
@کیشانشثکیشان شث
من نوعی پسر هستم که برنامه نویسی را در هسته اصلی خود دوست دارم. ارتباطات عالی و همچنین مهارت های رهبری.
برای درک با انیمیشن های مربوط به Virtual DOM که در انتهای پست پیوست شده است ، می توانید به فیلم YouTube من نیز مراجعه کنید.
برای یادگیری DOM مجازی نیز باید ایده اساسی در مورد DOM داشته باشید.
DOM چیست؟
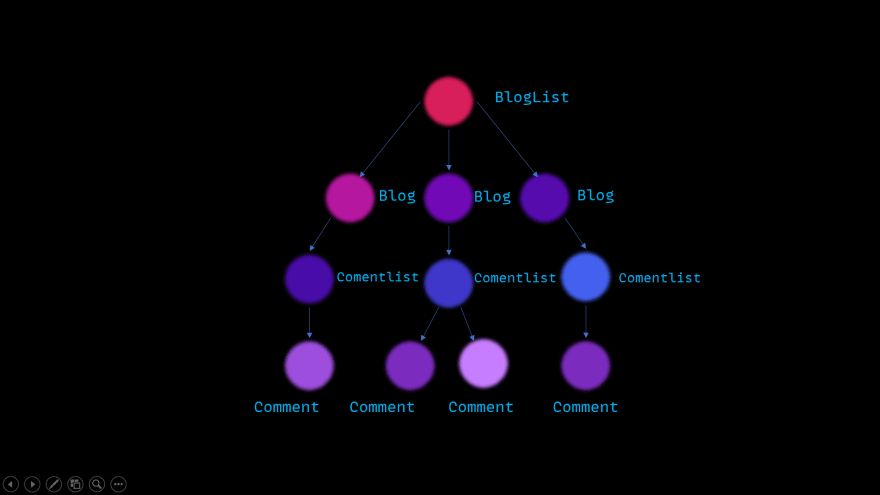
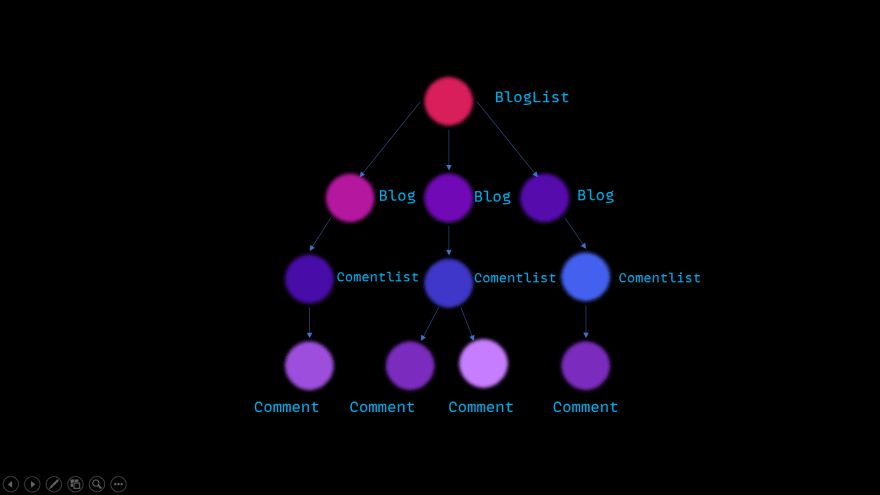
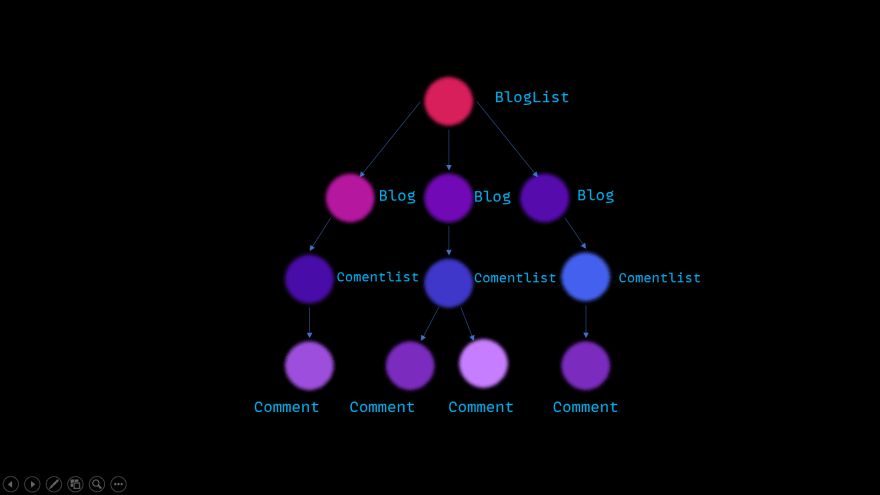
DOM مخفف Document Object Model است. این نمایش سلسله مراتبی صفحه وب شما (UI) است. برای مثال شما یک وب سایت وبلاگ دارید ، بنابراین نمایندگی سلسله مراتبی وب سایت به شرح زیر است.

به این ترتیب مرورگر صفحه وب شما را ارائه می دهد. این DOM نامیده می شود.
اگر قبلاً DOM وجود داشته است ، چرا مفهوم DOM مجازی پیاده سازی شده است؟ زیرا دستکاری DOM بسیار کندتر انجام می شود. اگر کاربری نظری را اصلاح کرد ، به عنوان مثال وب سایت وبلاگ نویسی و در هر پست وبلاگ توجه کنید ، کل DOM (UI) به دلیل همین یک تغییر کوچک باید دوباره رنگ شود. این تغییر از نظر پیچیدگی زمان بسیار گران است.
برای حل این مشکل قهرمان Virtual DOM ما ارائه می شود.
Virtual DOM چیست؟
به عبارت ساده تر ، DOM مجازی فقط کپی DOM اصلی است که در حافظه نگهداری می شود و توسط کتابخانه هایی مانند ReactDOM با DOM واقعی همگام سازی می شود. این روند آشتی نامیده می شود.
DOM مجازی دارای همان خصوصیات واقعی DOM است ، اما این …