آیا به دنبال راهی آسان برای تغییر پس زمینه وب سایت وردپرس خود هستید؟
بسیاری از تم های وردپرس به شما این امکان را می دهند که با آپلود یک تصویر یا انتخاب رنگ، پس زمینه سایت خود را تغییر دهید.
رنگ پس زمینه وب سایت شما نقش مهمی در طراحی و برندسازی شما و خوانایی بیشتر مطالب شما دارد. تصاویر پسزمینه میتوانند وبسایت شما را جذابتر و از نظر زیباییشناختی دلپذیرتر جلوه دهند.
در این پست به شما نشان خواهیم داد که چگونه می توانید رنگ پس زمینه را تغییر دهید و تصاویر پس زمینه را به سایت وردپرس خود اضافه کنید.
بنابراین بدون هیچ مقدمه ای، بیایید شروع کنیم.
1 چگونه رنگ پس زمینه را در وردپرس تغییر دهیم؟
روش های مختلفی برای تغییر رنگ پس زمینه در وردپرس وجود دارد. می توانید این کار را با کمک سفارشی ساز تم انجام دهید یا از CSS سفارشی استفاده کنید. اجازه دهید راه های مختلف را با جزئیات بررسی کنیم.
1.1 تغییر رنگ پس زمینه با استفاده از سفارشی ساز تم وردپرس
با استفاده از Customizer Theme WordPress، می توانید رنگ پس زمینه را بسته به موضوع خود تغییر دهید. این به شما امکان می دهد ظاهر سایت خود را در زمان واقعی بدون نیاز به تغییر کد تغییر دهید.
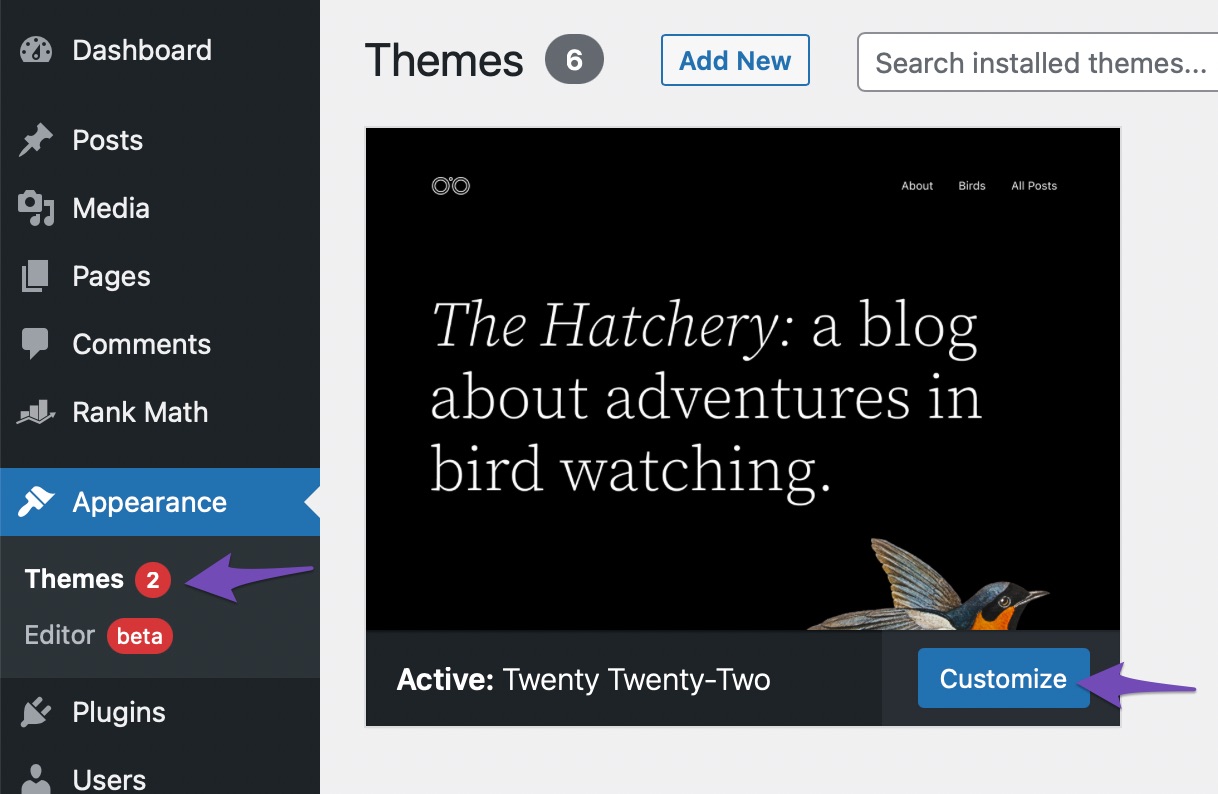
وارد وب سایت خود شوید و به آن بروید ظاهر > تم ها > سفارشی کردن برای استفاده از سفارشی ساز تم وردپرس.

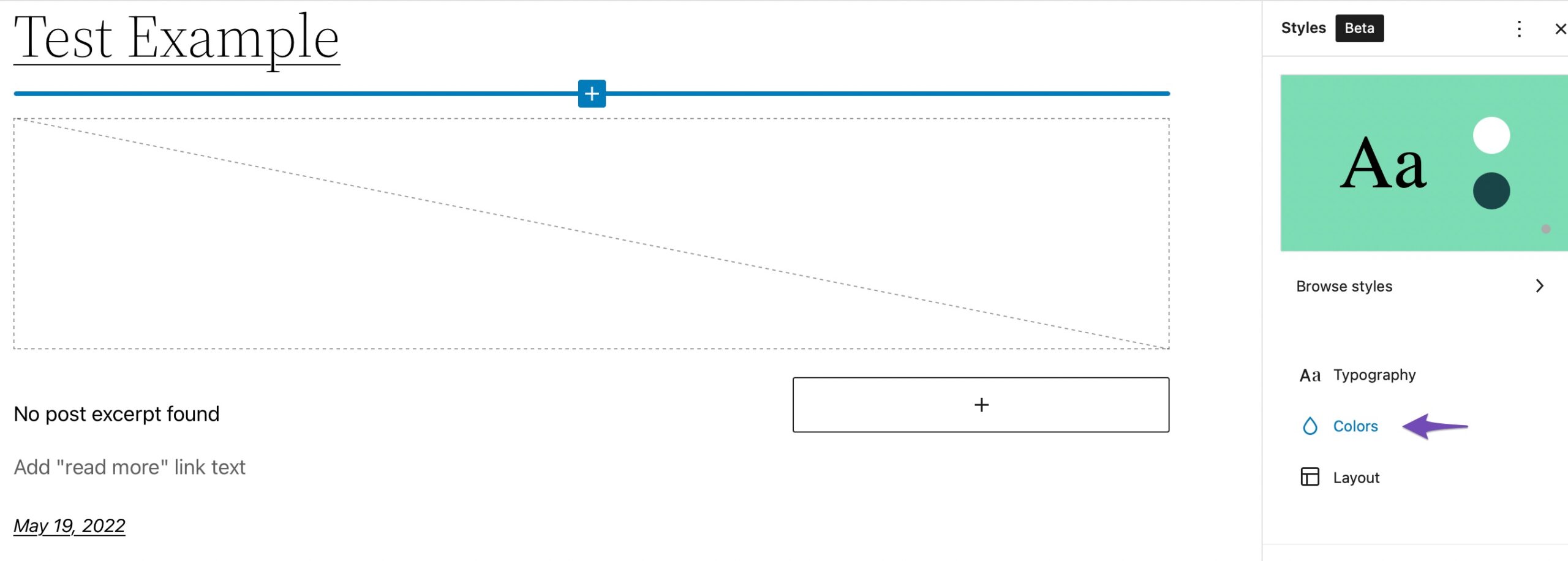
با این کار Customizer Theme ظاهر می شود که در آن می توانید تم خود را به روش های مختلف تغییر دهید. برای تغییر رنگ پسزمینه وبسایت خود، ادامه دهید و روی آن کلیک کنید رنگ ها برگه تنظیمات از منوی سمت راست شما.

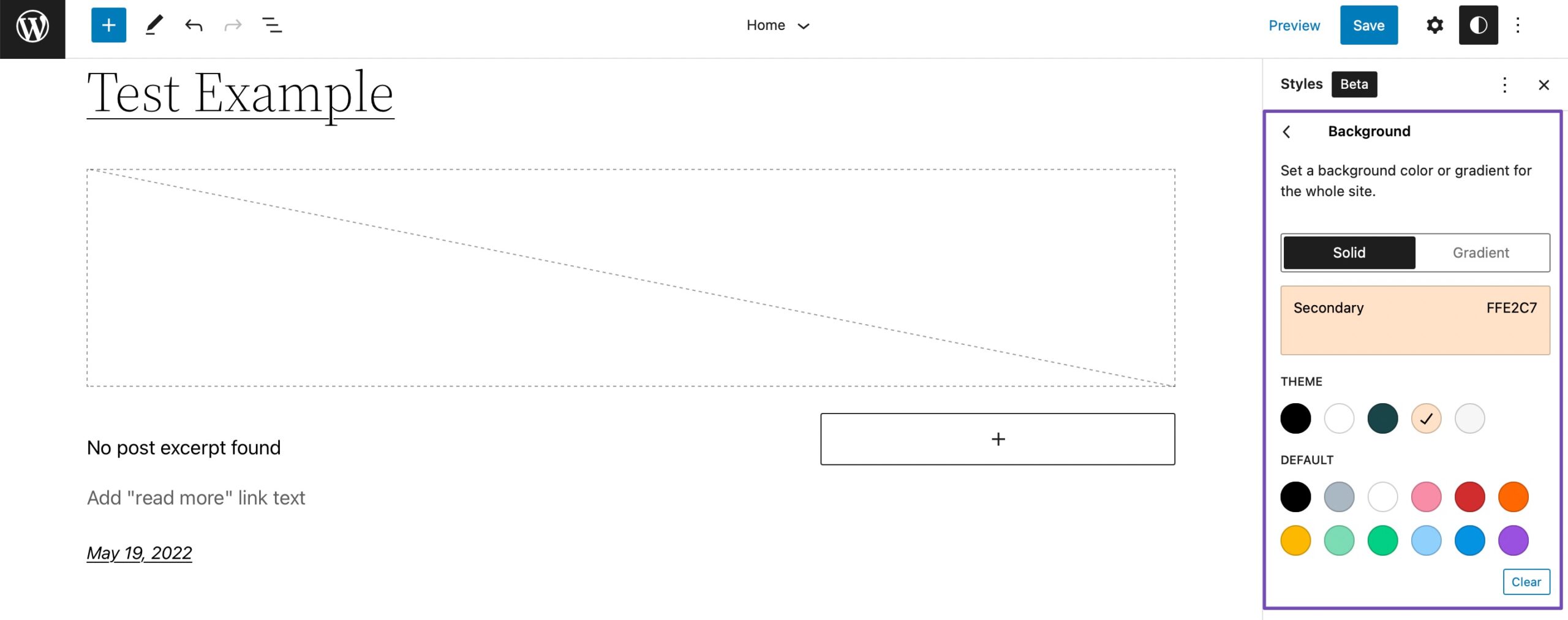
قدم بعدی این است که یک رنگ پس زمینه برای وب سایت خود انتخاب کنید. می توانید از ابزار انتخاب رنگ استفاده کنید یا یک کد رنگ هگز برای پس زمینه خود وارد کنید.

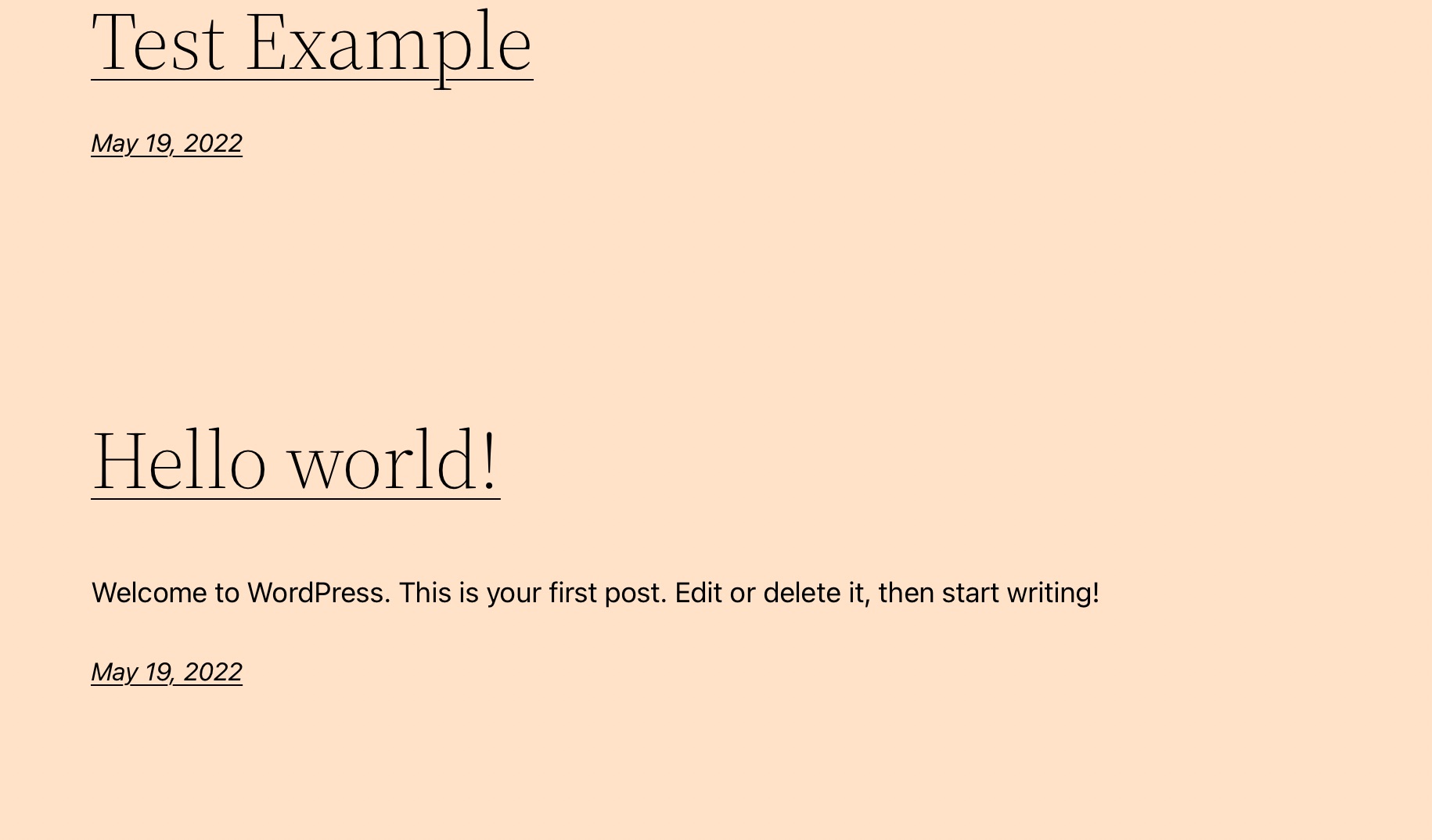
فراموش نکنید که ضربه را بزنید ذخیره/انتشار وقتی تغییرات را تمام کردید را فشار دهید. اکنون می توانید رنگ پس زمینه جدید را در حال اجرا در وب سایت خود مشاهده کنید.

1.2 با افزودن CSS سفارشی رنگ پس زمینه را تغییر دهید
می توانید یک کد CSS سفارشی برای تغییر رنگ پس زمینه سایت خود اضافه کنید. برای انجام این کار، به ظاهر > سفارشی کردن از داشبورد وردپرس شما.

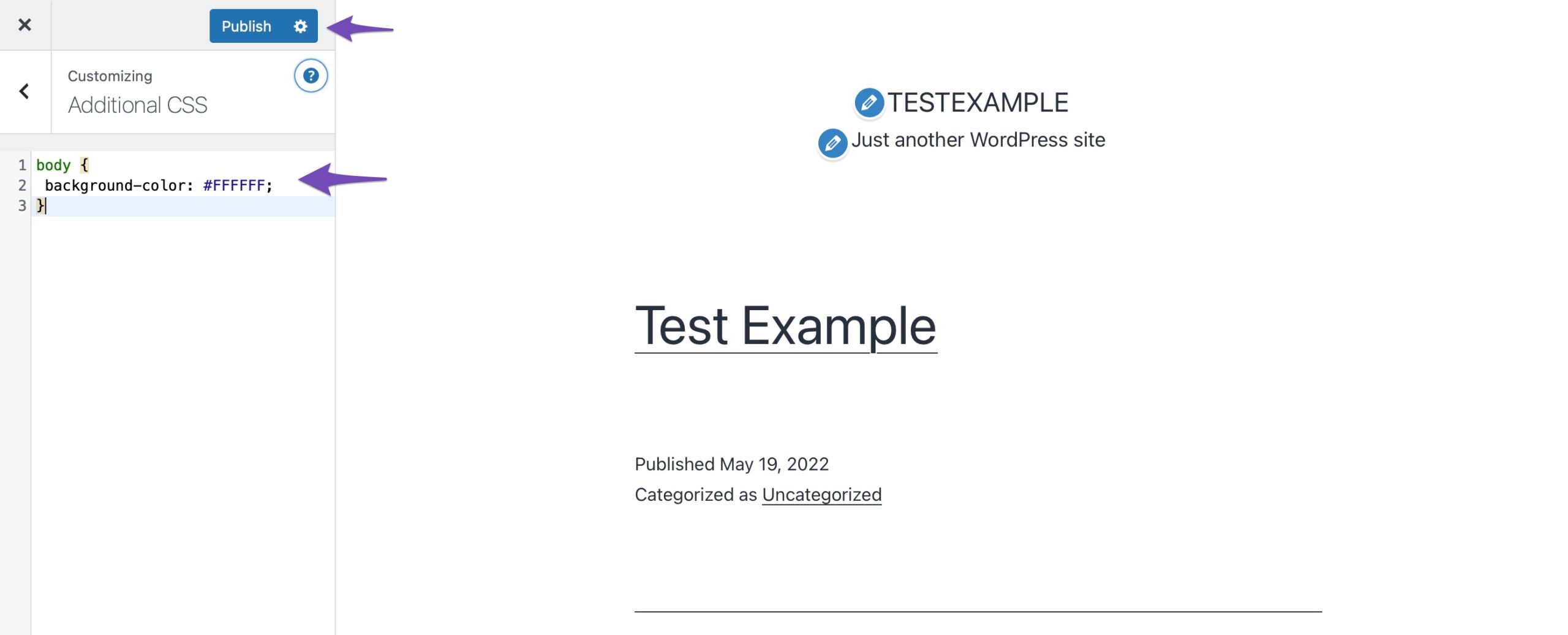
سپس به CSS اضافی بخش و کد زیر را اضافه کنید.
body {
background-color: #FFFFFF;
}کد رنگ پس زمینه را با کد رنگی که می خواهید در وب سایت خود استفاده کنید جایگزین کنید. وقتی کد را اضافه کردید، کلیک کنید انتشار را فشار دهید و برای مشاهده رنگ پس زمینه جدید به سایت خود مراجعه کنید.

1.3 تغییر رنگ پس زمینه برای پست های فردی
به جای داشتن یک رنگ در سراسر وب سایت خود، می توانید رنگ پس زمینه هر پست وبلاگ را در وردپرس با استفاده از CSS سفارشی تغییر دهید.
این به شما امکان می دهد ظاهر پست ها و پس زمینه آنها را شخصی سازی کنید. به عنوان مثال، میتوانید رنگ پسزمینه مقالهای که بیشترین نظر را دادهاید تغییر دهید یا طرحبندی هر پست را بر اساس نویسندگان تنظیم کنید.
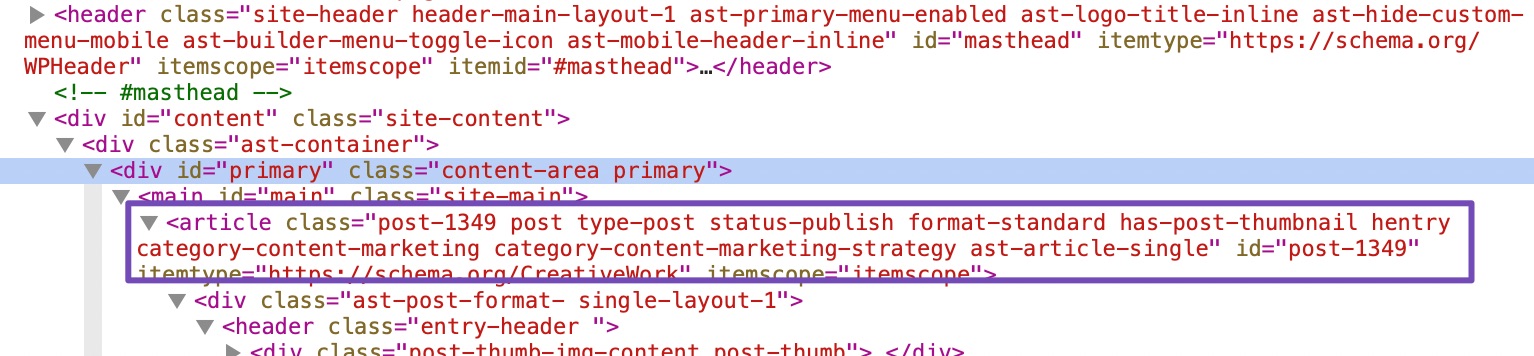
شما باید در CSS تم خود به دنبال آن باشید شناسه پست کلاس می توانید این کار را با مرور هر پست وبلاگ و سپس کلیک راست برای استفاده از ابزار Inspect مرورگر خود انجام دهید.

هنگامی که شناسه پست خود را دارید، می توانید از CSS سفارشی زیر برای تغییر رنگ پس زمینه یک پست استفاده کنید. شناسه پست را با کد رنگ پس زمینه خود و دلخواه جایگزین کنید.
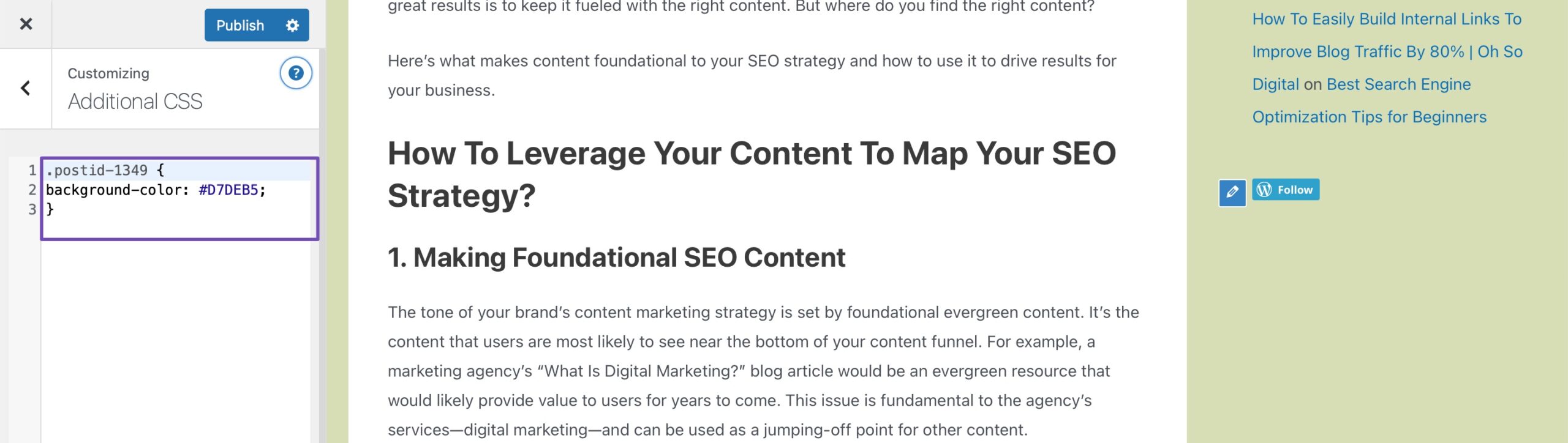
.postid-1349 {
background: #D7DEB5
}سفارشی ساز قالب وردپرس می تواند برای افزودن CSS سفارشی استفاده شود. کد را به CSS اضافی بخش و کلیک کنید انتشار دکمه.

اکنون می توانید پست را بررسی کرده و رنگ پس زمینه جدید را مشاهده کنید.
1.4 تغییر رنگ پس زمینه برای الگوها
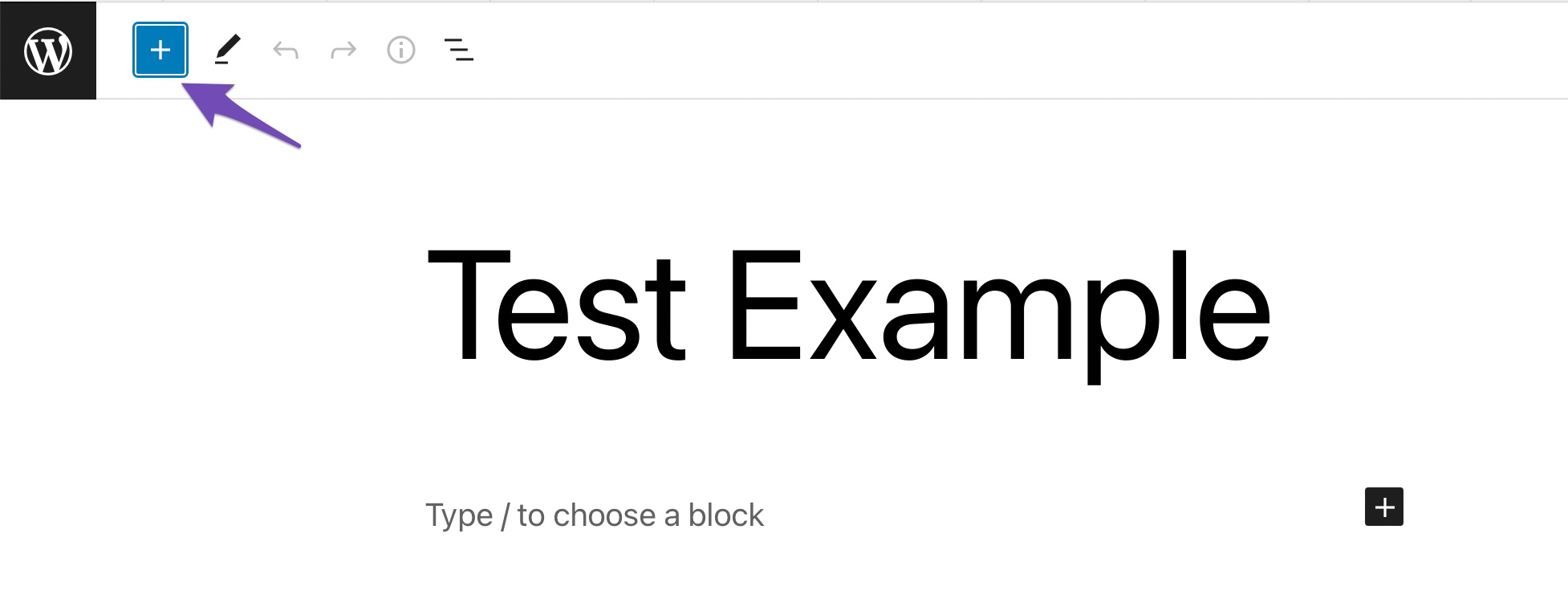
الگوها طرحبندی بلوکهای از پیش تعریفشدهای هستند که در برگه الگوهای واردکننده بلوک قابل دسترسی هستند. برای افزودن یک الگو، مانند تصویر زیر، روی علامت ‘+’ از گوشه سمت چپ بالا کلیک کنید.

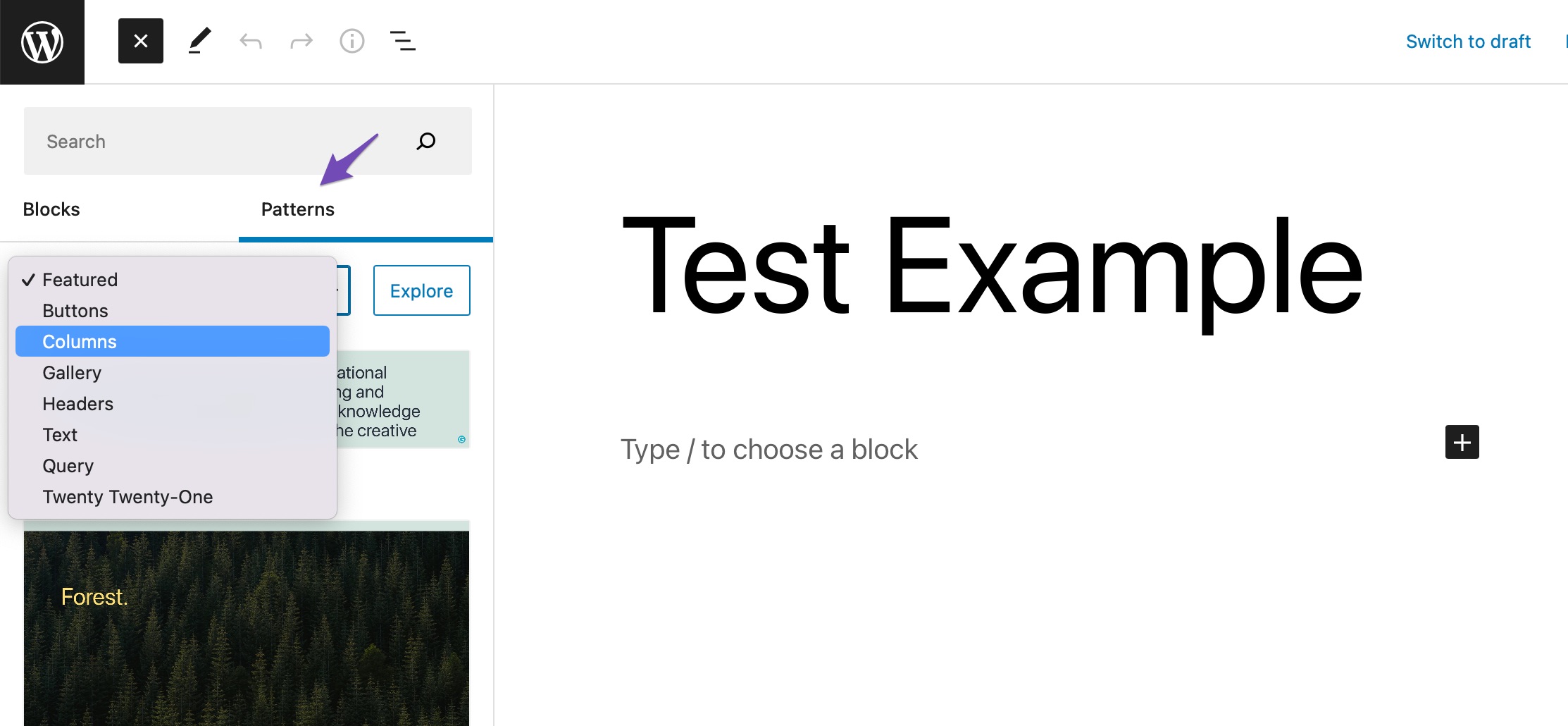
حرکت به الگوها تب که در آن می توانید دسته بندی هایی مانند سرصفحه، پاورقی، گالری و غیره را انتخاب کنید.

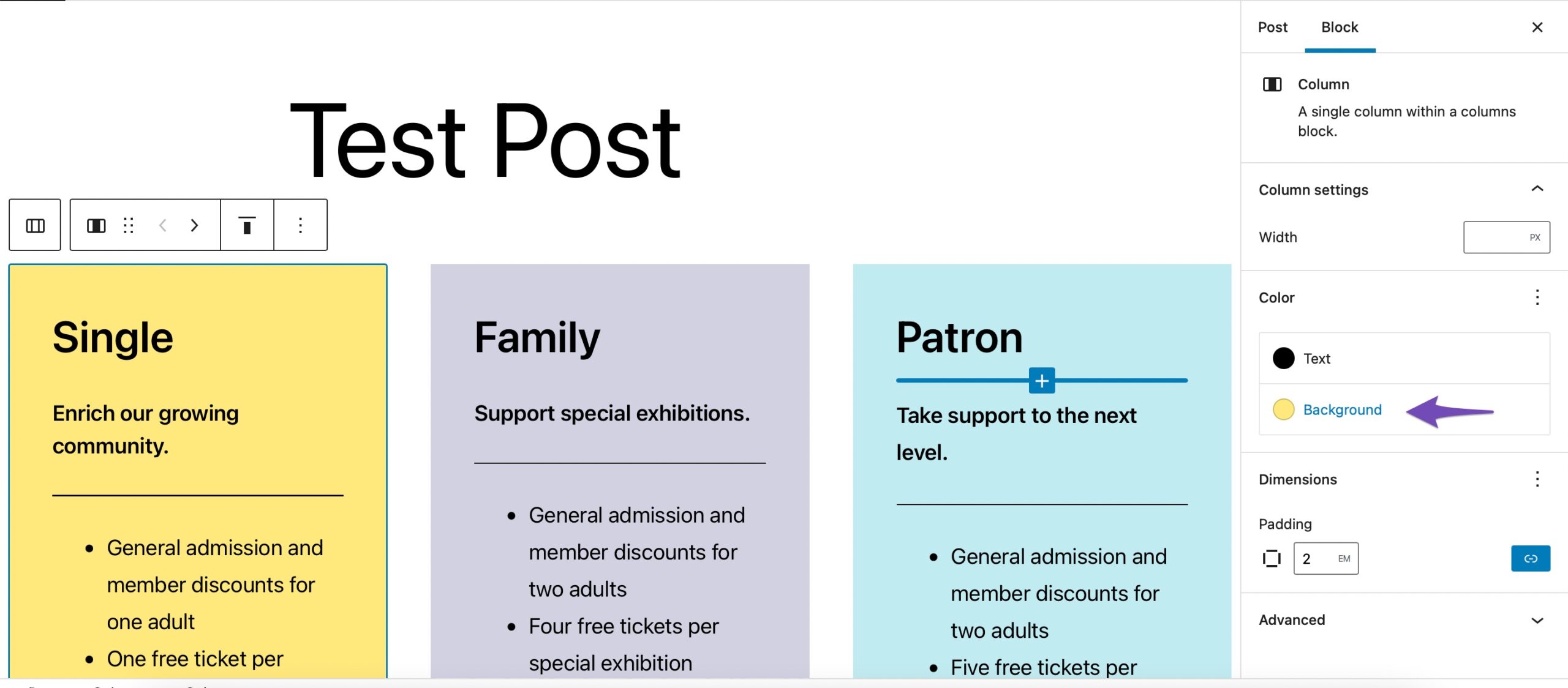
به عنوان مثال، ما ستون ها را اضافه کرده ایم. ستونی را که می خواهید رنگ پس زمینه را تغییر دهید انتخاب کنید و به آن بروید رنگ بخش سمت راست، مطابق شکل زیر.

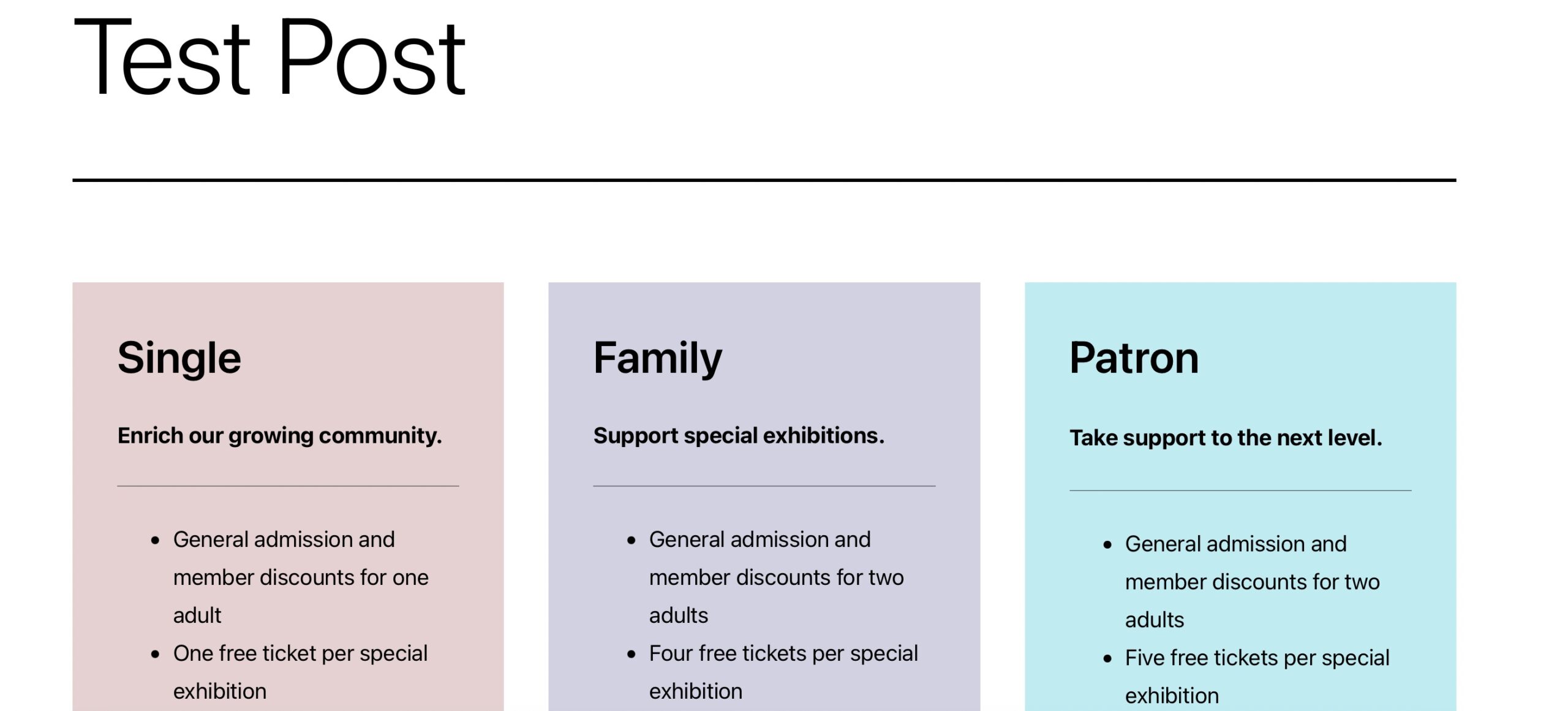
رنگ پس زمینه را از انتخابگر رنگ انتخاب کنید. هنگامی که پست را به روز کردید، روی آن کلیک کنید انتشار دکمه. سپس می توانید از پست خود دیدن کنید و رنگ پس زمینه الگو را مشاهده کنید.

1.5 اضافه کردن رنگ های تصادفی پس زمینه در وردپرس
رنگی که برای وبسایت خود انتخاب میکنید تأثیر زیادی بر درک بازدیدکنندگان از آن دارد. رنگ ها علاوه بر ظاهرشان از تم کلی سایت شما پشتیبانی می کنند. با این حال، برخی از افراد اهمیت رنگ را در وب سایت خود نادیده می گیرند و آن را نادیده می گیرند.
در صورت استفاده از یک رنگ پس زمینه، کاربران شما ممکن است خسته شوند. بهترین کاری که می توانید در وب سایت وردپرس خود انجام دهید این است که به صورت تصادفی رنگ پس زمینه را تغییر دهید.
برای شروع، باید به دنبال کلاس CSS ناحیه ای باشید که می خواهید رنگ پس زمینه را به طور تصادفی تغییر دهید. به پست خود بروید و با کمک ابزار Inspect کلاس CSS را مطابق شکل زیر پیدا کنید.
هنگامی که کلاس CSS را پیدا کردید، یک ویرایشگر متن ساده مانند notepad را باز کنید و یک فایل جدید ایجاد کنید. فایل را به عنوان “background.js” در دسکتاپ خود ذخیره کنید. قطعه کد زیر را به فایل JS اضافه کنید.
jQuery(function($) {
$('#masthead').each(function() {
var $this = $(this),
colors = ['#e5d1d2', '#d2d1e1', '#c0ebf1'];
setInterval(function() {
var color = colors.shift();
colors.push(color);
$this.animate({ backgroundColor: color }, 2000);
}, 4000);
});
});متوجه خواهید شد که ما از کد رنگ هگزا برای ایجاد چهار رنگ مختلف استفاده کرده ایم. برای پس زمینه خود می توانید از هر تعداد رنگی که می خواهید استفاده کنید. به سادگی کدهای رنگی را در قطعه اضافه کنید و آنها را با یک کاما و یک نقل قول جدا کنید. انتخابگر CSS را حتما تغییر دهید #masthead از مثال بالا گرفته تا نمونه ای که برای وب سایت شما مرتبط است.
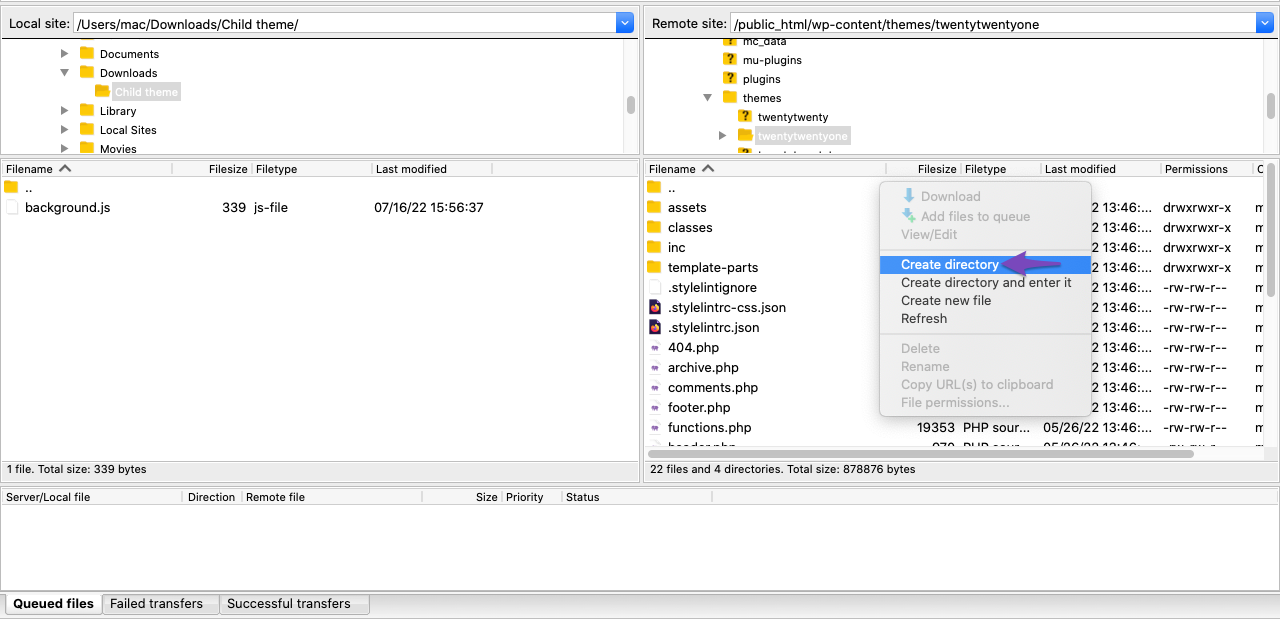
اکنون باید فایل JS را با استفاده از سرویس پروتکل انتقال فایل (FTP) در پوشه JS قالب وردپرس خود آپلود کنید. وارد سرور FTP سایت خود شوید. به پوشه JS در موضوع سایت خود در زیر بروید سایت از راه دور ستون
اگر تم شما پوشه ای ندارد، می توانید یک پوشه js بسازید. به سادگی روی پوشه تم خود در سرویس گیرنده FTP خود کلیک راست کرده و انتخاب کنید دایرکتوری ایجاد کنید گزینه.

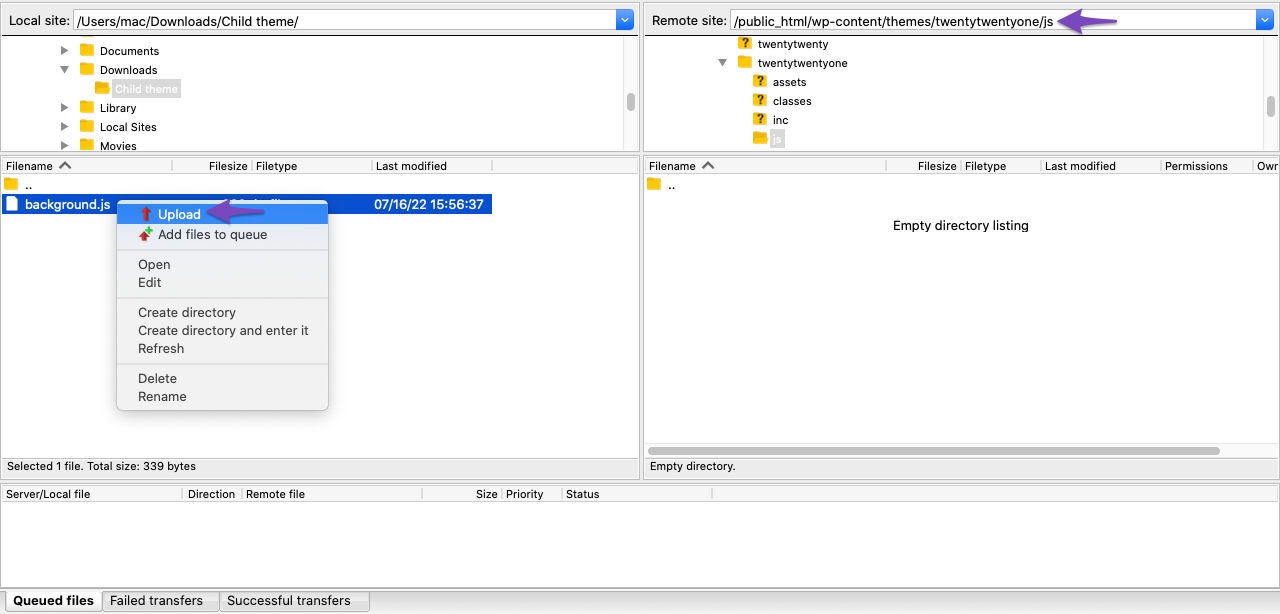
سپس به مسیر بروید سایت محلی ستون و محل فایل JS خود را باز کنید. سپس روی فایل کلیک راست کرده و روی آن کلیک کنید بارگذاری گزینه ای برای گنجاندن آن در موضوع خود.

قطعه کد زیر را به فایل funtions.php تم خود اضافه کنید
function wpb_bg_color_scripts() {
wp_enqueue_script( 'background', get_stylesheet_directory_uri() . '/js/background.js', array( 'jquery-color' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' ); اکنون می توانید از وب سایت خود دیدن کنید تا رنگ های پس زمینه به طور تصادفی در حال تغییر در سایت خود را مشاهده کنید.

2 چگونه می توان تصویر پس زمینه را در وردپرس اضافه کرد؟
تصاویر پس زمینه می توانند وب سایت شما را از نظر بصری جذاب تر و جذاب تر کنند. حالا بیایید ببینیم چگونه می توان تصاویر پس زمینه را به سایت وردپرس خود اضافه کرد.
2.1 با استفاده از تنظیمات تم وردپرس، یک تصویر پس زمینه اضافه کنید
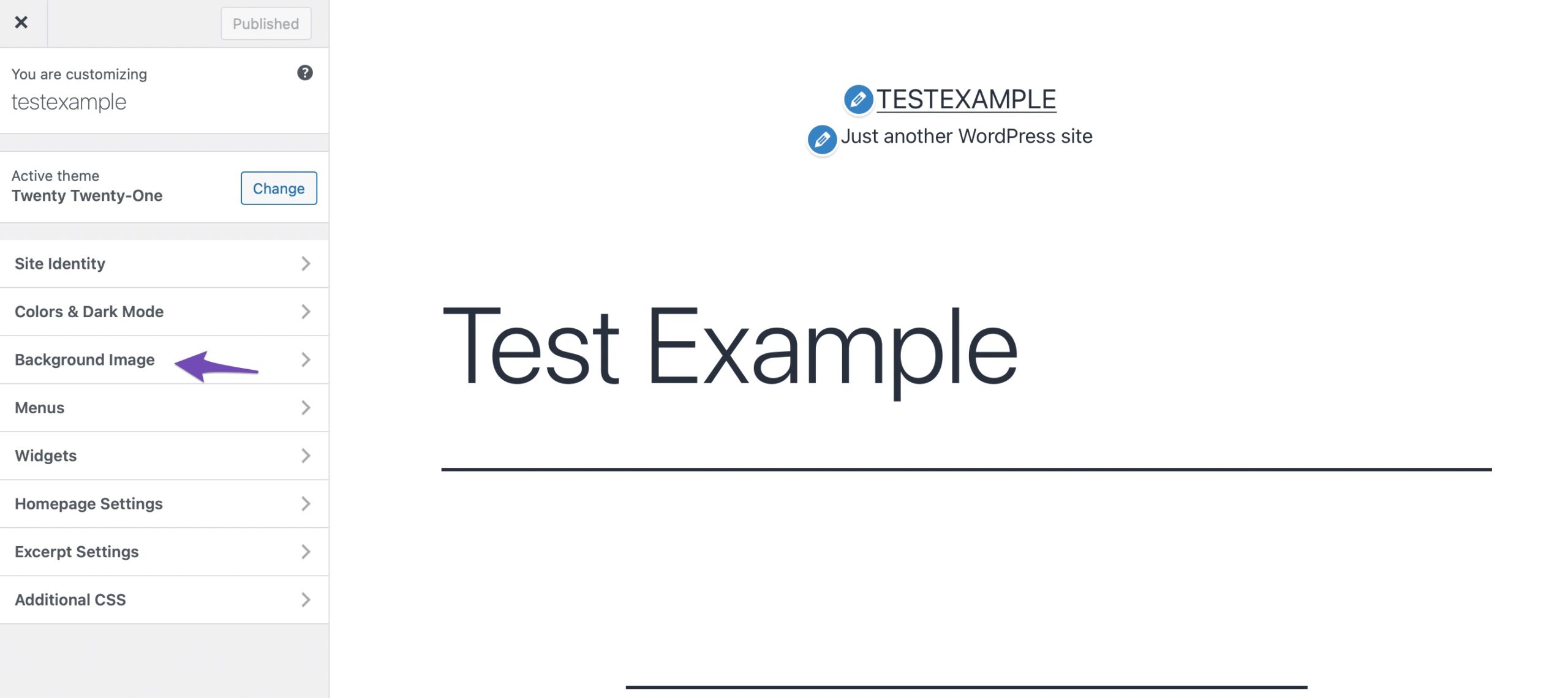
هدایت به ظاهر > سفارشی کردن تنظیمات از داشبورد وردپرس شما. به سفارشیکننده تم هدایت خواهید شد، جایی که میتوانید تنظیمات تم مختلف را مدیریت کنید.

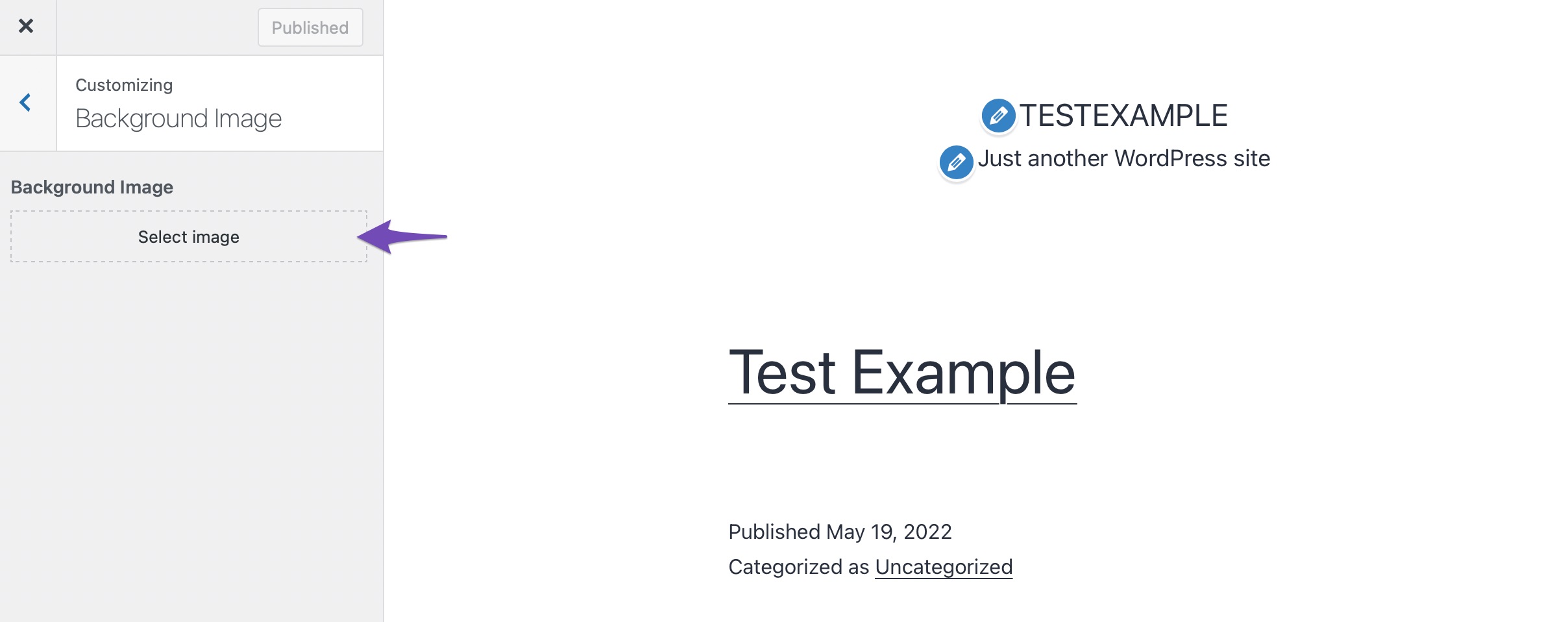
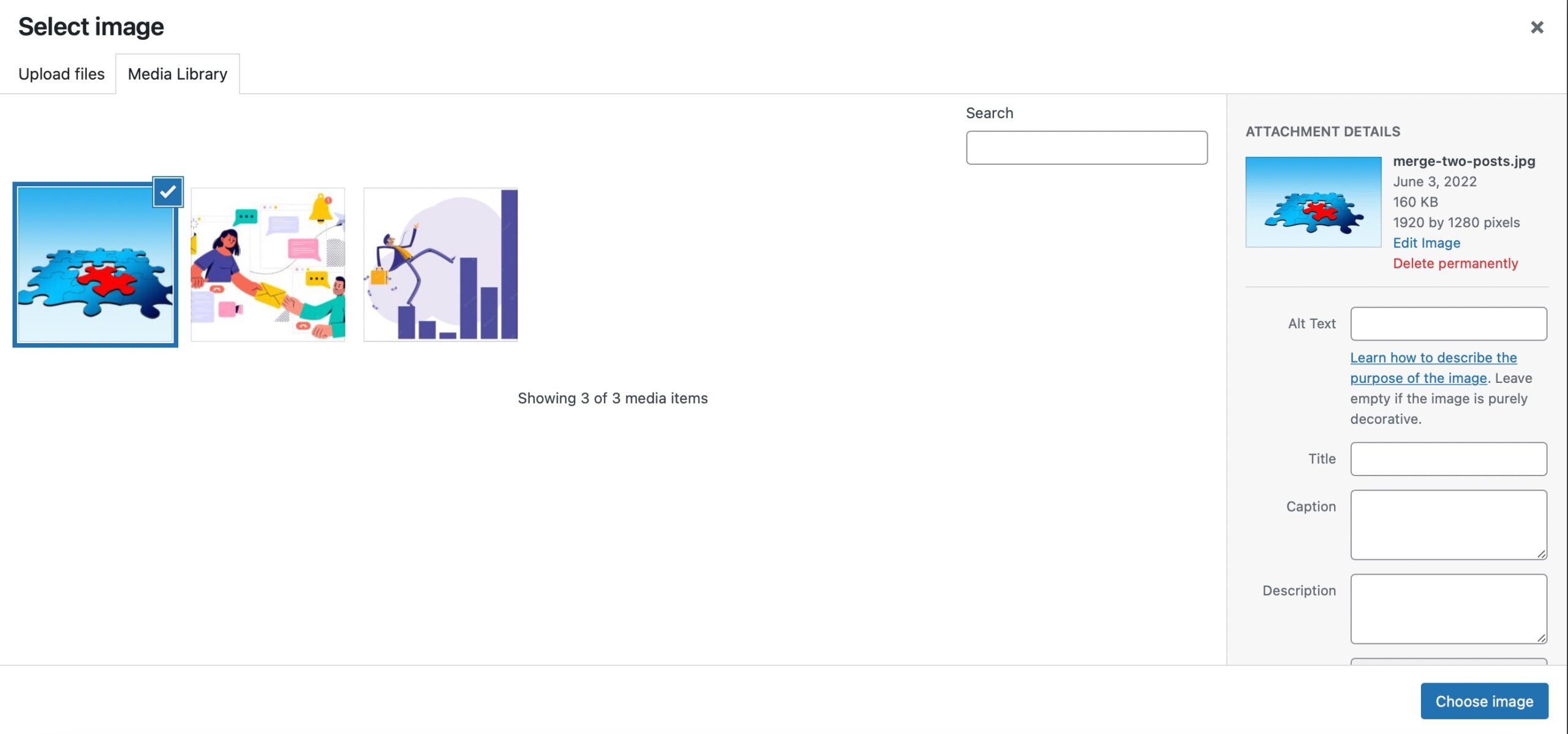
پس از آن، را انتخاب کنید تصویر پس زمینه گزینه. پنجره به داخل اسلاید می شود و گزینه های آپلود یا انتخاب یک تصویر پس زمینه برای وب سایت شما را نشان می دهد. کلیک کنید روی تصویر را انتخاب کنید دکمه.

پاپ آپ آپلود کننده رسانه وردپرس ظاهر می شود که به شما امکان می دهد یک تصویر را از رایانه خود آپلود کنید. همچنین می توانید از کتابخانه رسانه برای یافتن تصویری که قبلا آپلود شده است استفاده کنید.

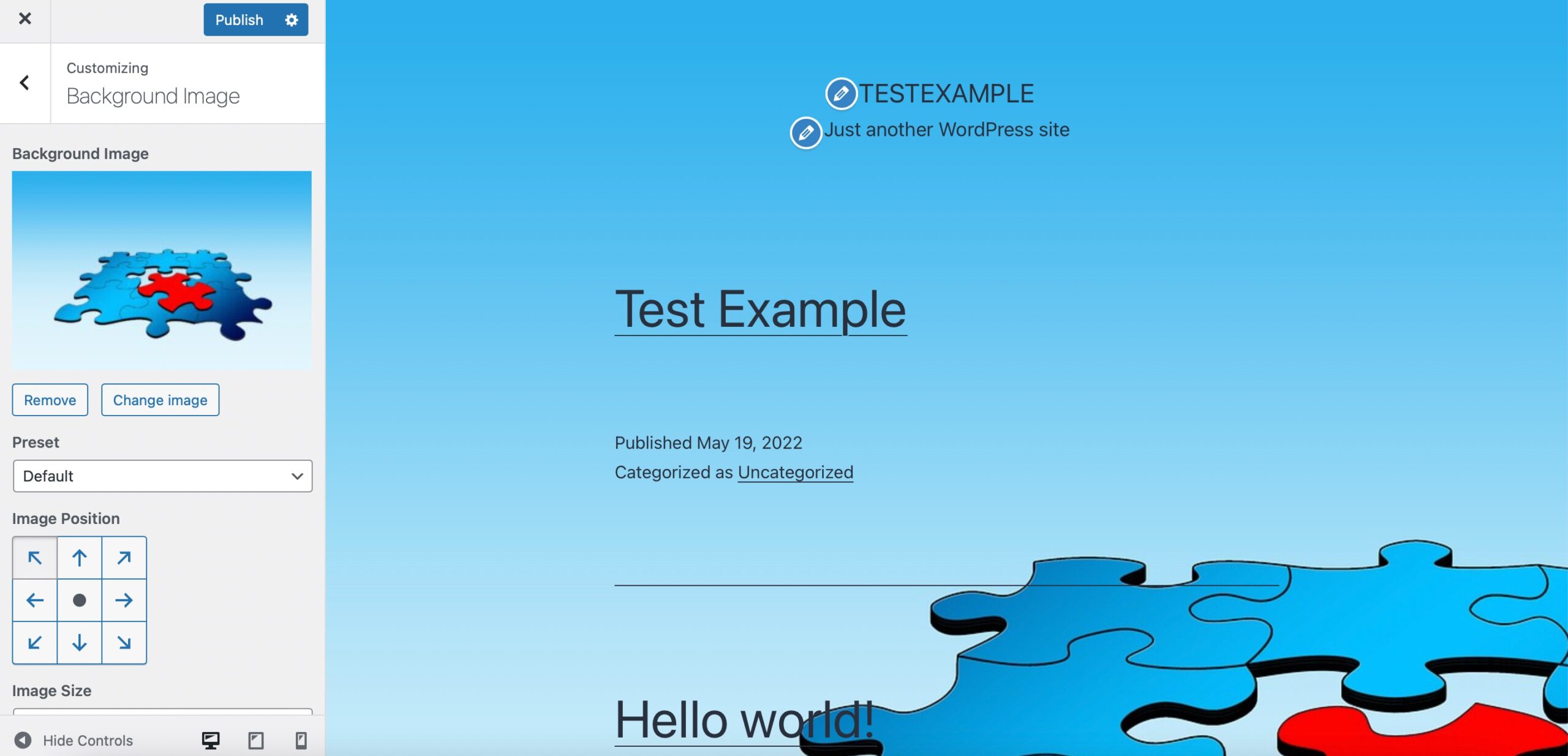
پس از انتخاب، پیش نمایش تصویر انتخابی خود را در سفارشی ساز تم مشاهده خواهید کرد.
شما همچنین متوجه گزینه های تصویر پس زمینه در زیر تصویر خواهید شد. میتوانید انتخاب کنید که آیا میخواهید تصویر پسزمینه صفحه را پر کند، متناسب با صفحه باشد، تکرار شود یا زیر آن سفارشی شود از پیش تعیین شده.
با استفاده از فلش های زیر، می توانید موقعیت تصویر پس زمینه را نیز تغییر دهید. اگر روی دکمه مرکزی کلیک کنید، تصویر با مرکز صفحه تراز می شود.

هنگامی که تنظیمات تصویر را به روز کردید، روی آن کلیک کنید انتشار را فشار دهید و تصویر پس زمینه شما به سایت شما اضافه می شود.
2.2 اضافه کردن تصویر پس زمینه در وردپرس با استفاده از یک افزونه
اگر تنظیمات طرح زمینه به شما اجازه اضافه کردن تصویر پسزمینه را نمیدهد، میتوانید با کمک یک افزونه یک تصویر پسزمینه اضافه کنید.
یکی از محبوب ترین افزونه های صفحه ساز کشیدن و رها کردن برای وردپرس Elementor است. این افزونه دارای چندین ویژگی است که به شما امکان می دهد یک وب سایت کاملاً کاربردی با استفاده از یک داشبورد تعاملی بدون نوشتن یک خط کد ایجاد کنید.
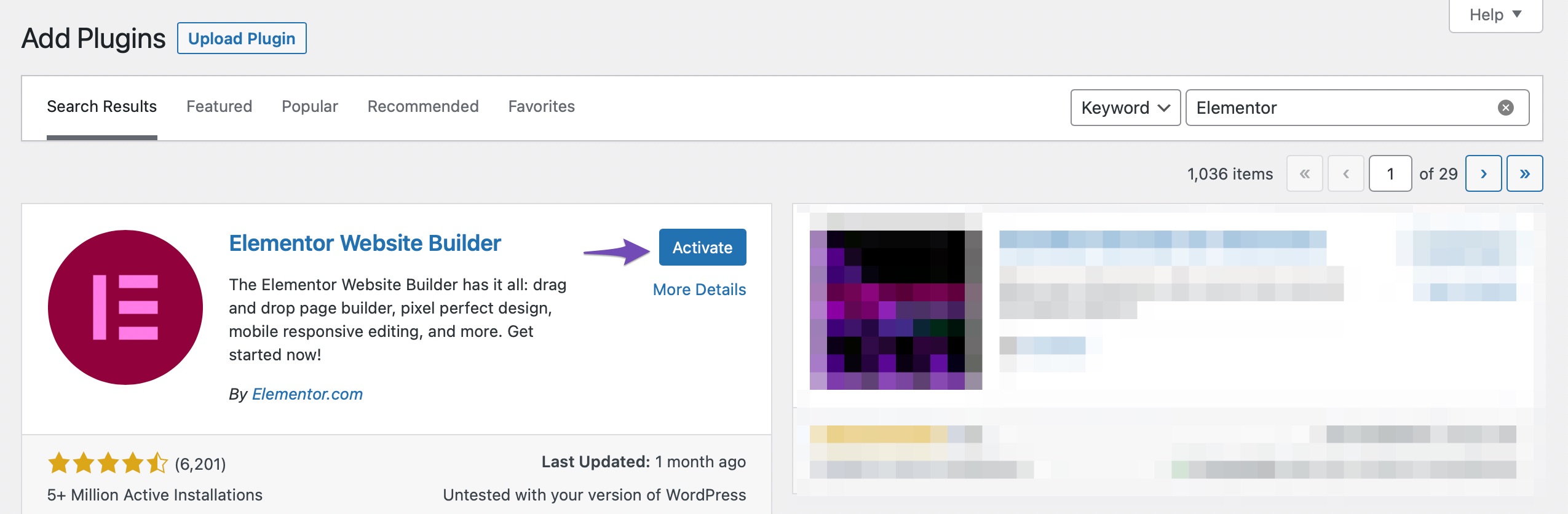
برای شروع، باید افزونه Elementor را از داشبورد وردپرس خود نصب و فعال کنید.

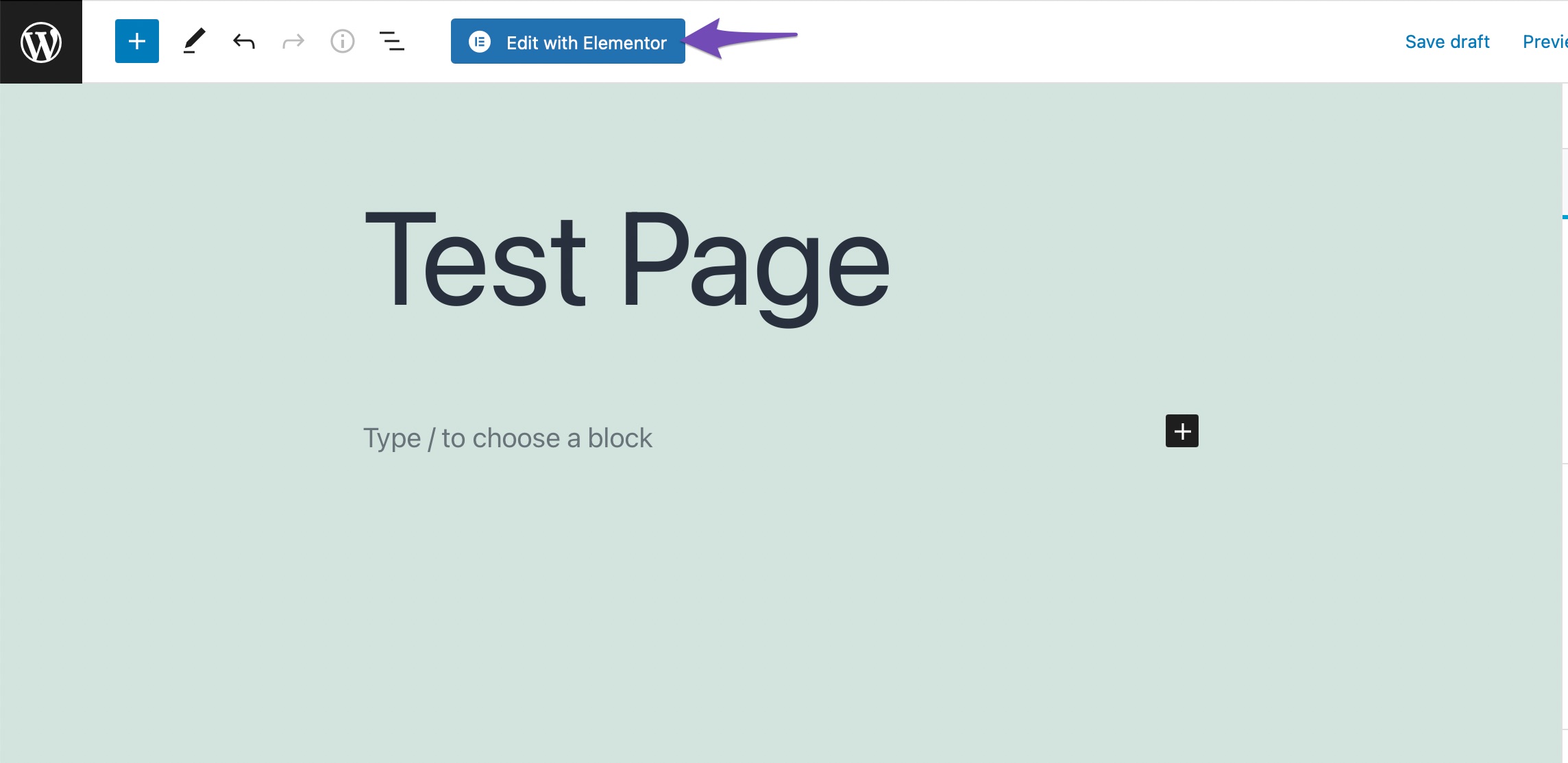
به صفحه/پست خود بروید که در آن می خواهید تصویر پس زمینه را اضافه کنید. کلیک کنید بر روی با Elementor ویرایش کنید برای باز کردن داشبورد روی ویرایشگر صفحه را فشار دهید.

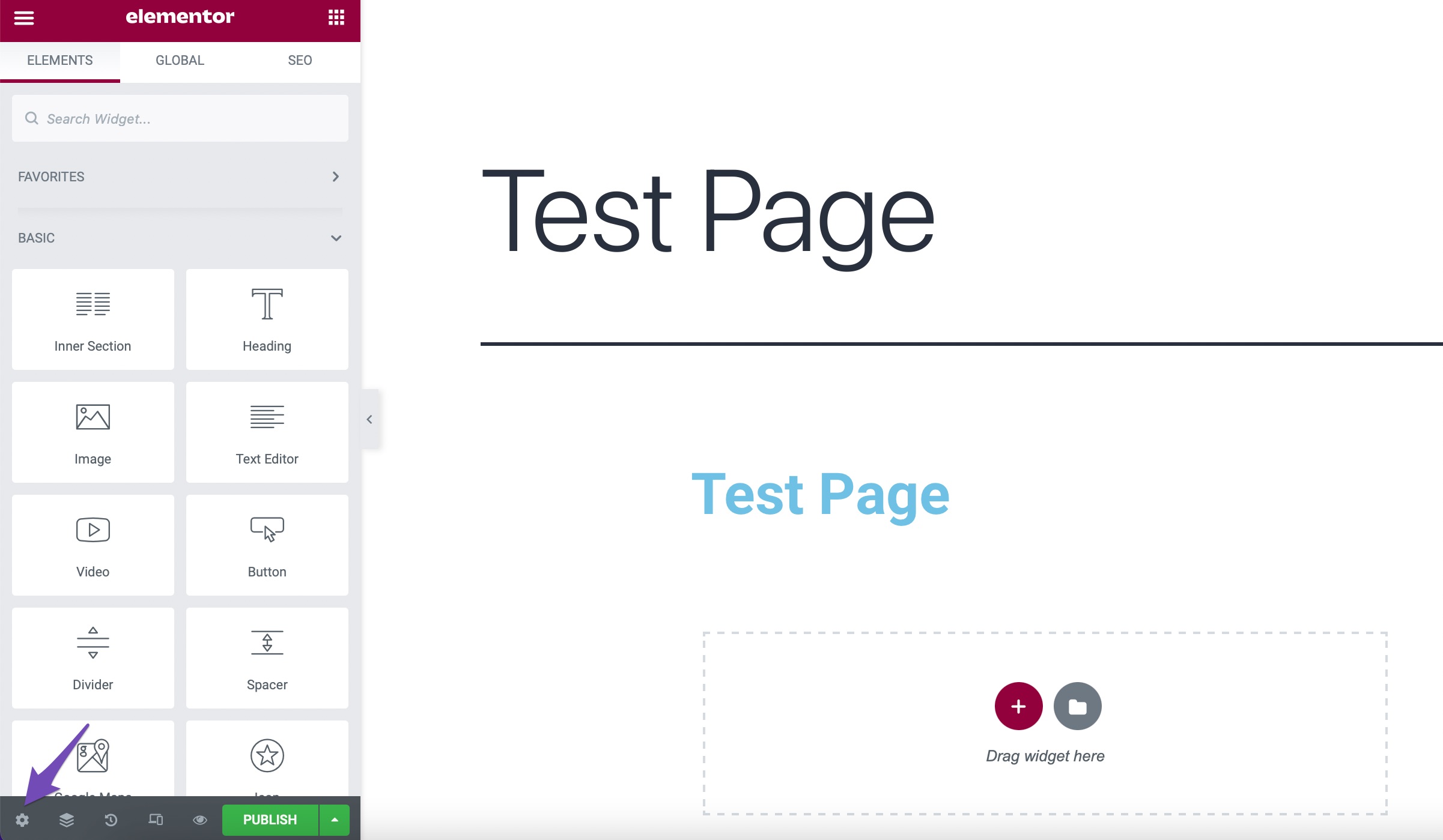
برای افزودن یک تصویر پس زمینه به صفحه خود، مطابق شکل زیر بر روی نماد تنظیمات کلیک کنید.

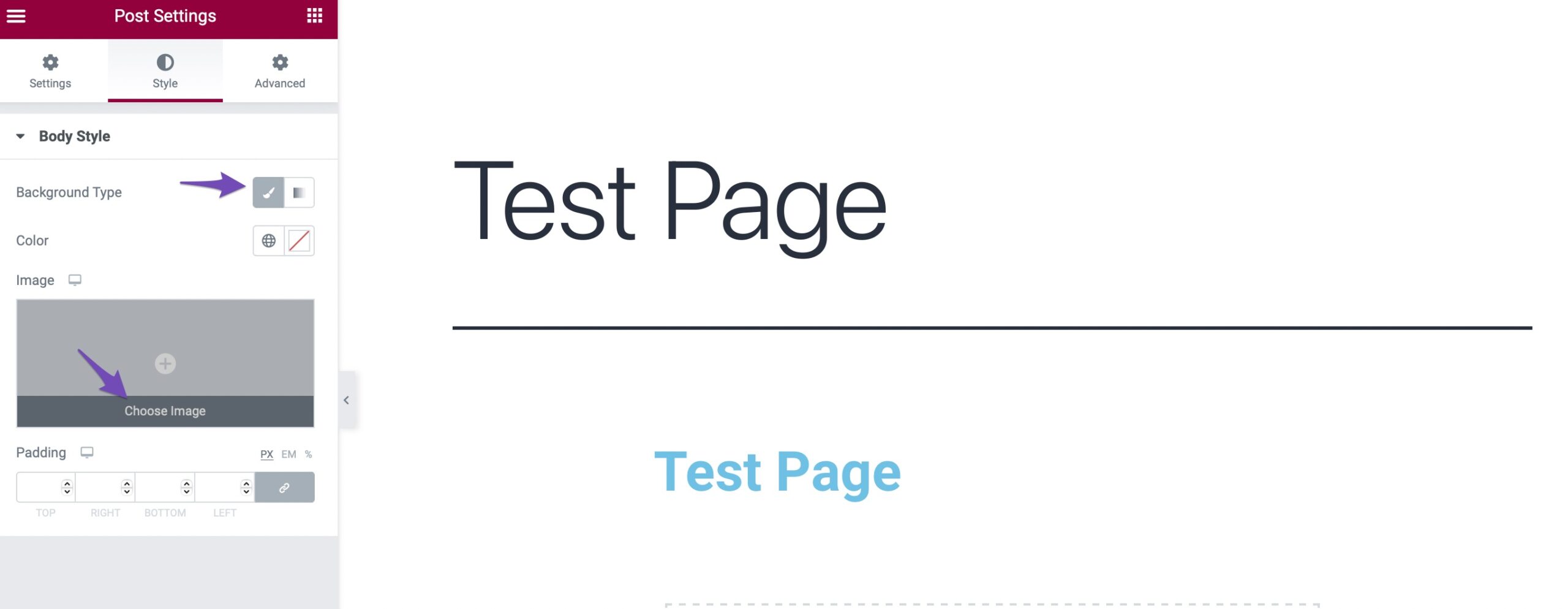
روی منوی کشویی Background کلیک کنید سبک برگه پس از آن بر روی نماد قلم کلیک کنید و سپس بر روی آن کلیک کنید تصویر را انتخاب کنید.

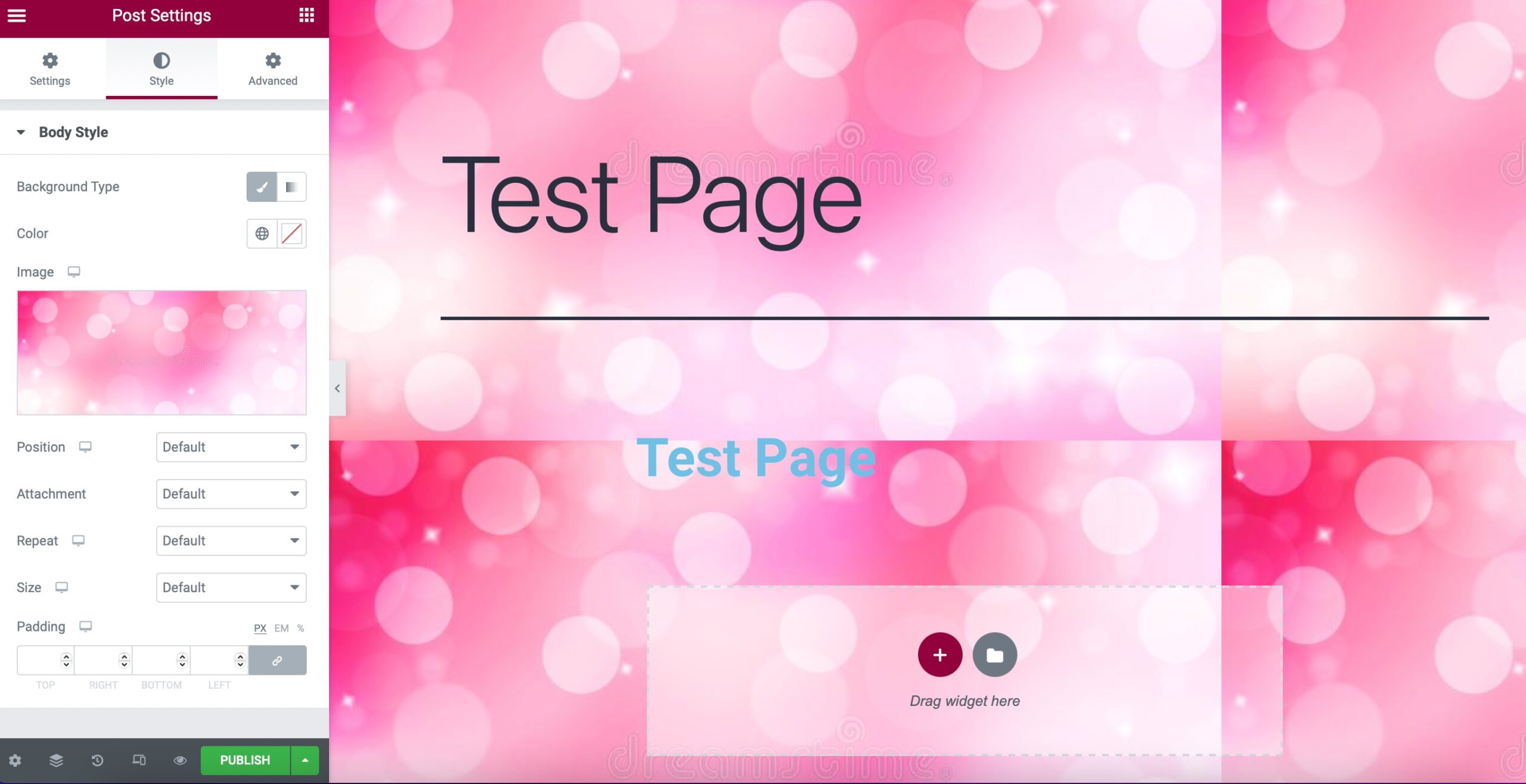
اکنون می توانید یک تصویر از کتابخانه رسانه وردپرس انتخاب کنید یا یک تصویر جدید آپلود کنید. را کلیک کنید انتشار را فشار دهید و تصویر پس زمینه به سایت شما اضافه می شود.

2.3 اضافه کردن تصاویر پس زمینه در وردپرس با استفاده از کد CSS
اگر اهل فن آوری هستید، می توانید از کدهای CSS سفارشی استفاده کنید و پس زمینه را به صفحات و پست های خود اضافه کنید.
هنگامی که از CSS سفارشی استفاده می کنید، انعطاف پذیری و کنترل زیادی روی ظاهر و محل قرارگیری تصاویر دارید.
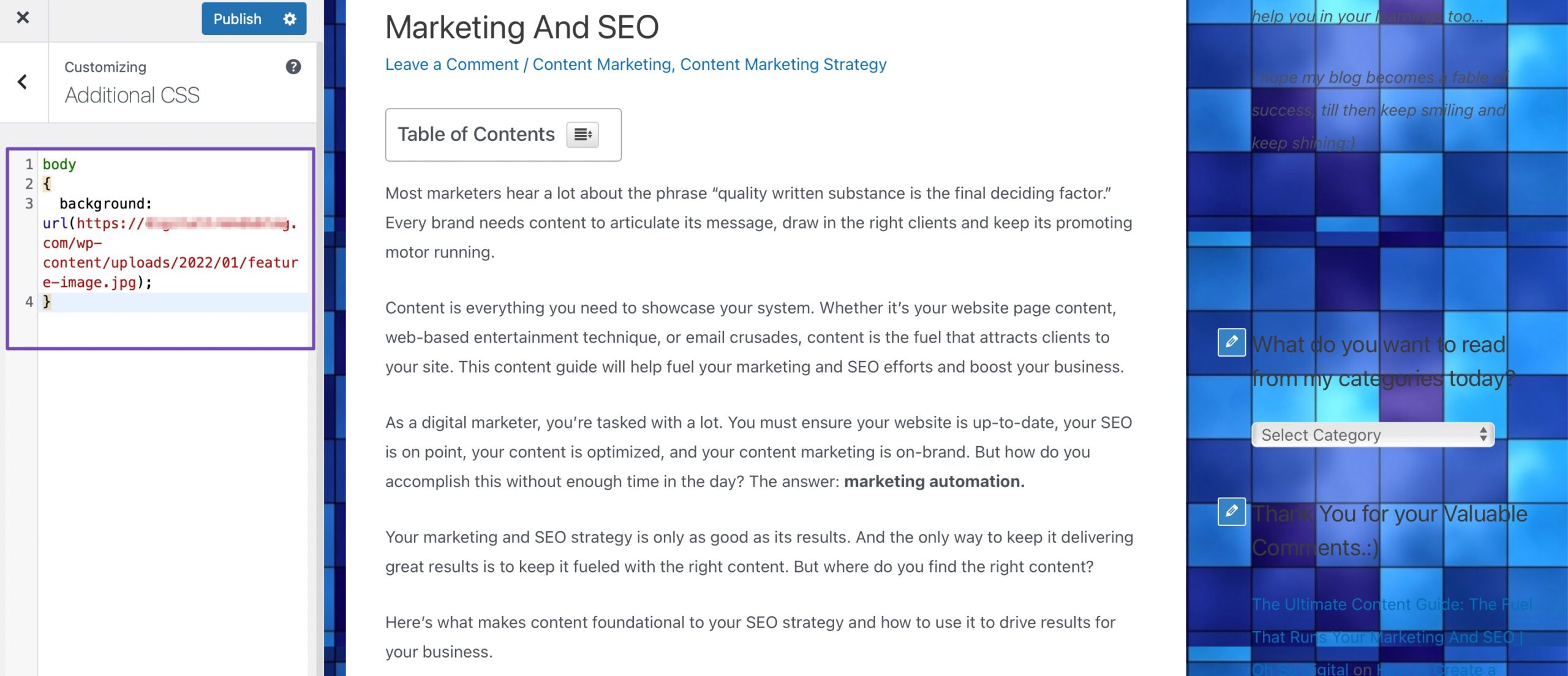
برای انجام این کار، به ظاهر > سفارشی کردن از داشبورد وردپرس شما. حرکت به CSS اضافی بخش. در بخش CSS اضافی، قطعه کد زیر را اضافه کنید.
body
{
background: url(example-image.jpg);
}اطمینان حاصل کنید که نمونه-image.jpg را با URLی که می خواهید به عنوان تصویر پس زمینه خود استفاده کنید، جایگزین کرده اید.

کد بالا یک تصویر پس زمینه جهانی برای تمام صفحات وب سایت شما تنظیم می کند. می توانید از سایت خود دیدن کنید و تصویر پس زمینه جدید اضافه شده به سایت خود را مشاهده کنید.
نتیجه
تغییر پسزمینهای که در صفحه شما ظاهر میشود زمان یا تلاشی نمیگیرد. این یک ویژگی است که در هسته وردپرس گنجانده شده است و تغییر پس زمینه را برای موقعیت های خاص ساده می کند. شما همچنین می توانید یک پس زمینه واحد را برای بقیه عمر خود انتخاب کنید.
شما می توانید از کدهای CSS سفارشی، افزونه ها و سازندگان صفحه برای تغییر پس زمینه سایت وردپرس خود استفاده کنید. امکانات بی پایان هستند، از پس زمینه تصویر در صفحات خاص گرفته تا رنگ های پس زمینه سایت شما.
اکنون زمان آن رسیده است که پسزمینهای را که همیشه میخواستید در سایت وردپرس خود تغییر دهید.
اگر این مقاله را دوست دارید، از طریق آن به ما اطلاع دهید توییت کردن @rankmathseo. ?