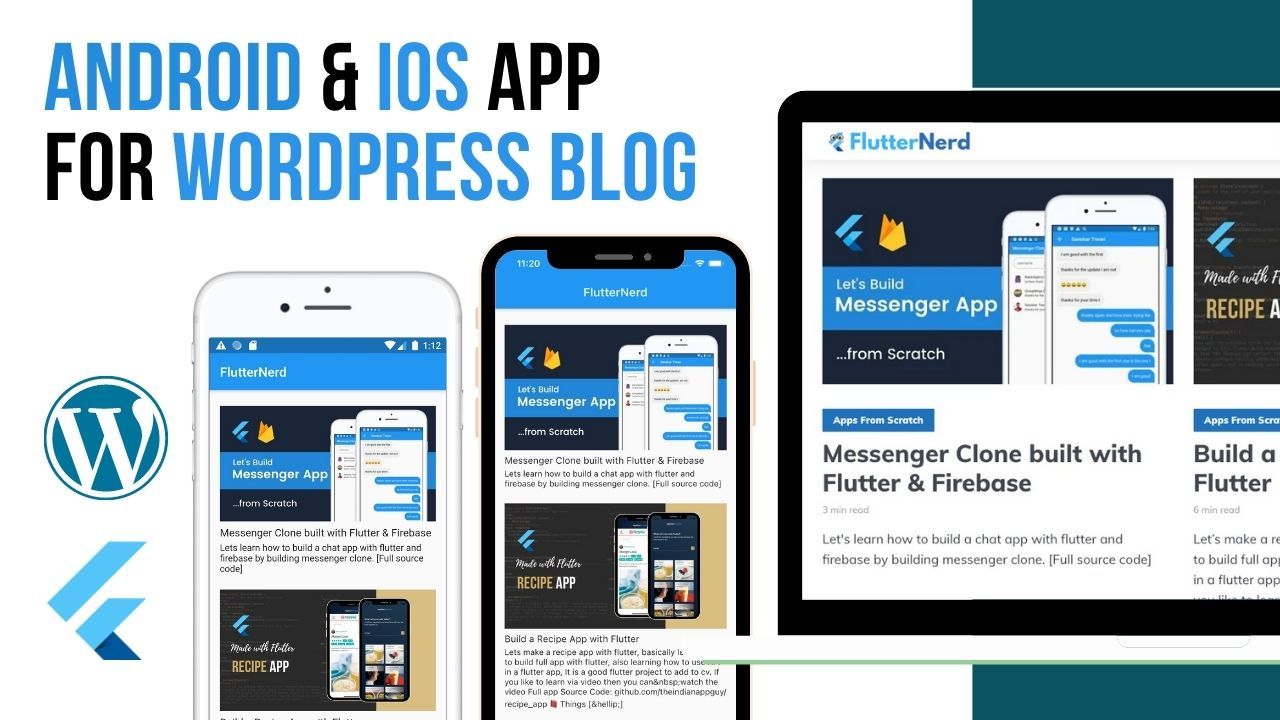
در FlutterNerd توسط Sanskar Tiwari می توانید با ساختن برنامه های دنیای واقعی ، توسعه برنامه flutter را یاد بگیرید و به آنها تسلط پیدا کنید.
بنابراین من می خواستم برنامه ای برای وب سایت خود بسازم و به نظر می رسد آسان تر از آن است که فکر می کردم.
پس بیایید شروع کنیم
مرحله 1: افزونه را برای وبلاگ وردپرس بارگیری و فعال کنید
پیوند: https://wordpress.org/plugins/easily-generate-rest-api-url/
گام 2: در داشبورد وردپرس
به تنظیمات بروید (روی آن حرکت کنید) (روی آن کلیک کنید) Generate Rest API Url ، به پایین بروید و یک API url خواهید داشت. در صورت تمایل می توانید آن را اصلاح کنید.
مرحله 3: ایجاد یک پروژه Flutter
اگر قبلاً این کار را نکرده اید ، Flutter را از flutter.dev نصب و راه اندازی کنید
من از vs code استفاده کردم اما شما می توانید از Android studio نیز استفاده کنید. دقیقاً به همین ترتیب کار خواهد کرد.
مرحله 4: برای واکشی پست ها و نشانی اینترنتی تصویر پست توابع ایجاد کنید
فایلی به نام wp-api.dart ایجاد کنید و سپس بسته http را اضافه کنید و این عملکرد را اضافه کنید:
Future<List fetchWpPosts() async {
final response = await http.get(
"https://flutternerd.com/index.php/wp-json/wp/v2/posts",
headers: {"Accept": "application/json"});
var convertDatatoJson = jsonDecode(response.body);
return convertDatatoJson;
}مرحله 5: frontend را ایجاد کرده و با وارد کردن فایل از این عملکرد استفاده کنید
import 'package:flutter/material.dart';
import 'package:nativewordpress/views/PostPage.dart';
import