گوگل PageSpeed Insights را با نسخه جدید Lighthouse به روز کرده است. نسخه جدید شامل ممیزی های جدید، رفع اشکال و تغییرات در امتیازدهی است.
فانوس دریایی 11
Lighthouse یک ابزار اندازه گیری منبع باز است که به اشکال زدایی مشکلات عملکرد وب سایت کمک می کند.
همچنین این فناوری است که به PageSpeed Insights و سایر ابزارهایی که موارد حیاتی وب را اندازه میگیرند، قدرت میدهد.
گوگل آخرین نسخه با نام Lighthouse 11 را در روز دوشنبه 28 آگوست منتشر کرد.
تغییرات در Lighthouse 11/PageSpeed Insights
تغییرات زیادی معرفی شده است.
تغییرات و اضافات زیر قابل توجه است:
- ممیزی دسترسی جدید
- تغییرات در نحوه امتیازدهی بهترین شیوه ها
- بزرگترین اشکال امتیازدهی رنگ محتوا رفع شد
- تعامل را به رنگ بعدی (INP) بهروزرسانی کرد تا نشان دهد دیگر آزمایشی نیست
- چندین رفع اشکال متفرقه
تعامل با رنگ بعدی (INP)
Interaction to Next Paint (INP) معیار جدیدی است که تعامل کل صفحه وب را اندازه گیری می کند.
قبلاً یک معیار آزمایشی بود اما در ماه می سال جاری گوگل آن را از مرحله آزمایشی حذف کرد و در صف تبدیل شدن به Core Web Vital رسمی در سال 2024 است.
تغییر در Lighthouse 11 به این دلیل است که به طور رسمی نشان دهد که INP دیگر آزمایشی نیست.
بزرگترین اشکال امتیازدهی رنگ محتوایی (LCP) رفع شد
بازخورد تشخیصی LCP خطا در امتیازدهی را نشان داد، باگی که در Lighthouse 10.2.0 معرفی شد.
طبق گزارش خطای GitHub:
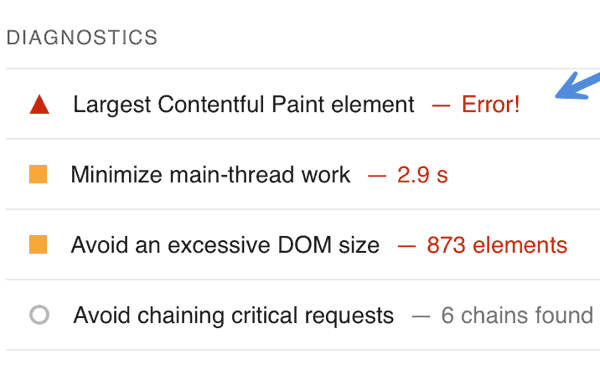
“بزرگترین عنصر رنگ محتوا – خطا!” در تمام وب سایت ها، از جمله سایت خودتان (https://web.dev/) ظاهر می شود.
به نظر می رسد در هنگام استفاده از PageSpeed Insights، این یک اشکال در آخرین نسخه Lighthouse (Lighthouse 10.2.0) باشد.
اسکرین شات اشکال در PageSpeed Insights

ممیزی دسترسی
دسترسی به وب سایت در حال حاضر یک عامل رتبه بندی نیست و به احتمال زیاد یک سیگنال کیفیت نیست.
با این حال، این بهترین تمرین برای یک وب سایت است که تا آنجا که ممکن است به درستی کار کند.
این برای جامعه خوب است و در نهایت برای نتیجه هم خوب است.
Lighthouse 11 سیزده ممیزی دسترسی جدید را معرفی می کند:
- نقش مجاز آریا
- aria-dialog-name
- متن آریا
- html-xml-lang-mismatch
- image- زائد- alt
- input-button-name
- برچسب-محتوا-نام-عدم تطابق
- بلوک پیوند در متن
- انتخاب نام
- پیوند پرش
- جدول – نام تکراری
- جدول-کاپشن جعلی
- td-has-header
آریا-مجاز-نقش
aria-allowed-role، به زبان ساده، نام گروهی از برچسبها است که به افرادی که از فناوریهای کمکی استفاده میکنند کمک میکند تا با صفحه وب ارتباط برقرار کنند.
به عنوان مثال، الف نقطه عطف نقش هدف یک عنصر معنایی را مشخص می کند.
صفحه مرجع موزیلا برای نقش برجسته توضیح می دهد:
نقطه عطف یک نقش انتزاعی برای بخشی از محتوا است که به اندازه کافی مهم است که کاربران احتمالاً بخواهند بتوانند به راحتی به بخش پیمایش کنند و آن را در خلاصه ای از صفحه که به صورت پویا تولید می شود گنجانده شود.
نشانهها به فناوریهای کمکی اجازه میدهند به سرعت حرکت کنند و محتوا را پیدا کنند.»
Image-Redundant-Alt
image-redundant-alt ممیزی برای شناسایی متن جایگزین است که زائد است زیرا در کنار متنی قرار می گیرد که همان چیز را می گوید.
نمونهای از افزونگی زمانی است که متن جایگزین یک دکمه میگوید «اینجا را کلیک کنید» و همان متن (اینجا را کلیک کنید) در زیر دکمه وجود دارد.
یک صفحه خوان متن جایگزین و متن را می خواند، همانطور که اینجا کلیک کنید، اینجا را کلیک کنید.
فانوس دریایی 11 به روز شد
این بهروزرسانی شامل تغییرات مهم بسیاری در PageSpeed Insights است و راه را برای تغییرات بزرگتر در سال 2024 نشان میدهد.
اطلاعیه های رسمی را بخوانید
اعلامیه های رسمی در چندین صفحه پخش شده است، از جمله ده ها گزارش خطا در GitHub.
در اینجا دو نقطه شروع خوب برای خواندن تمام جزئیات وجود دارد:
چیزهای جدید در Lighthouse 11
یادداشت های انتشار Lighthouse 11
تصویر برجسته توسط Shutterstock/Overearth