

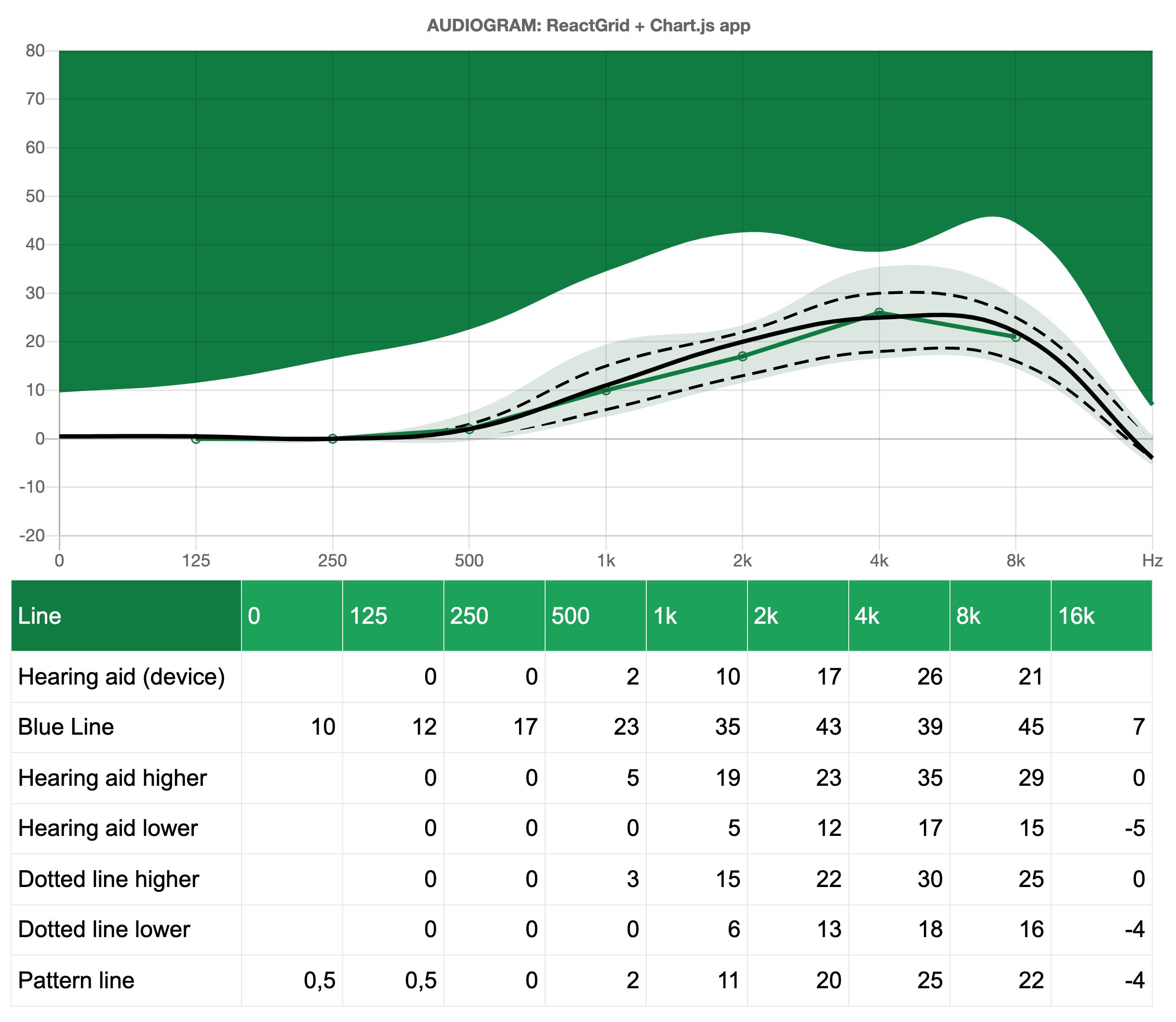
ReactGrid یک م Reلفه React.js برای نمایش و ویرایش داده ها به روشی مانند صفحه گسترده است. این راهنما نحوه ادغام آن با کتابخانه معروف Javascript – Chart.js را به شما نشان می دهد.

چرا ReactGrid؟
تعداد زیادی جدول مختلف داده در اینترنت موجود است که اگر بخواهید در هر ردیف یک شی object نمایش دهید عملکرد بسیار خوبی دارد. هر یک از این اشیا has باید دقیقاً همان خصوصیات ثابت را داشته باشند که به ستونهای جدول نگاشت می شوند.
ReactGrid به گونه ای طراحی شد که مستقل از مدل داده شما نباشد. این به طرحواره شما اهمیتی نمی دهد. شما می توانید هر چیزی را در هر سلول رندر کنید و بنابراین می توانید همه چیز را همانطور که دوست دارید نمایش دهید.
برخلاف سایر اجزای شبکه ، ReactGrid در دستگاه های تلفن همراه یا کسانی که دارای قابلیت لمس هستند عملکرد بسیار خوبی نیز دارد و تجربه مشابه دسک تاپ را فراهم می کند.
قبل از شروع ، بیایید سه وظیفه اصلی را لیست کنیم:
- نمایش داده های جمع آوری شده با ReactGrid حاصل می شود. بودن واکنشی فقط در صورت تغییر داده های منبع ، نمایش مجدد ارائه می شود. در این مثال ، داده های خام از دستگاه شنوایی سنج – دستگاهی که برای ساخت تست های شنوایی استفاده می شود ، حاصل می شود. به طور خلاصه ، سنج شنوایی سنجش مشکلات شنوایی متعدد را در بسیاری از فرکانس ها انجام می دهد ، و …