
@فابریبرتانیفابریسیو برتانی
توسعه دهنده موبایل با بیش از 4 سال تجربه ، بر روی فناوری های چند پلت فرم مانند Xamarin.Forms و Flutter متمرکز شده است.
مدتی پیش ، تیم Xamarin رسماً Material Visual را منتشر کرد ، این ویژگی برای تغییر کنترل های UI برنامه شما به منظور پیروی از قوانین طراحی Material پیشنهاد شده توسط Google است. این یک ویژگی شگفت انگیز است ، زیرا می توانید اسناد رسمی و چندین پست دیگر در مورد استفاده از آن را بررسی کنید. آنها بومی در هر سیستم عامل ساخته شده اند و عملکرد بسیار خوبی دارند ، اما … (همیشه وجود دارد اما) ، آنها فقط عناصر استاندارد UI مواد را اضافه می کنند ، عناصر دیگر را کنار می گذارند ، مانند قسمت متن مشخص شده

به همین دلیل ، امروز ما می خواهیم یک متن مشخص شده را به طور کامل در Xamarin ایجاد کنیم. فرم ها !!!
همانطور که قبلاً گفتم ، ویژگی Material Visual ساخته شده توسط Xamarin کاملاً بومی است ، به همین دلیل عملکرد بهتری دارد. برای نوشتن این کنترل ، مجبور خواهیم بود کمی از عملکرد (تقریباً غیر قابل مشاهده برای چشم آموزش ندیده) را فدا کنیم ، تقریبا، بدون نیاز به پرداختن به کد بومی در هر سیستم عامل.
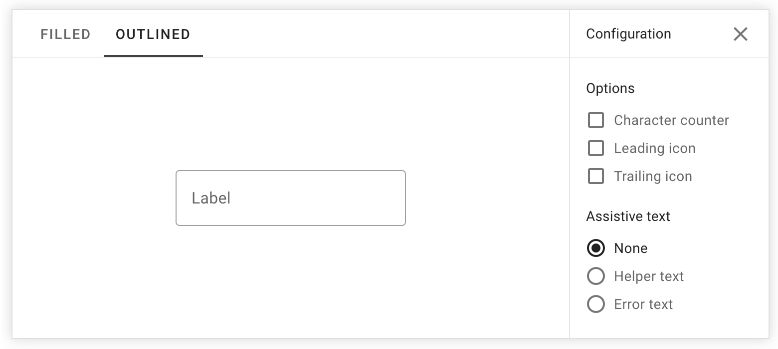
قبل از شروع ، بیایید لیستی از آنچه کنترل ما باید داشته باشد ، تهیه کنیم:
- مرزهای گرد شده
- حاشیه ها باید تغییر رنگ دهند
- انیمیشن نگهدارنده مکان
- شمارنده شخصیت
- نمادهای پیشرو و دنباله دار
- نمادهای تعاملی برای گذرواژه
- یاور و …
