گوگل مقاله و ویدئویی را منتشر کرد که به شما راهنمایی می کند شروع انتشار Web Stories و کسب درآمد از کانال جدید برای بازدید آسان است. این ویدئو از ابتدا تا انتها مراحل برنامه ریزی یک داستان وب را برای انتشار آن طی می کند.
این ویدئو ادعا می کند که ایجاد داستان وب در مدت پنج دقیقه امکان پذیر است. اما به نظر من ممکن است زمان قابل توجهی بیشتر طول بکشد.
با این وجود ، انتشار داستان های وب برای بیشتر ناشران قابل دسترسی است و این مهمترین نتیجه فیلم و پست وبلاگی است که Google منتشر کرده است.
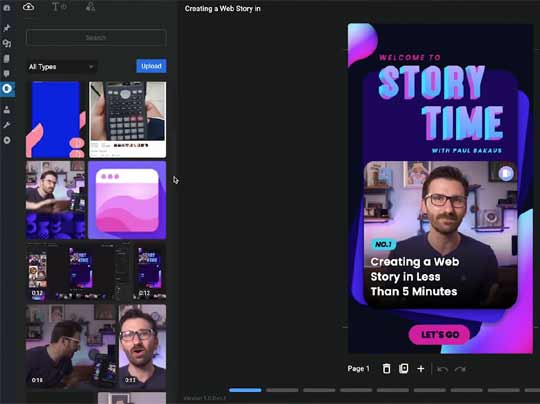
عکس صفحه از ویرایشگر ویژوال داستان وب

داستانهای وب
Web Stories شکل جدیدی از محتوا است که برای ارائه انفجارهای کوتاه و آموزنده مطالب طراحی شده است. کاربر مورد نظر شخصی است که ممکن است در حمل و نقل عمومی باشد یا لحظه ای بیکار باشد و بخواهد محتوا را مصرف کند اما به مقاله طولانی متعهد نباشد.
تبلیغات
ادامه مطلب را در زیر بخوانید
صفحه توسعه دهنده Google Stories Google آن را اینگونه توصیف می کند:
“Web Stories یک نسخه تحت وب از قالب محبوب” Stories “است که فیلم ، صدا ، تصاویر ، انیمیشن و متن را با هم ترکیب می کند تا یک تجربه مصرف پویا ایجاد کند.
این قالب تصویری به شما امکان می دهد با ضربه زدن روی محتوای آن ، یا کش رفتن از یک قسمت به محتوای دیگر ، با سرعت خود محتوا را کاوش کنید. “
می توان داستان های وب را به عنوان یک کانال جدید برای به دست آوردن ترافیک وب در نظر گرفت که می تواند تبلیغات را نشان دهد.
با این حال راهی برای هدایت بازدید به محتوای منظم شما نیست.
Google ممکن است علیه ناشرانی که از قالب Web Stories سو abuseاستفاده می کنند با استفاده از آن فقط برای نشان دادن کمی از محتوا ، اقداماتی مجازاتی را انجام دهد تا کاربران را از طریق کلیک بر روی قسمت عادی وب سایت ، تحریک کند.
تبلیغات
ادامه مطلب را در زیر بخوانید
بنابراین Web Stories باید به عنوان نوع محتوای خاص خود در نظر گرفته شود ، دقیقاً مانند محتوای ویدیویی یا پادکست کانال های مستقلی برای جذب درآمد بیشتر از تبلیغات و تبلیغات است.
Web Stories در جستجوی Google ، Google Discover و Google Images تبلیغ می شوند.
چگونه داستان های وب ایجاد کنیم
پنج مرحله برای ایجاد داستان های وب وجود دارد
- مرحله 1. ویرایشگر بصری را انتخاب کنید
- مرحله 2. داستان را تهیه کنید
- مرحله 3. دارایی های بصری را پیدا کنید
- مرحله 4. ایجاد داستان وب
- مرحله 5. انتشار داستان وب
مرحله 1: انتخاب ویرایشگر ویژوال
یک داستان وب از پانل هایی تشکیل شده است که مانند صفحاتی است که کاربر یک صفحه را به صفحه دیگر می کشد. هر پانل شامل متن کوتاه ، تصاویر و حتی فیلم است.
ویرایشگر بصری نرم افزار ، افزونه یا خدمات آنلاین است که به ناشر در ایجاد داستان های وب کمک می کند. ویرایشگر شامل یک رابط کاربری گرافیکی است که به ناشر اجازه می دهد هر صفحه از داستان وب را طراحی کند.
ناشران استفاده کننده از وردپرس ممکن است استفاده از افزونه رسمی وردپرس Web Stories را انتخاب کنند.
Google لیستی از ابزارهای Web Stories دیگر دارد که به ناشران در ایجاد داستان های وب کمک می کند.
عکس صفحه جذاب جلوه های بصری در داستان های وب

مرحله 2. پیش نویس داستان
Google توصیه می کند رئوس مطالبی را نشان دهید که در هر صفحه از داستان وب وجود دارد. توصیه گوگل ایجاد روایت است.
تبلیغات
ادامه مطلب را در زیر بخوانید
روایت مانند داستان است. یک داستان دارای یک آغاز ، میانه و پایان (غالباً یک قطعنامه) و شاید حتی یک نتیجه گیری برای ارائه خلاصه ای برای جمع بندی روایت است. نکته این است که بهترین داستان های وب مانند یک داستان با آغاز و پایان ساخته می شوند.
Google یک الگوی PDF بسیار ساده را برای کمک به ساخت روایتی ارائه می دهد که به آن Web Story – Script Template می گویند (PDF)
3. دارایی های بصری را پیدا کنید
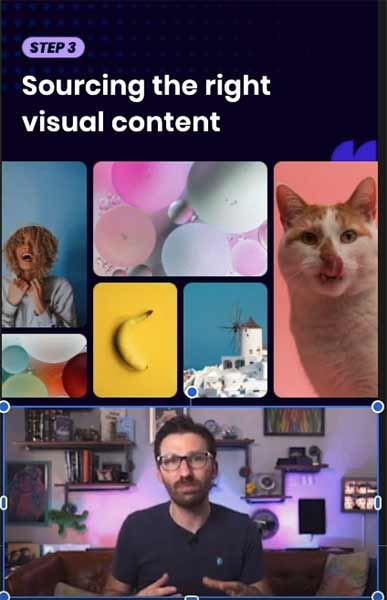
مرحله بعدی شامل جمع آوری تصاویر و فیلم هایی است که در داستان وب استفاده خواهد شد. ذکر این نکته مهم است که قالب داستان های وب مانند صفحه نمایش روی تلفن همراه عمودی است. این قالب عمودی به فیلم هایی گسترش می یابد که خود باید به صورت عمودی قالب بندی شوند.
تبلیغات
ادامه مطلب را در زیر بخوانید
عکس صفحه از ویرایشگر ویژوال و دارایی های تصویری Web Stories

Google ویدیویی را ارائه می دهد که نحوه ادغام فیلم های شما در یک داستان وب را نشان می دهد.
ویدئو در مورد ادغام ویدیو در داستان های وب
https://www.youtube.com/watch؟v=sY9nrpTqLBM
تبلیغات
ادامه مطلب را در زیر بخوانید
4. ایجاد وب داستان
Google توصیه می کند از الگوهای از پیش ساخته شده توسط ویراستاران بصری استفاده کنید. به محض کسب تجربه ناشر ، آنها می توانند شاخه های خود را ایجاد کرده و الگوهای منحصر به فرد خود را ایجاد کنند تا از هر نوع مارک وب سایت یا هویت بصری منحصر به فرد استفاده کنند.
5- وب استوری را منتشر کنید
هنگامی که از داستان وب راضی شدید ، زمان انتشار آن فرا رسیده است. صرف نظر از ابزار یا افزونه ، طبق گفته گوگل به آسانی کلیک روی دکمه انتشار است.
تبلیغات
ادامه مطلب را در زیر بخوانید
به گفته پل باکائوس در فیلم همراه:
“اکنون ، این داستان در طبیعت وحشی است و می تواند مانند یک صفحه وب معمولی به موتورهای جستجو پیوند داده و نمایه شود.”
Web Stories – کانال جدیدی برای بازدید
داستان های وب فرصتی برای دستیابی به جایگاه جدیدی از ترافیک است که احتمالاً رقبا از آن آگاهی ندارند.
من مزیت اولین حرکت را دوست دارم زیرا تمام مزایای این رقابت بدون رقابت است. خواه سایتی در مورد آسیب های شخصی باشد ، هم نکات مربوط به طراحی وب یا محصولات سخت افزاری ، فرصت هایی برای ایجاد آگاهی و ارتقا site سایت شما با این قالب جدید وجود دارد.
تبلیغات
ادامه مطلب را در زیر بخوانید
استناد
پست وبلاگ Google را بخوانید
پنج مرحله برای ایجاد اولین داستان وب خود
صفحه توسعه دهنده داستانهای وب Google
