جداول و نمودارها ابزار عالی برای سازماندهی و ارائه اطلاعات به خوانندگان شما به روشی منطقی و زیباشناختی هستند. با کاهش تلاش لازم برای درک حقایق آنها، یک جدول وردپرس به طور موثر طراحی شده تجربه کاربر را افزایش می دهد.
اما چگونه می توان جداول را در وردپرس ایجاد کرد؟
جداول را می توان به راحتی در پست ها یا صفحات وردپرس با یا بدون استفاده از افزونه ایجاد کرد.
در این پست، همه چیزهایی را که باید در مورد جداول بدانید و اینکه چگونه میتوانید آنها را به پستها/صفحات خود اضافه کنید، بحث خواهیم کرد. بنابراین بدون هیچ مقدمه ای، بیایید شروع کنیم.
1 چرا یک جدول در وردپرس اضافه کنیم؟
شما می توانید اطلاعات مهم را در جدول به روشی ارائه دهید که خواندن آن ساده باشد. به همین دلیل است که بسیاری از وب سایت ها آنها را اضافه می کنند.
جداول وردپرس میتوانند اطلاعات ساختاری مختلفی را ارائه دهند، مانند جزئیات قیمت محصول یا خدماتی که ارائه میدهید، لیستی از افراد (کارکنان، مشتریان، شرکا)، همراه با اطلاعات تماس آنها، یا برای طرفداران ورزش، موقعیت تیمها در جدولهای لیگ.
اغلب انواع مختلفی از یک محصول وجود دارد. هر کدام هم از نظر قیمت و هم از نظر ویژگی هایشان متفاوت هستند. این به راحتی در جدول نشان داده می شود و اگر جدولی اضافه کنید صفحه شما تمیزتر به نظر می رسد. آنها بلافاصله توجه بازدیدکنندگان شما را جلب می کنند، شاید درصد افرادی که در سایت شما باقی می مانند را افزایش دهند.
اکنون که از اهمیت جداول و اینکه چرا باید آنها را به سایت خود اضافه کنید آگاه هستید، بیایید ببینیم چگونه می توانید جداول را در وردپرس ایجاد کنید.
2 چگونه در وردپرس جداول ایجاد کنیم؟
2.1 ایجاد جداول در وردپرس با استفاده از ویرایشگر بلاک وردپرس
وردپرس یک فروشگاه یک مرحله ای برای تمام نیازهای شخصی سازی شما است. با ویرایشگر بلوک گوتنبرگ یکپارچه آن، می توانید به راحتی جداول را در وردپرس ایجاد کنید.
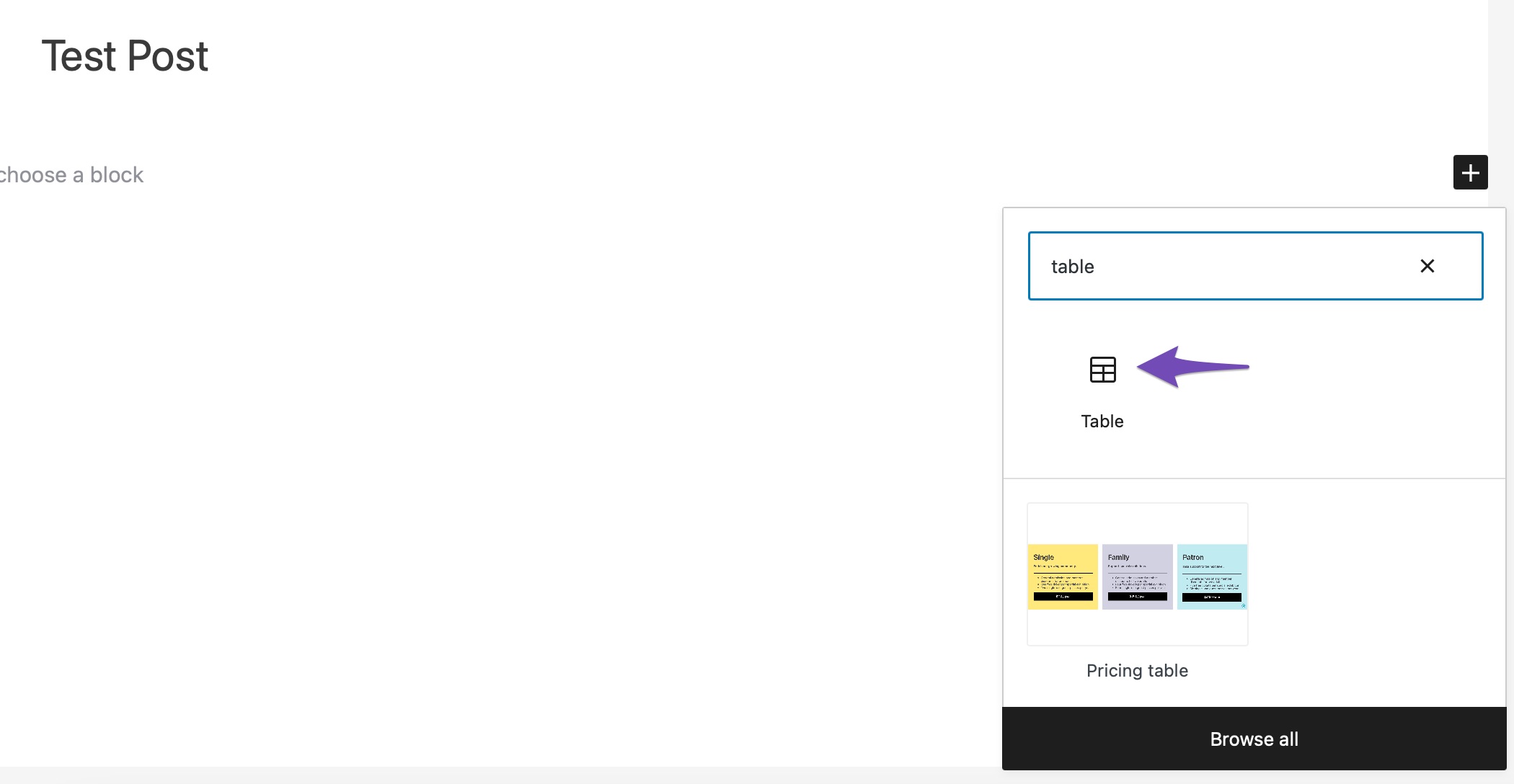
به پست یا صفحه ای که می خواهید جدول اضافه کنید بروید. در صفحه بعد از ویرایش، برای افزودن یک بلوک جدید، روی نماد مثبت ‘+’ کلیک کنید، جدول را جستجو کنید و سپس انتخاب کنید. جدول همانطور که در زیر نشان داده شده است.

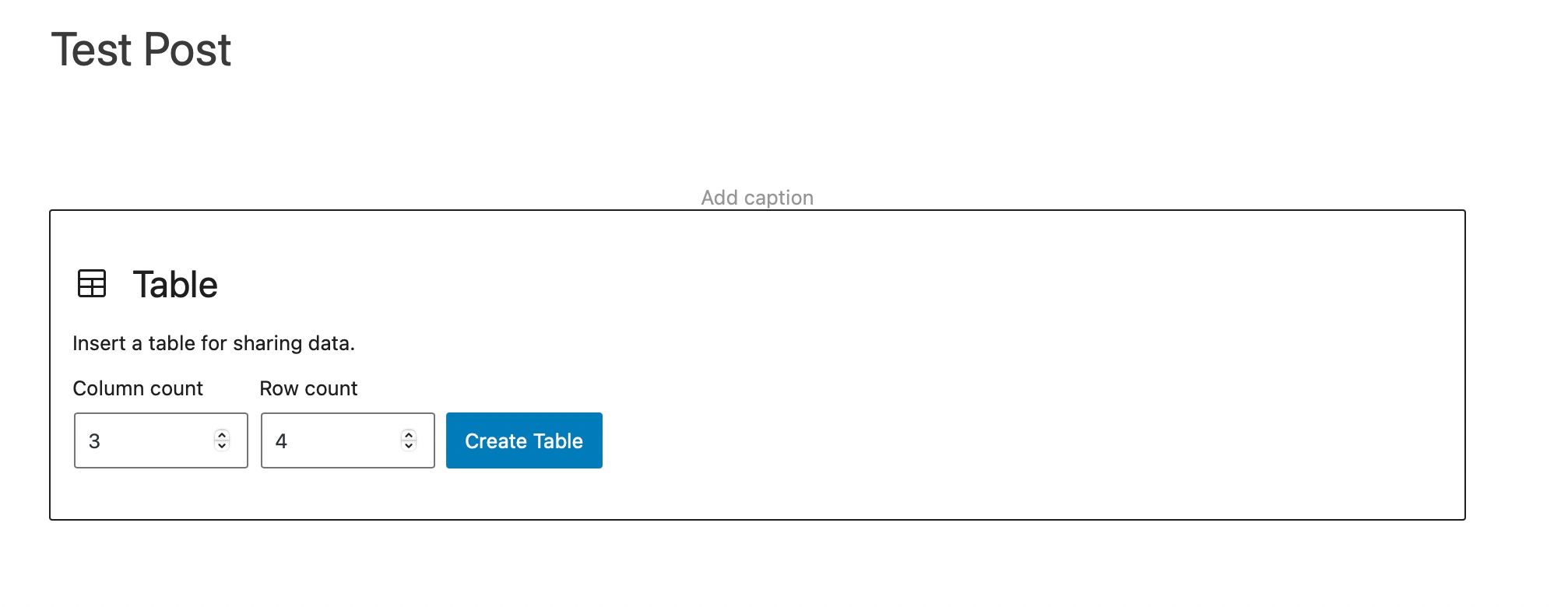
از شما خواسته می شود که تعداد ردیف ها و ستون ها را برای جدول خود در ویرایشگر تنظیم کنید.
نگران نباشید؛ سطرها و ستون ها را همیشه می توان بعدا تغییر داد.

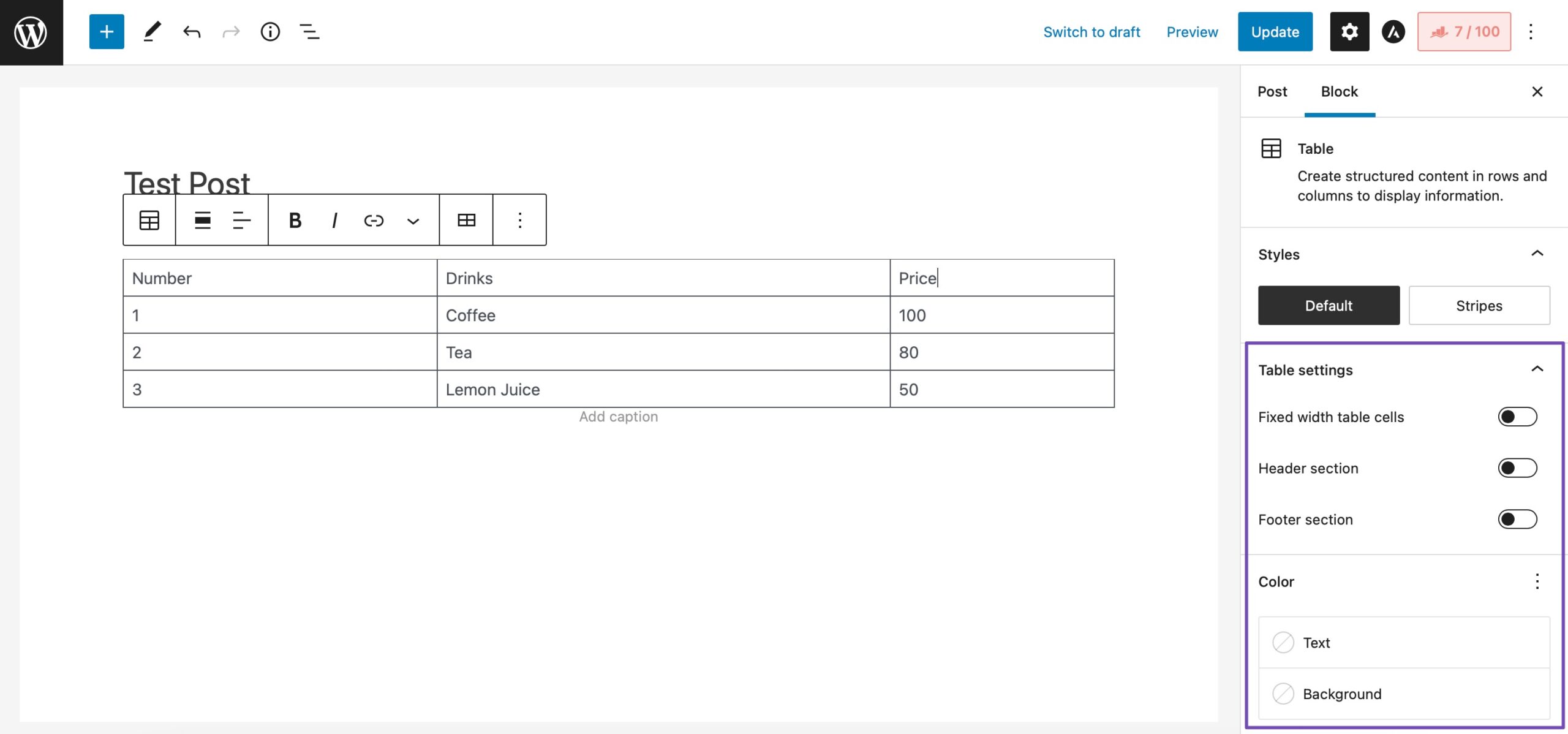
به عنوان مثال، ما یک جدول با چهار سطر و سه ستون ایجاد کرده ایم. با تایپ شماره سلول جدول، ویرایشگر به طور خودکار اندازه جدول را بر اساس محتویات تغییر می دهد. گوشه سمت راست میز حتی به شما امکان می دهد یک عرض ثابت را مشخص کنید. می توانید یک بخش سرصفحه، یک قسمت پاورقی یا حتی رنگ پس زمینه جدول را تغییر دهید.

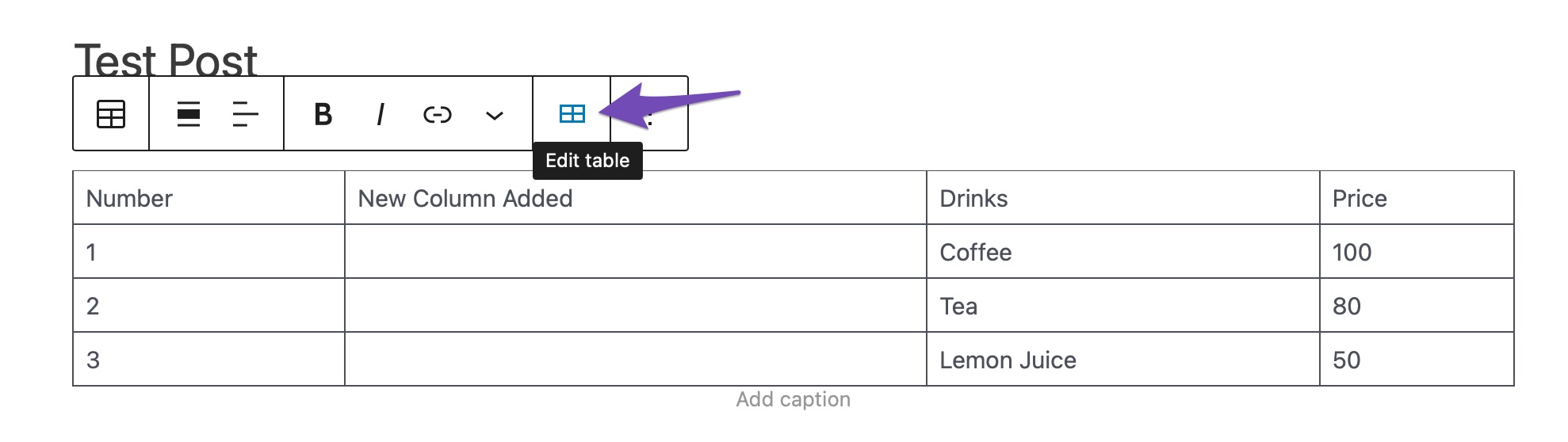
برای افزودن سطر یا ستون جدید، روی سلولی که میخواهید آن را اضافه کنید کلیک کنید. بعد، روی ویرایش جدول دکمه. همانطور که در زیر نشان داده شده است، یک ستون جدید در سمت چپ اضافه کرده ایم.

به طور مشابه، می توانید سطرها و ستون ها را حذف کنید. برای انجام این کار، روی سلولی که می خواهید حذف کنید کلیک کرده و انتخاب کنید حذف ردیف یا حذف ستون گزینه از ویرایش جدول منو.
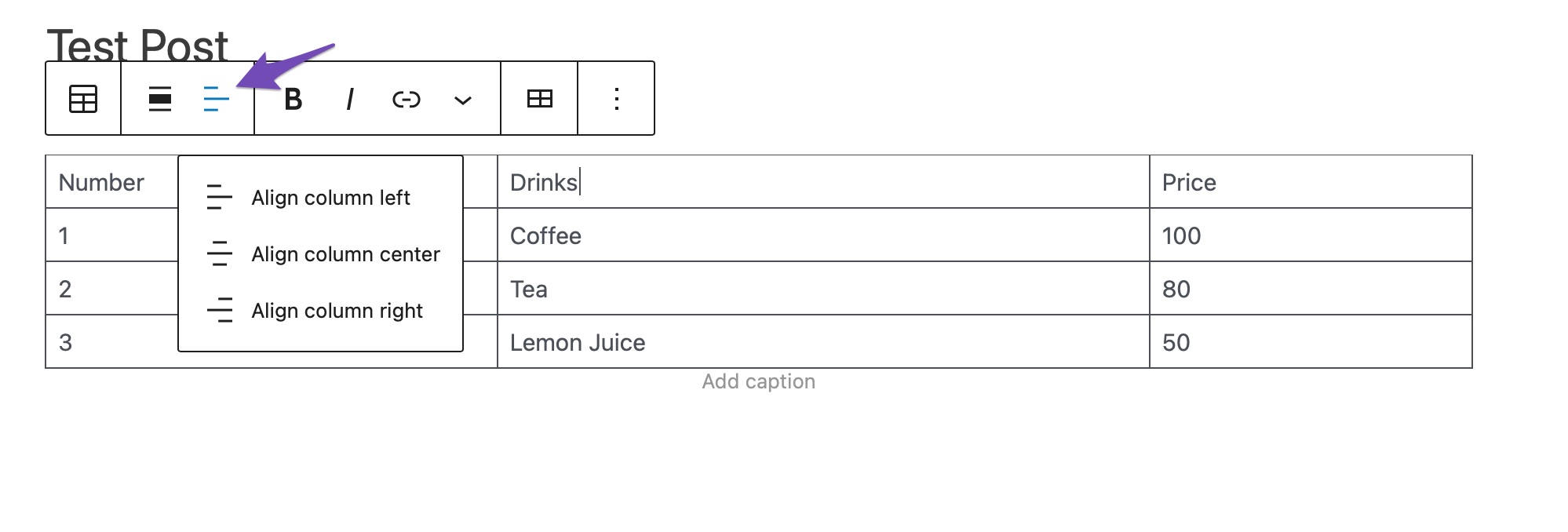
به طور پیش فرض، محتوای جدول شما در سمت چپ تراز شده است. اگر می خواهید آن را تغییر دهید، روی آن کلیک کنید تغییر ترازبندی متن گزینه.

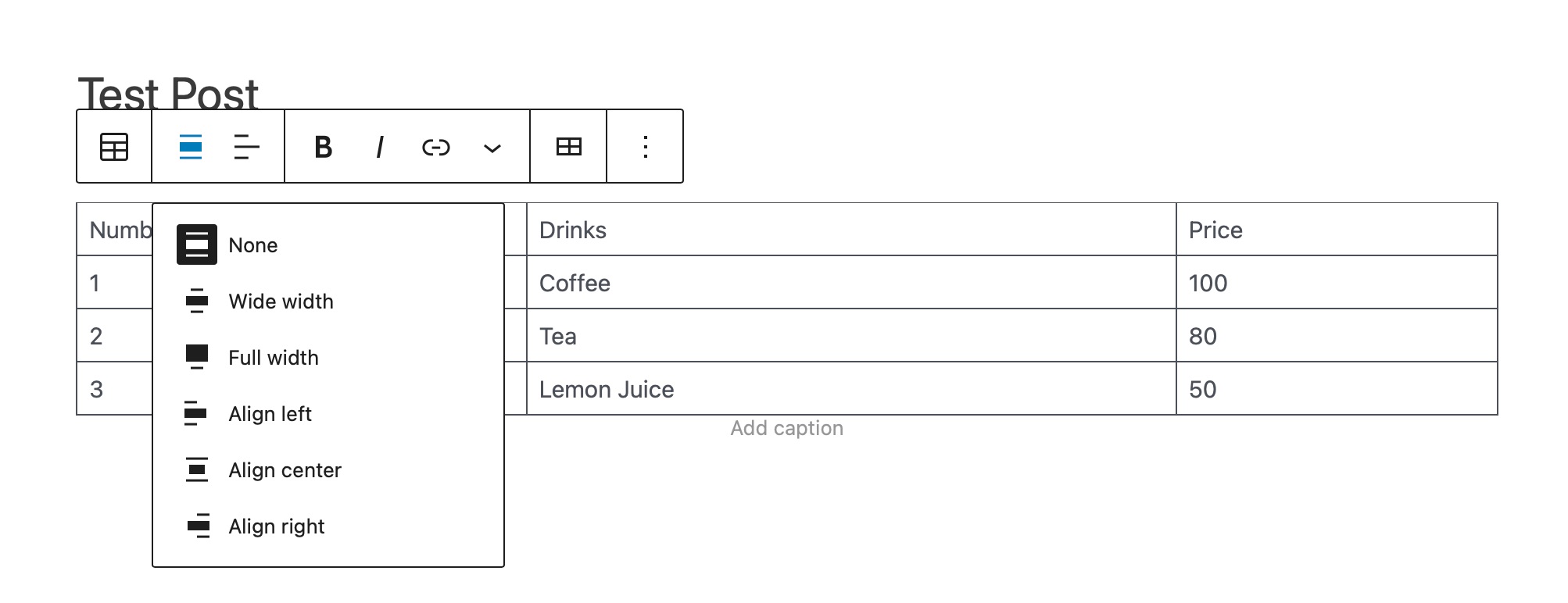
همچنین می توانید تراز کل جدول را تغییر دهید. برای انجام این کار، روی تغییر تراز گزینه و گزینه ای را از لیست انتخاب کنید.

با کمک ابزارهای جدول موجود در ویرایشگر گوتنبرگ، می توانید نحوه نمایش جداول خود را کنترل کنید.
می توانید از آن برای ارائه داده های خود به خوانندگان به روشی قابل دسترس استفاده کنید. با این حال، بلوک جدول فاقد چندین عملکرد پیچیده است، مانند فیلتر جستجو، مرتب سازی سفارشی و غیره. سپس می توانید از یک افزونه برای افزودن جداول پیشرفته به سایت وردپرس استفاده کنید.
2.2 با استفاده از افزونه TablePress جداول را در وردپرس ایجاد کنید
با کمک افزونه ها می توانید به راحتی جداول را در وردپرس ایجاد کنید. علاوه بر این، افزونه ها فرصت های سفارشی سازی بی حد و حصری را برای ساخت جداول منحصر به فرد و پاسخگو فراهم می کنند.
یکی از بهترین افزونه های جدول وردپرس موجود TablePress است. با این افزونه می توانید به راحتی جداول ایجاد و مدیریت کنید که کاملا رایگان است.
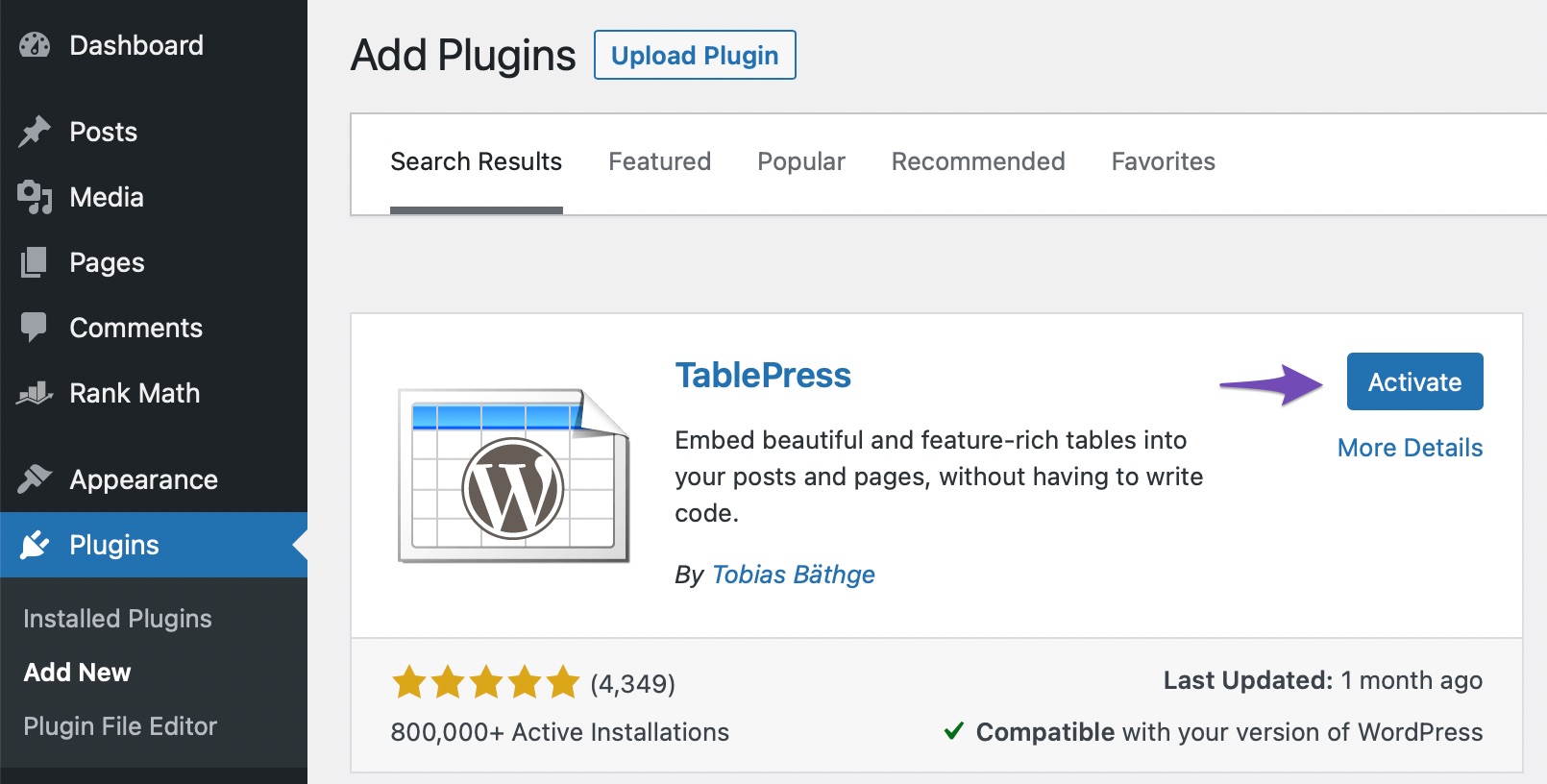
ابتدا افزونه TablePress را از داشبورد وردپرس خود نصب و فعال کنید. برای انجام این کار، به افزونه ها > افزودن جدید بخش از داشبورد وردپرس شما. لطفا افزونه TablePress را جستجو کنید و مطابق شکل زیر آن را نصب و فعال کنید.

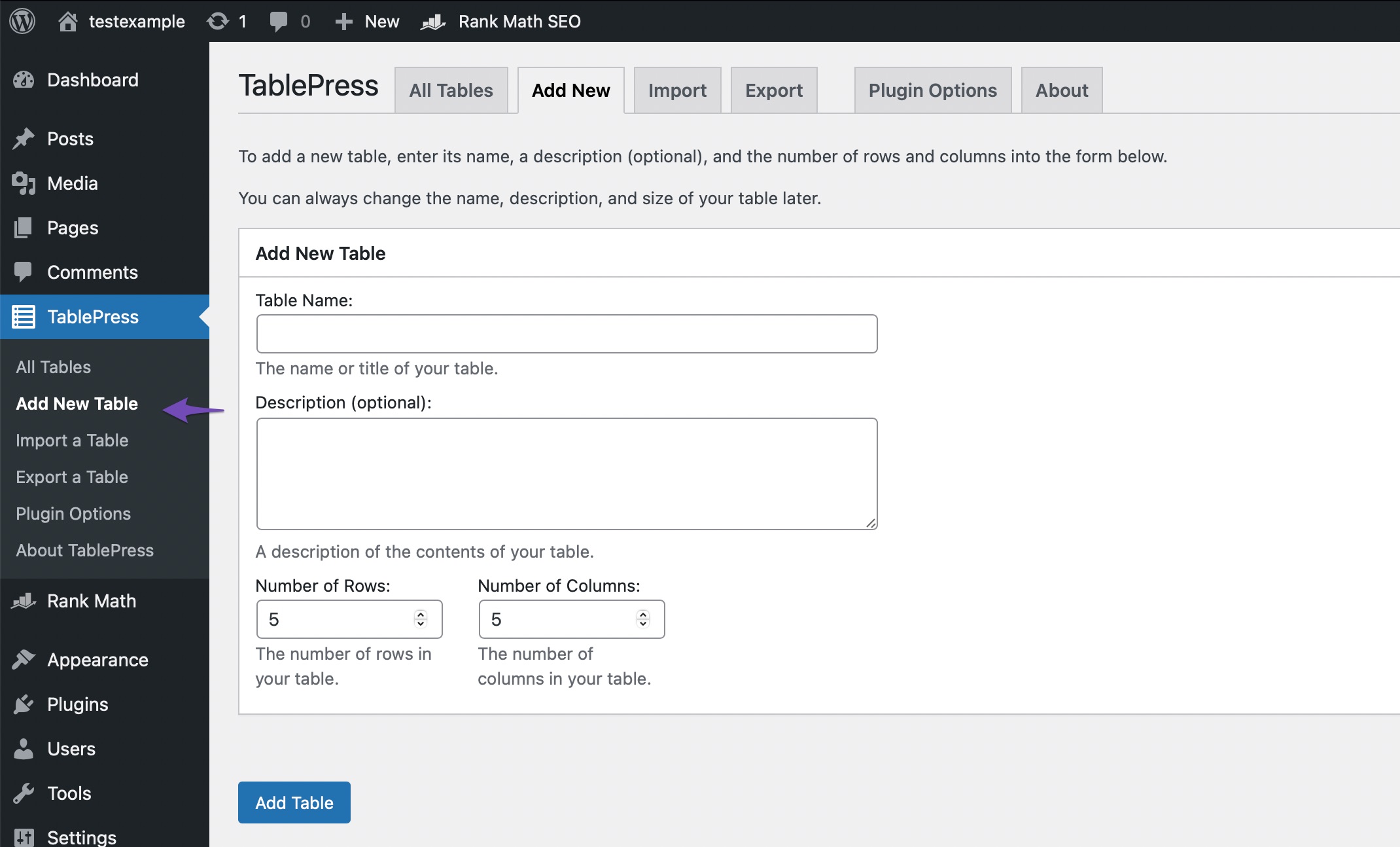
پس از نصب و فعال سازی افزونه، به آن بروید TablePress > Add New برای ایجاد یک جدول جدید

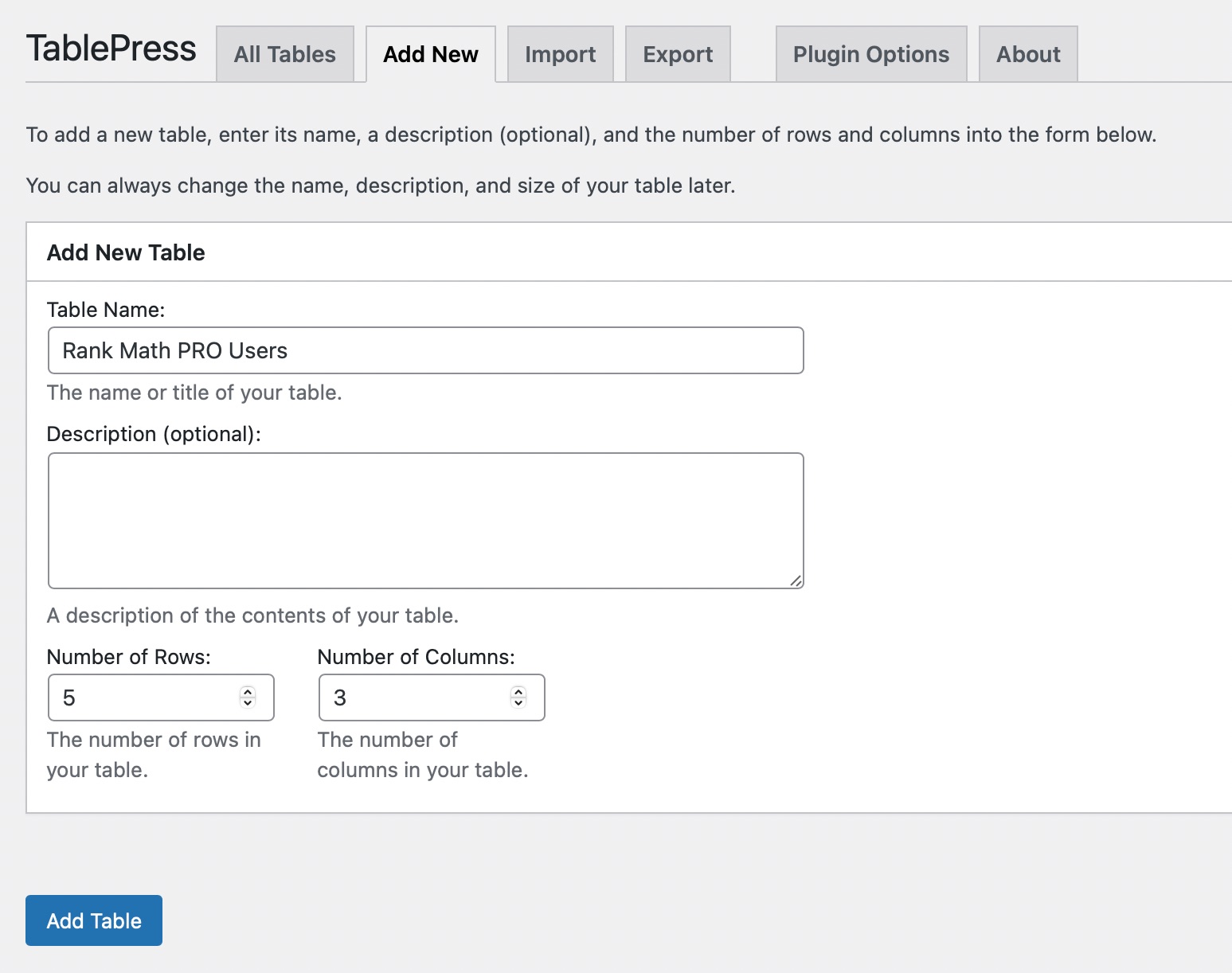
در مرحله بعد، نام جدول را وارد کنید نام جدول و تعداد سطرها و ستون های جدول خود را انتخاب کنید. همیشه میتوانید ردیفها و ستونهای جدول را بعداً اضافه یا حذف کنید. را کلیک کنید اضافه کردن جدول دکمه ایجاد جدول

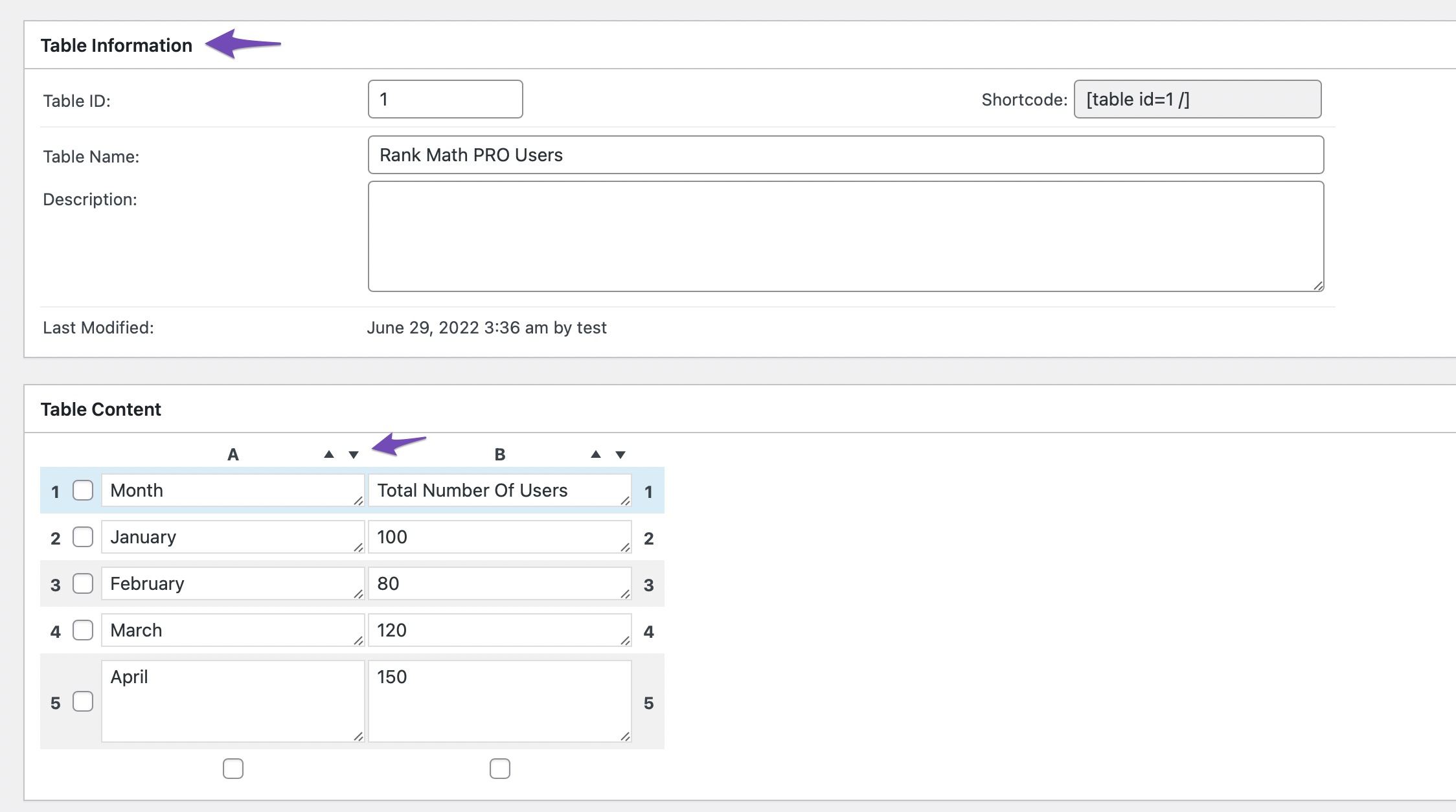
در مرحله بعد، اطلاعات جدول خود و منطقه ای را می بینید که می توانید محتوا اضافه کنید. به جدول شما یک شناسه و یک کد کوتاه اختصاص داده می شود که می توانید از آن برای افزودن جدول به پست ها و صفحات خود استفاده کنید.
داده های مورد نظر را در سلول های جدول وارد کنید. از فلش های بالای ستون های داده می توان برای مرتب سازی آنها بر اساس حروف الفبا یا عددی استفاده کرد.

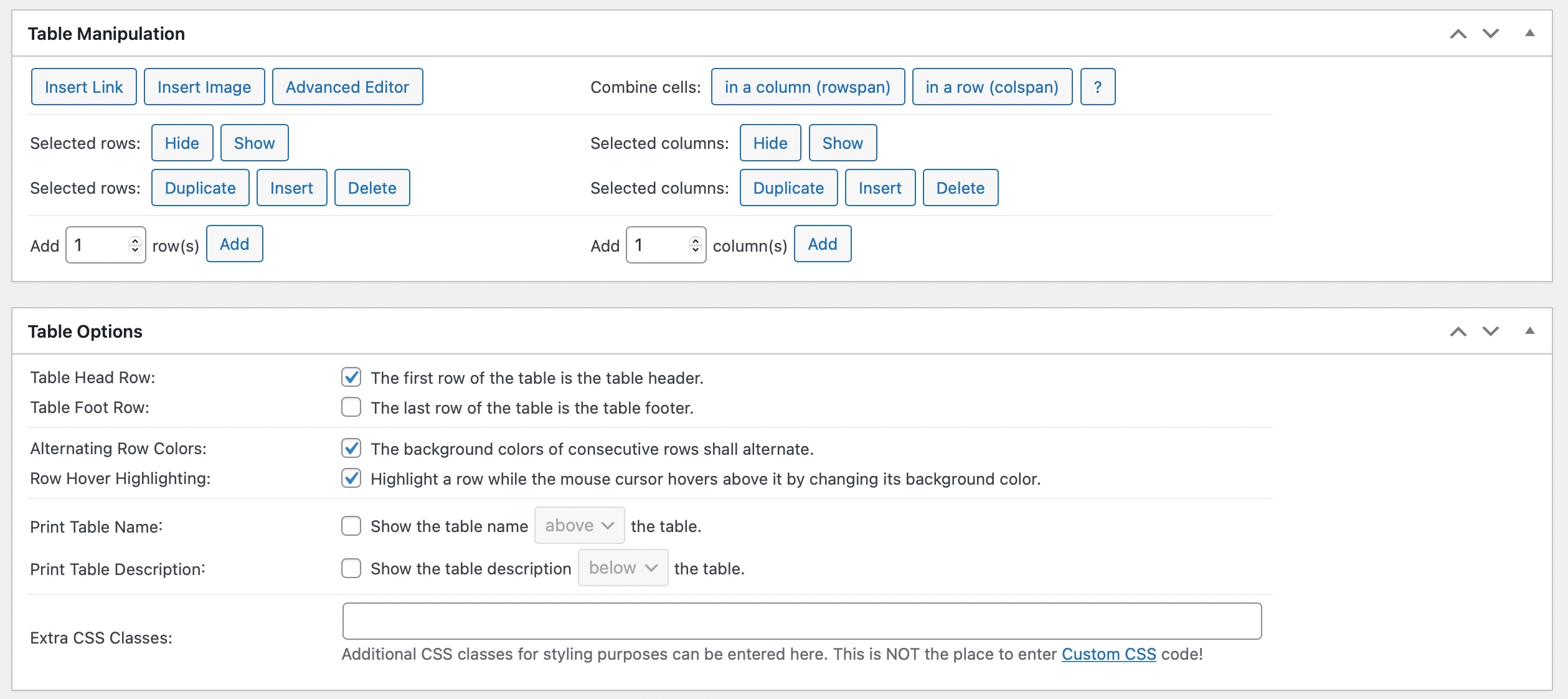
در همان صفحه، می توانید چند گزینه ساده را آزمایش کنید. میتوانید پیوندها یا تصاویر را به سلولهای خود اضافه کنید، ردیفها و ستونهای انتخابشده را کپی یا حذف کنید، سلولها را ترکیب کنید، رنگ یک ردیف را تغییر دهید، اجازه مرتبسازی و صفحهبندی را بدهید، کلاسهای CSS را برای استایلسازی اضافه کنید و موارد دیگر.
در گزینه های جدول، حتی می توانید آخرین ردیف را به پاورقی جدول تغییر دهید اگر نمی خواهید افزونه به طور خودکار فرض کند که ردیف اول شما ردیف سرصفحه جدول است.

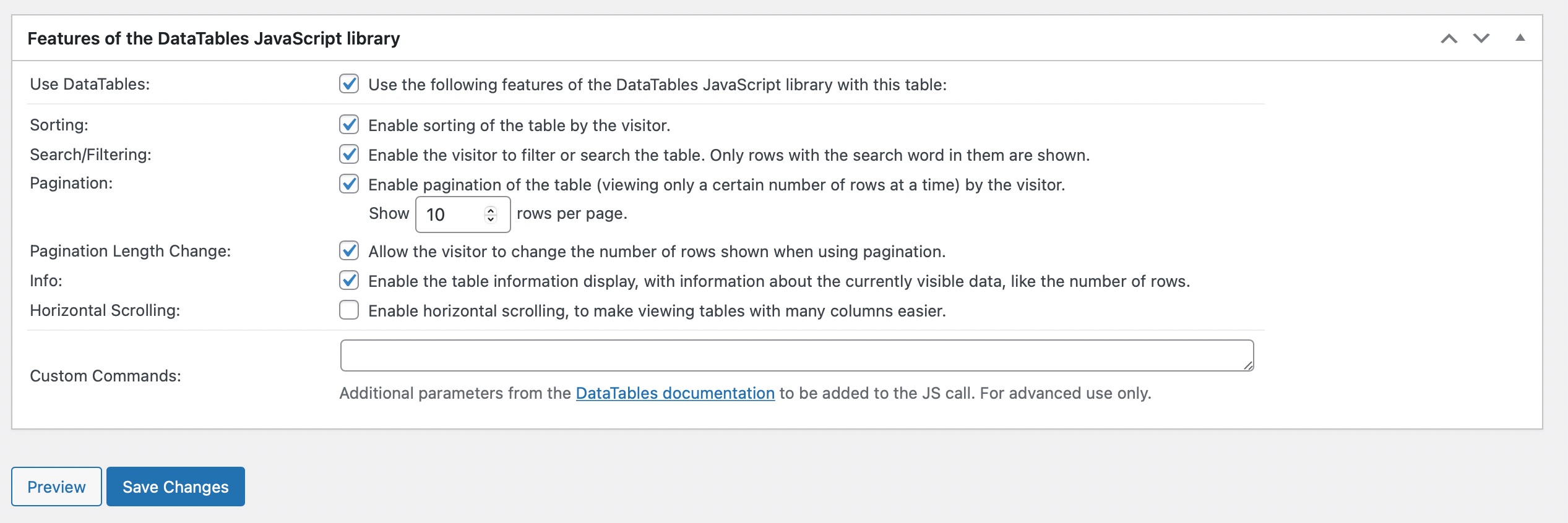
می توانید گزینه های مختلفی را در قسمت پیکربندی کنید ویژگی های کتابخانه جاوا اسکریپت DataTables. این به شما امکان میدهد جداول مناسبی برای خوانندگان بسازید که میتوانند فیلتر، جستجو و مرتبسازی شوند.

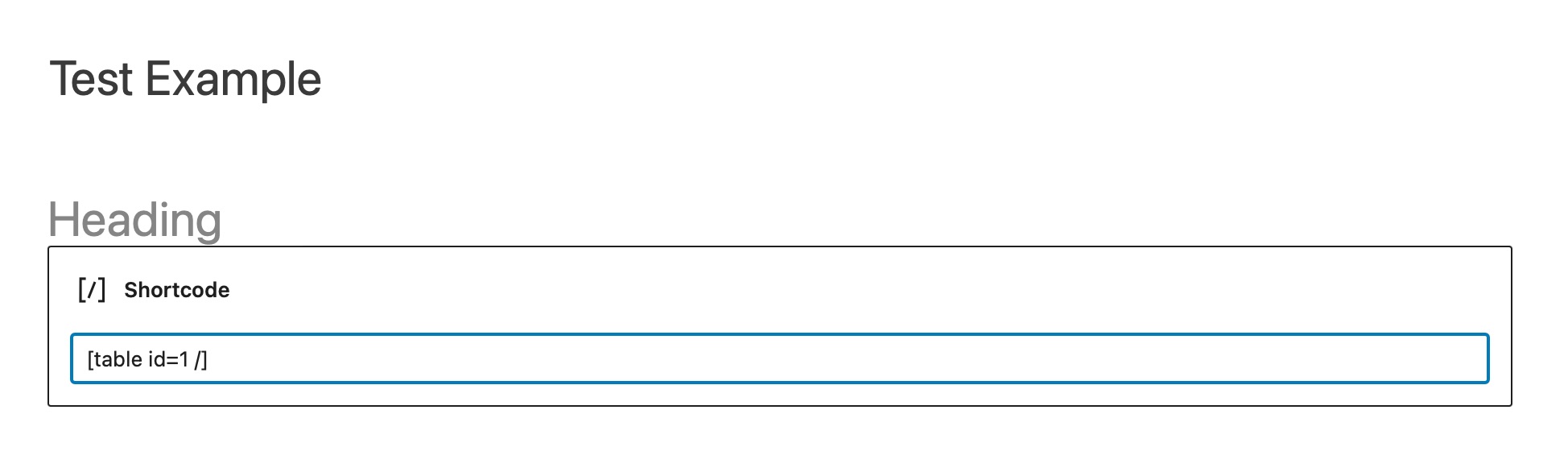
کلیک کنید روی ذخیره تغییرات جدول زمانی که جدول خود را ایجاد کردید. سپس می توانید جدول را با کمک یک بلوک کد کوتاه به هر پست یا صفحه اضافه کنید. مانند تصویر زیر، کد کوتاه را در پست یا صفحه خود کپی کنید.

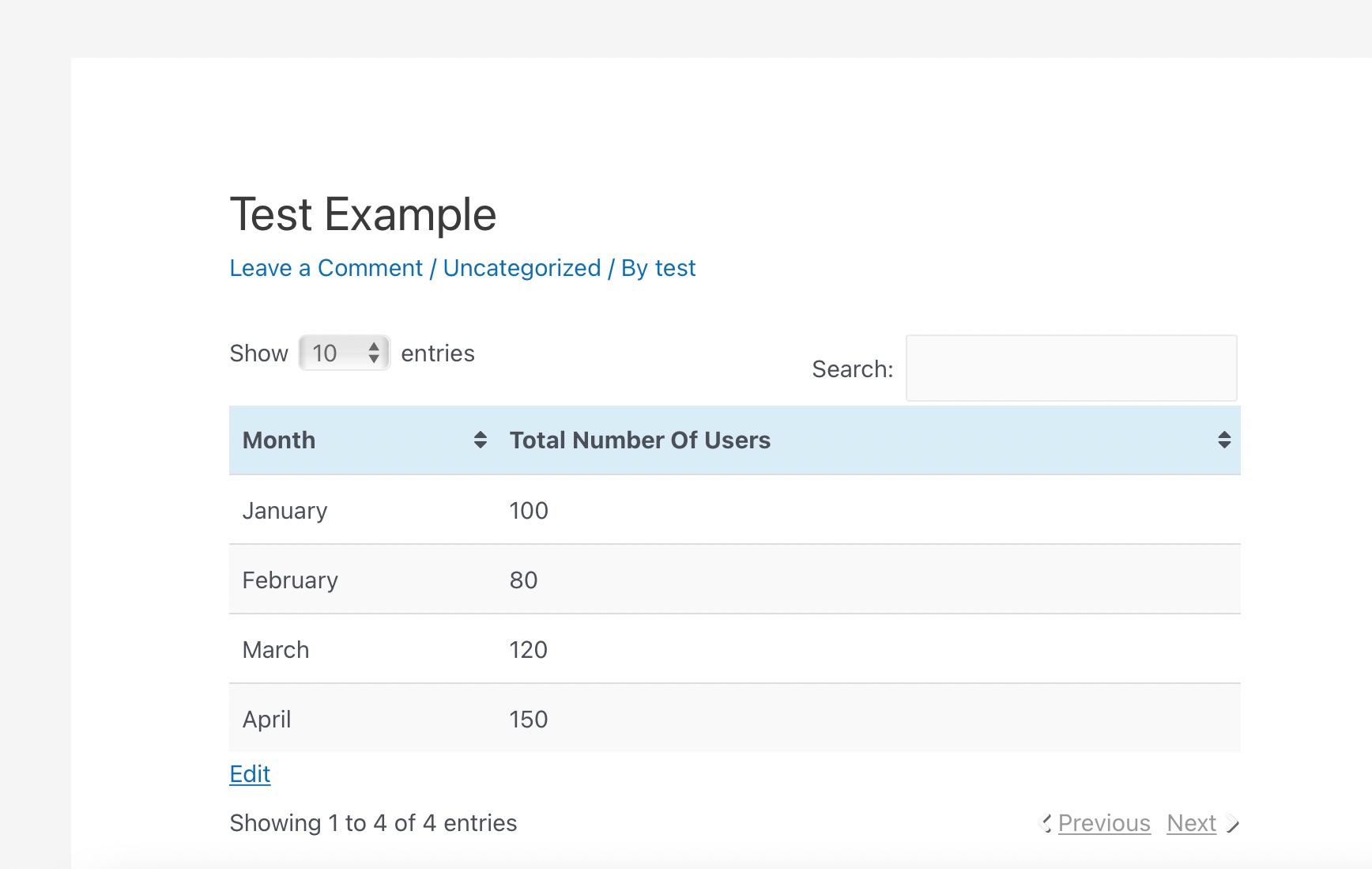
هنگامی که کد کوتاه را اضافه کردید، به روز رسانی پست، و جدول شما با موفقیت به پست/صفحه شما اضافه خواهد شد.

3 نتیجه
جداول بخش غیرفعال و در عین حال حیاتی هر وب سایتی هستند. جداول زیبایی شناسی و قابلیت استفاده وب سایت شما را بهبود می بخشد و درک مطالب شما را آسان تر می کند.
میتوانید از افزونهها برای ایجاد جداول واکنشگرا یا ایجاد جداول در وردپرس با کمک یک ویرایشگر بلاک استفاده کنید.
چه نوع جداولی را خواهید ساخت؟ چگونه جداول را به سایت خود اضافه می کنید؟ لطفا به ما اطلاع دهید توییت کردن @rankmathseo.