آیا آماده هستید تا سربرگ وب سایت خود را به یک شاهکار بصری جذاب تبدیل کنید که نشان دهنده هویت منحصر به فرد برند شما باشد؟ اگر چنین است، شما در جای درستی هستید.
اما صبر کنید، ممکن است از خود بپرسید که هدر دقیقا چیست؟
هدر وب سایت شما مانند یک درب ورودی مجازی است که به بازدیدکنندگان خوش آمد می گوید و لحن را برای کل تجربه مرور تنظیم می کند.
خوب، آن را به عنوان بالاترین بخش وب سایت خود در نظر بگیرید که معمولاً حاوی لوگو، عنوان سایت، منوی ناوبری و گاهی اوقات حتی یک شعار جذاب است.
بنابراین آیا آماده اید تا هدر وب سایت خود را با شخصیت و سبک منحصر به فرد خود القا کنید؟ وقت آن است که اجازه دهید خلاقیت خود را از طریق درخشش!
با هم، گزینههای مختلف سفارشیسازی را بررسی میکنیم، هنر انتخاب طرحبندی عالی را کشف میکنیم، و یاد میگیریم که چرا باید هدر سایت خود را ویرایش کنید.
بیایید این سفر خلاقانه را شروع کنیم و یاد بگیریم که چگونه هدر را در وردپرس ویرایش کنیم.
بنابراین با بررسی گزینه های سفارشی سازی که وب سایت شما را واقعاً منحصر به فرد می کند، دست و پنجه نرم کنید و به تخیل خود اجازه دهید.
خوب، این را تصور کنید: در خیابان راه میروید و به یک فروشگاه کوچک جذاب برخورد میکنید که یک تابلوی جذاب بالای ورودی آویزان است. بلافاصله توجه شما را جلب می کند و کنجکاوی شما را تحریک می کند. شما نمی توانید برای کاوش بیشتر وارد داخل شوید. همین اصل در مورد هدر وب سایت شما نیز صدق می کند.
ما چند دلیل را فهرست کردهایم تا بتوانید یک هدر به سایت وردپرس خود اضافه کنید:
- تاثیر اولیه به یاد ماندنی ایجاد کنید: هدر شما اولین چیزی است که بازدیدکنندگان هنگام ورود به وب سایت شما می بینند. این شانس شماست که تاثیر اول به یادماندنی داشته باشید. یک هدر از نظر بصری جذاب و به خوبی طراحی شده، لحن کل سایت شما را تنظیم می کند و فوراً شخصیت برند شما را نشان می دهد. این میتواند باعث شود بازدیدکنندگان شما احساس خوشآمد، شیفته و مشتاق کاوش بیشتر کنند.
- ایجاد هویت برند: هدر شما ابزار قدرتمندی برای ایجاد هویت برند شماست. این لوگو، عنوان سایت و گاهی اوقات یک شعار شما را به نمایش می گذارد و به بازدیدکنندگان این امکان را می دهد که فوراً وب سایت شما را شناسایی کرده و با نام تجاری شما مرتبط کنند. ثبات در تمام عناصر برندسازی شما به ایجاد اعتماد و آشنایی کمک می کند، که برای جذب و حفظ بازدیدکنندگان بسیار مهم است.
- بهبود تجربه کاربری: یک هدر بهینه شده، تجربه کلی کاربر را در وب سایت شما افزایش می دهد. یک هدر به خوبی سازماندهی شده می تواند نرخ پرش را کاهش دهد و بازدیدکنندگان را برای مدت طولانی تری در سایت شما نگه دارد.
- افزایش نرخ تبدیل: باور کنید یا نه، یک هدر با طراحی استراتژیک می تواند به نرخ تبدیل بالاتر کمک کند. میتوانید بازدیدکنندگان را به کارهای مهمی مانند خرید، ثبتنام برای اشتراک، یا تکمیل فرم تماس با قرار دادن دکمهها یا پیوندهای فراخوان در هدر خود هدایت کنید. یک هدر به خوبی ساخته شده می تواند باعث تعامل کاربر شود و در نهایت منجر به تبدیل بیشتر شود.
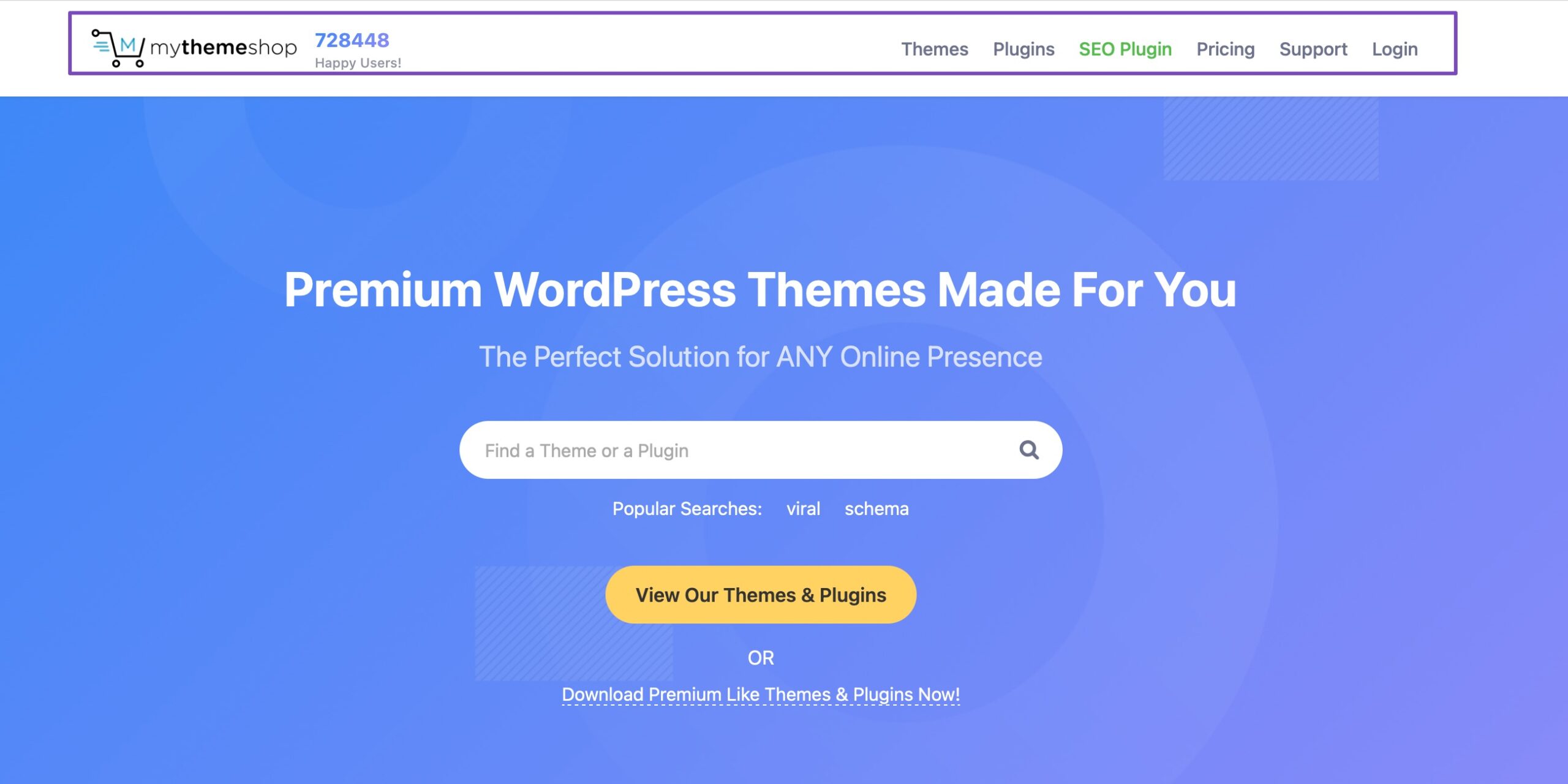
به عنوان مثال، این دو بخش هدر را از وب سایت های مختلف در نظر بگیرید.
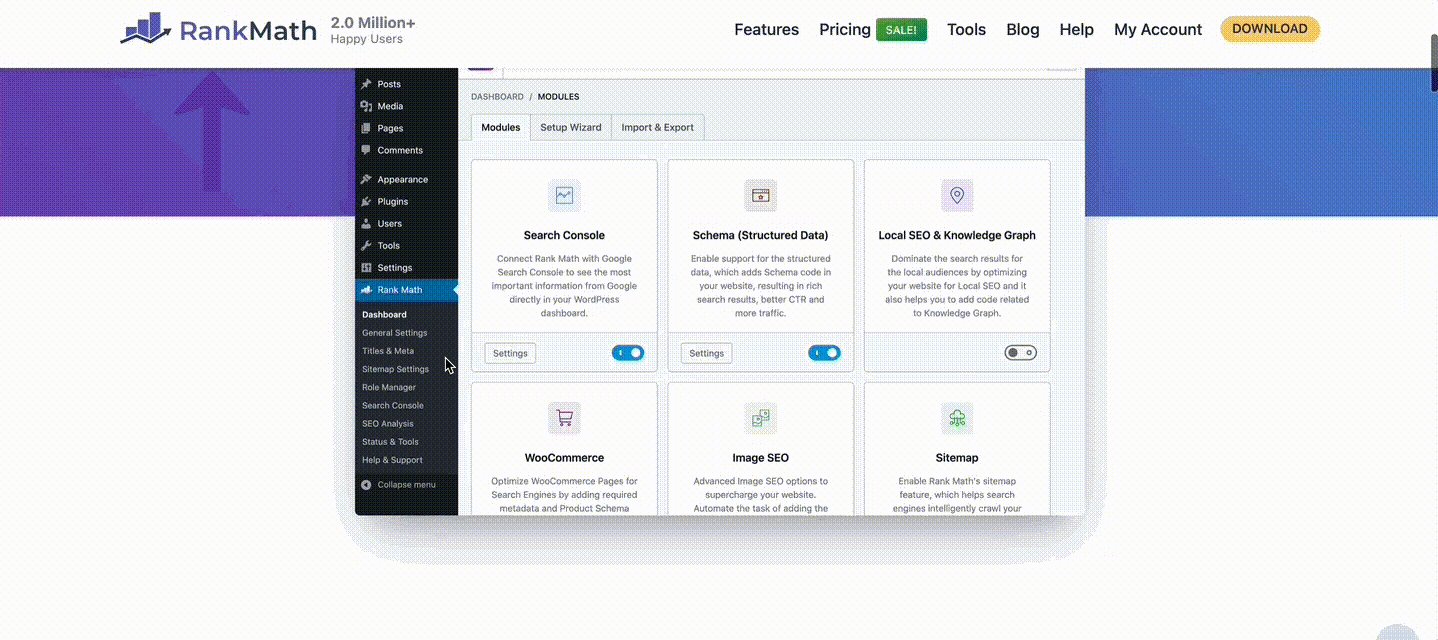
این یکی از وب سایت MyThemeShop است.

و این یکی اینجا

کدام یک از این دو سربرگ شما را تشویق به تعامل با وب سایت های فردی می کند؟ البته گزینه اول
در اینجا دلیل آن است. اولین نمونه هدر، هدری است که به خوبی طراحی شده است، بلافاصله توجه را به خود جلب می کند و بازدیدکنندگان را تشویق می کند تا پیشنهادات را کشف کنند.
این شامل یک لوگو با طراحی خوب است که برند را به یاد ماندنی می کند، یک منوی ناوبری و یک پیام اثبات اجتماعی که بازدیدکنندگان را از تعداد کاربران خوشحالی که به آنها خدمات داده شده است، اطلاع می دهد.
از سوی دیگر، هدر دوم فاقد جذابیت بصری است. این پایه است و شامل لوگو نمی شود، و باعث می شود که تأثیر ماندگار بر بازدیدکنندگان باقی بماند.
به یاد داشته باشید، هدر وب سایت شما فرصتی برای ایجاد یک اثر ماندگار، ایجاد نام تجاری، بهبود تجربه کاربر و افزایش نرخ تبدیل است. بنابراین، اهمیت آن را دست کم نگیرید!
خلاق باشید، در مورد مخاطبان هدف خود فکر کنید و اجازه دهید هدر شما منعکس کننده شخصیت و ارزش های منحصر به فرد وب سایت یا کسب و کار شما باشد.
اکثر تم های وردپرس دارای یک قالب هدر قابل تنظیم هستند که می توانید آن را برای مطابقت با برند خود ویرایش کنید.
از تغییر رنگ پسزمینه تا اضافه کردن لوگو یا سفارشی کردن منو، راههای مختلفی برای برجسته کردن هدر وبسایت وردپرس شما وجود دارد.
2.1 هدر وردپرس خود را با استفاده از ویرایشگر کامل سایت بسازید
ویرایشگر کامل سایت یک ابزار جدید توسط وردپرس است که به شما کنترل خلاقانه تری بر نحوه استایل کردن هدر وب سایت خود نسبت به سفارشی ساز تم معمولی می دهد.
ویرایشگر در مضامین بلوک موجود است. در این بخش نحوه ویرایش هدر وب سایت با استفاده از ویرایشگر کامل سایت در وردپرس را نشان خواهیم داد.
2.1.1 در ویرایشگر سایت به سربرگ وردپرس دسترسی پیدا کنید
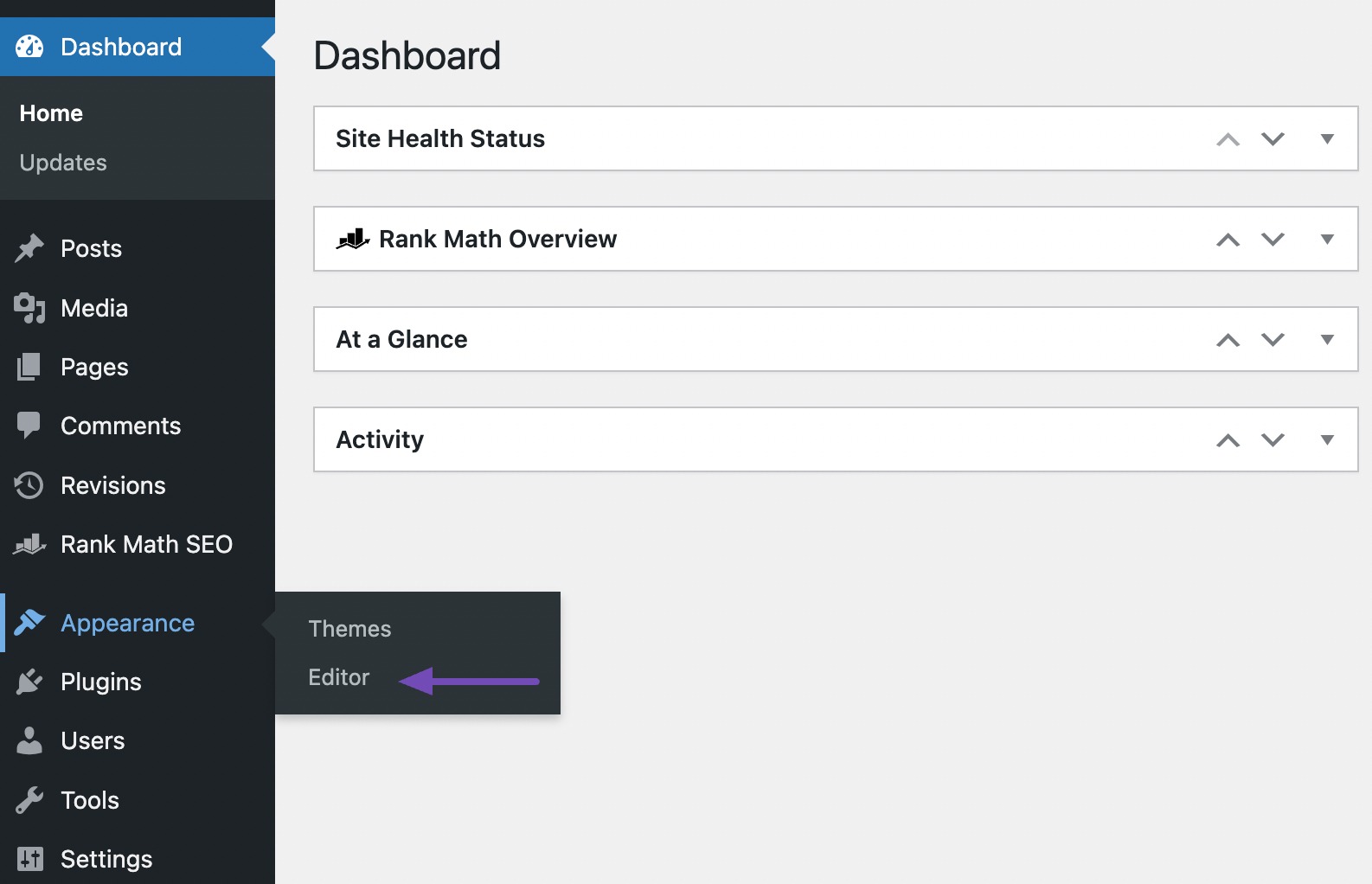
ابتدا به مسیر بروید ظاهر → ویرایشگر از داشبورد وردپرس خود، همانطور که در زیر نشان داده شده است.

ویرایشگر شما را به صفحه اصلی وب سایت شما هدایت می کند. همچنین الگوهای طراحی را که می توانید سفارشی کنید در سمت چپ صفحه نمایش می دهد.
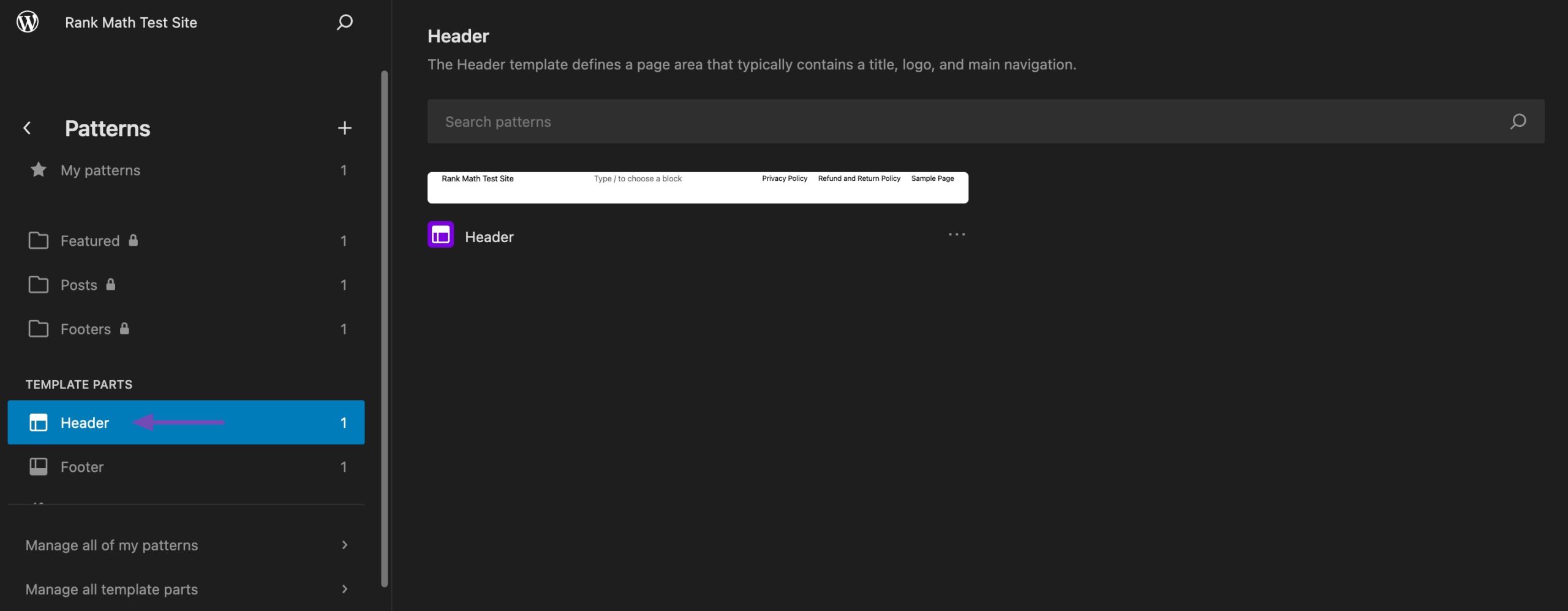
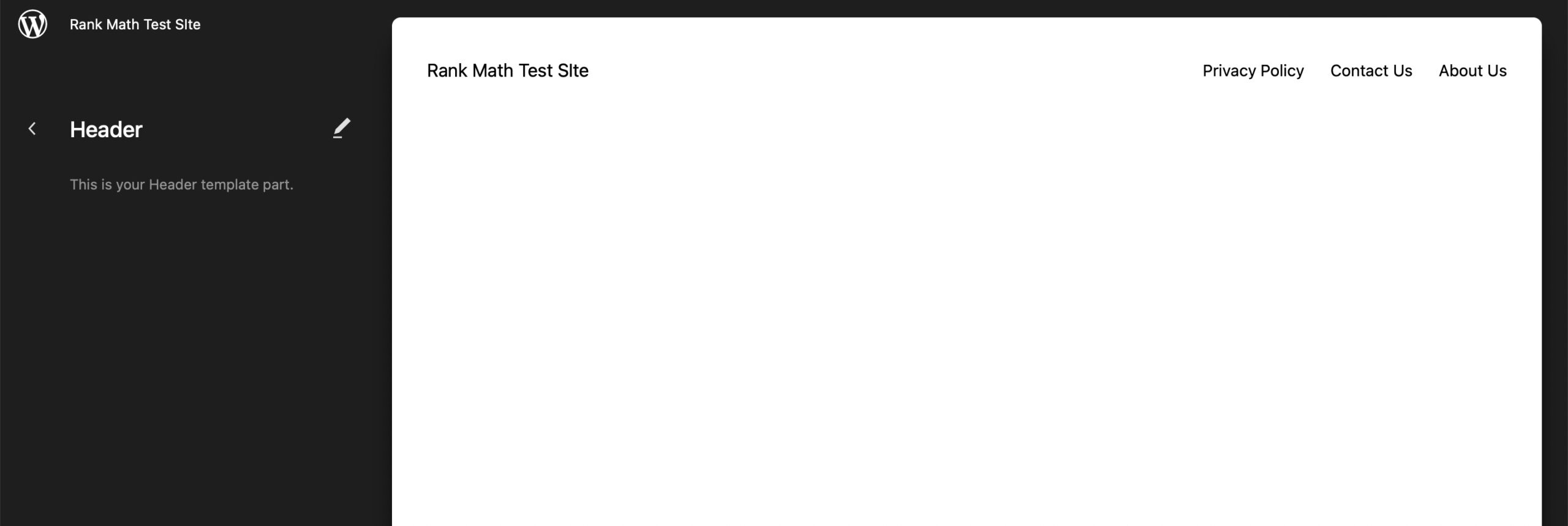
بعد، به قطعات قالب → سرتیتر، همانطور که در زیر نشان داده شده است.

هدر شما را به عنوان یک عنصر مستقل در ویرایشگر بلوک باز می کند.

در این مورد، ما از تم پیش فرض بیست و بیست و سه استفاده می کنیم، و همانطور که می بینید، هدر آن بسیار ابتدایی است. بنابراین، بیایید کمی سبک و رنگ به آن اضافه کنیم.
2.1.2 یک لوگوی سایت اضافه کنید
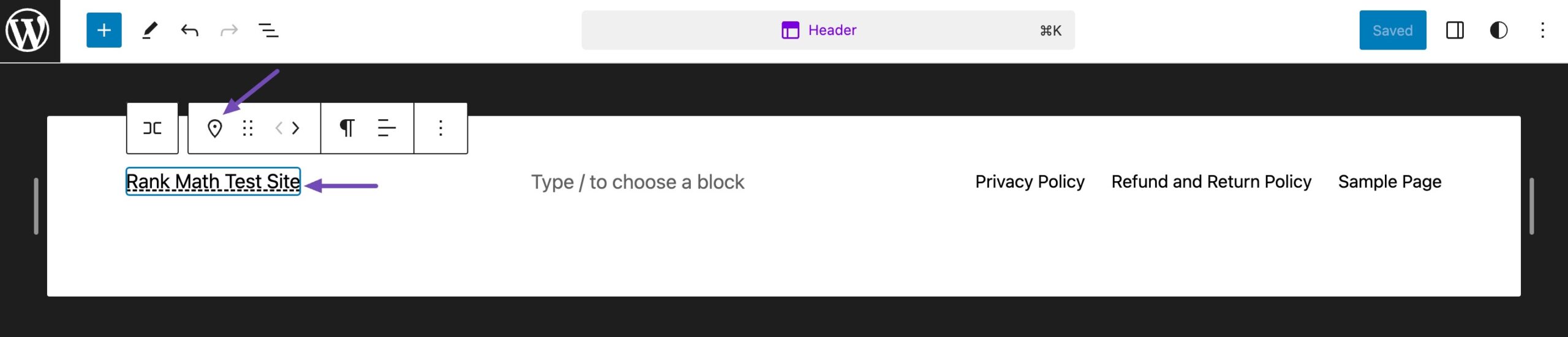
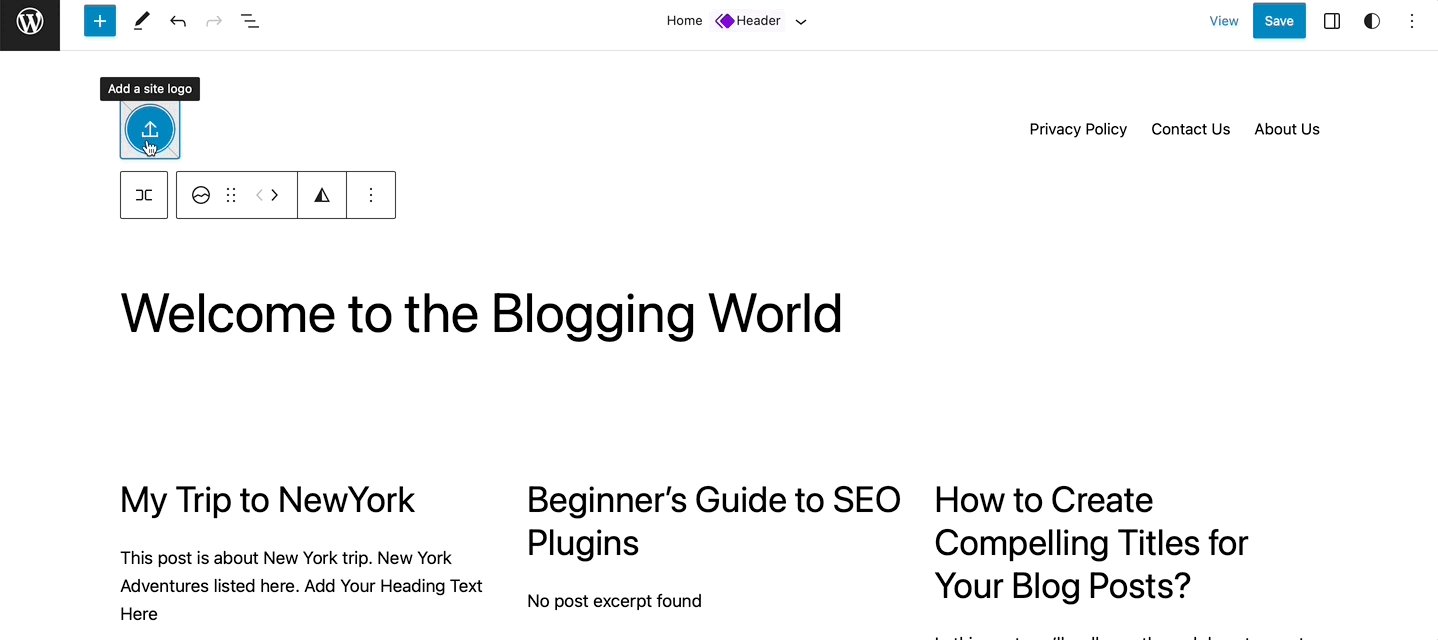
بیایید با افزودن لوگویی که نشان دهنده برند تجاری شما باشد، شروع کنیم. برای افزودن یکی، بر روی عنوان سایت خود کلیک کنید و مانند تصویر زیر روی نماد موقعیت مکانی کلیک کنید.

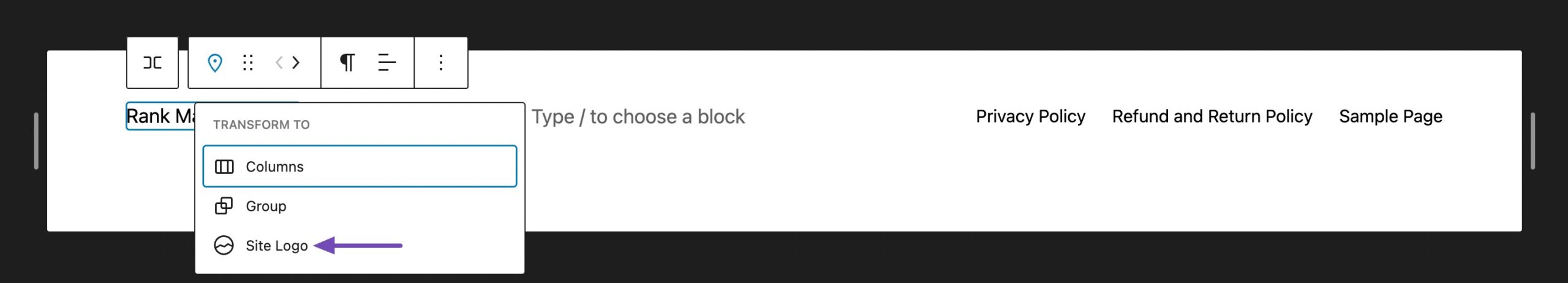
ادامه دهید و انتخاب کنید لوگوی سایت مسدود کردن.

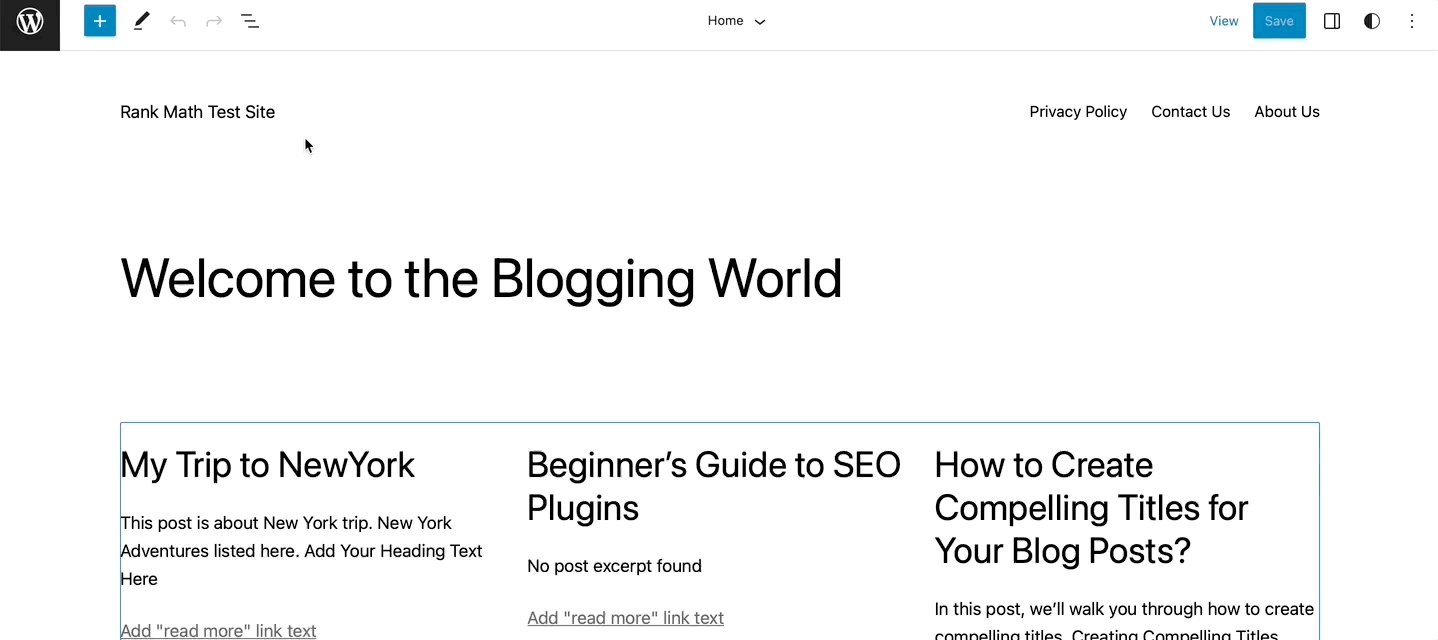
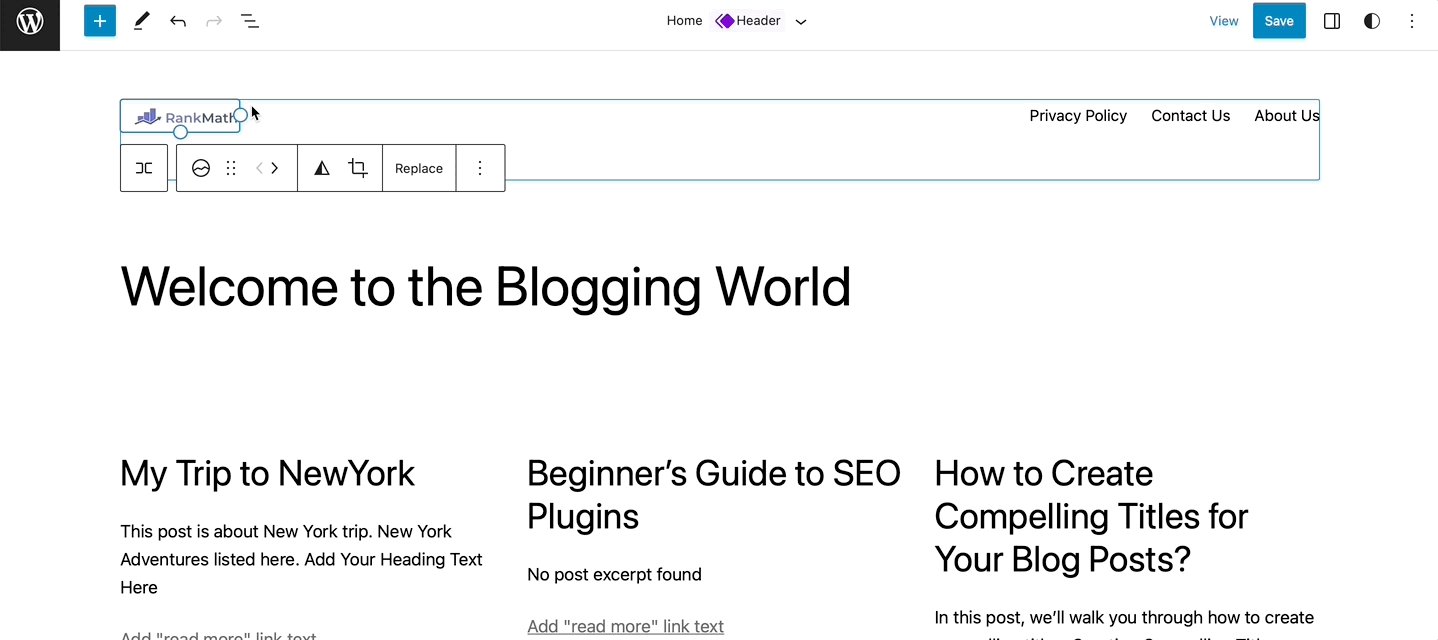
سپس، روی نماد آپلود کلیک کنید تا لوگوی سایت خود را از رسانه یا فایل های رایانه محلی خود آپلود کنید. به طور پیش فرض، ویرایشگر وردپرس اگر لوگوی شما مربع نباشد، آن را برش می دهد و آن را به صفحه اصلی شما پیوند می دهد.
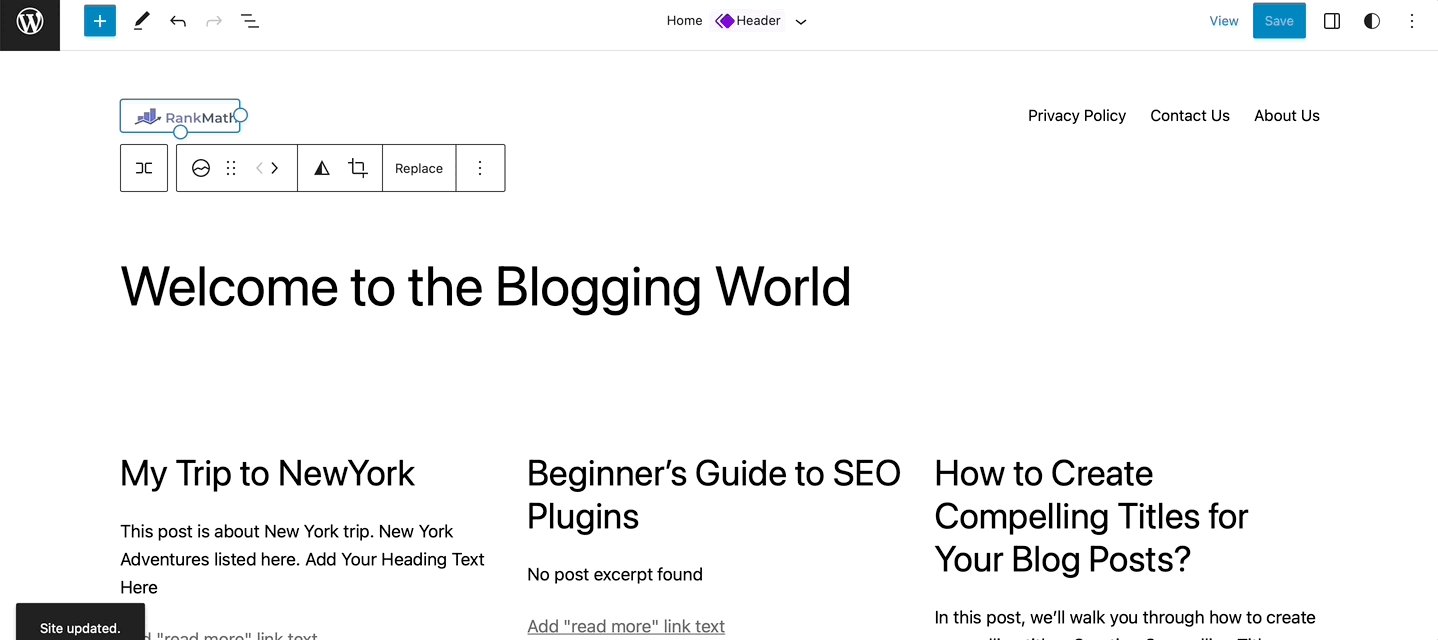
پس از اتمام، بر روی آن کلیک کنید صرفه جویی دکمه برای به روز رسانی تغییرات.

2.1.3 تنظیم رنگ پس زمینه هدر
اکنون، آیا آماده هستید تا هدر وب سایت خود را با رنگ پس زمینه جاز کنید؟
بهطور پیشفرض، تم شما رنگ پسزمینه سرصفحه را سفید یا شفاف میکند. با این حال، میتوانید رنگ پیشفرض را تغییر دهید تا برند شما را به بهترین شکل نشان دهد.
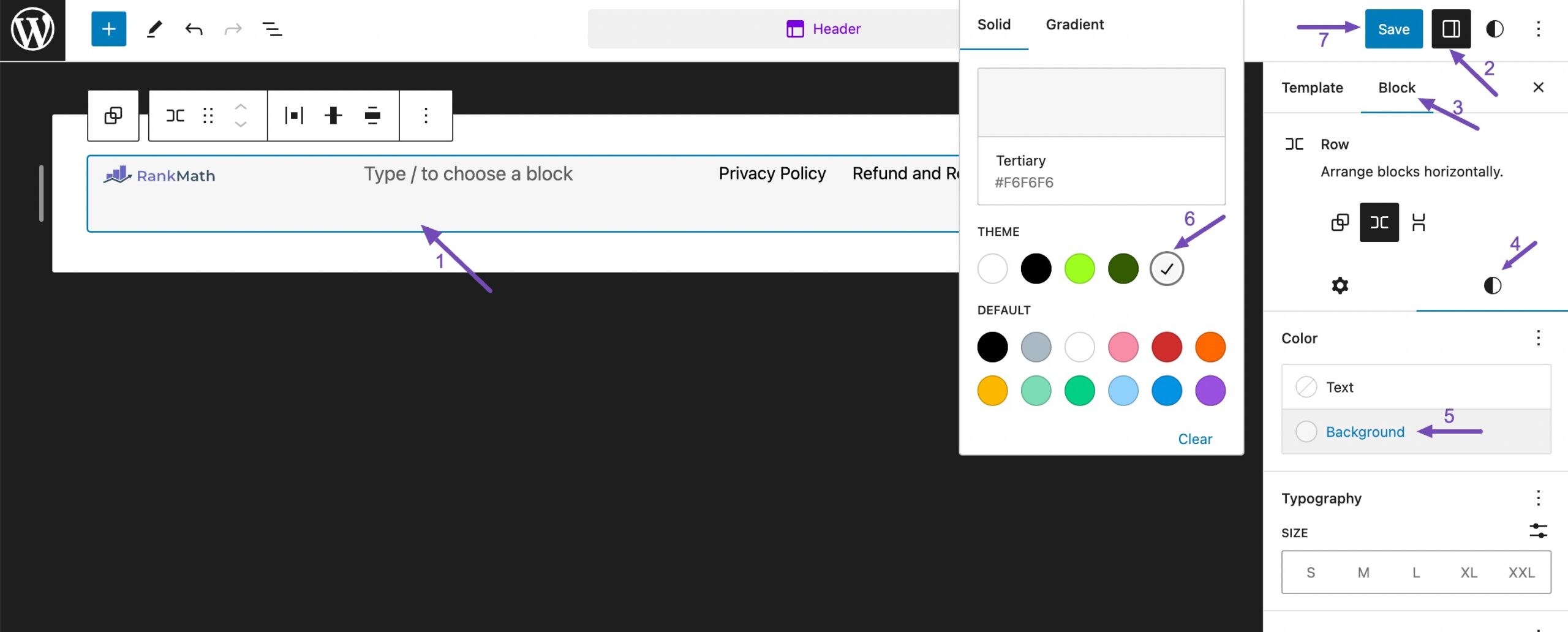
هدر را برای تغییر رنگ پسزمینه هدر انتخاب کنید و روی آن کلیک کنید تنظیمات مانند تصویر زیر. بعد، را انتخاب کنید مسدود کردن گزینه و کلیک کنید سبک ها برگه
کلیک کنید روی زمینه گزینه، و اکنون بخش سرگرم کننده می آید! از ابزار انتخاب رنگ برای کشف طیف گسترده ای از رنگ ها و سایه ها استفاده کنید. بازی کنید تا زمانی که رنگ مناسبی را پیدا کنید که با سبک و برند وب سایت شما مطابقت دارد.

همانطور که رنگ های مختلف را انتخاب می کنید، پس زمینه هدر در زمان واقعی به روز می شود و پیش نمایشی از نحوه ظاهر آن در وب سایت شما به شما ارائه می دهد. وقت خود را صرف بررسی کنید و اطمینان حاصل کنید که با دید شما مطابقت دارد. هنگامی که از نتیجه راضی شدید، فراموش نکنید که روی آن کلیک کنید صرفه جویی دکمه برای به روز رسانی تغییرات ایجاد شده.
توجه داشته باشید: تم های مختلف و ویرایشگرهای سایت ممکن است گزینه ها و اصطلاحات کمی متفاوت داشته باشند. بنابراین اگر برچسب ها دقیقاً با دستورالعمل های ارائه شده در بالا مطابقت ندارند نگران نباشید. تنظیمات موجود در ویرایشگر سایت کامل طرح زمینه خود را کاوش کنید تا گزینه رنگ پس زمینه هدر را پیدا کنید.
2.2 هدر وب سایت را با استفاده از Theme Customizer ویرایش کنید
اکثر قالبهای وردپرس به شما این امکان را میدهند تا با استفاده از ابزار Customizer در وردپرس، هدر وبسایت خود را به راحتی تغییر دهید. اگر از یک تم دارای بلوک استفاده میکنید، باید از ویرایشگر کامل سایت قبلی استفاده کنید زیرا از Customizer پشتیبانی نمیکنند.
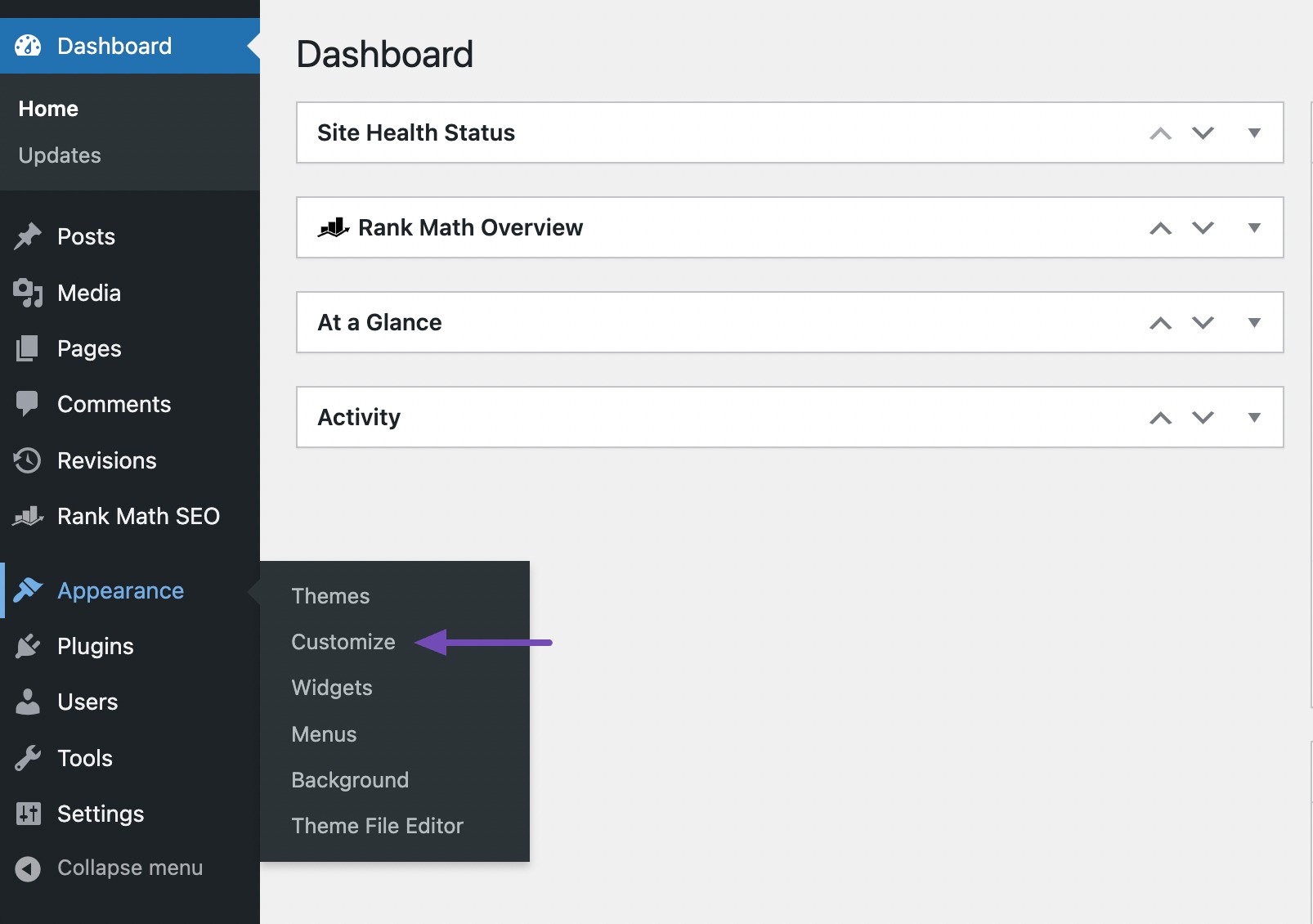
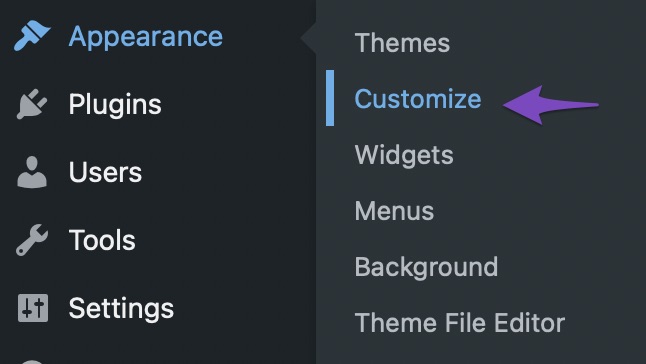
اکنون برای دسترسی به سفارشی ساز وردپرس، به آن بروید ظاهر → سفارشی کردن.

با این کار، تم سفارشی ساز قدرتمند، یک ویرایشگر بصری راه اندازی می شود که به شما امکان می دهد تغییراتی را در طراحی سایت خود در زمان واقعی ایجاد کنید.
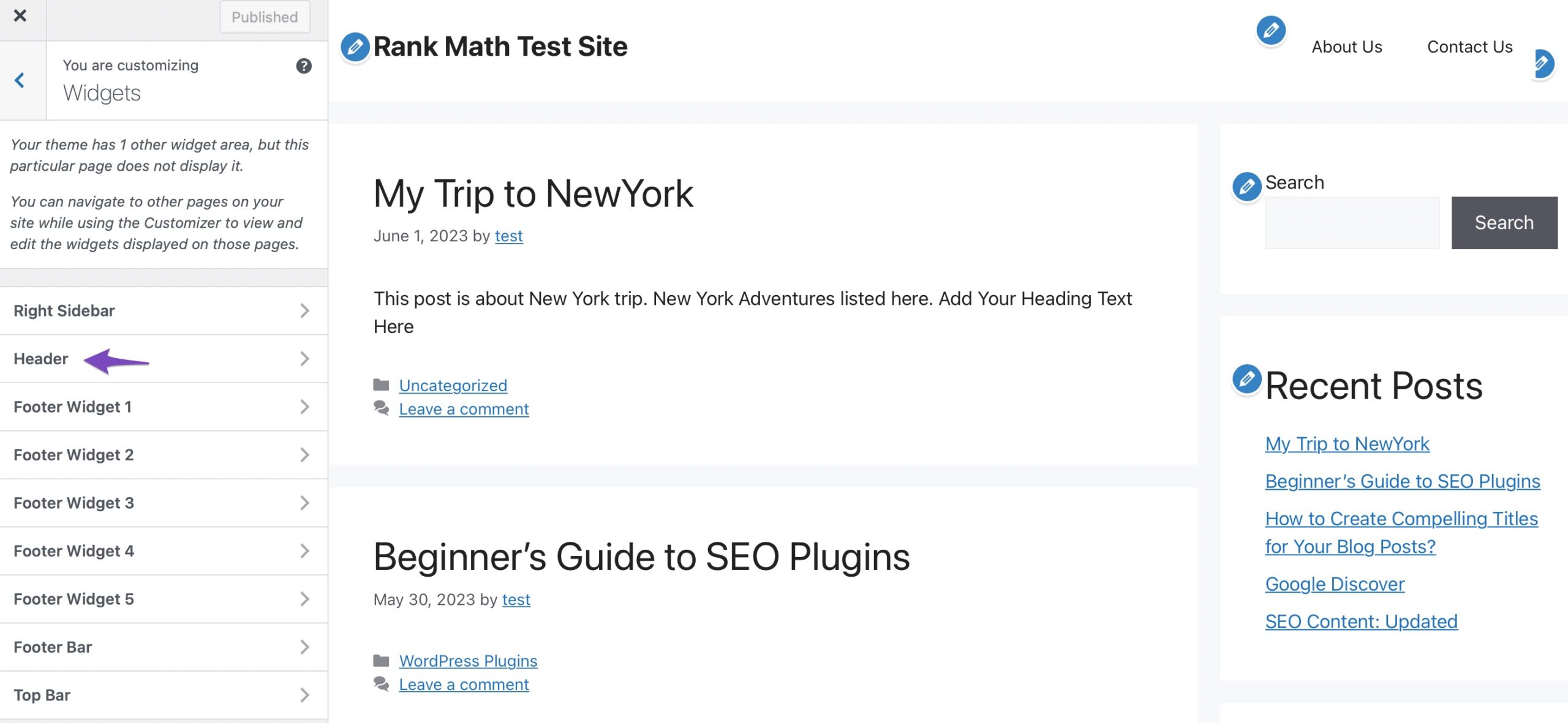
در سفارشی ساز تم، لیستی از گزینه ها را در سمت چپ و پیش نمایشی از وب سایت خود را در سمت راست خواهید دید. به دنبال بخش یا برگه ای باشید که به تنظیمات هدر طرح زمینه شما مربوط می شود.
در مثال ما، هدر در قسمت قرار دارد ابزارک ها بخش سفارشی ساز تم

برای ادامه روی آن کلیک کنید. هنگامی که در تنظیمات هدر قرار گرفتید، طیف وسیعی از گزینه های سفارشی سازی را برای تغییر عناصر مختلف هدر خود خواهید یافت. اینها ممکن است شامل عنوان/لوگوی سایت، منوی پیمایش، تصویر هدر و بسیاری موارد دیگر باشد.
میتوانید گزینهها را بررسی کنید تا ببینید چه چیزی را میتوانید مطابق با نیاز خود سفارشی کنید.

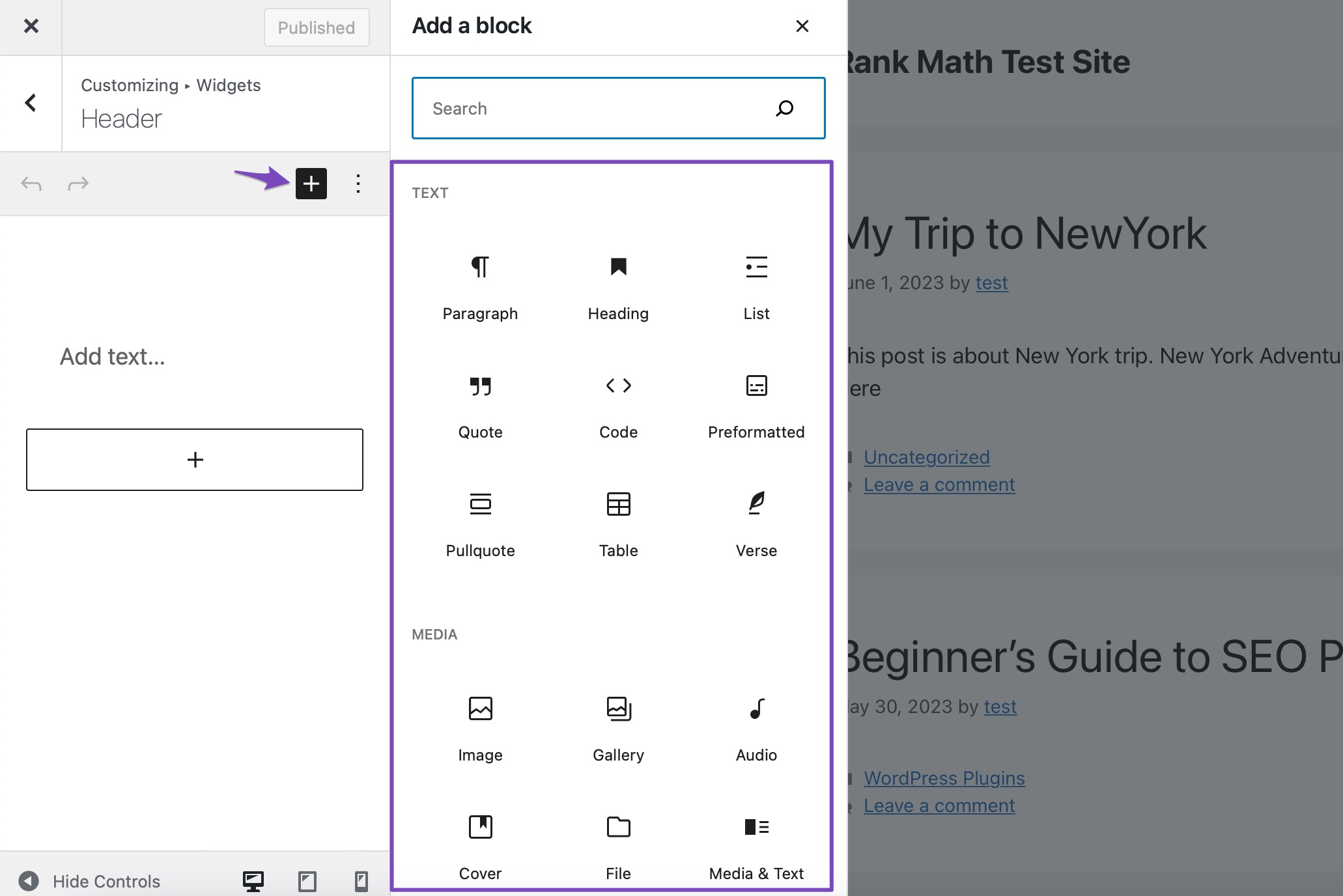
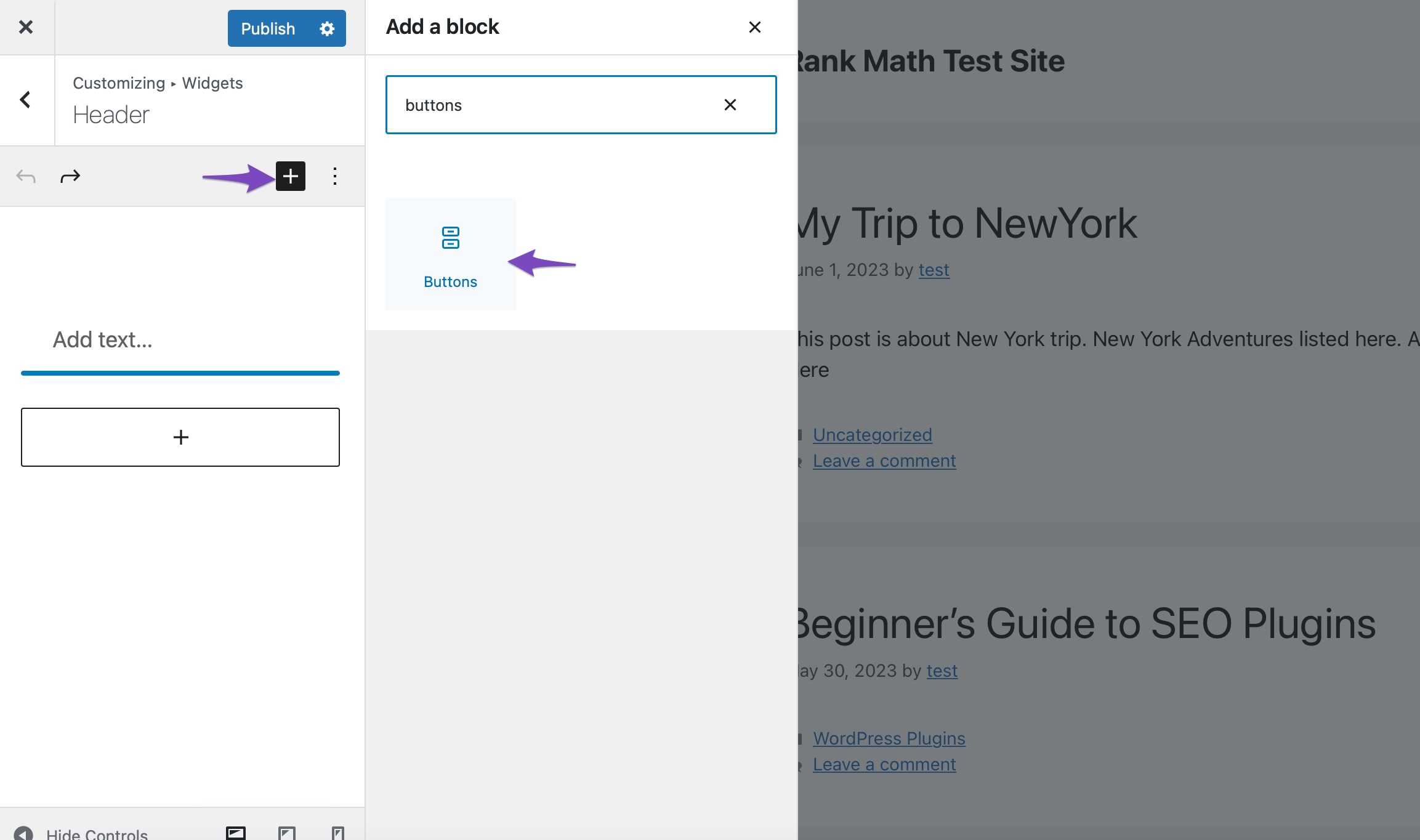
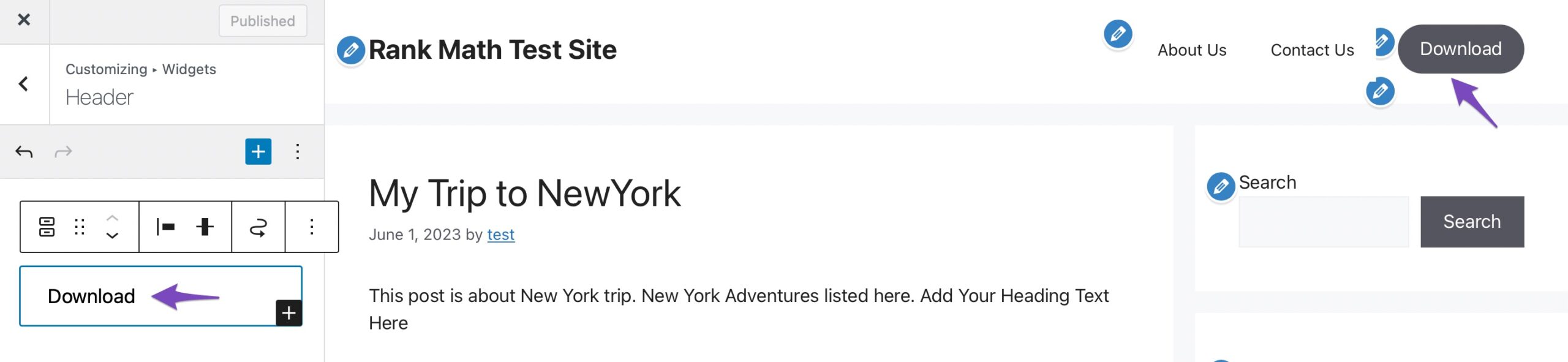
به عنوان مثال، فرض کنید می خواهید یک دکمه به هدر خود اضافه کنید. کلیک کنید بر روی ‘+’ را امضا کرده و انتخاب کنید دکمه ها بلوک، همانطور که در زیر نشان داده شده است.

متن را به دکمه خود اضافه کنید، مثلاً دانلود کنید. و دکمه مطابق شکل زیر به هدر شما اضافه می شود.

وقتی از ویرایش ها راضی بودید، تغییرات را با کلیک بر روی ذخیره کنید انتشار دکمه در بالای Customizer.
2.3 سفارشی کردن هدر وردپرس با استفاده از کد سفارشی
در حالی که ویرایشگر سایت کامل و سفارشی ساز تم برای کمک به ایجاد یک سرصفحه زیبا قوی هستند، ممکن است بخواهید آن را با استفاده از CSS سفارشی سفارشی کنید.
برای مثال، فرض کنید میخواهید عنصر هدر خود را روی اسکرول چسبناک کنید. در حالی که برخی از تمها این گزینه سفارشیسازی را ارائه میدهند، اگر شما این امکان را ندارد، میتوانید به راحتی هدر وبسایت خود را مانند این از وبسایت Rank Math در بالای صفحه چسبناک کنید.

در این صورت، باید از الگوی کد CSS زیر برای افزودن افکت ها استفاده کنید.
#site-header {
position: sticky;
top: 0;
}اما ابتدا باید شناسه هدر وب سایت خود را شناسایی کنید. این به شما امکان می دهد افکت ها را به عنصر هدر صحیح اضافه کنید و مطمئن شوید که کد شما کار می کند.
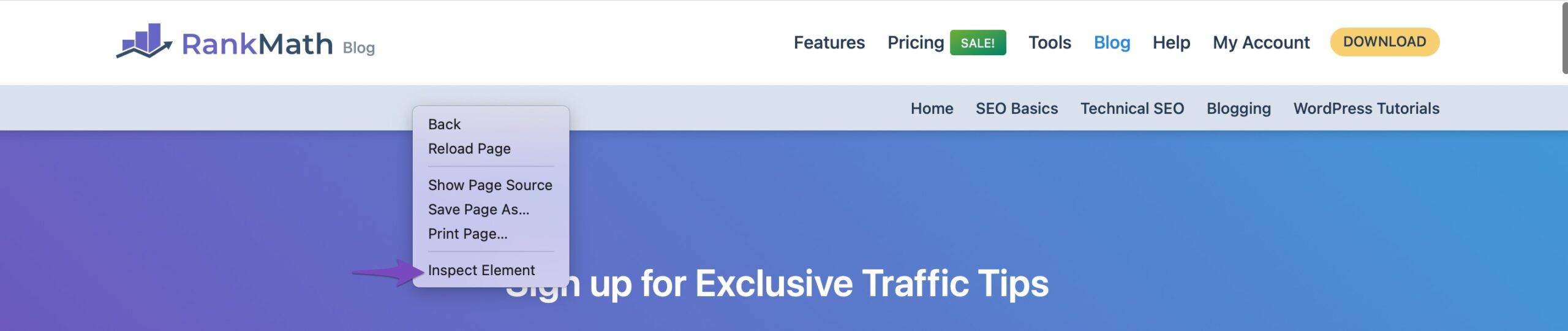
برای انجام این کار، به قسمت جلویی وب سایت خود بروید، روی هدر کلیک راست کرده و کلیک کنید بازرسی کنید عنصر گزینه، همانطور که در زیر نشان داده شده است.

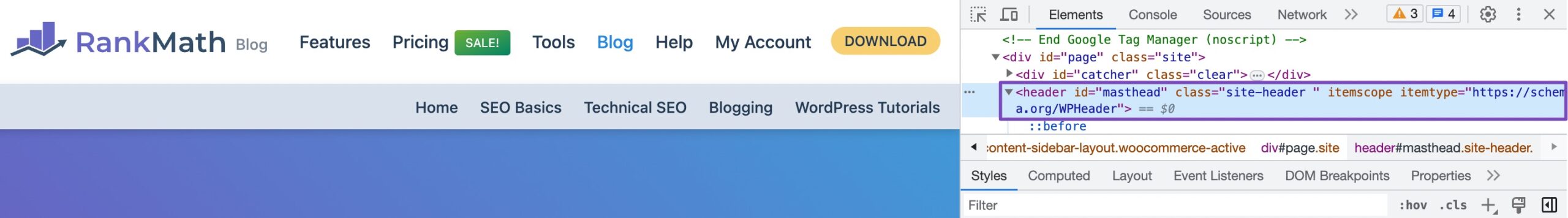
این طرح HTML و CSS سایت شما را در پانل جدیدی از صفحه نمایش شما باز می کند. کد HTML را با شناسه هدر سایت خود پیدا کنید.
بسته به موضوع خود، شناسه سرصفحه خود را با عنوان میبینید هدر id=”سرصفحه سایت”, itemid=”مست سر”، یا حتی شناسه سرصفحه=”مست سر” فقط برای ذکر چند مورد.

به عنوان مثال، شناسه سرصفحه سایت ما برچسب گذاری شده است هدر id=”مست سر“.
هنگامی که هدر سایت خود را شناسایی کردید، به آن بروید ظاهر → شخصی سازی از داشبورد وردپرس شما.

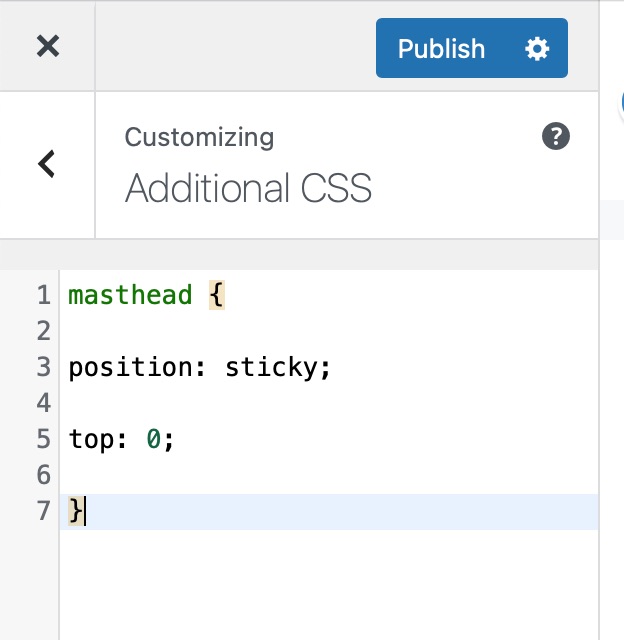
بعد، محل را پیدا کنید CSS اضافی منو در رابط Customizer و کد را مطابق شکل زیر قرار دهید.

به یاد داشته باشید که جایگزین کنید «#سربرگ سایت” با شناسه هدر وب سایت شما. به عنوان مثال، در مورد ما، شناسه هدر موضوع ما است “سرکل”.
وقتی صفحه را اسکرول می کنید، با افزودن این کد، عناصر هدر در بالای صفحه قرار می گیرند.
افکار نهایی: ویرایش هدرها برای یک وب سایت بصری جذاب در وردپرس
ویرایش هدر در وردپرس به شما این امکان را می دهد که جذابیت زیبایی شناسی وب سایت خود را شخصی سازی کرده و بهبود بخشید. چه بخواهید از سفارشی ساز تم کاربر پسند استفاده کنید، چه با استفاده از کد سفارشی تغییراتی ایجاد کنید یا ویرایشگر کامل سایت را بررسی کنید، رویکردهای مختلفی متناسب با نیازها و سطح مهارت شما وجود دارد.
شما می توانید با سفارشی کردن هدر، یک هویت برند متمایز ایجاد کنید، تجربه کاربری را بهبود ببخشید و تاثیری ماندگار بر بازدیدکنندگان خود بگذارید.
به یاد داشته باشید که هنگام ویرایش هدر، طراحی کلی و نام تجاری وب سایت خود را در نظر بگیرید. هنگام انتخاب رنگ ها، فونت ها و سایر اجزای طراحی، هدف و مخاطبان وب سایت خود را در نظر بگیرید. برای تضمین یک تجربه کاربری یکپارچه، همچنین در نظر بگیرید که هدر شما در دستگاه های مختلف چقدر پاسخگو است.
نوآور باشید و از آزمایش گزینه ها و تنظیمات مختلف دریغ نکنید. سفارشی کردن هدر به شما امکان می دهد سبک منحصر به فرد خود را به نمایش بگذارید و تأثیر بصری به یاد ماندنی ایجاد کنید.
در نهایت، به یاد داشته باشید که به طور منظم هدر خود را با تکامل وب سایت خود مرور و به روز کنید. ارزیابی دورهای اثربخشی آن و انجام تنظیمات به شما کمک میکند بهروز باشید و با اهداف وبسایت خود هماهنگ باشید.
با دانش و راهنمایی های ارائه شده در این راهنما، اکنون روش هایی برای ویرایش و سفارشی سازی هدر وب سایت خود در وردپرس دارید.
اکنون، خلاقیت خود را آشکار کنید و هدر خود را به یک شاهکار بصری فریبنده تبدیل کنید. از این فرآیند لذت ببرید، عناصر طراحی مختلف را آزمایش کنید و اجازه دهید هدر وب سایت شما دروازه ای خوشایند و فریبنده برای محتوای شما باشد. باشد که از بهینه سازی لذت ببرید و هدر وردپرس شما مانند الماس بدرخشد!??
اگر این پست را دوست دارید، به ما اطلاع دهید توییت کردن @rankmathseo.