گوگل بار دیگر با انتشار قسمت جدیدی از مجموعه ویدیویی Lightning Talks خود در یوتیوب، تخصص خود را با جوامع سئو و بازاریابی دیجیتال به اشتراک گذاشته است.
در جدیدترین ویدیو، مارتین اسپلیت، مدافع توسعهدهنده گوگل، به بینندگان میآموزد که چگونه از ابزار توسعهدهندگان گوگل کروم برای انجام مراحل اولیه عیبیابی سئو استفاده کنند.
دانش تخصصی Splitt و دستورالعملهای آسان برای دنبال کردن، این ویدیو را به توصیهای آسان برای هر کسی که تجربه توسعهدهنده دارد و به دنبال بهینهسازی رتبهبندی موتور جستجوی وبسایت خود است، تبدیل میکند.
در اینجا چند راه برای استفاده از Chrome DevTools برای عیبیابی مشکلات رایج SEO در یک سایت مرحلهبندی قبل از انتشار آن آورده شده است.
استفاده از تست موبایل دوستانه
استفاده از تست موبایل فرندلی در کنسول جستجوی گوگل یک مکان عالی برای شروع است.
وقتی URL محیط مرحلهبندی خود را آزمایش میکنید، به شما نشان میدهد که آیا عناصر گمشده در HTML رندر شده وجود دارد یا خیر.
اگر اینطور است، نگران نباشید. میتوانید با باز کردن وبسایت در مرورگر خود و استفاده از Google Chrome DevTools از نزدیک به آنچه در حال وقوع است نگاه کنید.
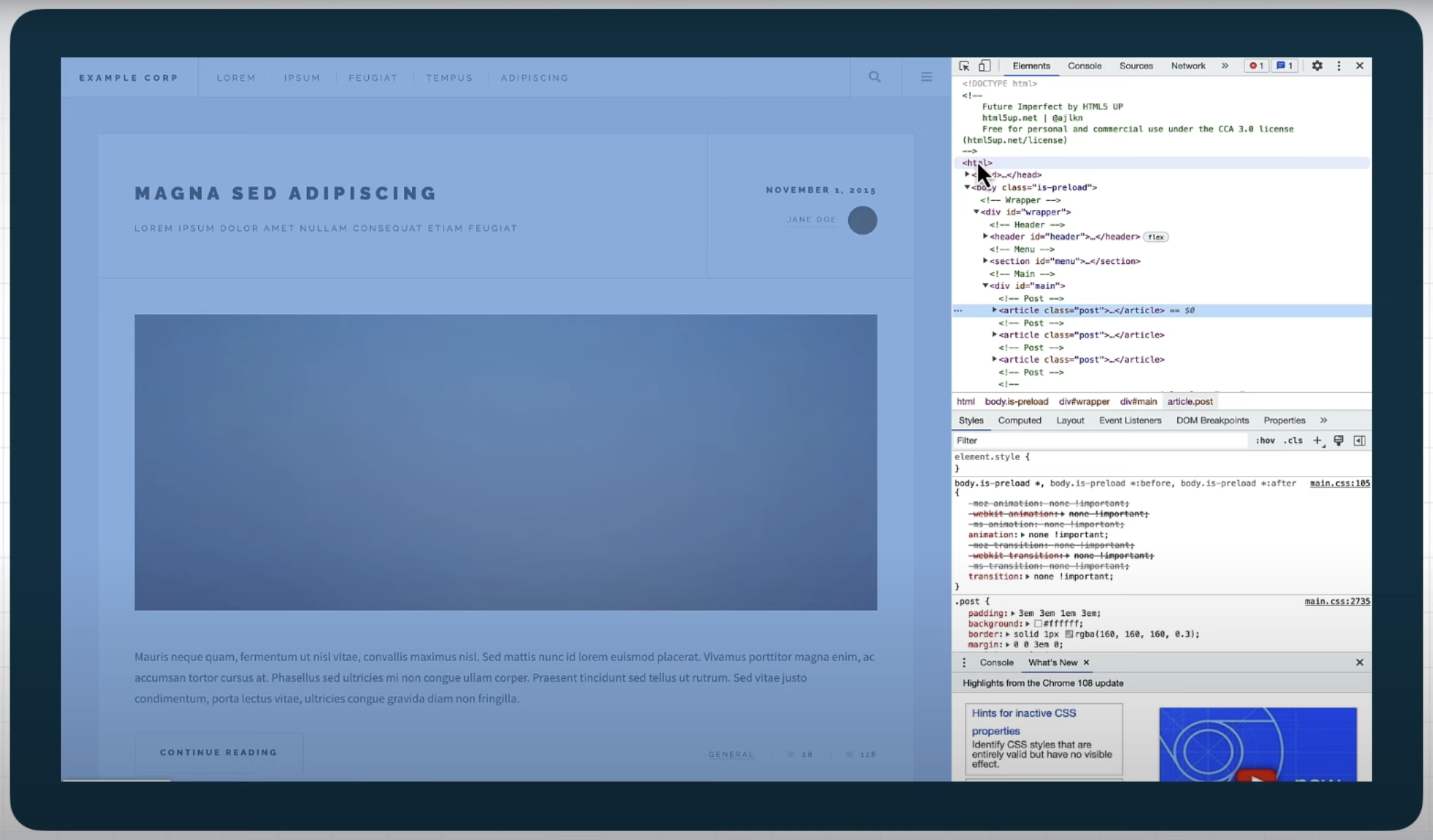
استفاده از تب Elements در DevTools
 تصویر از: YouTube.com/GoogleSearchCentral، فوریه 2023.
تصویر از: YouTube.com/GoogleSearchCentral، فوریه 2023.تب Elements در DevTools به شما یک نمایش HTML از Document Object Model (DOM) صفحه را می دهد.
این یک ابزار ارزشمند برای جستجوی محتوا در صفحه و تعیین اینکه آیا در DOM وجود دارد یا خیر است.
اگر محتوا در HTML ارائه شده وجود نداشته باشد، در DOM نیز وجود ندارد.
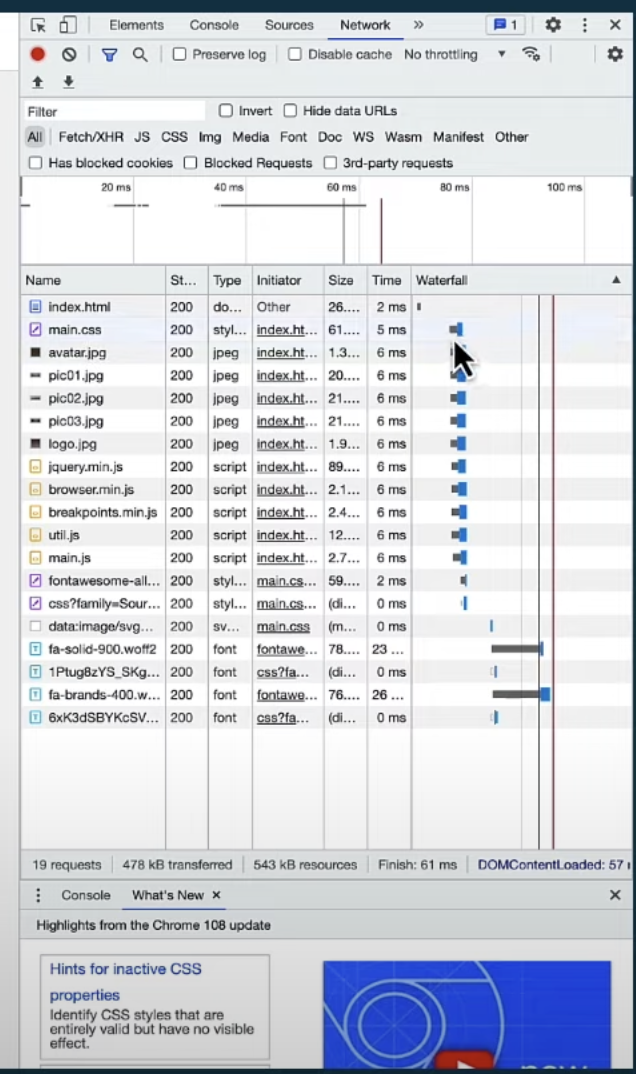
با استفاده از تب شبکه
 تصویر از: YouTube.com/GoogleSearchCentral، فوریه 2023.
تصویر از: YouTube.com/GoogleSearchCentral، فوریه 2023.تب Network در DevTools به شما امکان می دهد ببینید بین سرور و مرورگر شما چه اتفاقی می افتد.
هنگامی که صفحه را مجدداً بارگیری می کنید، می توانید هر درخواست و پاسخ سرور را مشاهده کنید.
نمودار آبشار نشان می دهد که همه چیز چقدر طول می کشد و زمان در کجا صرف شده است.
همچنین میتوانید تمام درخواستها و سرصفحههای پاسخ را بررسی کنید، که میتواند به شما در جستجوی هدرهای خاص مانند هدر X-Robots کمک کند.
این می تواند به تعیین اینکه آیا محتوای گمشده از سرور به مرورگر راه یافته است یا خیر کمک کند.
اگر محتوا فقط پس از پیمایش صفحه ظاهر میشود، میتوانید از تب Initiator استفاده کنید تا ببینید چه چیزی آن را درخواست کرده است.
سپس می توان از این اطلاعات برای رفع مشکل استفاده کرد.
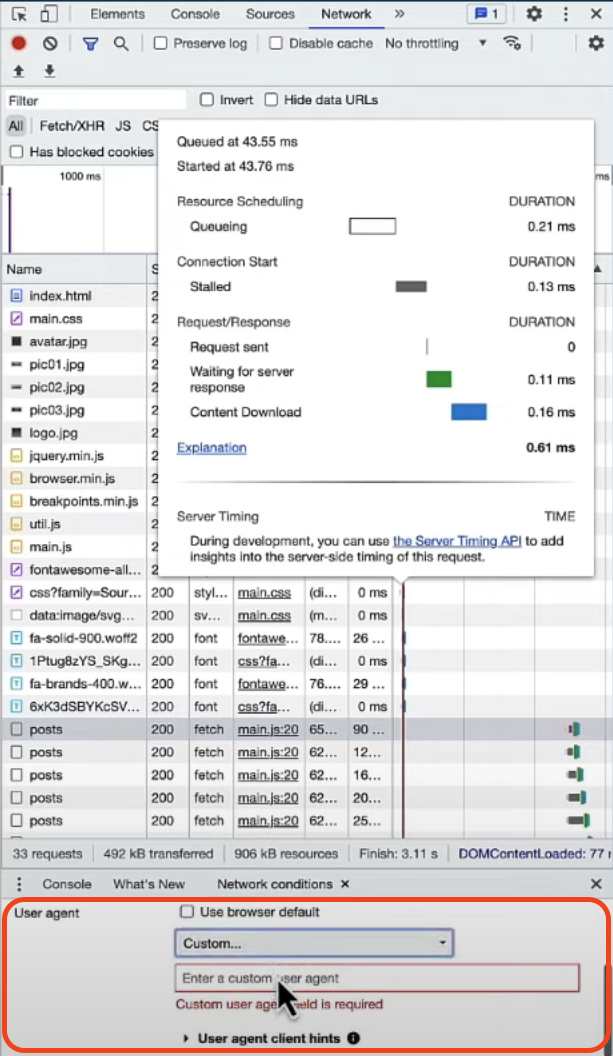
تنظیم شرایط شبکه
 تصویر از: YouTube.com/GoogleSearchCentral، فوریه 2023.
تصویر از: YouTube.com/GoogleSearchCentral، فوریه 2023.تب Network در DevTools دارای ویژگی های دیگری مانند غیرفعال کردن حافظه پنهان، تنظیم سرعت انتقال شبکه و تغییر عامل کاربر است.
با این حال، مهم است که توجه داشته باشید که تنظیم عامل کاربر روی Googlebot ممکن است نتایج مورد انتظار را به همراه نداشته باشد.
Googlebot همچنین به فایل robots.txt احترام میگذارد که مرورگر شما آن را نادیده میگیرد، و برخی از سایتها ممکن است IP را جستجو کنند تا ببینند آیا درخواست از مرکز داده Google میآید یا خیر.
در پایان، ابزارهای توسعه دهنده مرورگر مجموعه قدرتمندی از ابزارهای اشکال زدایی را برای عیب یابی سئو ارائه می دهند.
میتوانید از تب Elements برای بازرسی DOM، از Tab Network برای بازرسی درخواستها و پاسخهای شبکه و تنظیم شرایط شبکه مانند حافظه پنهان و عامل کاربر استفاده کنید.
با ترکیب این موارد با ابزارهای تست در کنسول جستجوی گوگل، می توانید به سرعت مشکلات مختلف سئو را تشخیص داده و حل کنید.
تصویر ویژه: اسکرین شات از YouTube.com/GoogleSearchCentral، فوریه 2023.
منبع: یوتیوب