

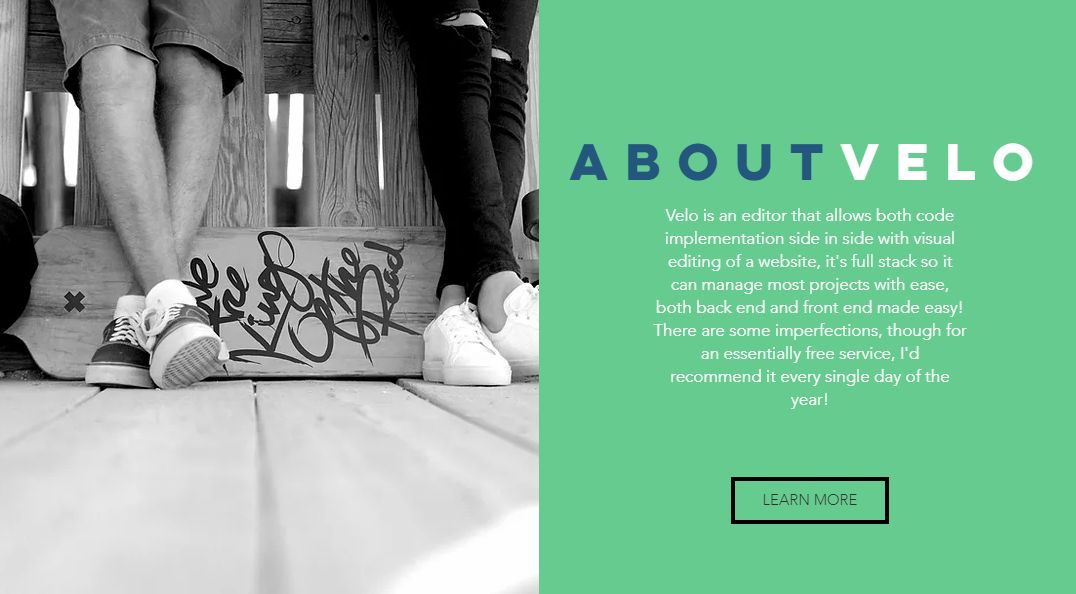
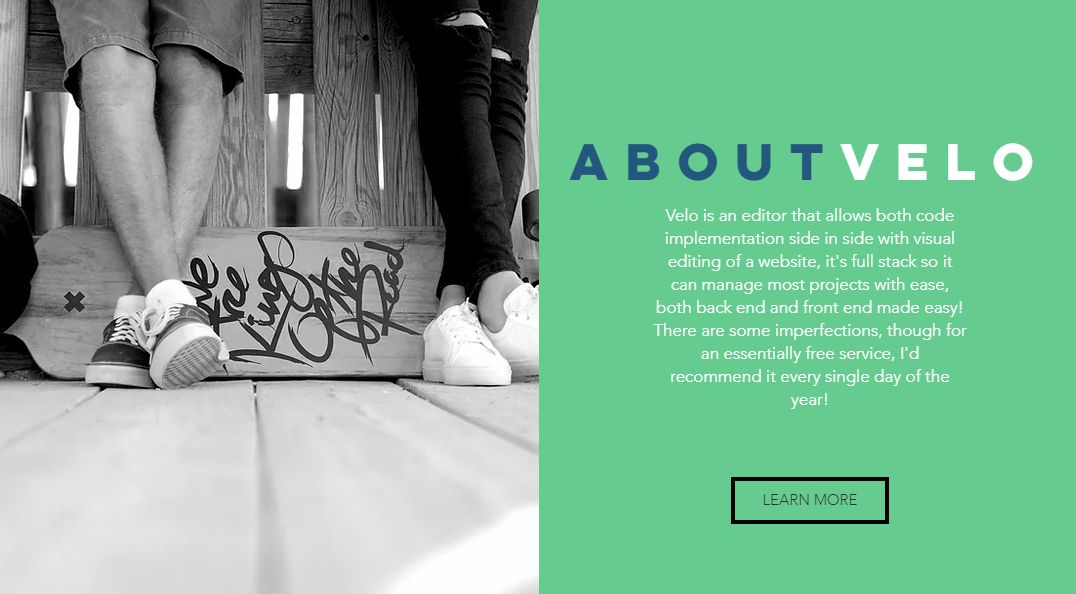
Velo یک پلتفرم عالی است که برای ایجاد پایگاه های وب سایت جلو و عقب استفاده می شود ، این یک پشته کامل است که یک قدم بزرگتر نسبت به سایر سرویس های Wix است ، که فقط در توسعه front-end کار می کنند. برای مبتدیان ، این یک پلتفرم عالی است که توسعه آسان کشیدن و کشیدن را ارائه می دهد (مشابه برنامه هایی مانند Webflow).
چگونه یک وب سایت ساده با استفاده از Velo توسط Wix ایجاد کردم
تجربه من با آن دلپذیر بود ، من با استفاده از الگوی اصلی و شکل دادن به سایت برای نشان دادن آنچه Velo است شروع کردم ، هر دکمه ای که برای هدف استفاده می شود ، حتی بعضی وقت ها لنگرها نیز مفید هستند (ابزاری که فکر می کردم اگر استفاده نمی کردم از آن استفاده نمی کردم شناخته شده است.) من با یک طرح آبی کمرنگ و مات شروع به کار کردم ، اما وقتی سایت نسبتاً خسته کننده به نظر می رسید ، به رنگ سبز پر جنب و جوش تری در آمده ام.
من از ویژگی های کشیدن و رها کردن برای 40-60٪ از سایت استفاده کردم ، فقط در مواقعی که کد کار نمی کرد کد را تغییر می دادم – دکمه کلاس های جداگانه .btn را برای CSS ایجاد نمی کند ، بنابراین آنها از همان مضمون مشترک برخوردار نیستند ، پاورقی ها گیر کرده اند ، این لیست برای موضوعات کوچکتر ادامه دارد (عمدتا ، خوب بود).

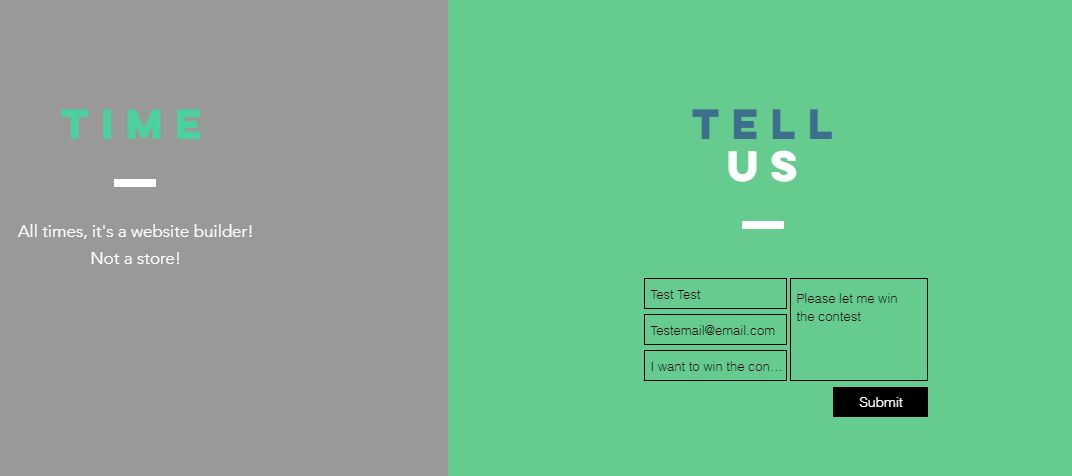
نمونه فرم تماس با ما در وب سایت من
بخش عمده ای از فرآیند استفاده از Velo موقعیت یابی درست ، به راحتی گفتن ، CSS فلکس یا شبکه ای بود ، اگرچه اگر نمی توانید از این دو استفاده کنید راحت تر است.
مسائل مربوط به رنگ ها
رنگ یک چالش بود. من فکر می کنم …