افزودن و تراز کردن تصاویر در وردپرس ضروری است زیرا به ایجاد یک وب سایت جذاب و حرفه ای کمک می کند. تصاویر جلب توجه می کنند و محتوا را برای خوانندگان جذاب تر می کنند.
علاوه بر این، تصاویر می توانند با افزودن حس شخصیت به صفحه، تجربه جذاب تری را برای کاربر ایجاد کنند. آنها همچنین می توانند به نشان دادن مفاهیم پیچیده کمک کنند و نشانه های بصری را برای کمک به خوانندگان برای هدایت یک صفحه ارائه دهند.
اما چگونه می توان یک تصویر در وردپرس اضافه کرد؟
افزودن تصاویر در وردپرس یک فرآیند ساده است که تنها به چند کلیک نیاز دارد و ایجاد یک صفحه وب زیبا و آموزنده را برای کسب و کارها آسان می کند. با این اوصاف، راه های مختلفی برای افزودن تصاویر در ویرایشگرهای گوتنبرگ و کلاسیک وجود دارد.
در این پست نحوه افزودن تصاویر در وردپرس را در هر دو ویرایشگر به شما نشان خواهیم داد.
1 چرا در وردپرس تصاویر اضافه کنیم؟
ممکن است به دلایل مختلفی بخواهید تصاویری را به سایت وردپرس خود اضافه کنید. اینجا چندتایی هستند:
- برای افزایش تجربه کاربری: تصاویر می توانند به شکستن بلوک های طولانی متن کمک کنند و محتوای شما را از نظر بصری جذاب تر کنند. آنها همچنین می توانند به نشان دادن یک نکته یا ارائه نشانه های بصری کمک کنند تا به خوانندگان کمک کنند تا محتوای شما را راحت تر درک کنند.
- برای افزایش تعامل: تصاویر می توانند محتوای شما را جذاب تر کنند و شانس اینکه مردم آن را بخوانند، به اشتراک بگذارند و به سایت شما بازگردند را افزایش می دهد.
- برای تقویت سئو: افزودن تصاویر به محتوای شما همچنین می تواند بهینه سازی موتور جستجو (SEO) شما را بهبود بخشد. با استفاده از کلمات کلیدی مرتبط در نام فایل های تصویری و متن جایگزین، می توانید تصاویر خود را به راحتی توسط موتورهای جستجو قابل کشف کنید و ترافیک بیشتری را به سایت خود وارد کنید.
- برای نمایش یک محصول یا نمونه کارها: در یک سایت تجارت الکترونیک، تصاویر راه اصلی برای نمایش محصول هستند. در یک سایت نمونه کارها، تصاویر متوسط هستند تا کار را به نمایش بگذارند.
- برای ایجاد گالری، اسلایدر و سایر عناصر بصری در وب سایت: وردپرس دارای ویژگی های بومی و افزونه های زیادی برای ایجاد گالری ها، اسلایدرها و سایر عناصر بصری است که بازدیدکنندگان را جذب و جذب می کند.
اکنون که متوجه شدید چرا تصاویر بسیار مهم هستند، بیایید نگاهی به روش های مختلف برای افزودن تصاویر در وردپرس بیاندازیم.
2 نحوه اضافه کردن تصاویر در ویرایشگر گوتنبرگ
ما در زیر راه های مختلف برای افزودن تصاویر در ویرایشگر گوتنبرگ را فهرست کرده ایم.
2.1 اضافه کردن تصاویر با استفاده از بلوک تصویر
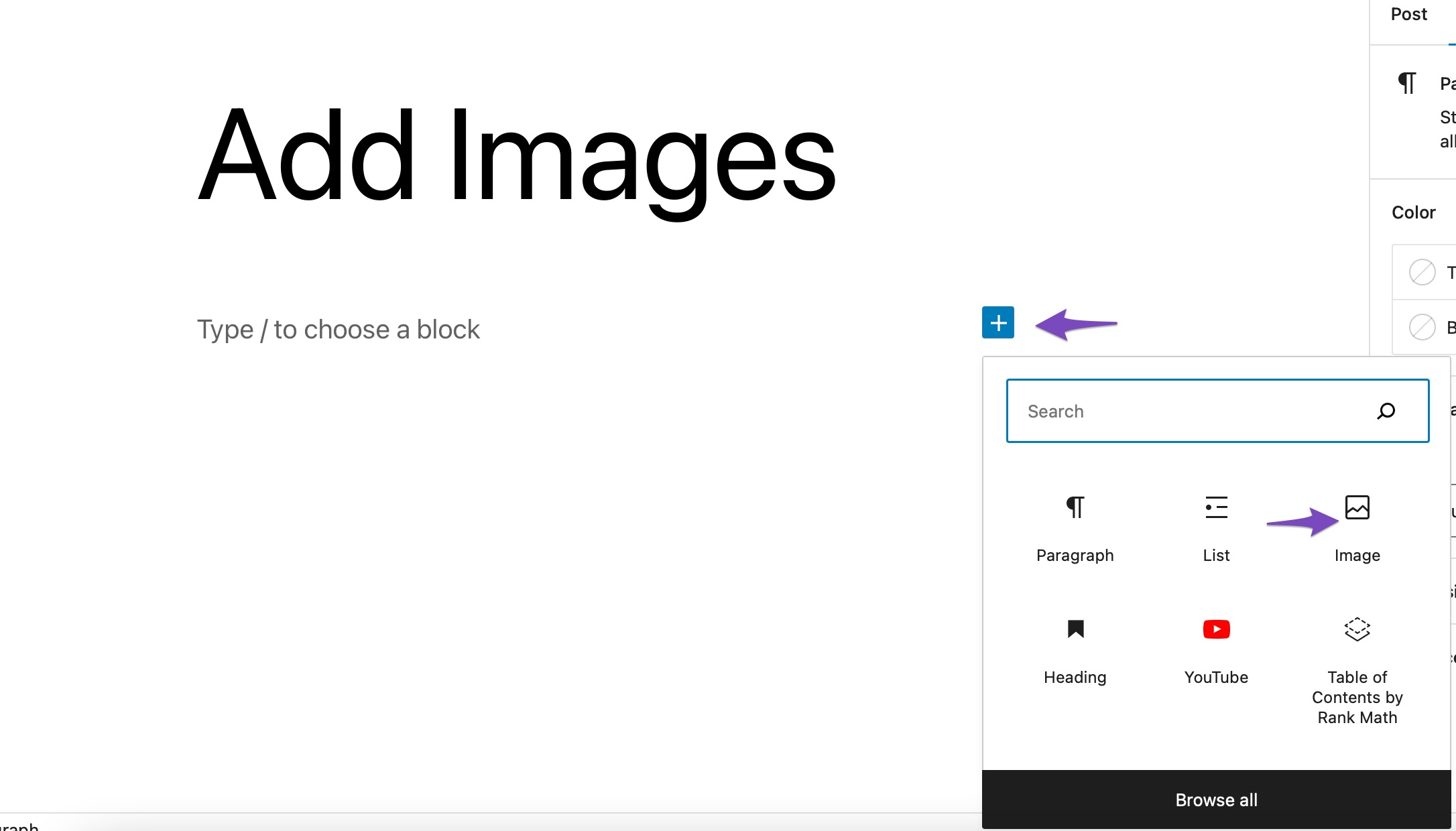
رایج ترین راه برای افزودن تصاویر استفاده از بلوک Image است. برای افزودن تصاویر در وردپرس، روی آن کلیک کنید ‘+’ را امضا کرده و انتخاب کنید تصویر بلوک، همانطور که در زیر نشان داده شده است.

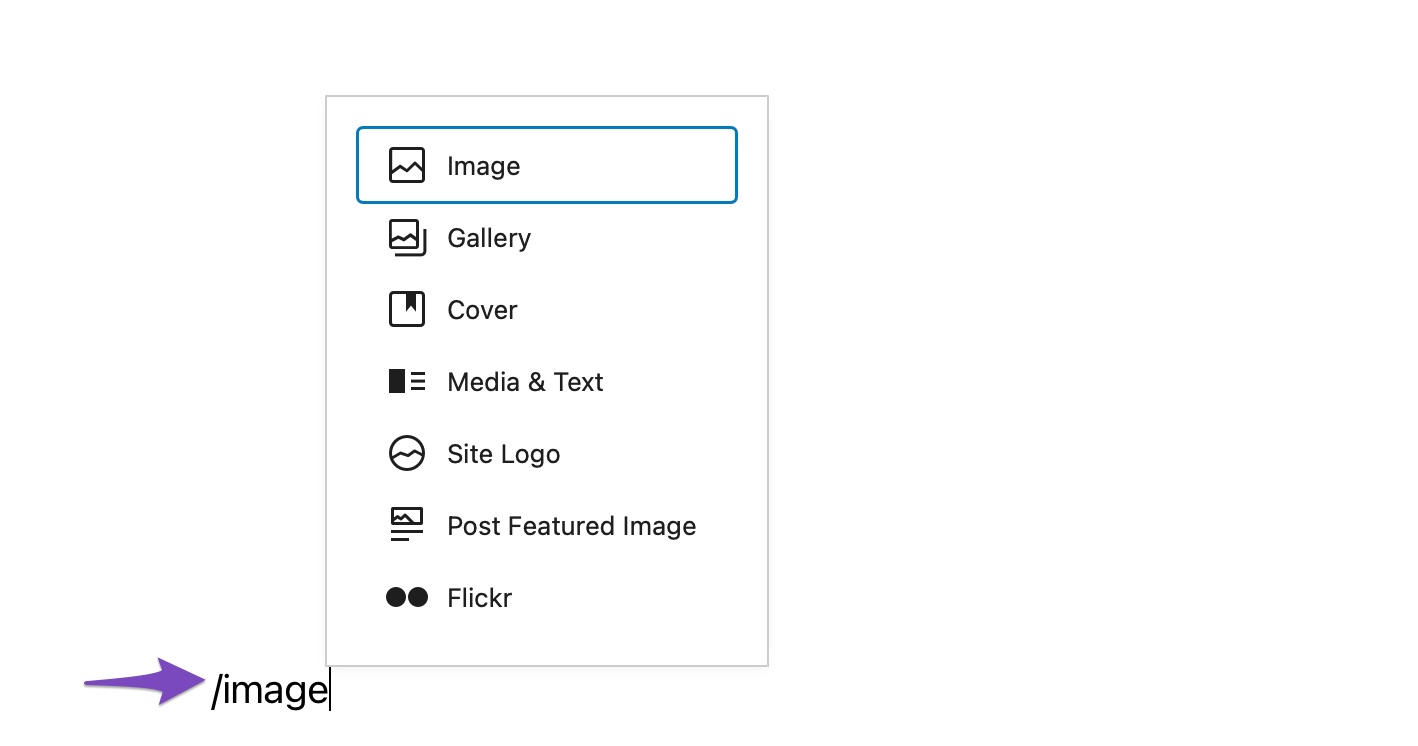
شما همچنین می توانید تایپ کنید /تصویر در ویرایشگر پست برای درج بلوک تصویر.

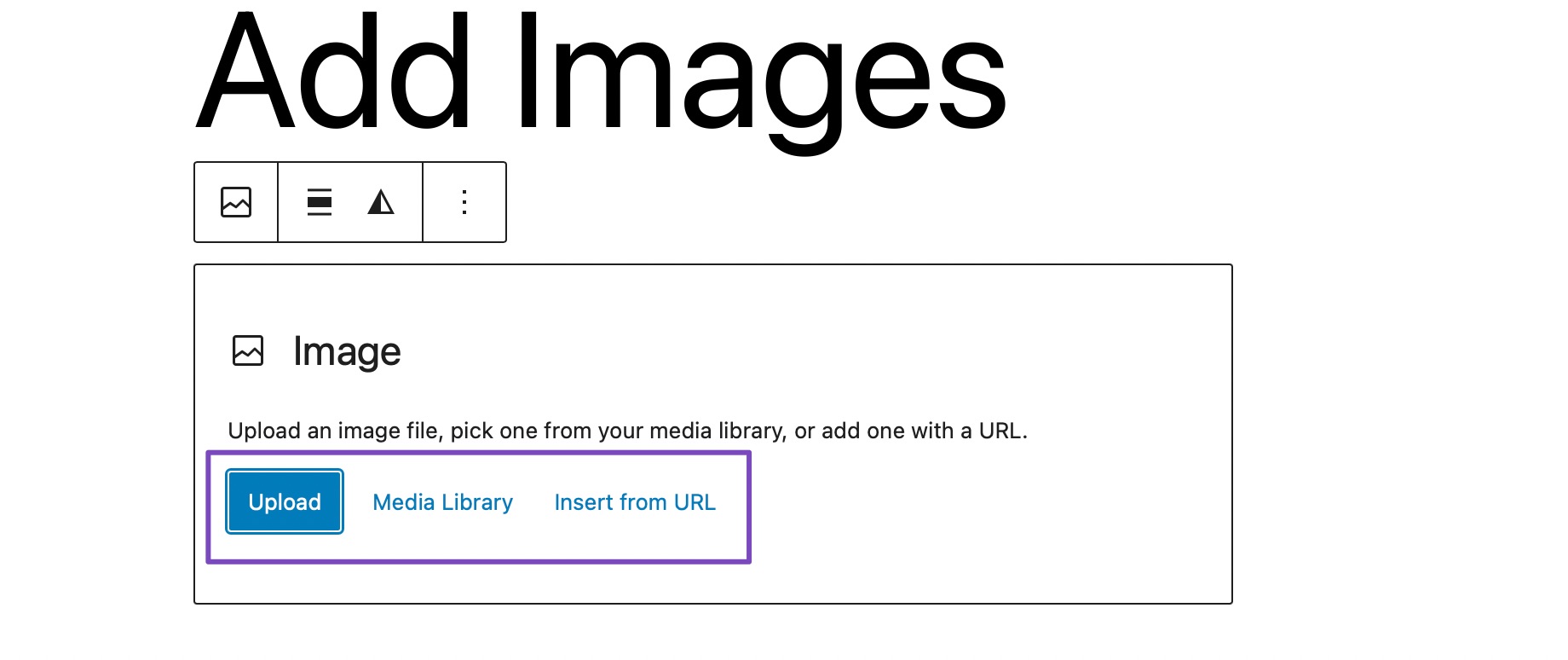
پس از اتمام، سه دکمه در داخل بلوک خالی Image پیدا خواهید کرد.

می توانید یک تصویر را از رایانه خود آپلود کنید، یک تصویر از قبل آپلود شده را از کتابخانه رسانه انتخاب کنید، یا با ارائه URL فایل تصویر، تصویری را وارد کنید.
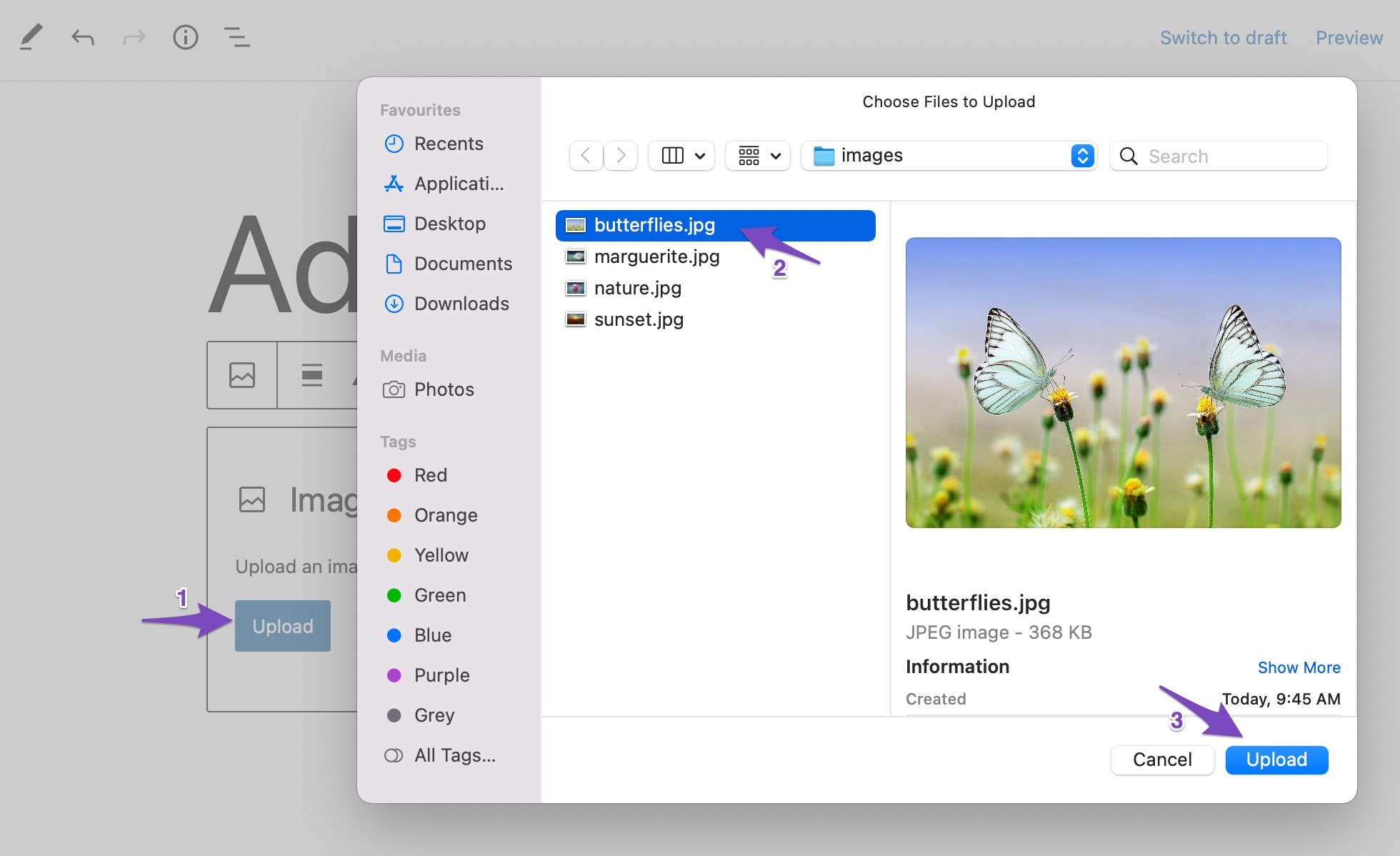
اگر می خواهید تصویری را از رایانه خود آپلود کنید، روی آن کلیک کنید بارگذاری را فشار دهید، تصویر را انتخاب کنید و روی آن کلیک کنید بارگذاری، همانطور که در زیر نشان داده شده است.

به محض آپلود تصویر، وردپرس تصویر را در بلوک Image قرار می دهد.
اگر می خواهید یک تصویر از کتابخانه رسانه وردپرس خود اضافه کنید، روی آن کلیک کنید کتابخانه ی رسانه را فشار دهید و تصویر را انتخاب کنید. در شرایطی که درج از URL، آدرس تصویر را در کادر وارد کنید.
2.2 با استفاده از بلوک گالری تصاویر را اضافه کنید
همچنین می توانید با استفاده از بلوک گالری تصاویر را در ویرایشگر گوتنبرگ وارد کنید. این بلوک می تواند چندین تصویر را به پست/صفحه شما اضافه کند.
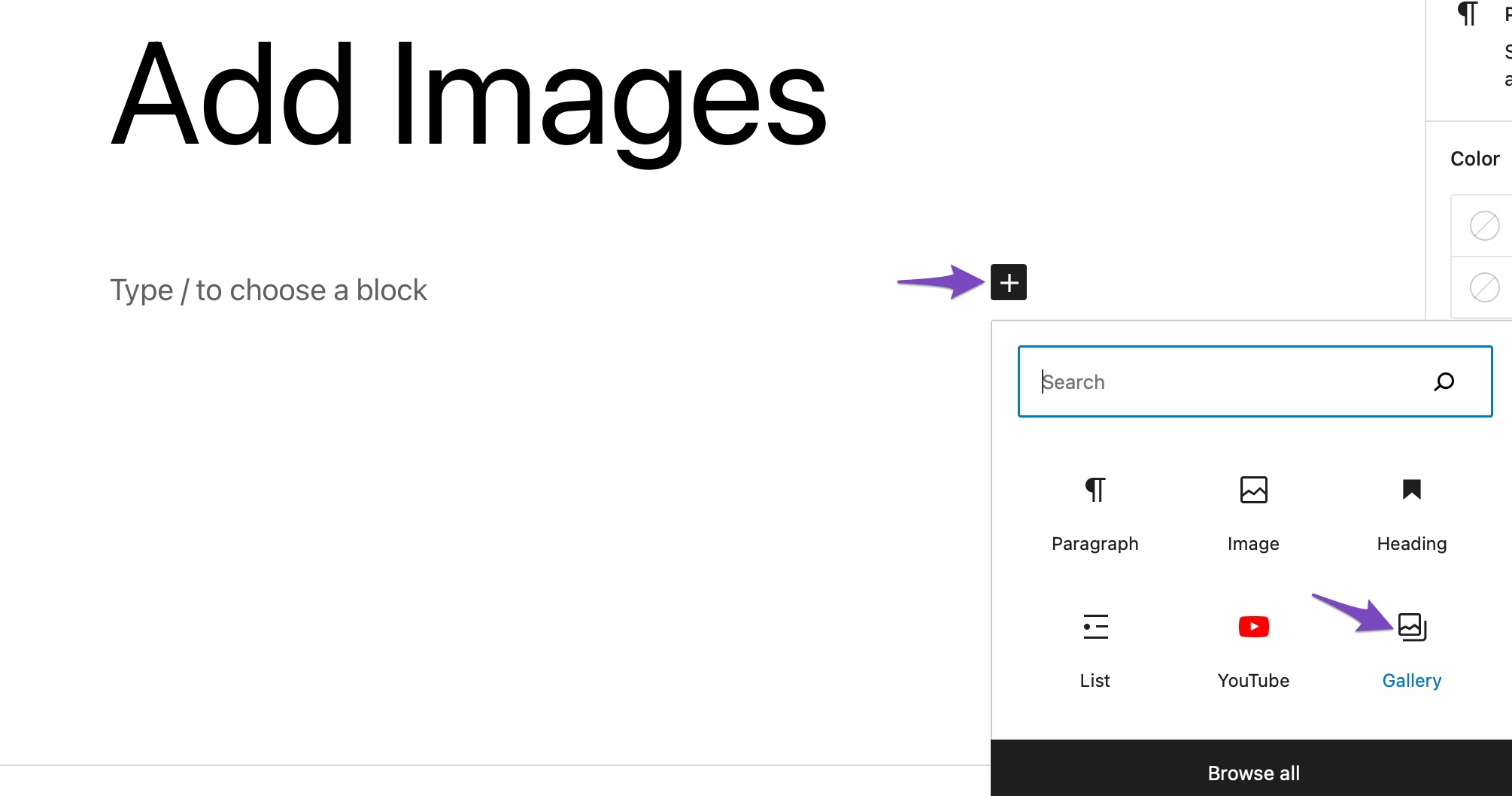
برای افزودن بلوک گالری، روی آن کلیک کنید ‘+’ را امضا کرده و انتخاب کنید آلبوم عکس بلوک، همانطور که در زیر نشان داده شده است.

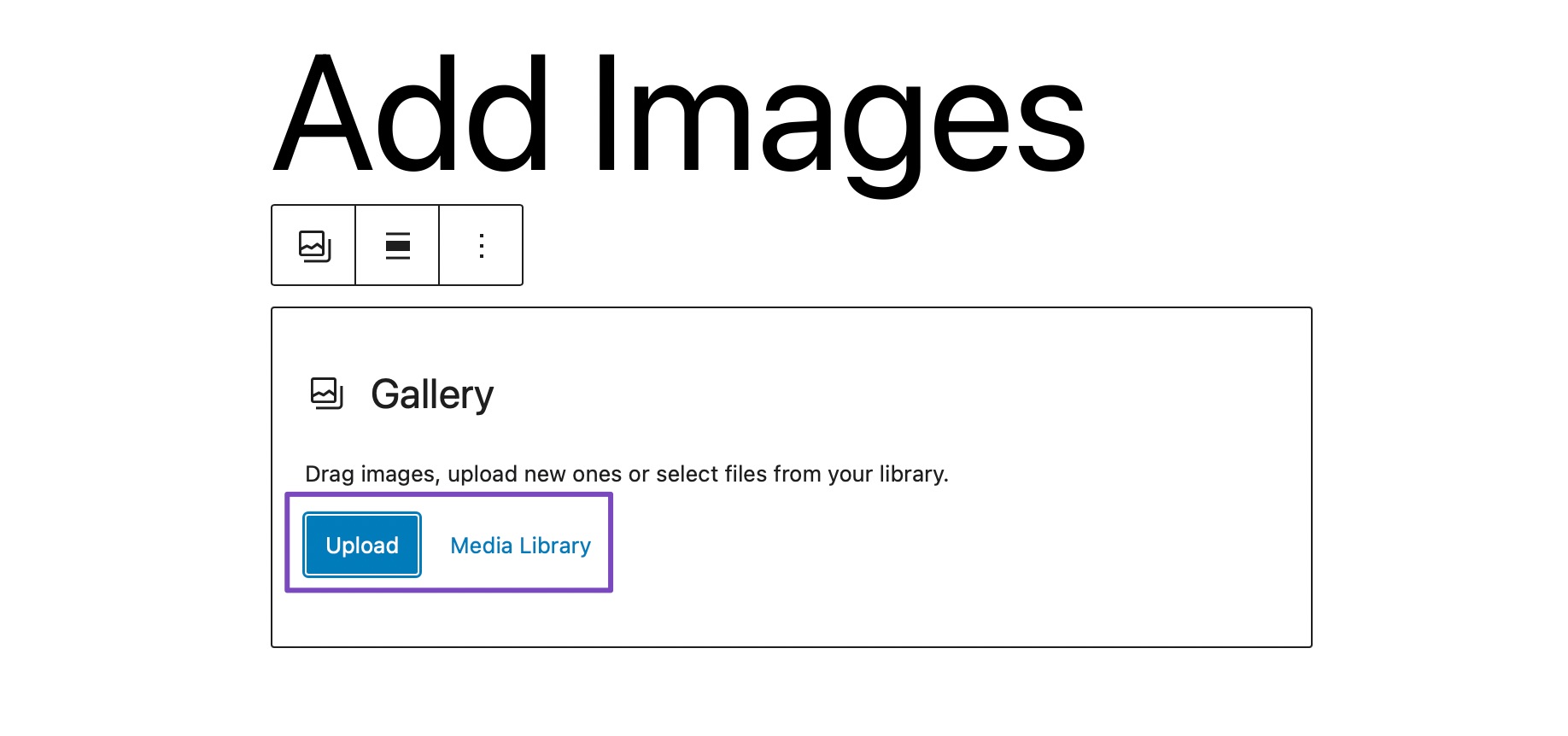
افزودن تصاویر با استفاده از آلبوم عکس بلوک همان است تصویر مسدود کردن. می توانید تصاویر را در گالری آپلود کنید یا تصاویر را از کتابخانه انتخاب کنید.

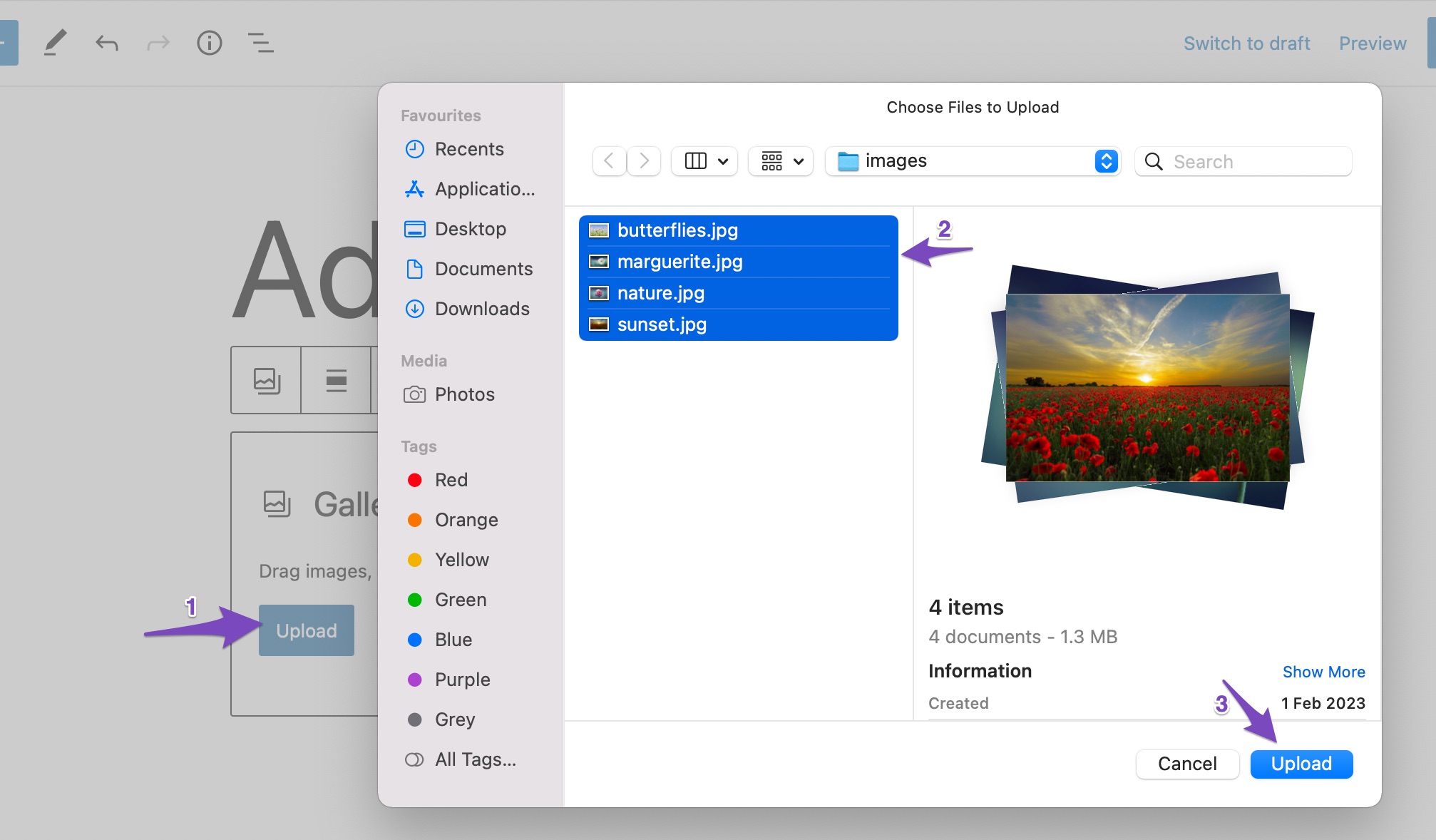
برای آپلود تصاویر از دسکتاپ خود، روی آن کلیک کنید بارگذاری را فشار دهید، تصاویری را که می خواهید به پست خود اضافه کنید انتخاب کنید و روی آن کلیک کنید بارگذاری همانطور که در زیر نشان داده شده است.

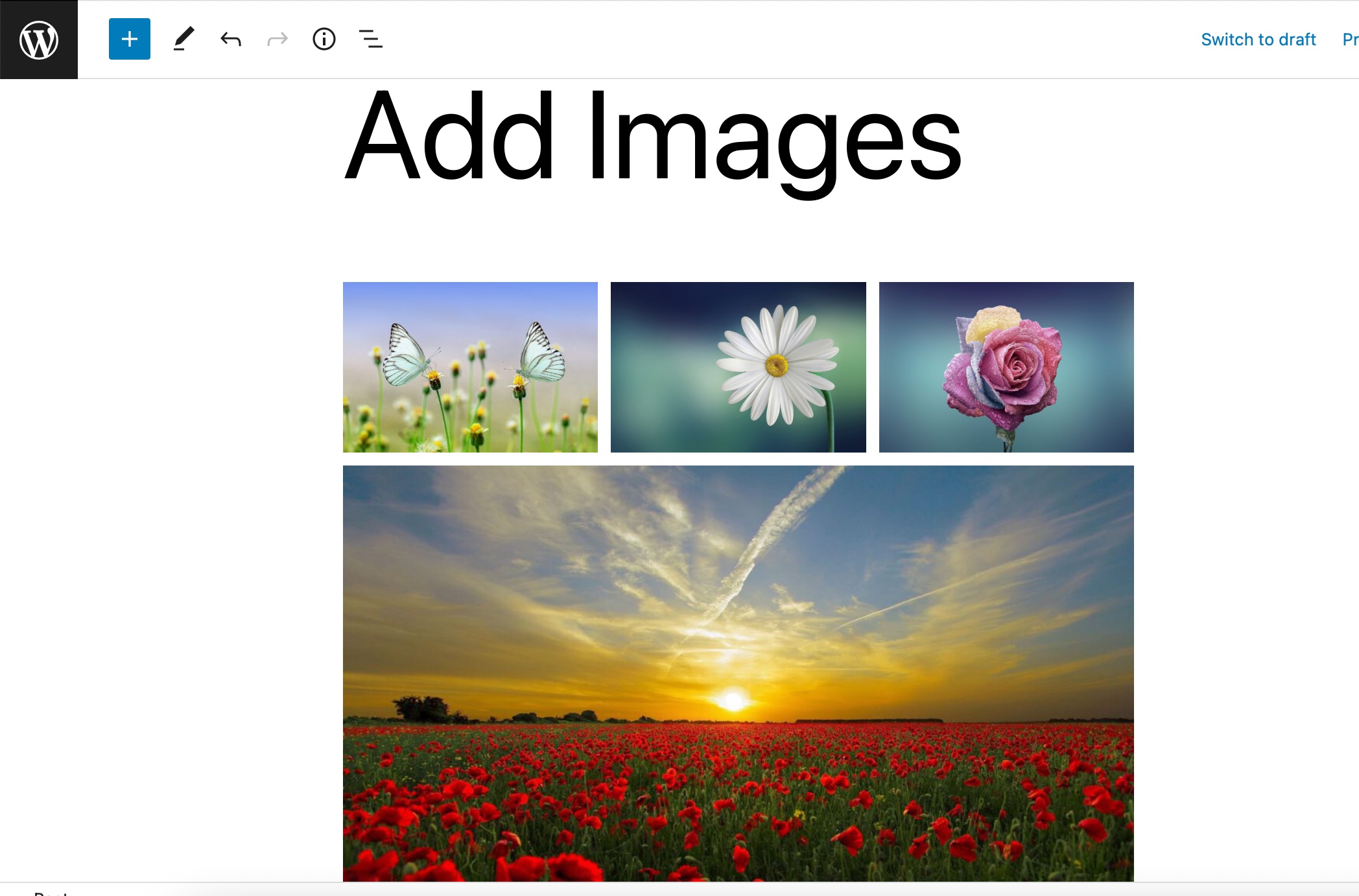
تمام تصاویر اکنون مانند تصویر زیر به پست شما اضافه خواهند شد.

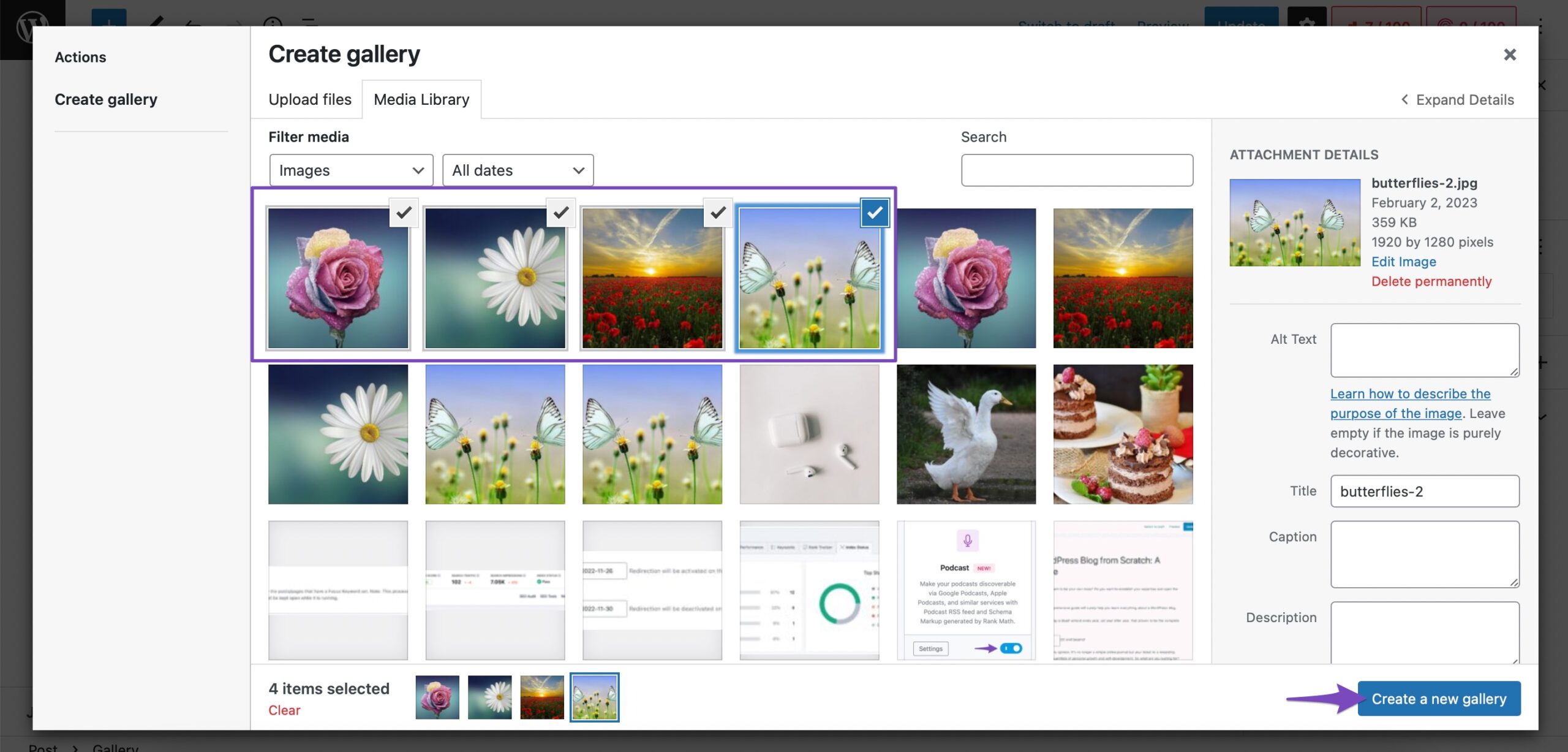
اگر می خواهید تصاویری را از کتابخانه رسانه وردپرس خود اضافه کنید، روی آن کلیک کنید کتابخانه ی رسانه را فشار دهید و تصاویر را برای ایجاد یک گالری جدید انتخاب کنید. پس از انتخاب بر روی آن کلیک کنید یک گالری جدید ایجاد کنید همانطور که در زیر نشان داده شده است.

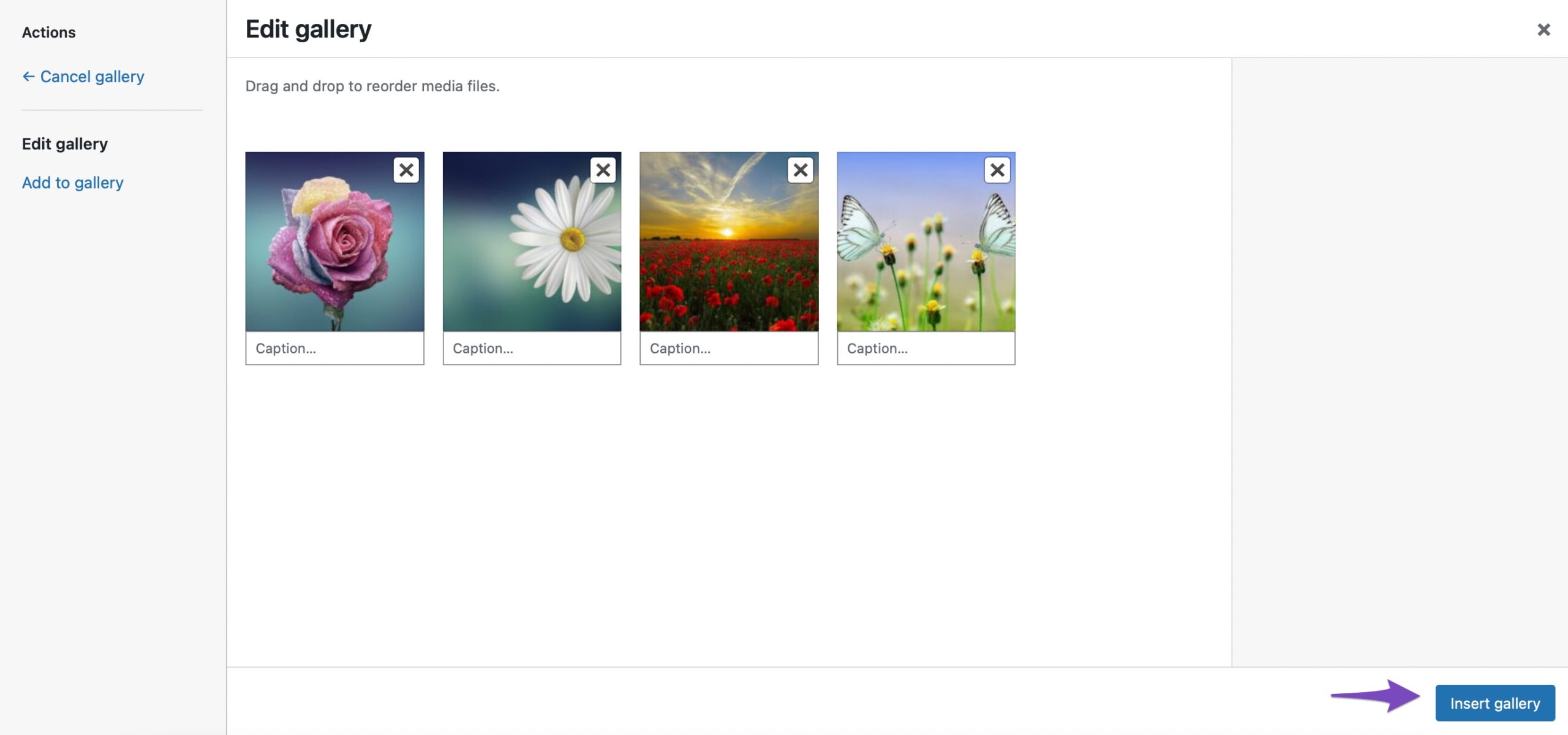
یک گالری جدید ایجاد می شود و اکنون روی آن کلیک کنید درج گالری را فشار دهید تا تصاویر را به بلوک گالری خود اضافه کنید. همچنین می توانید گالری را ویرایش کنید و تصاویر را از گالری خود اضافه/حذف کنید.

همه تصاویر انتخاب شده اکنون به بلوک گالری شما در وردپرس اضافه خواهند شد.
2.3 با استفاده از Cover Block تصاویر را اضافه کنید
شما همچنین می توانید تصاویر را با استفاده از پوشش مسدود کردن در وردپرس اگر می خواهید تجربه بصری غنی را به خوانندگان خود ارائه دهید، می توانید از این بلوک استفاده کنید.
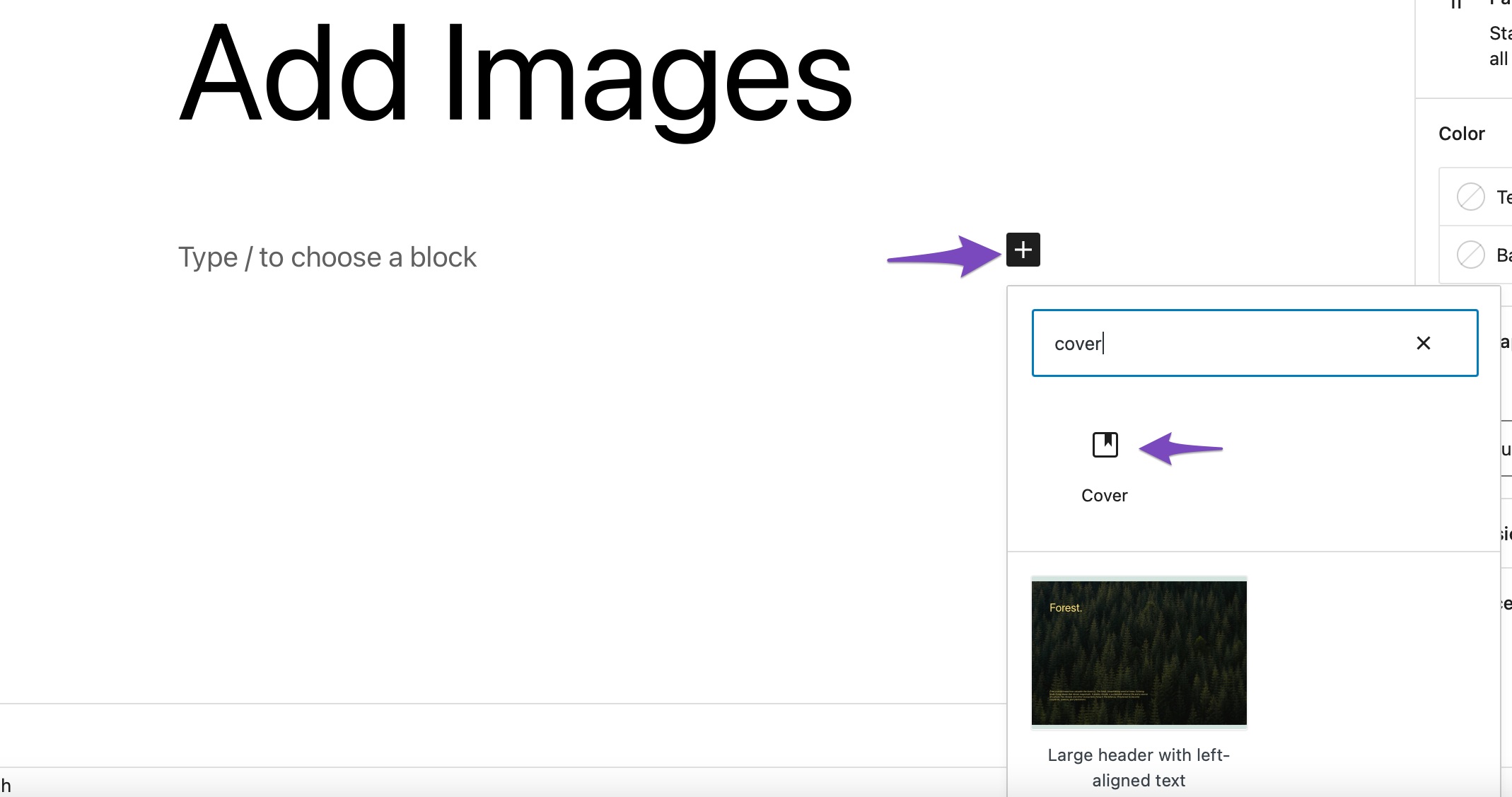
برای افزودن یک بلوک پوششی، روی آن کلیک کنید ‘+’ را امضا کرده و انتخاب کنید پوشش بلوک، همانطور که در زیر نشان داده شده است.

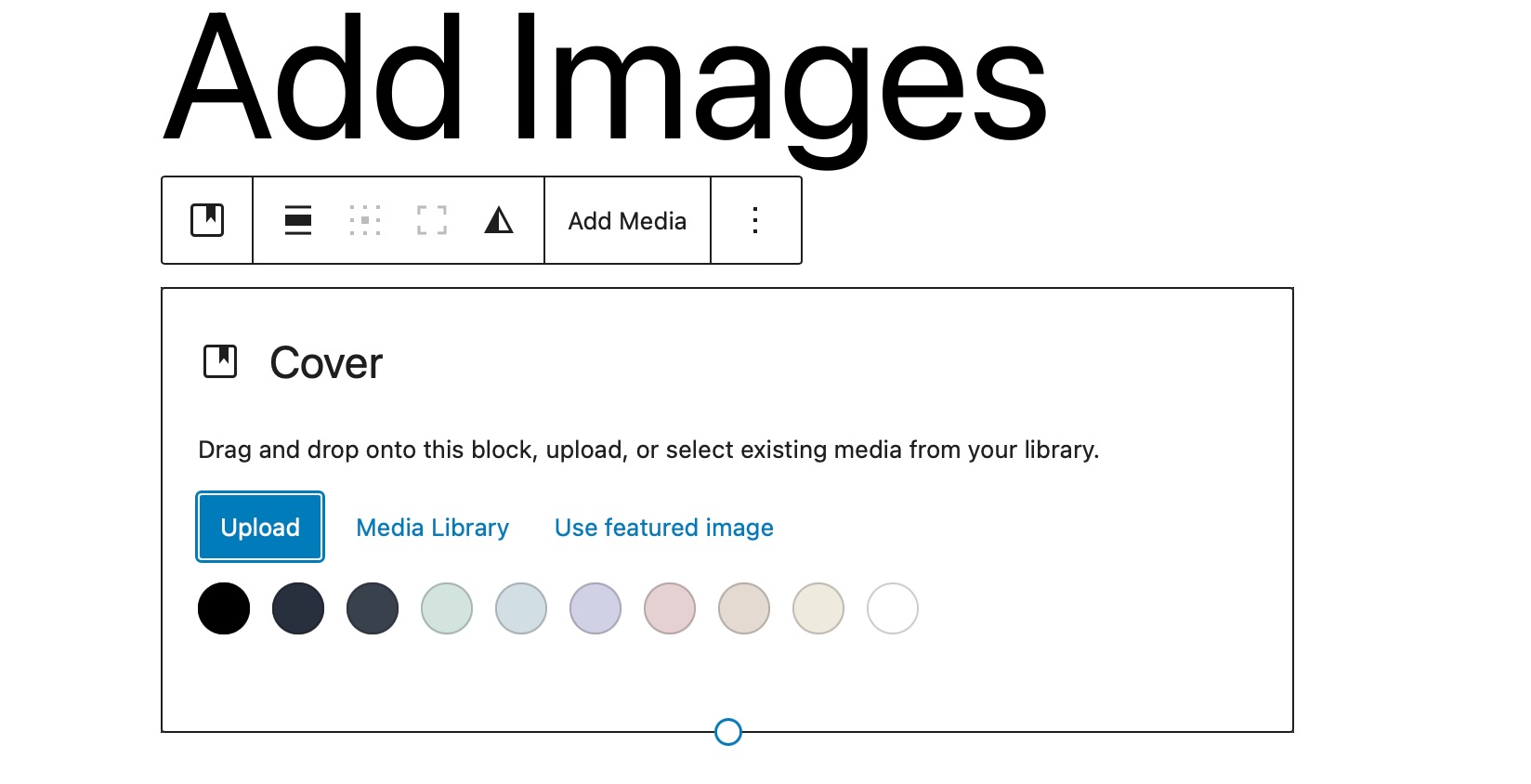
می توانید یک تصویر را از رایانه خود آپلود کنید، یک تصویر از قبل آپلود شده را از کتابخانه رسانه انتخاب کنید، یا تصویر برجسته را به عنوان تصویر جلد خود تنظیم کنید.

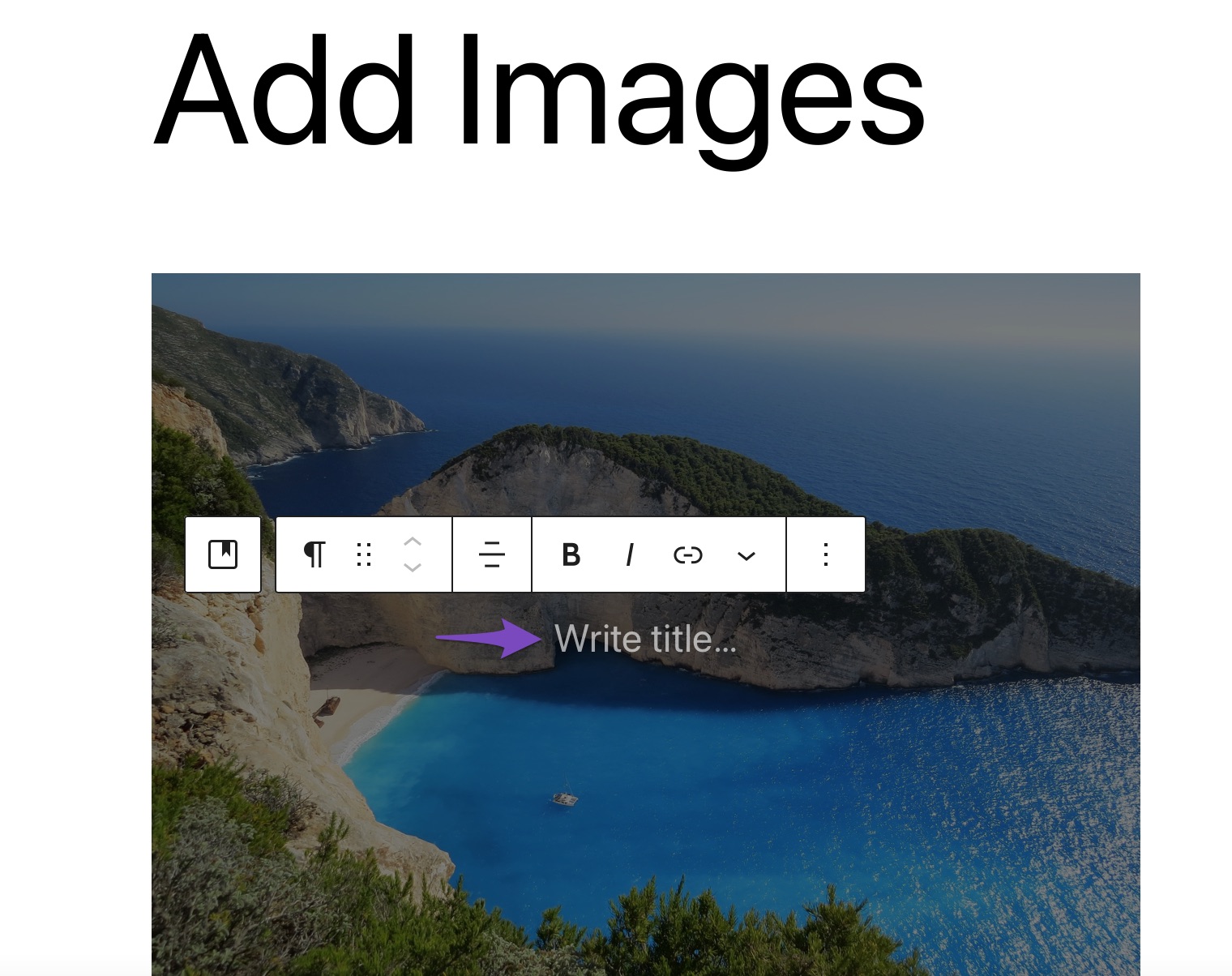
بلوک همچنین شامل گزینه هایی برای پس زمینه ثابت، همپوشانی با گرادیان و سبک های مختلف نمایش است. این به شما امکان می دهد یک تصویر به همراه یک عنوان در بالای آن اضافه کنید.

2.4 با استفاده از بلوک رسانه و متن، تصاویر را اضافه کنید
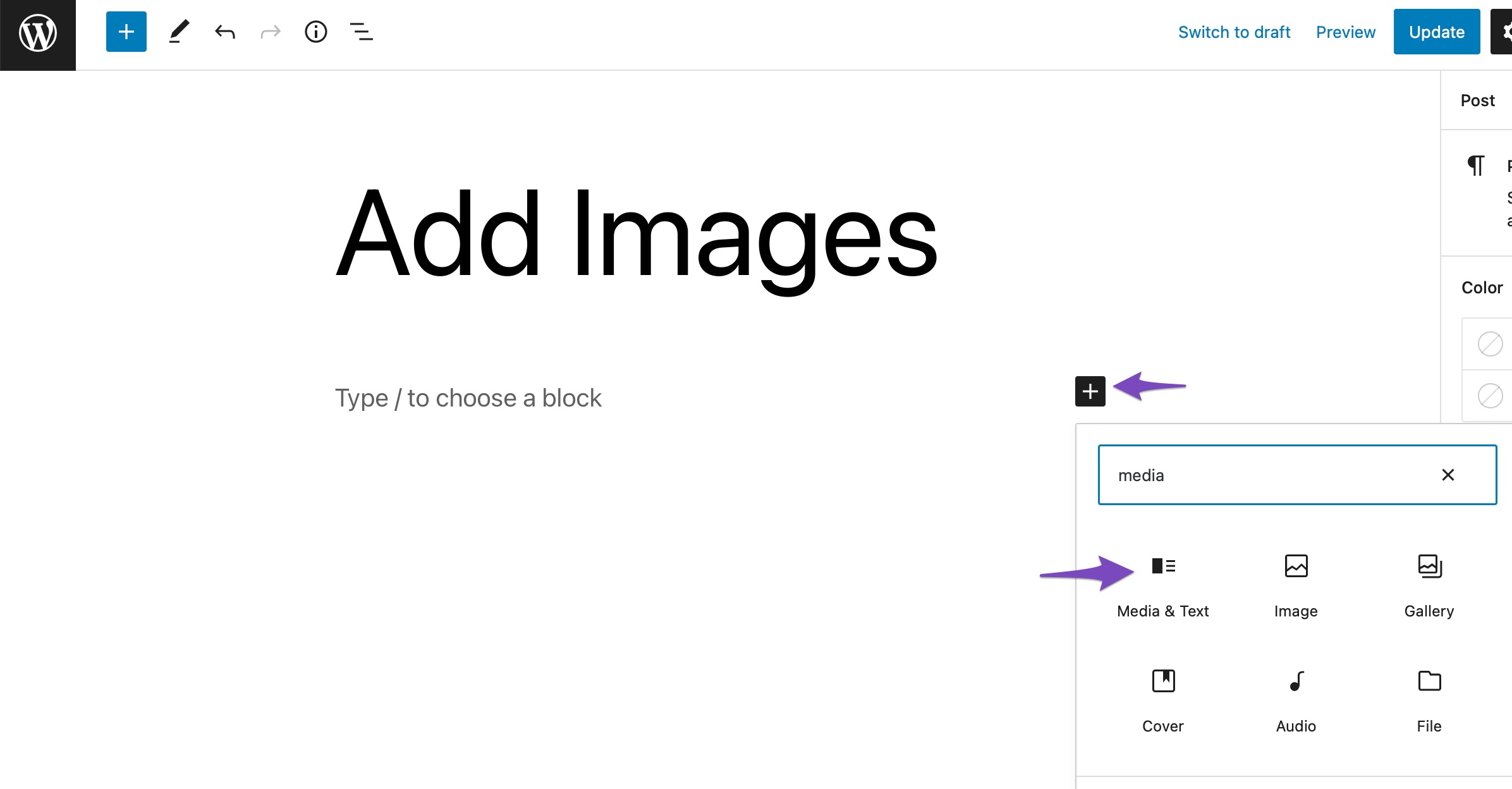
این رسانه و متن بلوک به شما این امکان را میدهد تا با کمک طرحبندیهای متعدد، محتوای نوشته شده، ویدیوها و فایلهای تصویری را در کنار هم اضافه کنید. برای افزودن این بلوک به پست/صفحه خود، روی آن کلیک کنید ‘+’ را امضا کرده و انتخاب کنید رسانه و متن گزینه، همانطور که در زیر نشان داده شده است.

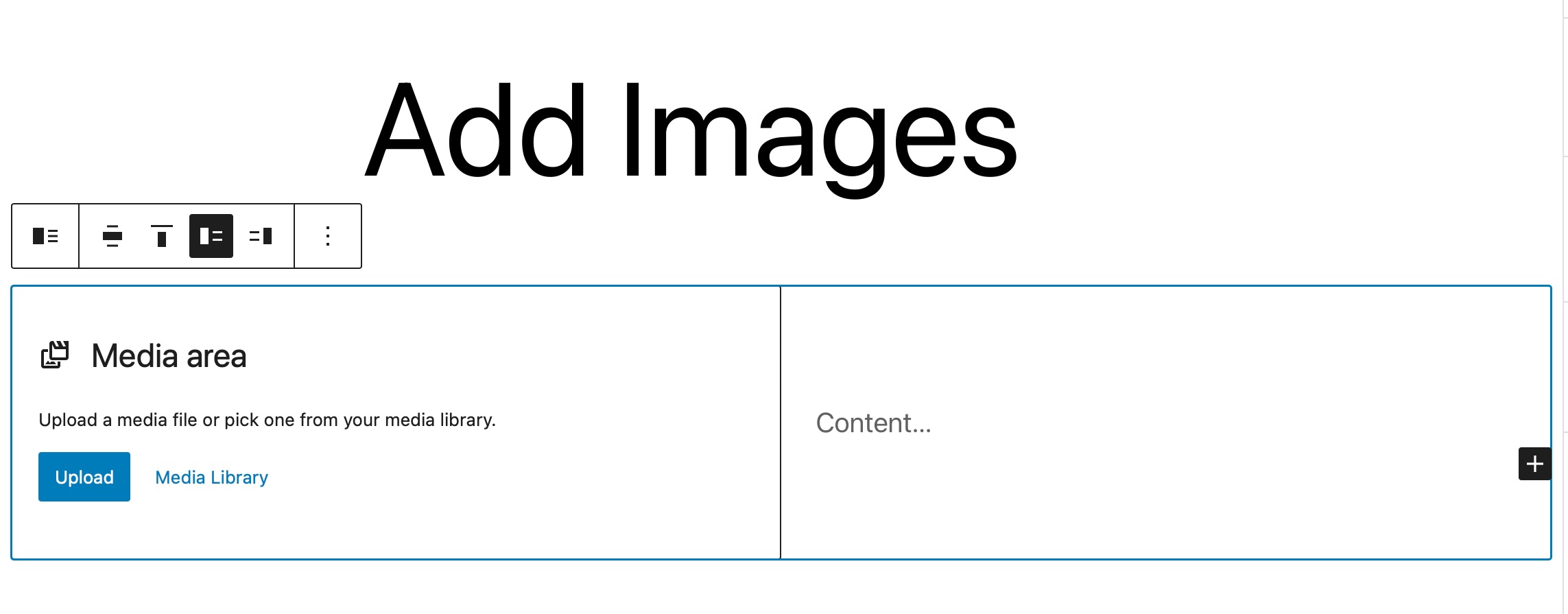
به طور پیشفرض، بلوک Media & Text یک طرحبندی اضافه میکند که تصاویر یا فایلهای ویدیویی را در سمت چپ و محتوای نوشته شده را در سمت راست قرار میدهد.

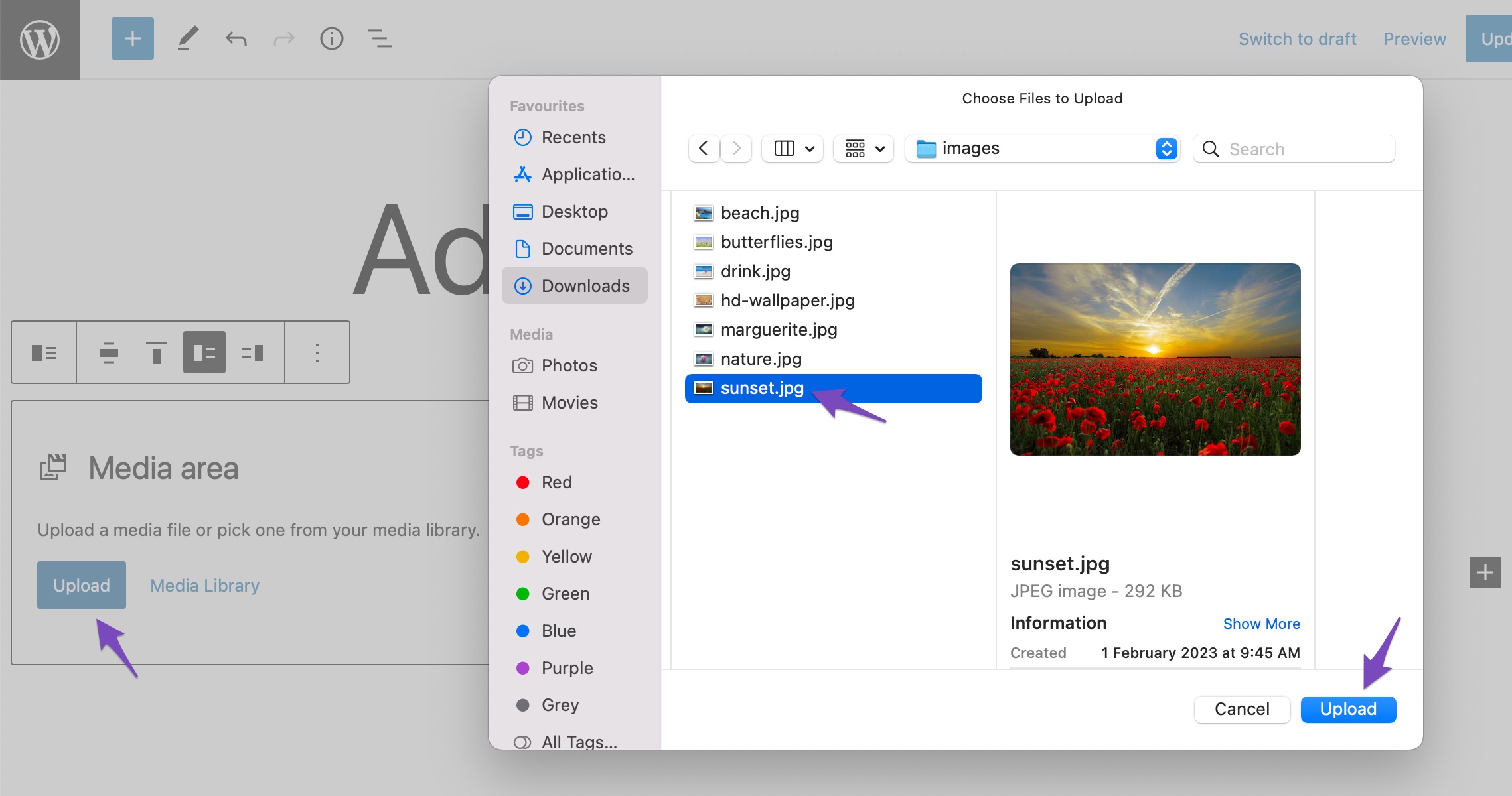
در مرحله بعد، بر روی آپلود یا کتابخانه رسانه گزینه هایی برای انتخاب یک فایل رسانه ای، همانطور که در زیر نشان داده شده است.

هنگامی که یک تصویر یا یک فایل ویدیویی اضافه کردید، می توانید محتوا را در آن اضافه کنید محتوا بخش. در اینجا یک مثال سریع از اینکه چگونه ممکن است بعد از افزودن برخی محتواها به نظر برسد آورده شده است.

بلوک Media & Text یک گزینه بسیار انعطافپذیر است، زیرا جفتهای رسانه و متن را به زیبایی در کنار هم قرار میدهد و به شما امکان میدهد آنها را در کنار هم با یک طرحبندی ساده که در هر موضوع و صفحهای مناسب است قرار دهید.
3 نحوه اضافه کردن تصاویر در ویرایشگر کلاسیک
اجازه دهید اکنون به روش های مختلف برای افزودن تصاویر در ویرایشگر کلاسیک خود نگاه کنیم.
3.1 یک تصویر از رایانه خود اضافه کنید
می توانید به راحتی یک تصویر را از رایانه خود در ویرایشگر کلاسیک وارد کنید.
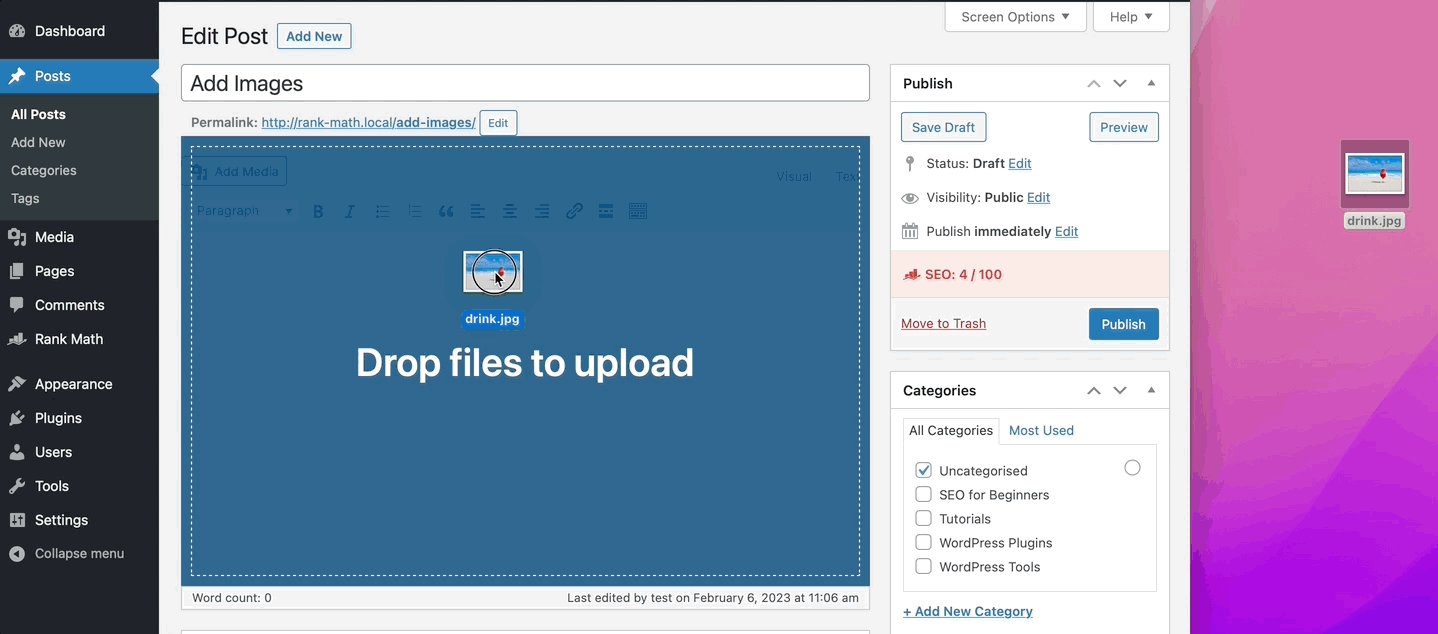
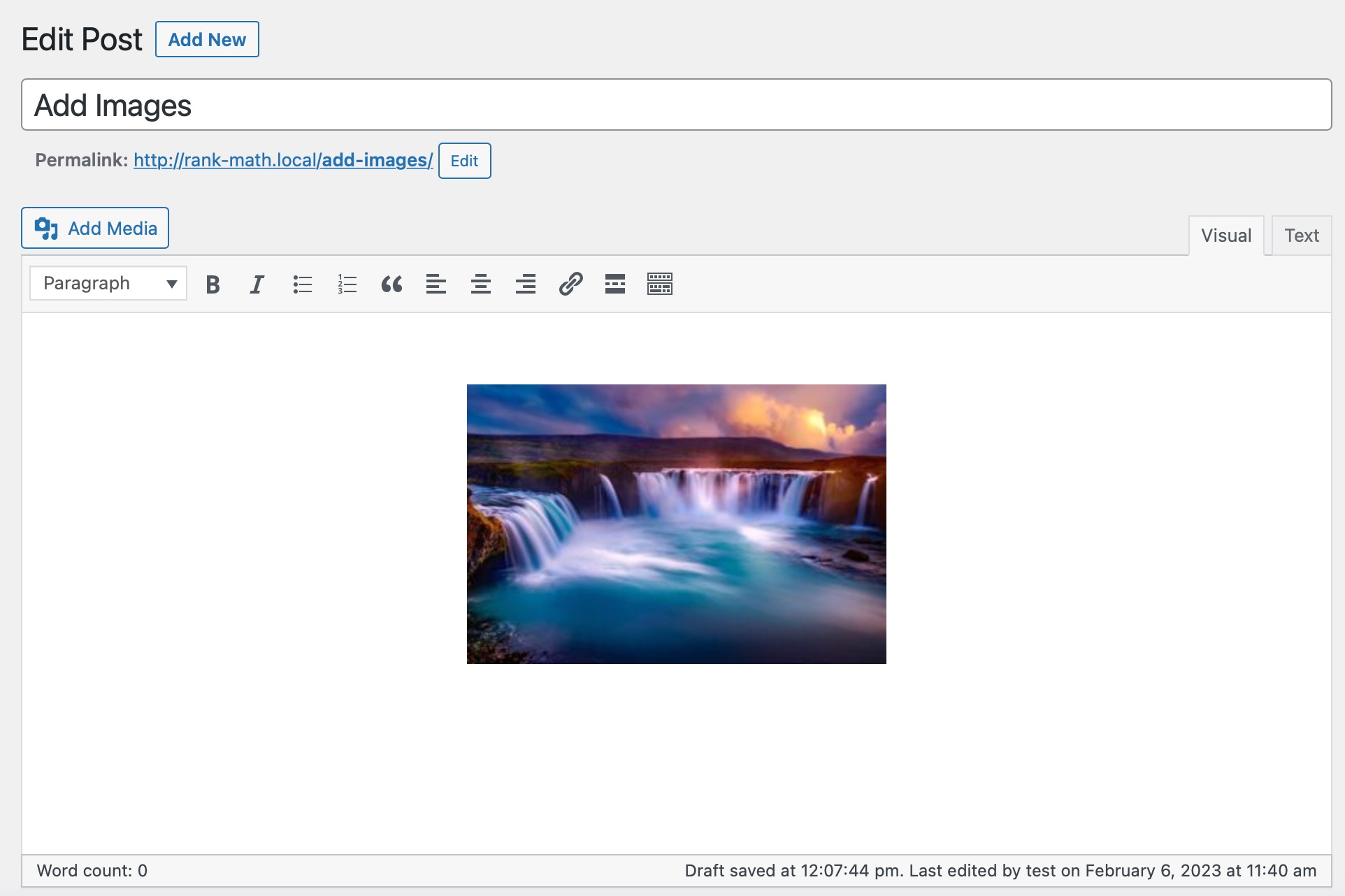
برای انجام این کار، مکان نما را در جایی که می خواهید تصویر را در ویرایشگر اضافه کنید، قرار دهید. سپس، تصویر را از رایانه خود به ویرایشگر بکشید و رها کنید. کلیک کنید روی در پست درج کنید را فشار دهید و تصویر شما به ویرایشگر اضافه خواهد شد.

پس از اتمام، می توانید به روز رسانی/انتشار پست شما
3.2 یک تصویر از وب اضافه کنید
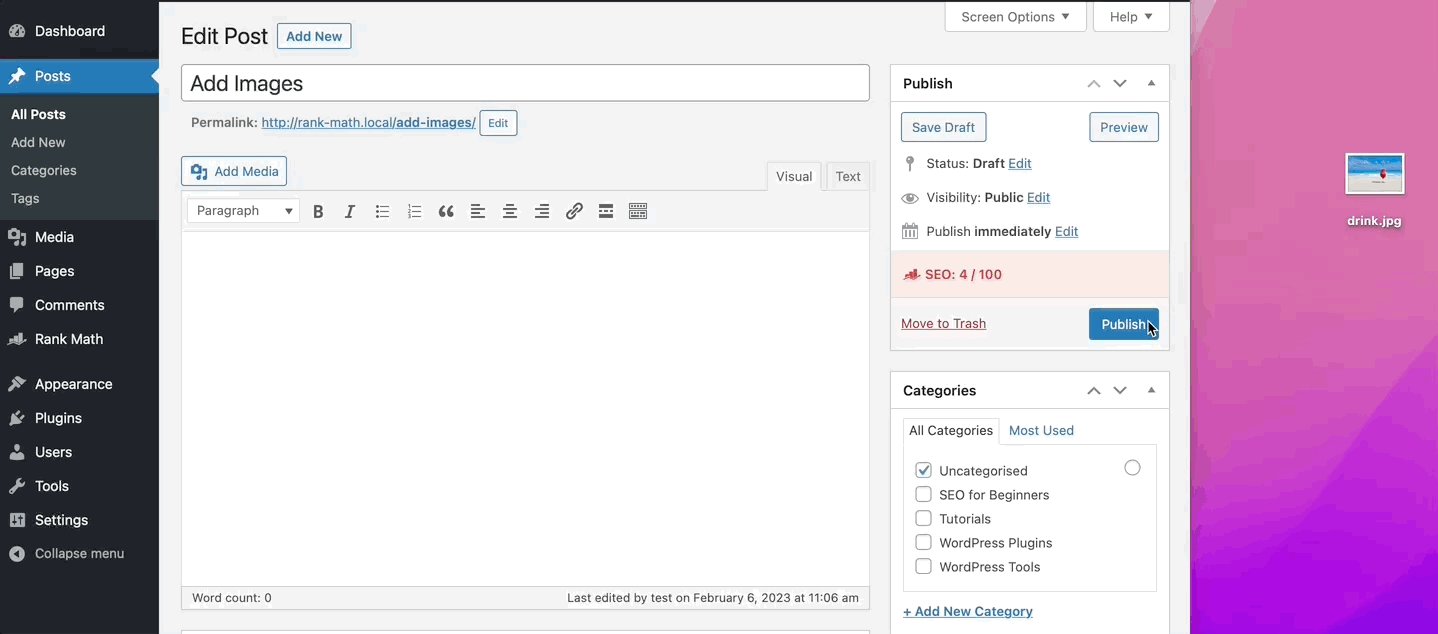
برای افزودن یک تصویر از وب، مکان نما را در جایی که می خواهید تصویر ظاهر شود قرار دهید و روی آن کلیک کنید رسانه اضافه کنید همانطور که در زیر نشان داده شده است.

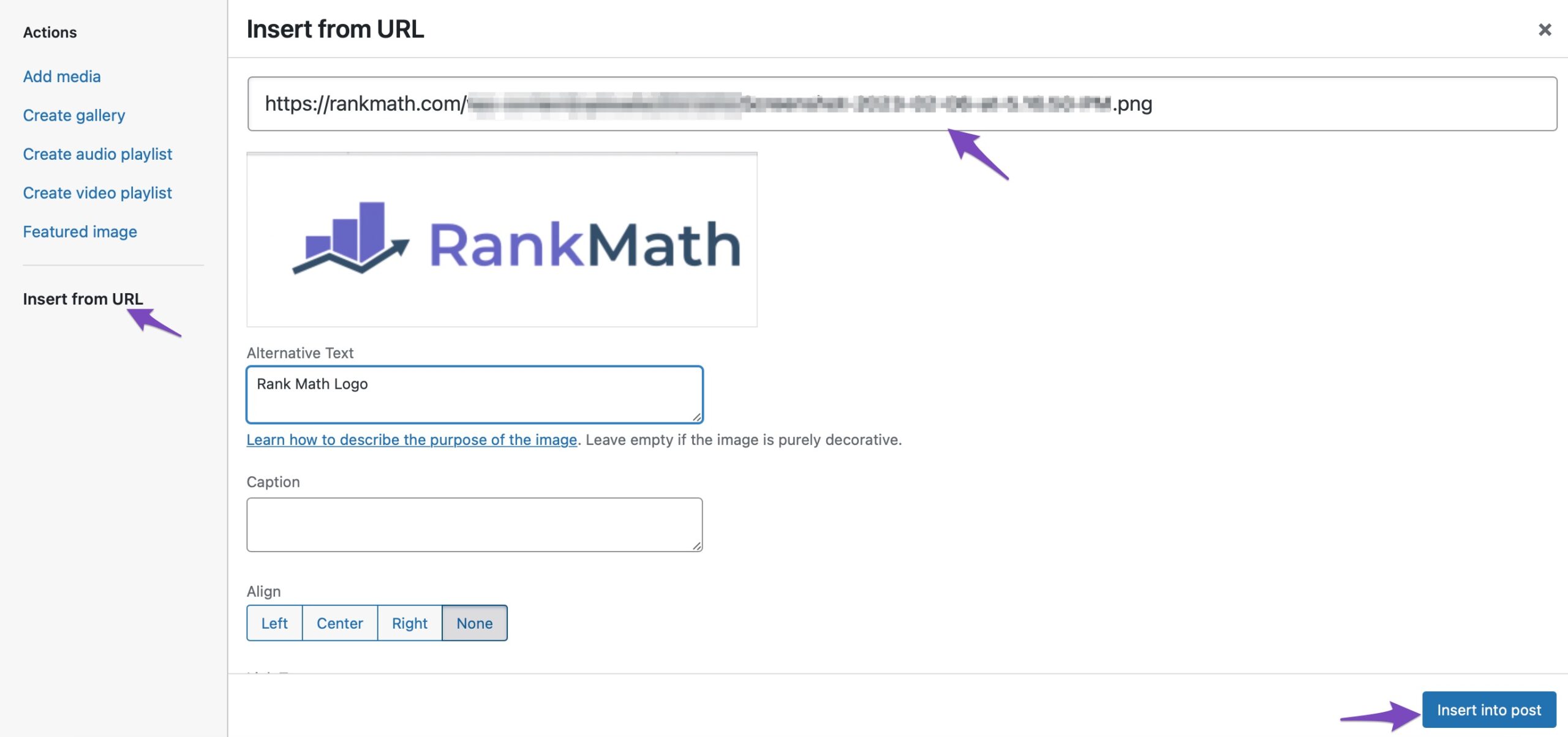
بعد، انتخاب کنید درج از URL و آدرس فایل را مانند تصویر زیر پیست کنید.

پس از انجام، روی درج در پست دکمه، و تصویر شما به ویرایشگر کلاسیک اضافه خواهد شد.

3.3 افزودن تصاویر از کتابخانه رسانه
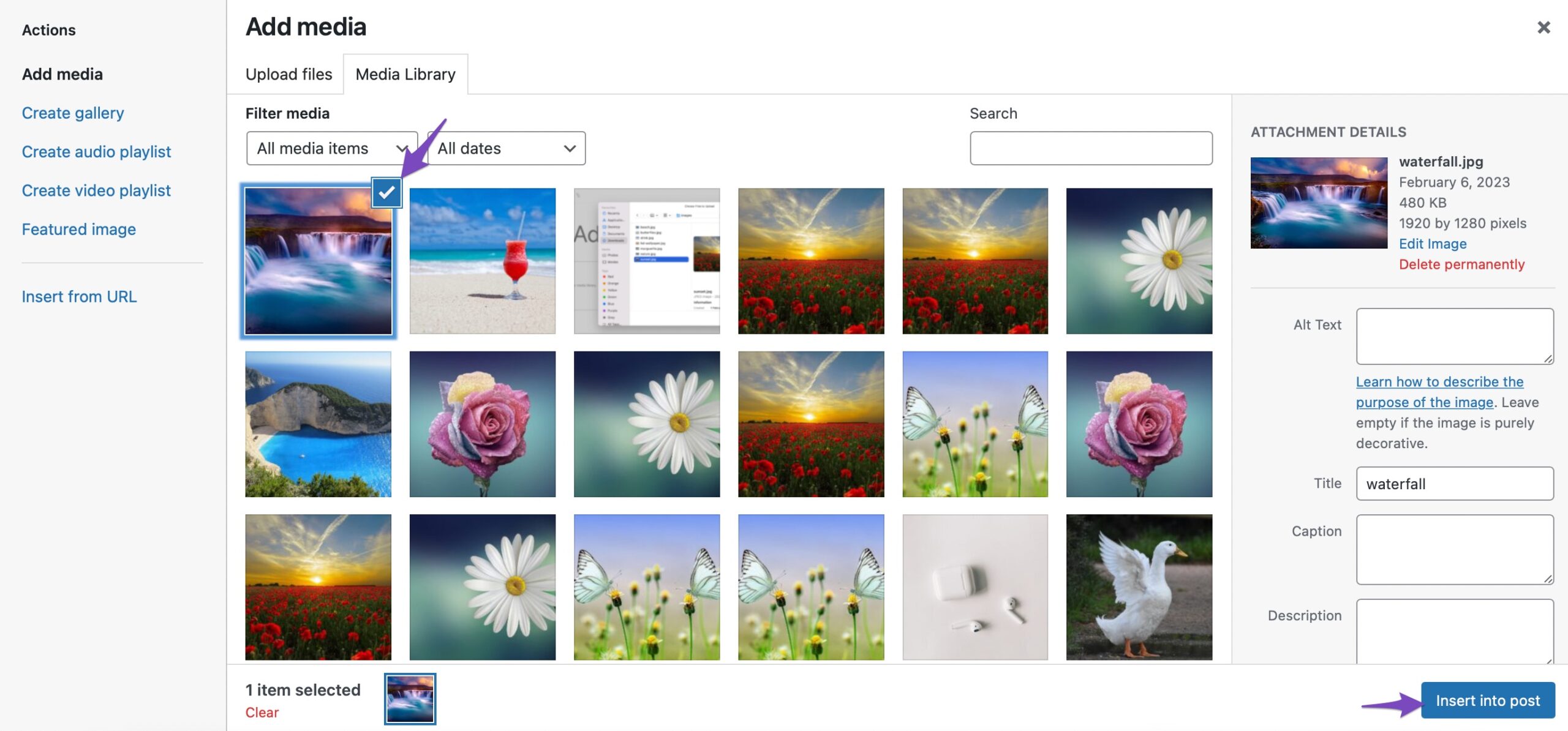
برای افزودن یک تصویر از کتابخانه رسانه خود، مکان نما را در جایی که می خواهید تصویر ظاهر شود قرار دهید و روی آن کلیک کنید رسانه اضافه کنید دکمه.
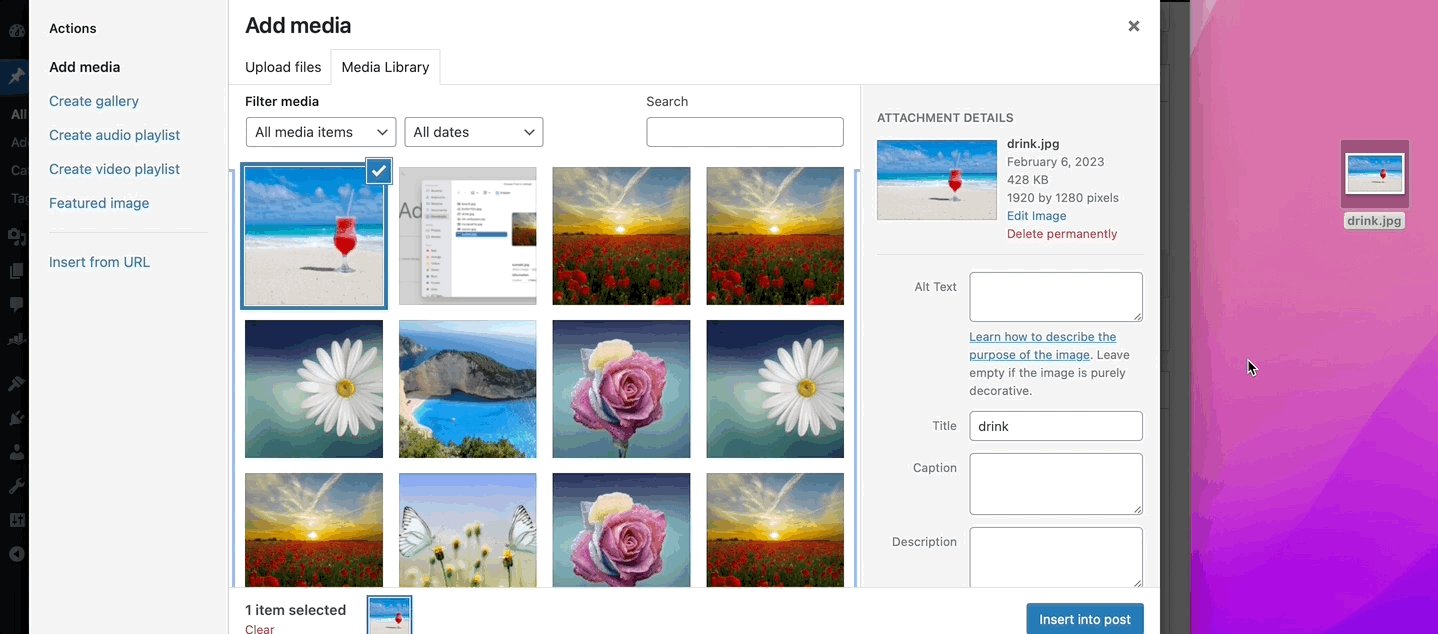
تصویر مورد نظر برای درج را انتخاب کرده و آن را انتخاب کنید. همچنین می توانید چندین تصویر را انتخاب کنید. بعد، روی در پست درج کنید را فشار دهید تا تصویر را به ویرایشگر خود اضافه کنید.

و بس! تصویر به ویرایشگر شما اضافه خواهد شد.

4 نتیجه
امیدواریم این مقاله به شما کمک کند تا یاد بگیرید چگونه به راحتی تصاویر را در ویرایشگر وردپرس اضافه کنید. همچنین ممکن است بخواهید راهنمای ما در مورد بهینه سازی تصاویر برای جستجو را ببینید.
آیا سؤال دیگری در مورد افزودن تصاویری دارید که می خواهید در این پست پوشش دهیم؟ به ما اطلاع دهید توییت کردن @rankmathseo. ?