جان مولر از گوگل به چند جنبه فنی نمایه سازی تلفن همراه اول اشاره می کند که همچنان باعث سردرگمی دارندگان سایت می شود.
مولر می گوید که گاهی اوقات در مورد چگونگی استفاده از پیوندهای rel-alternate و rel-canonical در سایتهایی با URL های تلفن همراه جداگانه س questionsالاتی می شود.
این اطلاعات ممکن است برای شما شناخته شده باشد ، اما مولر احساس کرد برای ایجاد یک موضوع کامل توییتر به اندازه کافی مهم است ، بنابراین من در صورت مفید بودن برای شما صحبت های او را مرور خواهم کرد.
نشانی اینترنتی اولین نمایه سازی تلفن همراه و متد Canonical
مولر توضیح می دهد که با نمایه سازی موبایل اول هیچ تغییری ایجاد نشده است زیرا این سایت به سایت هایی با URL های تلفن همراه جداگانه با استفاده از rel-canonical مربوط می شود.
“همان یادداشت ها را حفظ کنید. هیچ تغییری لازم نیست. ”او در توییتی می گوید.
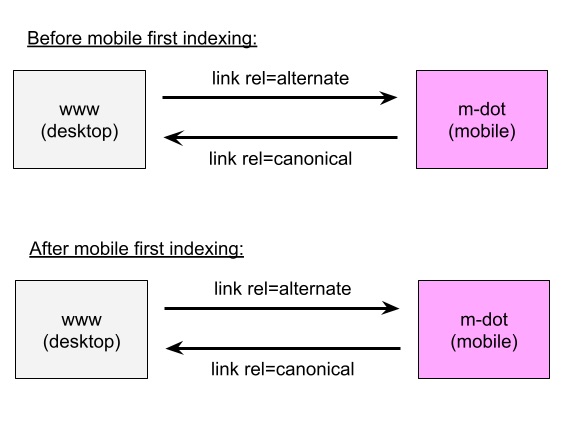
مولر حتی یک نمودار ایجاد کرد تا نشان دهد چگونه قبل و بعد از نمایه سازی اولین موبایل نیازی به تغییر نیست.

وی ادامه می دهد آنچه از ابتدا در مورد نمایه سازی موبایل-اول گفته شده است ، یعنی نسخه های موبایل سایت به طور پیش فرض نمایه سازی می شوند.
تبلیغات
ادامه مطلب را در زیر بخوانید
در مورد سایت هایی که آدرس اینترنتی تلفن همراه جداگانه دارند ، این بدان معنی است که از نسخه m-dot برای نمایه سازی استفاده می شود.
“تغییر در نمایه سازی همراه اول این است که ما به جای نسخه www (دسک تاپ) از نسخه تلفن همراه (m-dot) به عنوان نسخه نمایه سازی استفاده خواهیم کرد. برای اکثر سایت ها ، این تغییر قبلاً اتفاق افتاده است. اگر سایت شما از قبل با تلفن همراه نمایه شده باشد ، هیچ تغییری نخواهد کرد. “
گوگل از URL تلفن همراه به عنوان متعارف استفاده می کند حتی اگر متعارف به دسک تاپ اشاره کند.
باز هم ، برای اینکه Google این کار را انجام دهد ، هیچ تغییری لازم نیست. مهم نیست که کدام نسخه URL در نقشه سایت ذکر شده است.
جایی که دارندگان سایت می توانند وارد شوند و به Google کمک کنند از طریق راه اندازی مجدد موارد بر اساس نوع دستگاه است.
تبلیغات
ادامه مطلب را در زیر بخوانید
اگر کاربر دسک تاپ به نسخه موبایل دسترسی پیدا کند ، باید به URL دسک تاپ هدایت شود. اگر کاربر موبایل به نسخه دسک تاپ دسترسی پیدا کند ، باید به نسخه موبایل هدایت شود.
اینجا مکانی است که وقتی مولر در این بحث hreflang را مطرح می کند ، فنی تر می شود.
“اگر از URL های m-dot + hreflang استفاده می کنید ، حاشیه نویسی hreflang باید براساس نوع دستگاه باشد. hreflang های دسک تاپ به URL های دسک تاپ اشاره می کنند ، hreflang های موبایل به URL های تلفن همراه اشاره می کنند. M-dot + hreflang سخت و گیج کننده است. “
سرانجام ، مولر اضافه می کند که سایت های دارای آدرس اینترنتی تلفن همراه جداگانه با استفاده از hreflang بهتر است با به روزرسانی سایت بعدی خود به یک تنظیم پاسخگو منتقل شوند.
با مشاهده موضوع توئیت مولر در زیر ، بحث کامل پیرامون این موضوع را بخوانید:
من گاهی اوقات در این مورد س questionsالاتی می گیرم ، برای اینکه روشن شود: اگر آدرس اینترنتی تلفن همراه جداگانه دارید (با پیوندهای rel-alternate / rel-canonical) ، با استفاده از فهرست بندی اولیه تلفن همراه ، * نیازی نیست * چیزی را تغییر دهید. همان حاشیه نویسی ها را حفظ کنید. هیچ تغییری لازم نیست. pic.twitter.com/nGPucxPXWn
– ? جان ? (JohnMu) 18 ژانویه 2021
تغییر در نمایه سازی همراه اول این است که ما به جای نسخه www (دسک تاپ) ، از نسخه موبایل (m-dot) به عنوان نسخه نمایه سازی استفاده خواهیم کرد. برای اکثر سایت ها ، این تغییر قبلاً اتفاق افتاده است. اگر سایت شما از قبل با تلفن همراه نمایه شده باشد ، تغییری ایجاد نمی شود.
– ? جان ? (JohnMu) 18 ژانویه 2021
از نظر فنی ، ما حتی اگر نشانه های rel-canonical به دسک تاپ باشد از URL تلفن همراه به عنوان متعارف استفاده خواهیم کرد. خوبه. در پرونده نقشه سایت ، می توانید هرکدام از اینها یا حتی هر دو را لیست کنید. ما خواهیم خزید ، حاشیه نویسی ها را پیدا خواهیم کرد و آنچه لازم است انجام خواهیم داد. علامت گذاری ویژه تلفن همراه برای نقشه سایت وجود ندارد.
– ? جان ? (JohnMu) 18 ژانویه 2021
در حالت ایده آل ، کاربران را نیز بر اساس نوع دستگاه هدایت می کنید: اگر کاربر دسک تاپ به نسخه تلفن همراه دسترسی پیدا کرد ، به URL دسک تاپ هدایت شوید. اگر کاربر موبایل به نسخه دسک تاپ دسترسی پیدا کرد ، به نسخه تلفن همراه ریدایرکت کنید.
– ? جان ? (JohnMu) 18 ژانویه 2021
تبلیغات
ادامه مطلب را در زیر بخوانید
اگر از URL های m-dot + hreflang استفاده می کنید ، حاشیه نویسی hreflang باید براساس نوع دستگاه باشد. hreflang های دسک تاپ به URL های دسک تاپ اشاره می کنند ، hreflang های موبایل به URL های تلفن همراه اشاره می کنند. M-dot + hreflang سخت و گیج کننده است. دلیل دیگری برای رفتن به یک تنظیم پاسخگو با تغییر بعدی سایت :-).
– ? جان ? (JohnMu) 18 ژانویه 2021
