
@teekaytechتائوفیک اولارره
توسعه دهنده تمام پشته | علاقه مندان به فن آوری | عاشق کسب مهارت های جدید باشید
آیا به غواصی در دنیای Vue فکر می کنید؟ آیا شما سابقه دیگری در چارچوب frontend جاوا اسکریپت دارید ، خصوصاً React؟ اگر پاسخ شما به هر دو سوال مثبت است ، پس این مقاله برای شما مناسب است.
من که از پس زمینه React / Redux آمده ام ، همیشه می خواستم چارچوب Vue.JS را بررسی کنم تا فقط زیبایی و منحصر به فرد بودن آن را بپذیرم. اگرچه من می دانم که شباهت هایی به کتابخانه React وجود دارد (مانند یک صفحه وب واکنشی ، DOM مجازی و غیره). با این حال ، من باید خودم روش Vue را برای پیاده سازی این ویژگی ها ببینم.
با نوشتن مقداری کد Vue ، در این مقاله در مورد پنج (5) اولین اقدام خود در چند روز اول نوشتن Vue بحث خواهم کرد. من حفاری عمیقی نخواهم کرد ، اما سعی خواهم کرد تا آنجا که ممکن است توضیح دهم. بیایید غواصی کنیم!

1. سیستم اجزای اتمی:
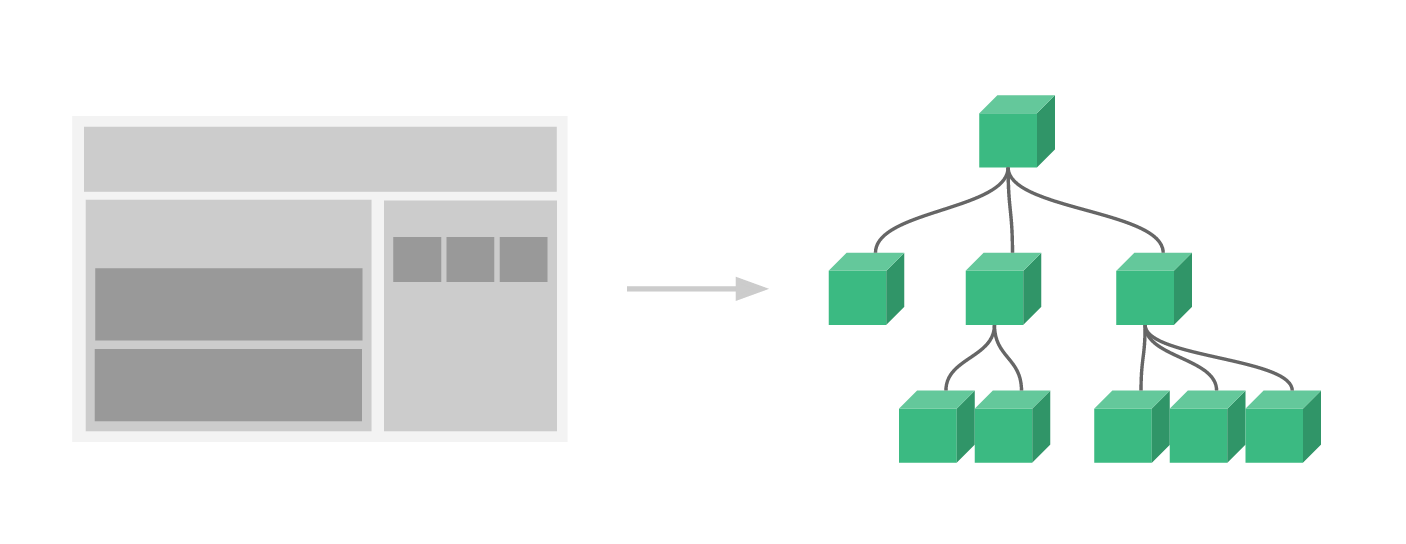
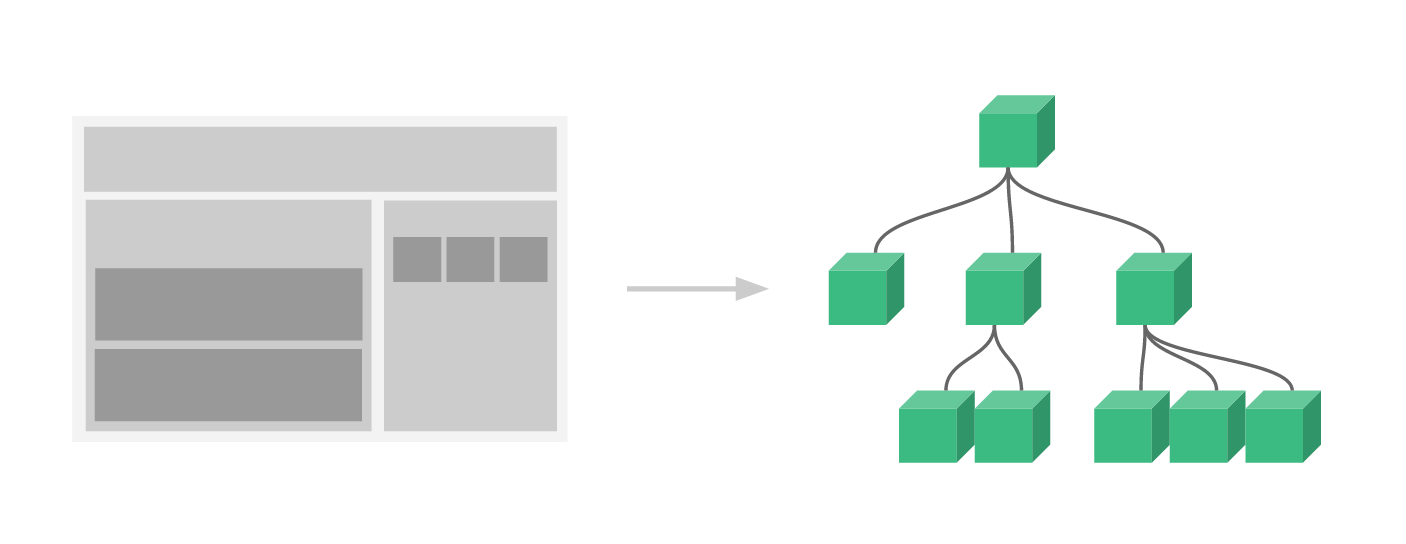
یکی از مهمترین مفاهیم Vue این است سیستم جز component. این رفتاری است که اجازه می دهد برنامه های کاربردی در مقیاس بزرگ به اجزای کوچک قابل استفاده مجدد تجزیه شوند.
بیایید بگوییم که ما یک صفحه وب با ریشه جز component که در آن سرتیتر، اصلی، و گذشته از اجزا تو در تو هستند. بخش و گذشته از اجزای فرعی همچنین می توانند اجزای کودک را در خود جای دهند. این همان سیستم ملفه است …